2022/4/21 API 2.0についての内容を追記
これからLINE WORKS APIを使ってみる貴方のために!
LINE WORKSの記事を書いてくれる人のために!
LINE WORKS API認証情報の取得方法をまとめておきます。
自分で記事書くときもリンク貼ればいいもんね~♪( ´艸`)
LINE WORKS APIにはAPI 2.0とAPI 1.0があります
2022/4/1にAPI 2.0がリリースされました。
そのため、現在は2.0と1.0の両方を使用することができます。
認証方式も異なっているので、それぞれの取得方法を参照してください。
API 2.0で使用する認証情報
- Client ID
- Client Secret
- Redirect URL
- Service Account
- Private Key
なお、認証方式により使用するものが異なります。
API 2.0ではUser Account認証(OAuth)とService Account認証(JWT)に分かれています。認証方式の違いについては公式Documentを参考にしてください。
User Account認証(OAuth)で使用する認証情報
- Client ID
- Client Secret
- Redirect URL
- User Account(email: xxxx@xxxx)
Service Account認証(JWT)で使用する認証情報
- Client ID
- Client Secret
- Service Account
- Private Key
では、Developer Consoleにアクセスしてどうやって取得するのか確認してみましょう~♪(*‘∀‘)
LINE WORKS Developer Console
LINE WORKS Developer Console へアクセスするとログイン画面が表示されるので、LINE WORKSのIDを入力してログインします。
初めてLINE WORKS Developer Consoleにログインするときは「LINE WORKS APIサービス利用規約」 が表示されます。
内容を確認して「APIサービス利用規約の内容を理解し、これに同意します。」にチェックを入れ、「利用する」ボタンをクリックします。
注意事項
下の画面が出力された場合には、Developer Consoleへのアクセス権限がありません。
Developer Consoleへアクセスするためには、「最高管理者」もしくは「副管理者」の権限が必要です。
権限の設定については、公式ガイドを参考にしてください。
LINE WORKSガイド - 管理者権限の管理
Console 画面
利用開始すると、Developer Consoleが表示されます。
Console画面では左側にメニューが並んでいます。
よく使うのは「API 2.0」と「Bot」ですかね。
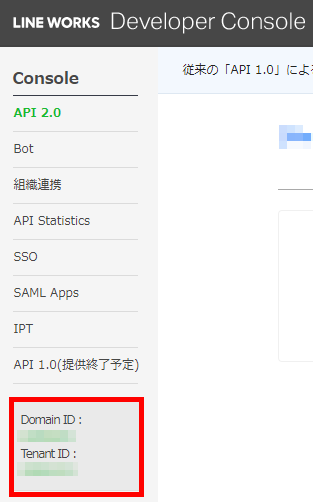
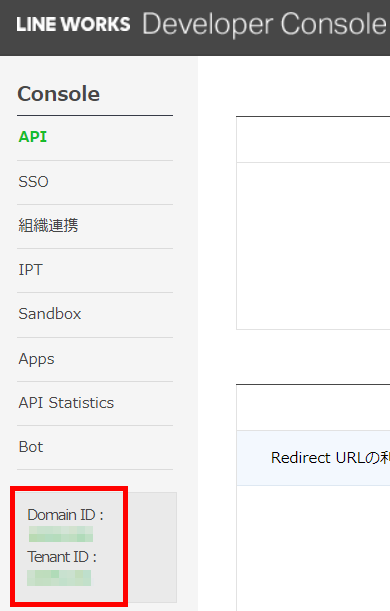
Domain IDとTenant IDについて
認証には必要ありませんが、API Requestで使用する場合があるのでついでに少し解説を。
Domain IDとTenant IDは基本的に同じ値でUnique値です。
なので、特に違いとか気にしなくて大丈夫です。
Developer Consoleメニュー下部に記載されています。

アプリについて
API 2.0ではアプリという概念が追加されました。アプリごとに先ほどの認証情報を発行していきます。詳細についてはLINE WORKS Developers - アプリを確認してください。
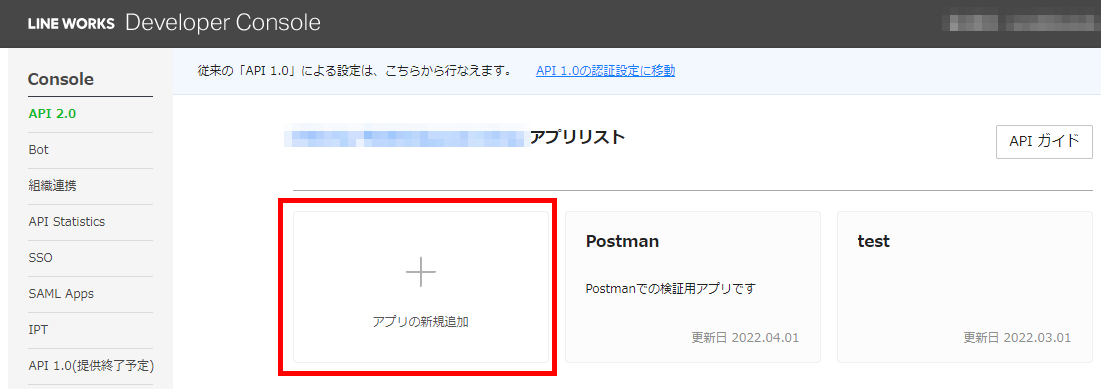
「アプリの新規追加」

「アプリの新規追加」をクリックするとアプリを作成します。
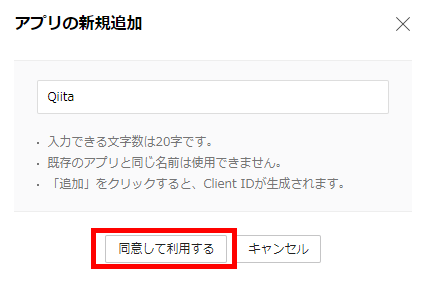
アプリ名は適当に入力して「同意して利用する」をクリックします。

アプリが追加されました。この時点でClient IDとClient Secretは発行されてますね。
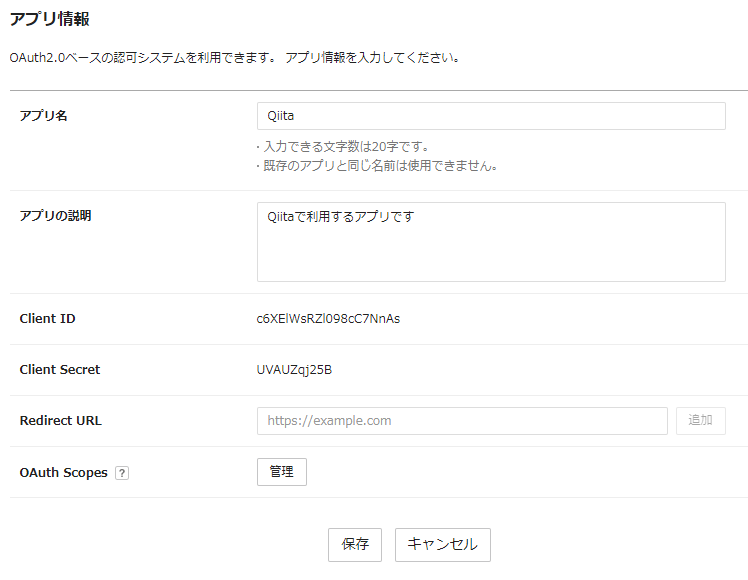
アプリの説明にこれまた適当な説明を追加したら「保存」をクリックします。

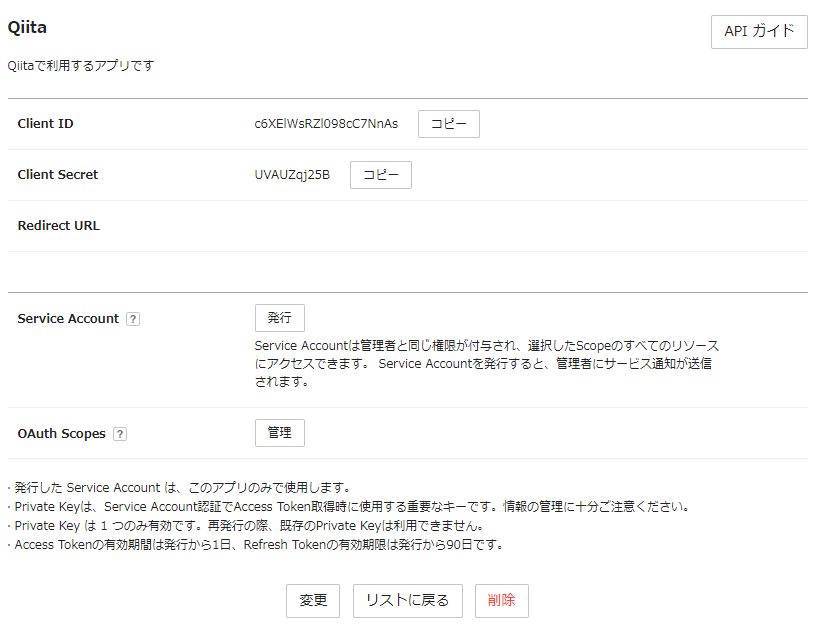
画面が切り替わり、すべての認証情報が発行できるようになります。

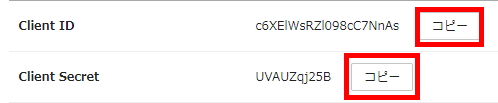
Client IDとClient Secret
既に発行されているので「コピー」ボタンでコピーすることができます。

Redirect URL
認証に成功したあとに認証サーバーがAuthorization Codeを送付する際のリダイレクト先のURLです。
Authorization Codeを発行する際のRequest Bodyに含まれるredirect_uriパラメータとアプリに登録したRedirect URLが一致するか検証が行われます。
User Account認証を行う場合、Redirect URLの登録は必須ですが、Service Account認証(JWT)では必要ありません。
httpsのURLを登録する必要があります。
サブドメインも個別に登録する必要があります。(例: https://sub.domain).
最大100個まで登録可能です。
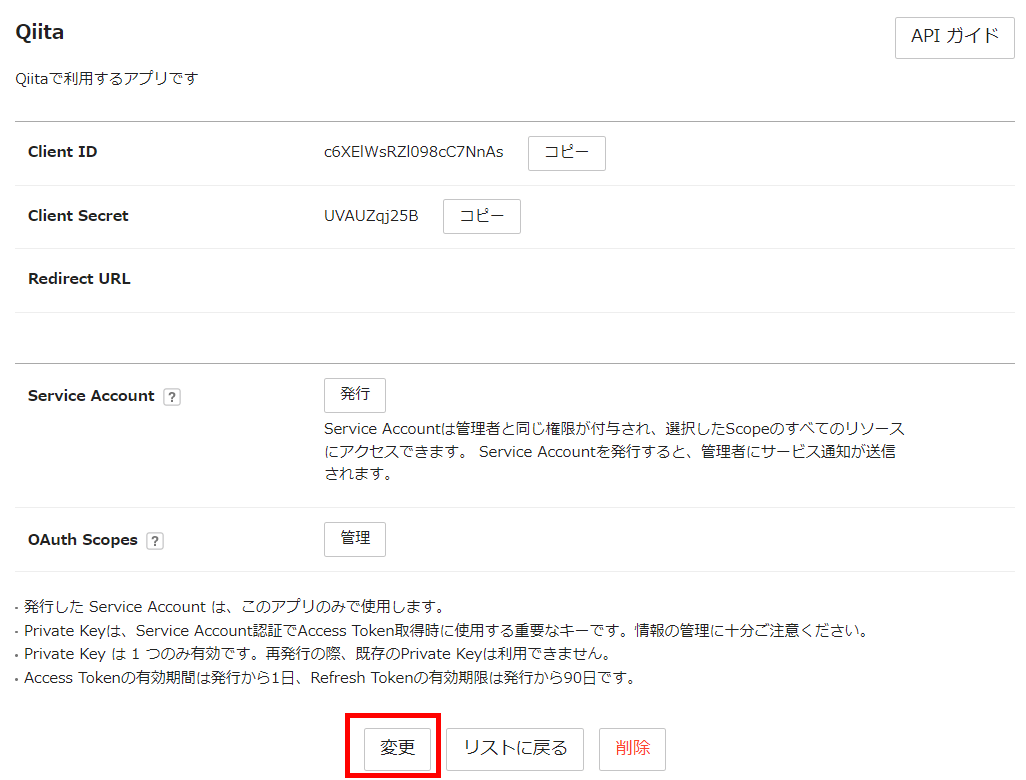
Redirect URLを設定するには「変更」ボタンをクリックします。

アプリ情報画面が表示されるのでRedirect URL欄にURLを入力して「追加」ボタンをクリックします。
最後に「保存」ボタンをクリックすれば設定できます。

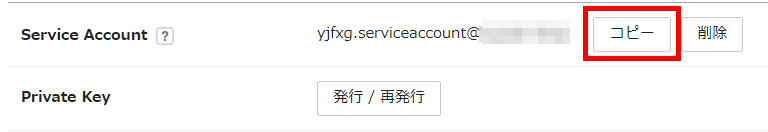
Service Account
Service Accountはアプリ専用の仮想管理者アカウントです。
色々便利ですが利用できないAPIもあるのでご注意を。詳細は公式Documentを参照してください。

Service Accountを発行すると「コピー」ボタンが出てきます。
また、Private Keyも発行できるようになります。

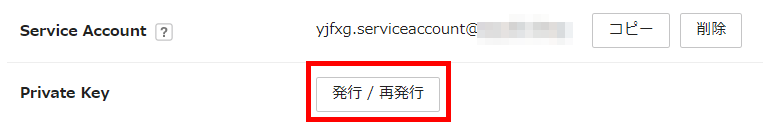
Private Key
JWT認証をするためのKEYファイル(.key)です。
「発行/再発行」ボタンで取得することができます。

API 2.0の認証情報は以上ですね。
API 1.0で使用する認証情報
- Domain ID
- Tenant ID
- API ID
- Service API Consumer Key
- Server API Consumer Key
- Server List(固定IPタイプ) の Token
- Server List(ID登録タイプ) の Server ID
- Server List(ID登録タイプ) の 認証キー
似たような名前の認証情報について
詳しくは公式ドキュメントなんだけど、パッと見わかり辛いよね!( ゚Д゚)
簡単な特徴だけ説明します。
Domain IDとTenant ID
認証には必要ありませんが、API Requestで使用する場合があるのでついでに少し解説を。
Domain IDとTenant IDは基本的に同じ値でUnique値です。
なので、特に違いとか気にしなくて大丈夫です。
Service API Consumer Key と Server API Consumer Key
LINE WORKS APIはService APIとServer APIの2種類があるのでConsumer Keyも2種類あります。
Service APIはカレンダーとかメール機能と連携するシステム作りたい人向けなので、上級者向けです。
Botを使ってみたい!って人ならServer APIだけで充分!
字面が似てるので読み間違えないように注意してくださいねw
各APIの詳しい違いは公式ドキュメントに書いてあるので興味ある方はこちらを確認してくださいなー。
固定IPタイプとID登録タイプ
Tokenの発行方法の違いです。
固定IPタイプだと、サーバーや自分のPCなどのAPIをRequestする環境のグローバル IPをDeveloper Consoleに登録しておけばTokenが発行されます。
ID登録タイプだとToken RequestをしてTokenを取得しないといけないので少々面倒です。
でも、IP固定なんてなかなか無いので概ねこっちを使います。
今回はDeveloper Consoleの解説なのでToken Requestの方法は省かせていただききます。
詳しくは公式ドキュメントかこちらの記事を参考にしてくださいませ。
だいたいOKですかね?
それでは、Developer Consoleにアクセスしてみましょう~♪(*‘∀‘)
LINE WORKS Developer Console
LINE WORKS Developer Console へアクセスするとログイン画面が表示されるので、LINE WORKS の ID を入力してログインします。
初めて LINE WORKS Developer Console にログインするときは「LINE WORKS APIサービス利用規約」 が表示されます。
内容を確認して「APIサービス利用規約の内容を理解し、これに同意します。」にチェックを入れ、「利用する」ボタンをクリックします。
注意事項
下の画面が出力された場合には、Developer Console へのアクセス権限がありません。
Developer Console へアクセスするためには、「最高管理者」もしくは「副管理者」の権限が必要です。
権限の設定については、公式ガイドを参考にしてください。
LINE WORKS ガイド - 管理者権限の管理
Console 画面
利用開始すると、Developer Console が表示されます。
Console 画面では左側にメニューが並んでいます。
よく使うのは「 API 」と「 Bot 」ですかね。
今回のお題である API 認証情報は、すべて API の画面で取得できます。
それでは、取得方法を見ていきましょー。(=゚ω゚)ノ
Domain ID と Tenant ID
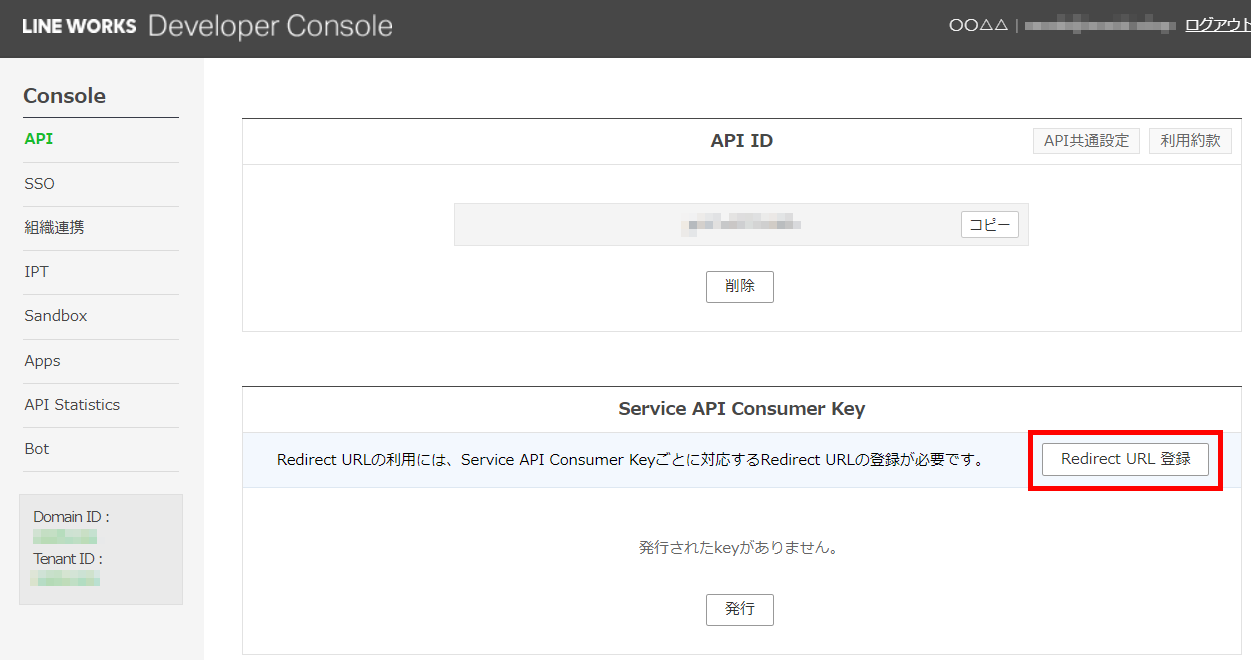
Developer Console メニュー下部に記載されています。

API ID
左側のメニューの一番上にある「API」メニューから「API ID」の「発行」ボタンをクリックします。
API ID が発行されます。簡単。
Service API Consumer Key
Service API Consumer Key はさっきも説明した通り上級者向け API の Consumer Key なので設定が面倒です。(=_=)
「API」メニューの2段目にある「Service API Consumer Key」で発行、取得します。
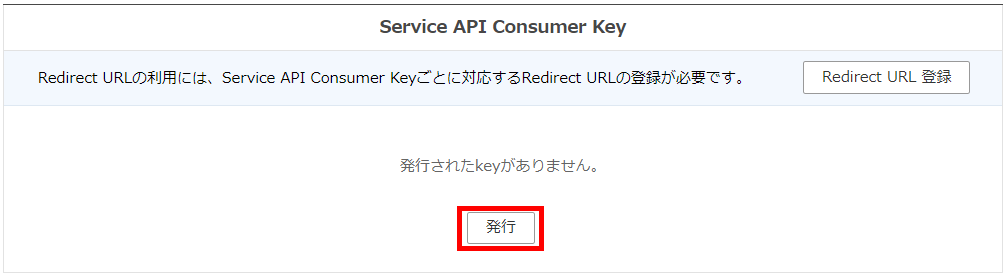
見てみると「Redirect URLの利用には、Service API Consumer Keyごとに対応するRedirect URLの登録が必要です。」とか書かれています。
初見さんはちんぷんかんぷんですよね。(゚Д゚)
要約すると、セキュリティ強化のために ConsumerKey に登録してある Redirect URL じゃないと Access Token を発行できないよ。ってことです。
Service API Access Token の発行フローとセットの話なので、何のこっちゃ?の人は取り敢えずスルーしましょう。
初見の人は取り敢えず発行の流れだけでも見てみてください。
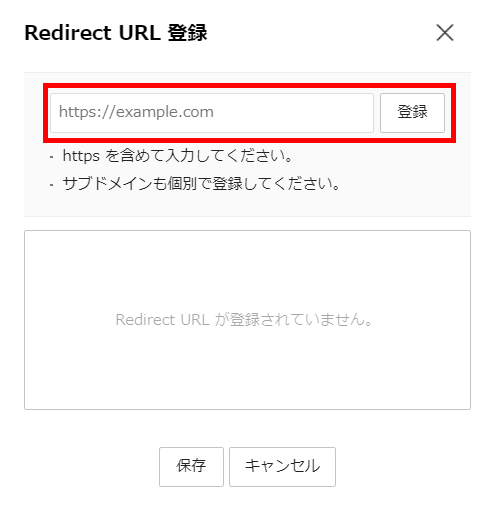
Redirect URL を登録しないと発行できないので、「Redirect URL 登録」ボタンを押して登録していきます。
Redirect URL 登録画面が表示されます。
例として、以下の記事で登録している Redirect URL を登録します。
登録 URL: https://contact.worksmobile.com/v2/admin/member/management
LINEWORKS の Service API を postman で試す方法
URL を入力して「登録」ボタンをクリックします。
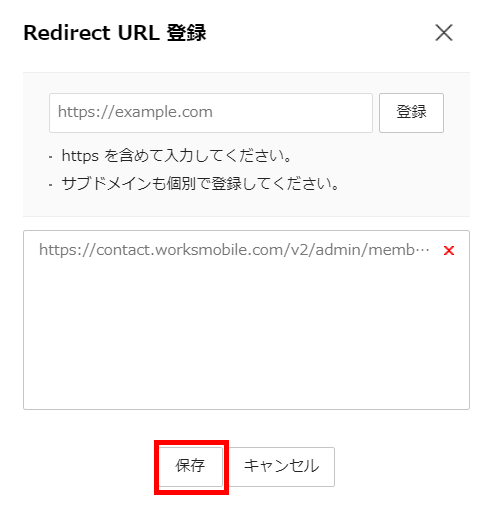
Redirect URL が登録されたので「保存」ボタンをクリックします。
元の画面に戻って、今度は「発行」ボタンをクリックします。
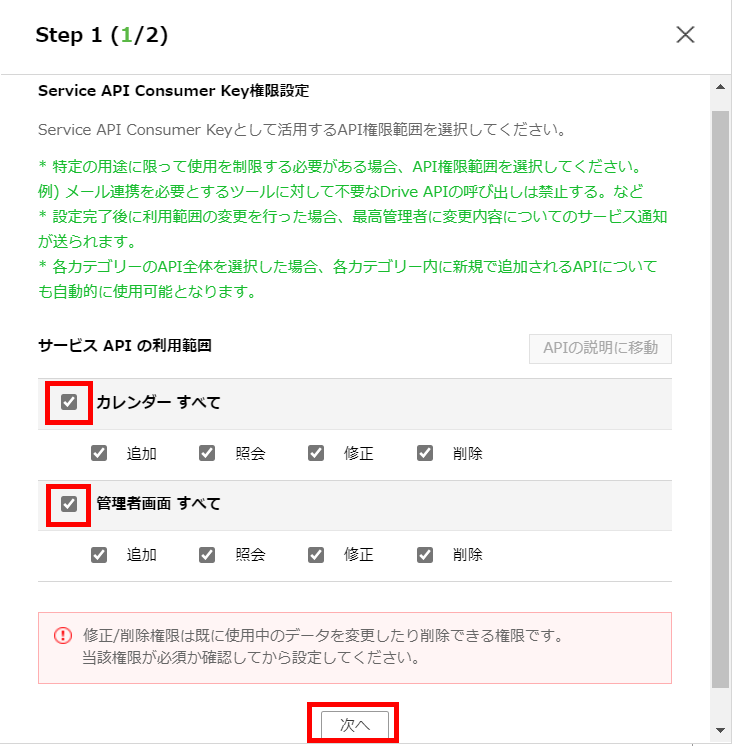
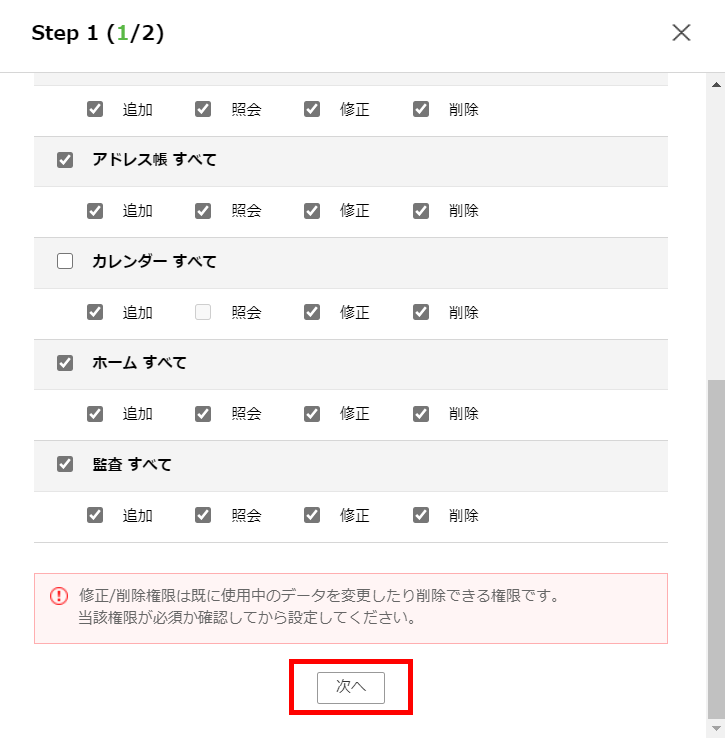
Service API Consumer Key 権限設定の画面が表示されます。
サービス API の利用範囲を設定します。
使うやつだけチェック入れてもいいですし、面倒なので全部入れちゃってもいいと思います。
自身のセキュリティポリシーに則って設定してください。
チェックを入れたら「次へ」ボタンをクリックします。
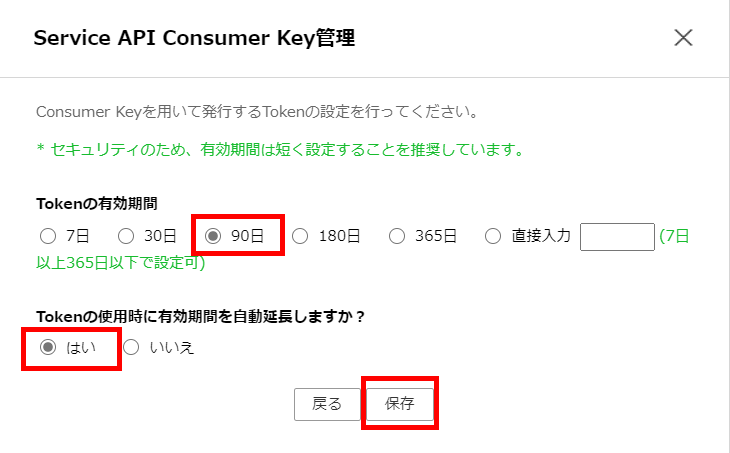
Service API Consumer Key 管理の画面が表示されます。
Token の有効期間を設定します。
短いのを推奨されていますが、あまりに短すぎて有効期間が切れても面倒なので私は 90 日くらいにしといています。
Token 使用時の有効期間自動延長は「はい」に設定しておくと便利です。
こちらも、自身のセキュリティポリシーに則って設定してください。
設定が終わったら「保存」ボタンをクリックします。
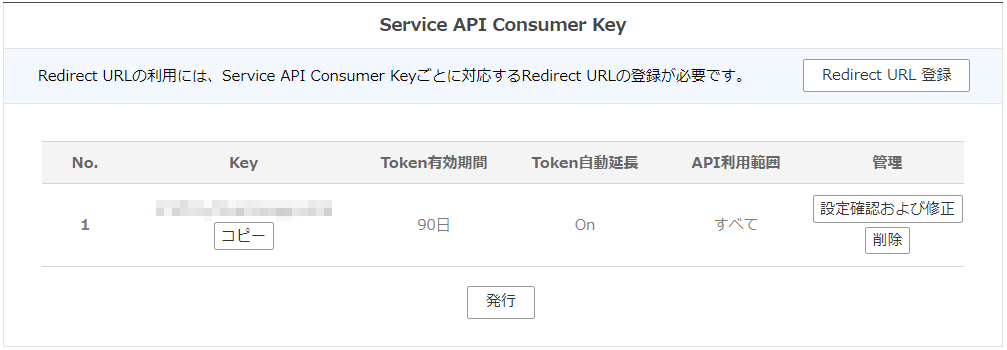
Service API Consumer Key が発行されました!
Key 欄の値が Service API Consumer Key です。
ふう。一仕事終えた気分ですね。(*'▽')
Server API Consumer Key
こっちはわりと簡単。わかりやすいから安心。(*'▽')
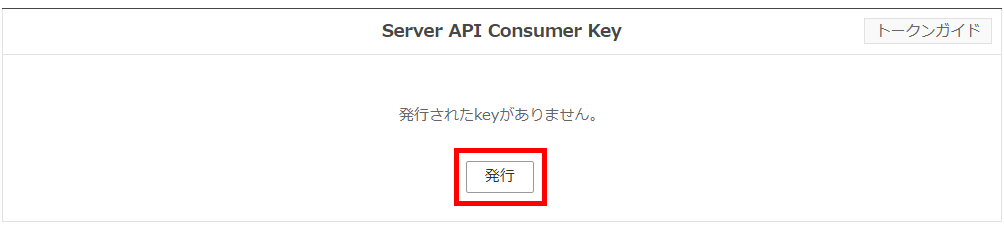
「API」メニューの中ほどにある「Server API Consumer Key」の「発行」ボタンをクリックします。
Server API Consumer Key 権限設定画面が表示されます。
使うやつだけチェック入れてもいいですし、面倒なので全部入れちゃってもいいと思います。
自身のセキュリティポリシーに則って設定してください。
設定が終わったら「次へ」ボタンをクリックします。
注)プランによって表示される権限が異なります。
フリープランではトーク Bot API の権限設定しか出てこなかったりするので、上記画面と違っていても気にせず設定してください。
各プランで使える API は公式ドキュメントに表がありますので気になる方はこちらをご参考ください。
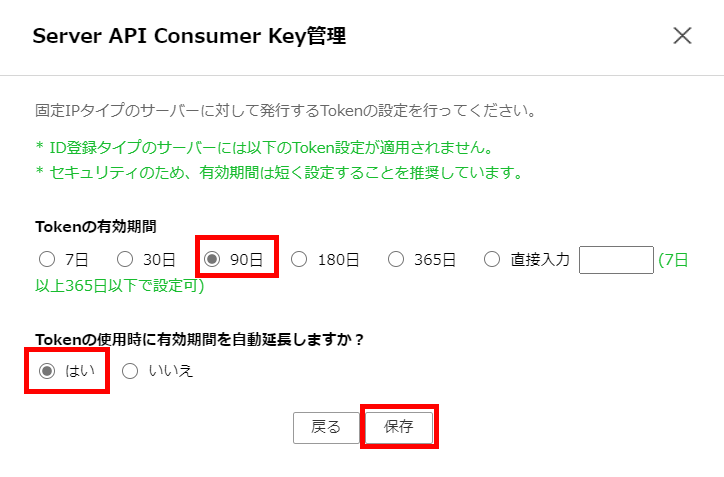
Server API Consumer Key 管理画面が表示されます。
Token の有効期間を設定します。
短いのを推奨されていますが、あまりに短すぎて有効期間が切れても面倒なので私は 90 日くらいにしといています。
Token 使用時の有効期間自動延長は「はい」に設定しておくと便利です。
こちらも、自身のセキュリティポリシーに則って設定してください。
設定が終わったら「保存」ボタンをクリックします。
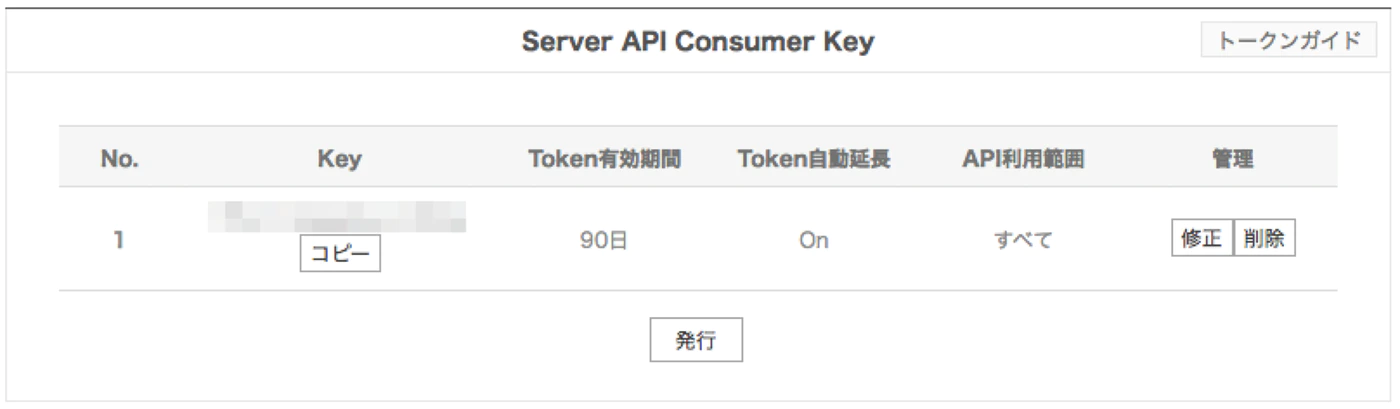
Server API Consumer Key が発行されました。
Key 欄の値が Server API Consumer Key です。
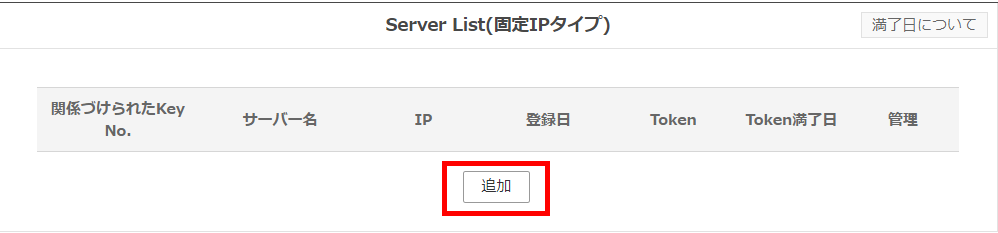
Server List(固定IPタイプ) の Token
「API」メニューの下の方にある「Server List(固定IPタイプ)」の「追加」ボタンをクリックします。
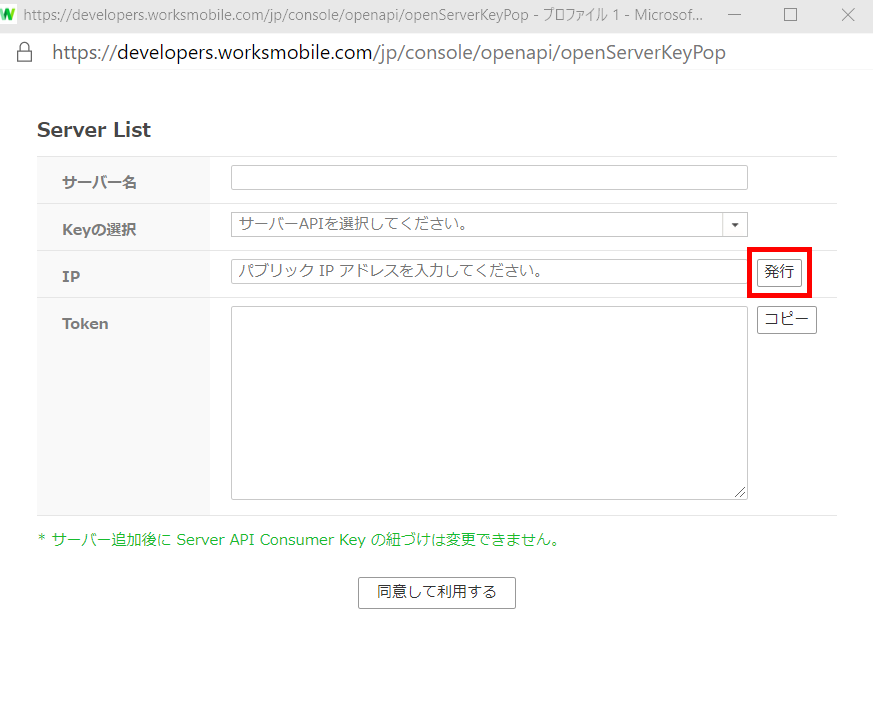
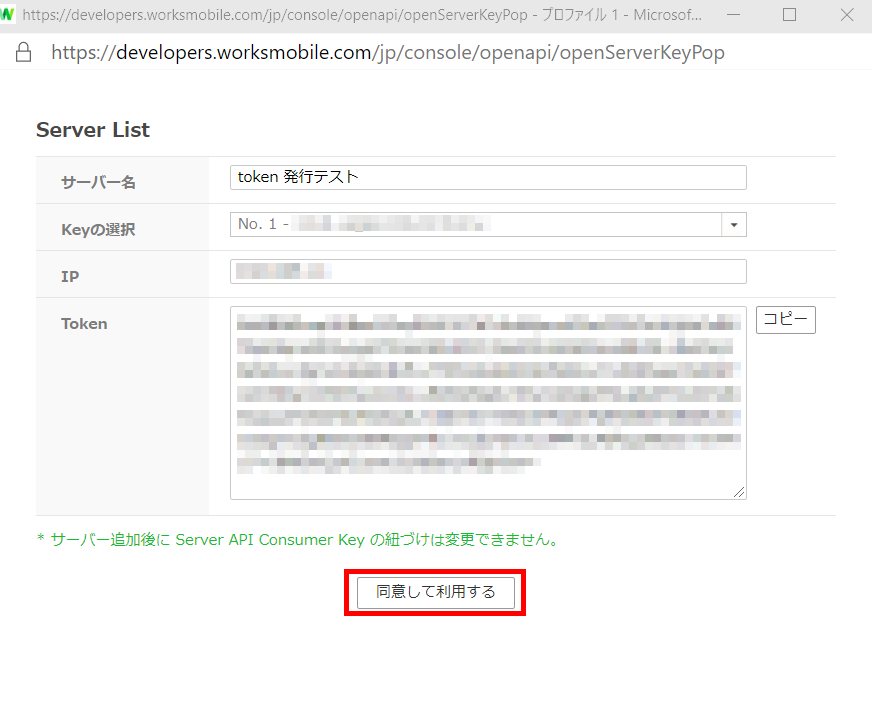
Server List 画面が表示されます。
以下、すべて設定したら「発行」ボタンをクリックします。
- サーバー名:自分が判別するための名前だから何でも OK
- Key の選択:どの Server API Consumer Key を使うかを選択
- IP:API Request をするサーバのグローバル IP アドレスを入力
Token が発行されるので「同意して利用する」ボタンをクリックします。
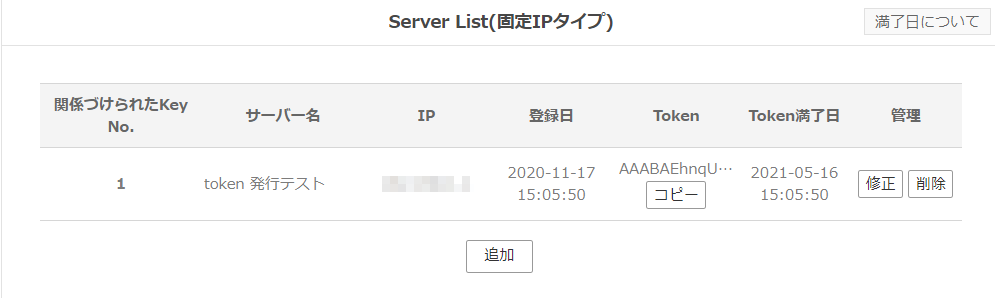
一覧に Token が追加されました!
IP アドレスは「修正」ボタンでいつでも変更できますが、Token は再発行されて前の Token は使えなくなるので注意してください。
Server List(ID登録タイプ) の Server ID
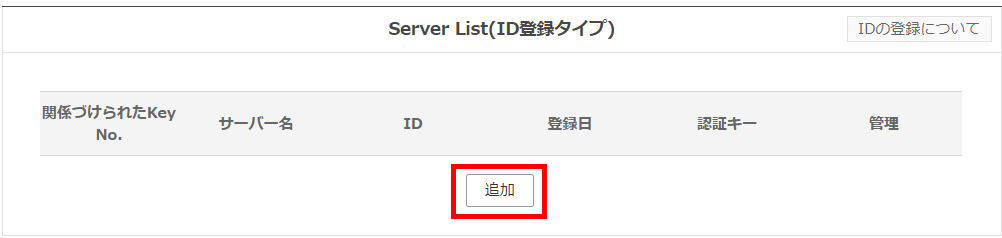
「API」メニューの一番下にある「Server List(ID登録タイプ)」の「追加」ボタンをクリックします。
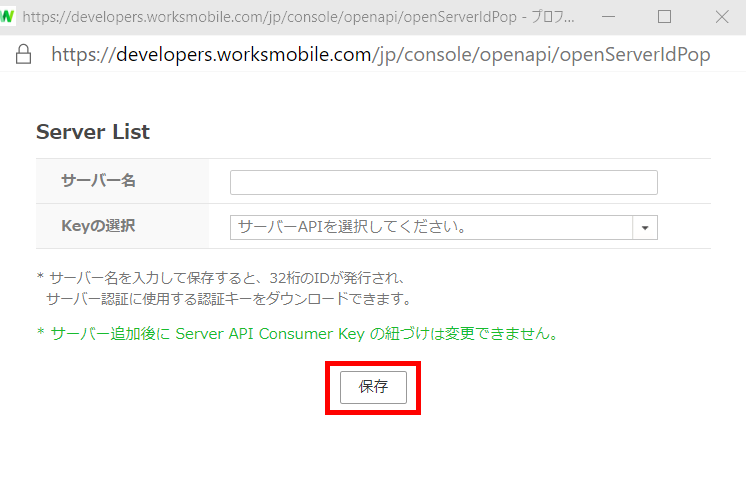
Server List 画面が表示されます。
以下の設定をしたら「保存」ボタンをクリックします。
- サーバー名:自分が判別するための名前だから何でも OK
- Key の選択:どの Server API Consumer Key を使うかを選択
Server List に ID が追加されました。
ID 欄に記載されている値が Server ID です。
Server List(ID登録タイプ) の認証キー
認証キー欄の「ダウンロード」ボタンをクリックします。
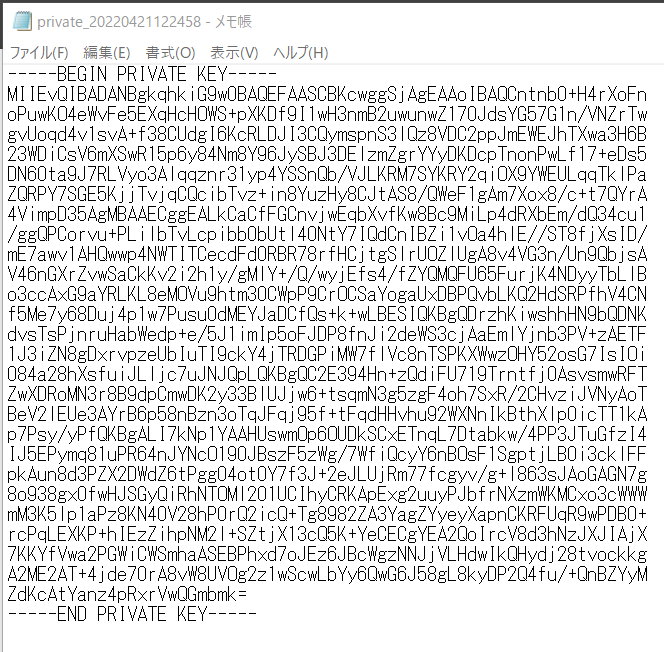
開いたファイルに書かれているテキストの -----BEGIN PRIVATE KEY----- と -----END PRIVATE KEY----- の間に書かれているテキストが認証キーです。

注意事項
言語や実装環境によっても異なりますが、Javascript でコードに認証キーを記載する場合は、改行せず一行で記載する必要があります。
それから -----BEGIN PRIVATE KEY----- の最後と -----END PRIVATE KEY----- の始めには改行コードが必要です。
const PRIVATEKEY = "-----BEGIN PRIVATE KEY-----\nMIIEvQIBADANBgkMIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQCUiJDeSdUPnQiZJcXD93wxLLyxZ0~中略~l6kv+c7v0npBw=\n-----END PRIVATE KEY-----";
fs モジュールとかで .key ファイルを直接読み込んだりする場合は違うらしいですが…取扱いにはご注意を。(; ・`д・´)
おわりに
ここまでお付き合いいただきありがとうございました。
ようやく全部終わった!
これで次から記事書くとき、事前準備関係はリンク貼れば OK だー!ヾ(´∀`)ノ
ま、Developer Consoleの仕様が変わったら更新しないとんですけどね。( ゚Д゚)
次は何を書こうかな~。
ではまた!(^^)/