既にご存じの方もござりましょうが。
LINE WORKS の API には Service API と Server API の2種類があります。
トークとかドライブとか、ログインしたユーザのデータにアクセスする API が Service API
組織連携とかトーク Bot とか、すべてのユーザのデータにアクセスする API が Server API
今回は、Service API を Postman で検証する方法を紹介したいと思います。
Service API の使い方
Service API を使うには、次の 3 STEP が必要です。
- Service API Authorization Code の発行
- Service API Access Token の発行
- 利用したい Service API を Request
詳細は公式ドキュメントにて。
Service API Authorization Code の発行
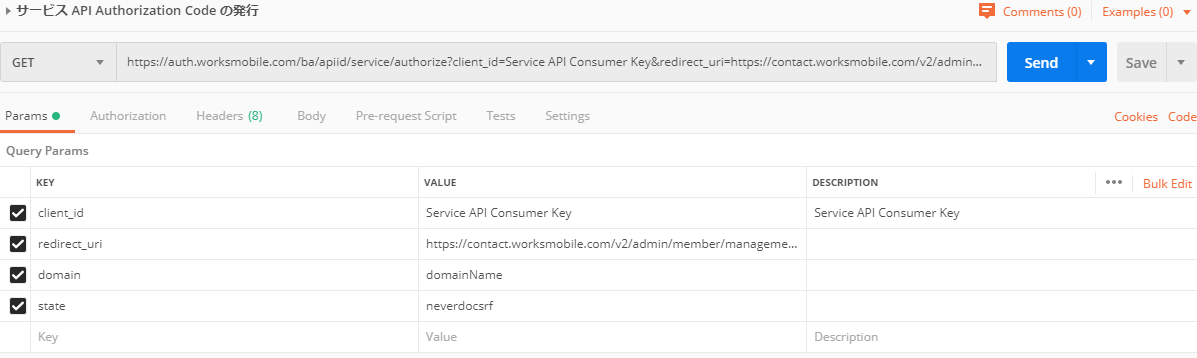
まずは Postman の画面を見てくださいな。
では、補足をば。
- method は
GETを指定 - URL は、最初は
https://auth.worksmobile.com/ba/{API ID}/service/authorizeと入力。 - 入力するところは
Paramsタブだけです。HeaderBodyの記入は不要です。 -
{API ID}には DeveloperConsole で確認したAPI IDを入力。{} は不要です。 -
client_idには DeveloperConsole で確認したService API Consumer Keyを入力。 -
redirect_uriにはhttps://contact.worksmobile.com/v2/admin/member/managementと入力。(管理画面に redirect されるように設定しています) -
domainには自分のドメイン名を。アカウント ID の @ マーク以降です。 -
stateは正直何を入れてもいいですが、CSRF 対策なのでneverdocsrfと入力しています。
ここまで入力すると、URL が自動生成されます。
こんな感じの URL です。
https://auth.worksmobile.com/ba/apiid/service/authorize?client_id=Service API Consumer Key&redirect_uri=https://contact.worksmobile.com/v2/admin/member/management&domain=domainName&state=neverdocsrf
この URL をブラウザに入力します。
すると、ログイン画面が表示されるので、自分のアカウントでログインします。

ログインすると管理者画面に遷移します。
ここで、URL に注目してください。

https://contact.worksmobile.com/v2/admin/member/management?code=U0lrNTV1NEtNeW9pUkl0Rg==&errorCode=00&state=neverdocsrf
となっています。
この code=U0lrNTV1NEtNeW9pUkl0Rg== が Service API Authorization Code になります。
もちろん、毎回違うコードが発行されますから、このコードは使えませんよ!(^×^)
これが GET できたら次の STEP に進みます。
Service API Access Token の発行
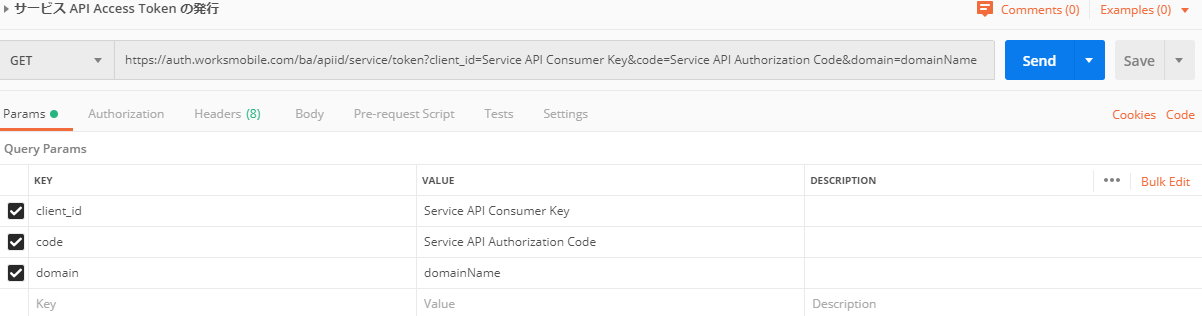
次の Postman の画面を貼りますよっと (ノ∀`*)ペチ
では、補足していきますよー。
- method は
GETを指定 - URL は、最初は
https://auth.worksmobile.com/ba/{API ID}/service/tokenと入力。 - 入力するところは
Paramsタブだけです。HeaderBodyの記入は不要です。 -
{API ID}には DeveloperConsole で確認したAPI IDを入力。{} は不要です。 -
client_idには DeveloperConsole で確認したService API Consumer Keyを入力。 -
codeには先ほど GET したService API Authorization Codeを入力。 -
domainには自分のドメイン名を。アカウント ID の @ マーク以降です。
内容はさっきとほぼ同じですね。
しかし、今度は Postman の Send ボタンを押して Request します。
成功すると以下のような内容が返ってきます。
{
"errorCode": "00",
"expire_in": "31536000",
"refresh_token": "AAAAWJ3cyj8Weg.......==",
"access_token": "AAAAv1VwqZqlt.......=="
}
この access_token が Service API Access Token になります。
余談ですが、私は最初 errorCode が返ってきてるのでエラーになったのかと思いました。
いや、成功してるんですけどね。error って文字は見えるとつい・・・早とちりしてました(*´Д`)
では、Service API Access Token も手に入ったので、何か Service API を Request してみましょうか!(=゚ω゚)ノ
利用したい Service API を Request
何がいいですかねー?('ω')
んー・・・
では、地味に叩く機会のある Drive API のユーザー情報閲覧 API を使ってみましょうか!( ゚Д゚)
https://developers.worksmobile.com/jp/document/1008002?lang=ja
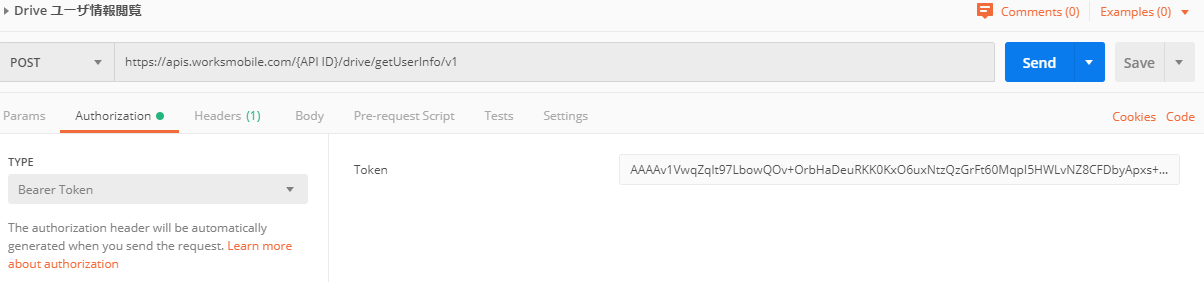
- method は
POSTを指定 - URL は、
https://apis.worksmobile.com/{API ID}/drive/getUserInfo/v1と入力。 -
{API ID}には DeveloperConsole で確認したAPI IDを入力。{} は不要です。 -
Authorizationタブを選んでTYPEをBearer Tokenにします~。 -
Tokenに先ほどのService API Access Tokenを入力!
そしたら次は Headers の設定ですね~。
- なんと
consumerKeyだけです。( ゚Д゚) -
consumerKeyには DeveloperConsole で確認したService API Consumer Keyを入力。
Drive API のユーザー情報閲覧 API は Bodyが不要なので、これでおしまいです。
Send ボタンを押して Request します。
成功すると以下のような内容が返ってきます。
{
"message": "success",
"result": {
"userId": "xxxxxxxxxxxxxx",
"userIdx": xxxxxxxx,
"cmsDomain": "xxx-xxxx.xxxxx.xxxxxxxxxx.com",
"usePrivateFolder": true,
"isReadOnly": false,
"useDocIndex": true,
"useDocViewer": true,
"useMobileDownload": true
},
"code": "0"
}
一応、伏字にさせていただきました!(*‘∀‘)ドヤァ
こんな感じで Service API Consumer Key さえ GET できてしまえば、Service API も Server API と同じように Postman で利用することができます。
ちょっとめんどい印象ですが、一回やってしまえばそんなに難しくないですよ~。
おわりに
ここまでお付き合いいただきありがとうございました。
今回はスクショをいっぱい入れてみましたよ!
少しは丁寧な記事になったでしょうか?
実際に Service API を使うときは SSO してからになると思うのですが、その前にちょっといじってみたいんだよねー。的なときには Postman が本当に便利です。
Please Mr.Postman ~♪
次は何を書こうかな~。
ではまた!(^^)/