株式会社アクシスのアドベントカレンダー16日目の記事です。
GASとAPIで簡単なボットを作ったのでそれを記事にさせて頂きます![]()
突然ですが、アクシスの福岡オフィスは地下にあります。
地下だと当然窓がありません。
外が雨だろうが何だろうがわかりません。
退勤するとき雨が降っていたら傘を取りにもどることもあります。
外の天気が知りたい。。。
調べるのはめんどくさい。。。
ボットをつくりましょう![]()
つくったもの#
・天気の情報を取得しSlackの特定のチャンネルへ投稿するbot
雨が降ってきた時![]()

前提#
・Slackのアカウントがあること
・Googleのアカウントがあること
・Yahoo!のアカウントがあること
使うものとか#
・Google Apps Script###
略称GAS、Googleが提供しているスクリプト言語。
開発環境不要で無料でGooogleのアプリの連携サービスなどが使用できる。
・Yahoo! Open Local Platform###
略称YOLP、Yahoo! JAPANが提供している地図・地域情報のAPI・SDKです。
基本無料で利用できます。今回は気象情報APIを利用します。
https://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/weather.html
SlackのIncoming WebHook###
SlackのApp。外部ソースからの情報を簡単にワークスペースのチャンネルに共有することができます。
Slack での Incoming Webhook の利用
手順...#
1.Yahoo! Open Local Platformの登録##
こちらから登録
https://e.developer.yahoo.co.jp/register
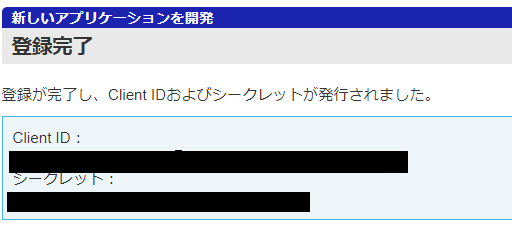
登録できたらClient ID が発行されます。
2.Incoming Webhook の設定##
Slackのワークスペースから
設定を管理 > 以下をカスタマイズをクリック
ブラウザが開いたら
サイドメニューから App管理をクリック
Incoming Webhook を検索して
「Slackに追加」をクリック
チャンネルへの投稿 のセレクトボックスから投稿したいチャンネルを選んで
「Incoming Webhook インテグレーションの追加」をクリック
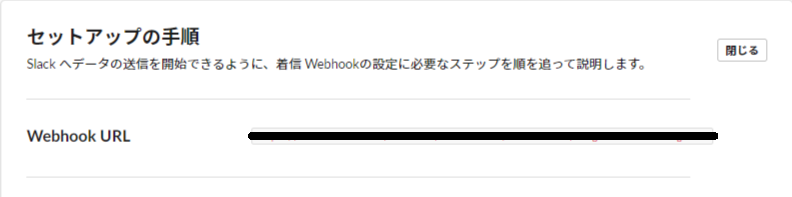
表示された Webhook URL を後で使用します。
3.Google Apps Scriptでコーディング##
グーグルドライブで右クリック
Google Apps Script を選択するとあたらしいファイルが作成されます。
さっきの Client ID と Webhook URL を組み込んでコーディングします。
雨が降ってきたタイミングでチャットを投げるのではなく
10分ごとに降水量を取得してその比較で告知する実装にしています。
function weatherFunction() {
//yolpのAPPID
var appId = "ここにClient ID";
// 緯度,経度
var coordinates = "130.664719" + "," + "33.52813"; // 福岡
// データ形式
var output = "json";
// 10分前の日時
var date = new Date();
var formatDate = Utilities.formatDate(date,'JST','yyyyMMddHHmm');
//YOLPをコール
var url = "https://map.yahooapis.jp/weather/V1/place?coordinates=" + coordinates
+ "&past=" + 1
+ "&output=" + output
+ "&appid=" + appId
+ "&date=" + formatDate
+ "&interval=10";
var response = UrlFetchApp.fetch(url);
let js = JSON.parse(response.getContentText());
//YOLPの結果から分前10分前の降水量、と現在の降水量を取得
var pastRain = js["Feature"][0]["Property"]["WeatherList"]["Weather"][0]["Rainfall"];
var nowRain = js["Feature"][0]["Property"]["WeatherList"]["Weather"][1]["Rainfall"];
var isPastRain = (pastRain > 0);
var isNowRain = (nowRain > 0);
var message = "";
var icon = "";
// 雨が降ってきた時
if(!isPastRain && isNowRain){
message = "雨が降ってきました!!!!!";
icon = ":umbrella:"
}
//雨が止んだ時
if(isPastRain && !isNowRain){
message = "雨が止みました!!!!!";
icon = ":sunny:"
}
if(message.length > 0){
// チャット送信
sendMessage(message, icon);
}
}
function sendMessage(message, icon) {
var postUrl = 'ここに Webhook URL' //'Incoming WebHooksで発行されたURL';
var username = 'おてんきくん'; // 通知時に表示されるユーザー名
var jsonData =
{
"username" : username,
"icon_emoji": icon,
"text" : message
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload,
"muteHttpExceptions" : true
};
UrlFetchApp.fetch(postUrl, options);
}
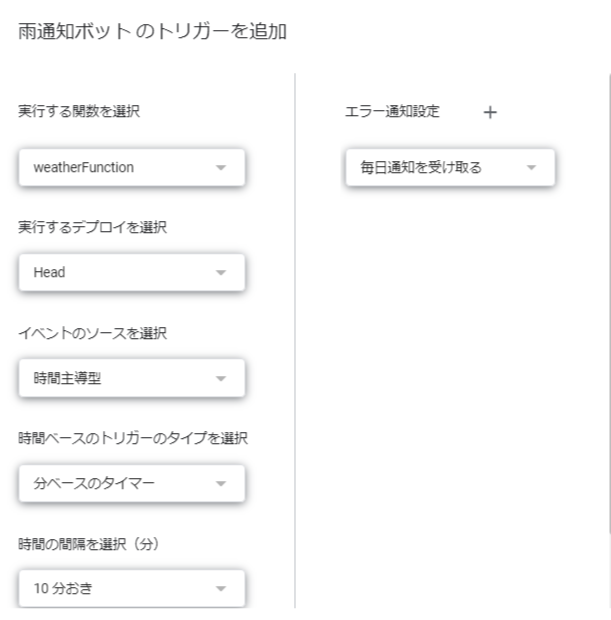
4.トリガーの設定##
Google Apps Script の メニューの 時計のアイコンをクリックします。![]()

右下のトリガーを追加をクリック
ポップアップが開くので以下のように10分ごとに動くように設定します。
出来上がり![]()
感想とか##
緯度、経度はAPIが対応している緯度、経度を記載する必要があります。
今回それがわかっていなくて、はじめデータの取得ができなくてかなり悩みました![]()
下の参考の都市IDリンクに対応した緯度経度の記載があるファイルがあります。
GASとAPIでもっといろいろできることふやしていきたい![]()
参考##
[人気の天気APIをまとめてみた]
(https://qiita.com/cnakano/items/ff3fd90f685f4ca363cc)
Slackの雨通知botを爆速で作る【メッ●●】
都市ID