New Relic Advent Calendar 2017 10日目。
昨日に引き続き「超速! Webページ速度改善ガイド」(通称、超速本)にあやかった内容。昨日は人工(合成」モニタリング製品である New Relic Synthetics の話でした。
本日はその対となるサービスであるリアルユーザーモニタリング「New Relic Browser」の話。
ちなみに、New Relic Browser のデータ収集には、超速本にもでてきた Navigation Timing API を使っている。詳しくは、こちらを参照。
New Relic Browser
昨日もちょろっと書いたけど、New Relic Browser は、リアルユーザーモニタリング製品。つまり、実際にウェブアプリにアクセスしたユーザーのブラウザ内のパフォーマンスを測定、分析するサービス。

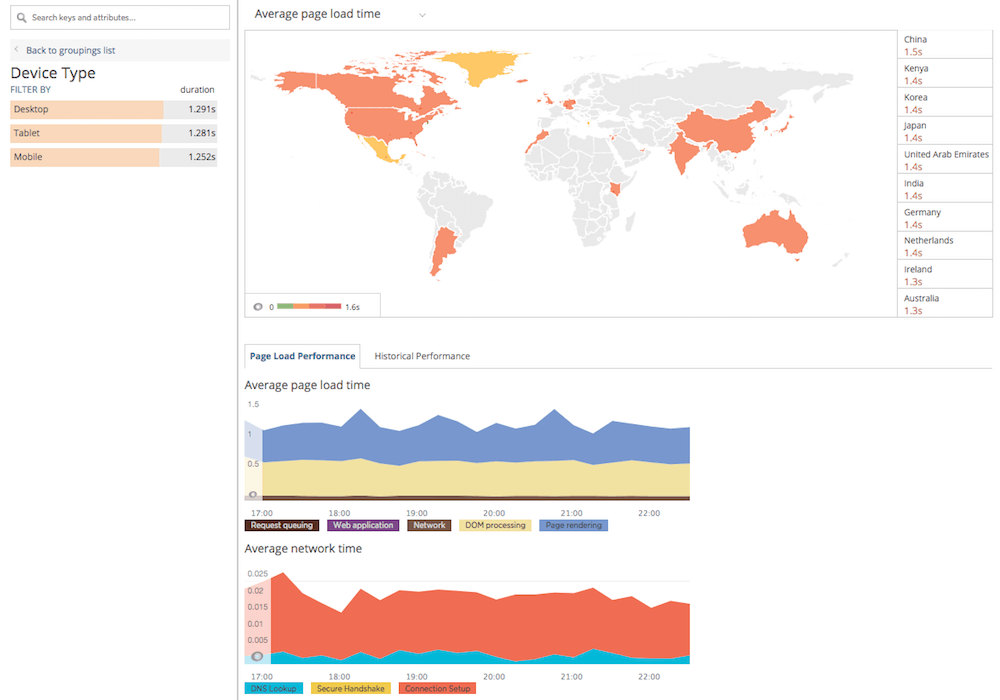
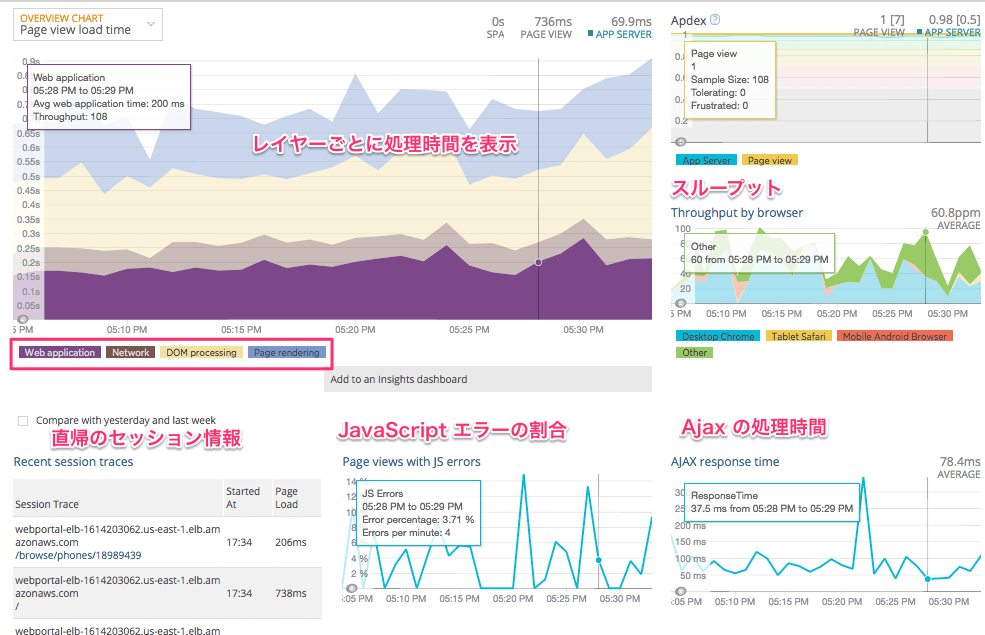
New Relic Browser の概要(Overview)ページ
具体的には、DOM 処理、レンダリング、ネットワーク、サーバーサイドアプリの処理時間を表示してくれたり、どのリソースの読み込みにどれくらいの時間がかかっているかを教えてくれる。Synthetics よりこっちのほうが、超速本に書いている内容が参考になるかもしれない。つまり、Google Chrome の DevTools 的内容が確認できるのが New Relic Browser。Chrome とかだと、あたりまえだけど、アクセスした自分の環境でのパフォーマンスしか見れないけど、New Relic Browser は、アプリにアクセスしてきたユーザーのブラウザ上のパフォーマンスが見れるのが大きく違うところ。
遅いページビュー順やスループットの多い順などでページビューを確認できる。
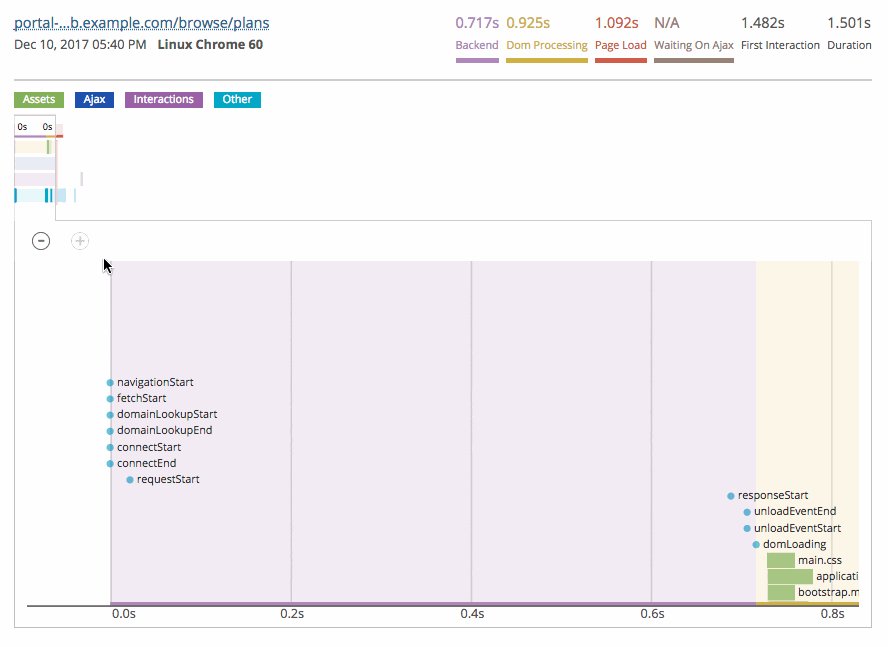
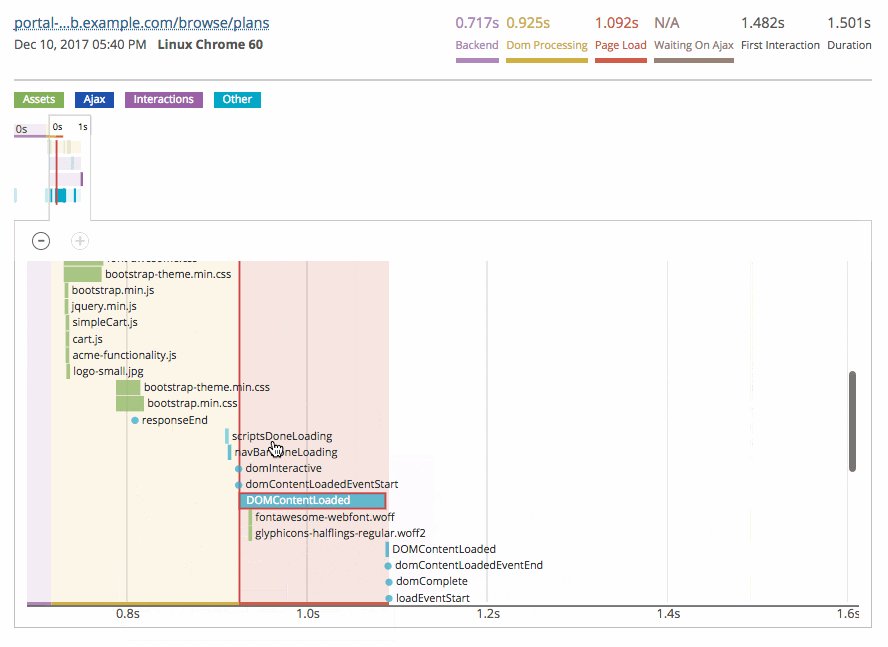
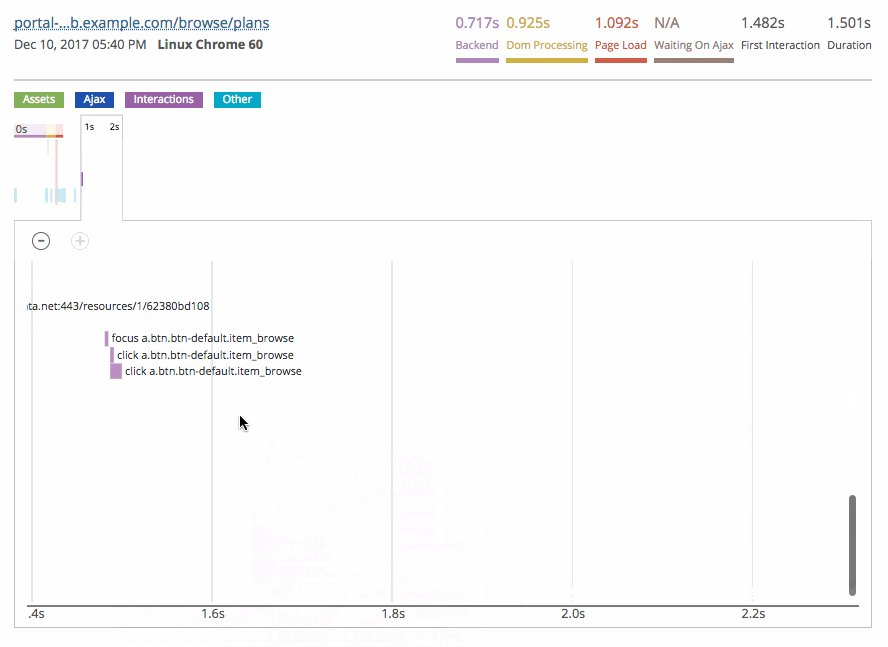
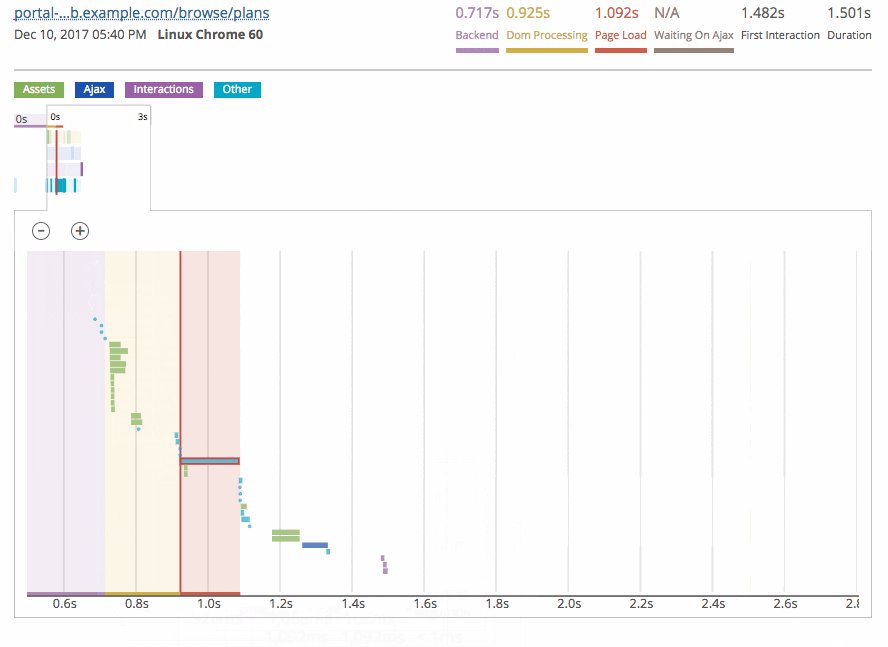
Google DevTools にあるような Network のような時系列でどのリソースがいつ読み込まれて、それにどれくらいの時間がかかったかを New Relic Browser の Session traces メニューで確認できる。
また、実際のユーザーの情報を集めているので、ブラウザの種類、バージョン、場所での統計的な情報やそれを絞り込んだパフォーマンス分析もできる。(Chrome の平均処理時間とか、ある URL のモバイルからのアクセス数は?とか)
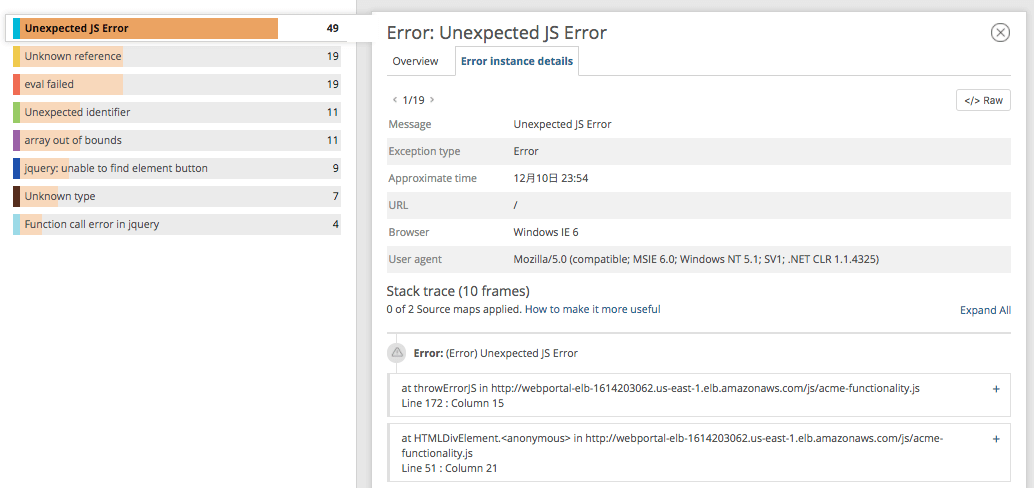
JavaScript エラーも見える
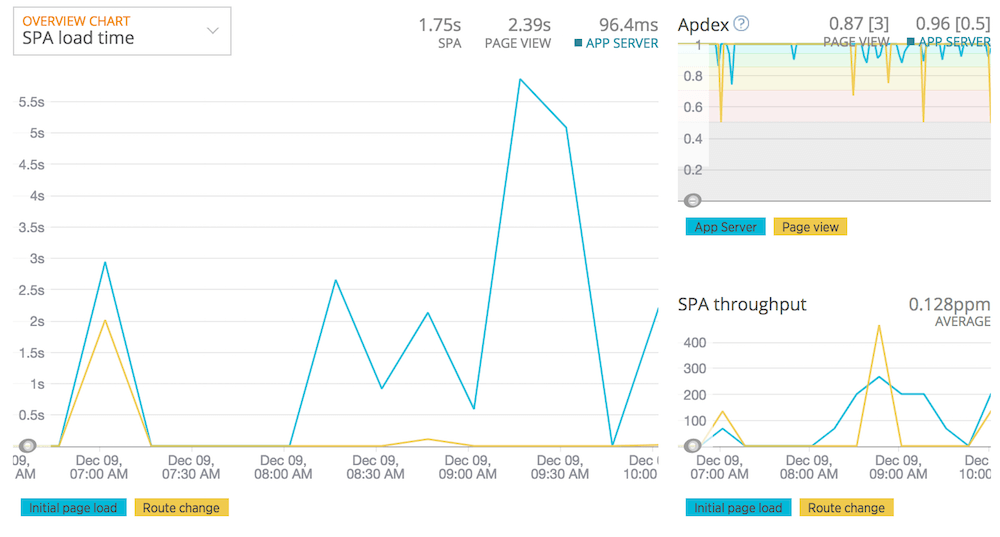
SPA にも対応
New Relic Browser は、SPA (シングルページアプリケーション) にも対応している。どういうことかというと、ページの表示された後の、ルート変更でのパフォーマンスも確認できる。

New Relic Browser の Overview ページ。SPA モードだと、ページの初期ロードのパフォーマンスとルート変更のパフォーマンスが両方が表示される。
SPA の計測については「New Relic Browser: ページ読み込み、SPA(ルート変更)、Ajax リクエストの計測」をご覧ください。
参考情報
この記事を読んで New Relic Browser に興味をもっていただけたら、是非以下の記事もご覧ください。
まとめ
New Relic Browser に興味をもっていただけたでしょうか? 今回紹介した機能は主にPROユーザー向けとなります。プランや価格帯が気にある方はこちらの記事をご覧ください。
超速本にも書いてあったけど、「Measure, Don't Guess」(推測するな計測せよ)を実践して、効率よいパフォーマンス改善のお供に New Relic Synthetics や Browser をよろしくお願いします。