New Relic Advent Calendar 2017 9日目。
先日、技術評論社さんから「超速! Webページ速度改善ガイド 」(通称、超速本)がでましたね。これは、Web ページ速度改善と言っているだけあって、フロントエンド特にブラウザ上で何を見て、何をどうやって使って、パフォーマンスを改善していくかについて解説している。
合成モニタリングとリアルユーザーモニタリング
この本の中で、Web ページのロード速度をモニタリングする方法として、**合成モニタリング(Synthetics Monitoring)とリアルユーザーモニタリング(Real User Monitoring)**を挙げている。(Synthetics の"合成"ってよく訳されるけど、微妙な感じしてる。いまいちわかりづらい気がする。"人工"モニタリングの方がリアルユーザーとの違いが分かっていい気がするんだけども個人的には。なんでここでは人工モニタリングと呼ぶ)
合成モニタリングは、定常的な計測と詳細なレポート、リアルユーザーモニタリングは、ユーザーが実際に体験した実測データの収集と書いてある。
リアルユーザーモニタリングは、実際のエンドユーザーがウェブページを開いたときにに、ページに仕込んだ専用スクリプトがパフォーマンスを計測し、サーバーに投げて収集する。リアルユーザーモニタリングは、実際のユーザーがどのような動きをするのか、どこから、どれくらいアクセスがあるのか、環境によるパフォーマンスの違いは?など実際のユーザーからみたウェブページのパフォーマンスがわかる。
一方、人工モニタリングは、計測用に構築した環境から同じ条件で定期的に繰り返しモニタリングする。そのため、計測ごとの揺らぎが抑えられる。よって、アプリに対して、ある時点で計測した結果と、別の時点で計測した結果に、環境の違いはない、そこで、パフォーマンスに違いが発生した場合は、環境に関係なくページの作りやサーバーの動作が何か変わったのではなかいとかと推測できる。
このように、リアルユーザーモニタリングと人工モニタリングは、ブラウザのパフォーマンスを別々の観点からデータ分析できるツールである。どちらが良いとかではなく、両方を適材適所で活用するのが望ましい。
New Relic における人工モニタリングとリアルユーザーモニタリング
で、ご存知(だといいけど)の様に、New Relic はこのリアルユーザーモニタリングと人工モニタリングの製品を持っている。New Relic Browser と New Relic Synthetics。たまに、Web のパフォーマンス比較記事とかみてても、結構、スルーされていること多いんだけど、この本ではちゃんと紹介されてた (P61)。素晴らしいね。
ということで、超速本にあやかって New Relic Browser と Synthetics について簡単に紹介したい。
本日は、人工モニタリングである New Relic Synthetics について紹介する。
New Relic Synthetics
何をするかはさっき言ったとおり、New Relic が計測用に世界各地(現時点で18箇所)に構築した環境から同じ条件で定期的に繰り返しモニタリングできるサービス。
これによって、例えば1時間に1回東京から "http://exmpale.com/login" のパフォーマンスを監視する。っていうのができる。これによって、時間によって、パフォーマンスに変化はないか?や変化があった場合に、どの処理(DOM構築、ページレンダリング、ネットワーク等)がどれくらい時間が掛かったのかの調査も簡単にできる。

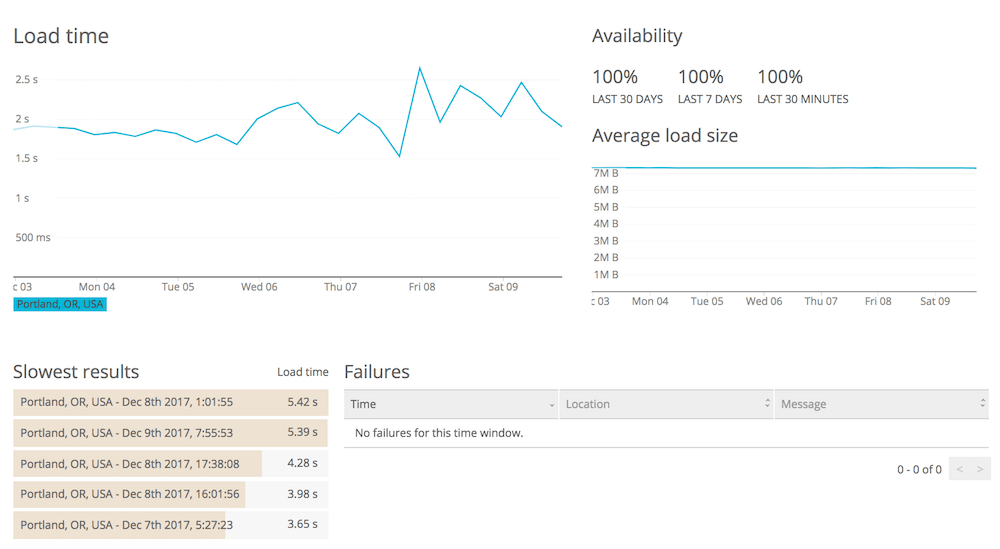
特定の URL のパフォーマンスの概要情報。時系列での読み込み時間のチャートや可用性、遅かった結果などを表示。

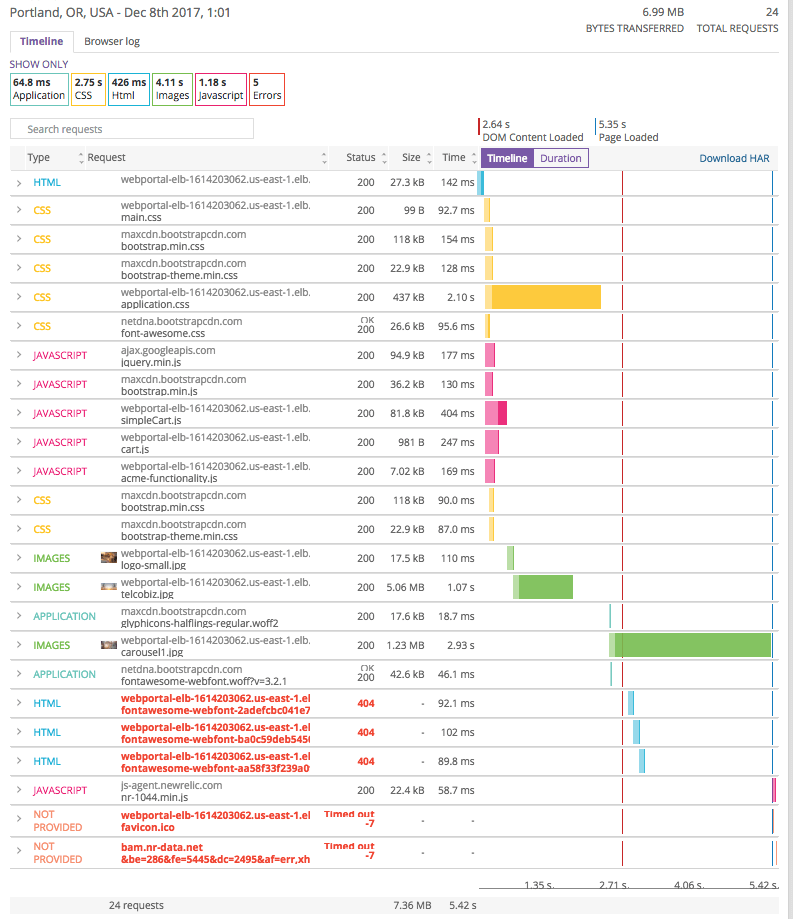
ある時点の監視結果に対しての処理順序ごとの処理時間を時系列で表示。

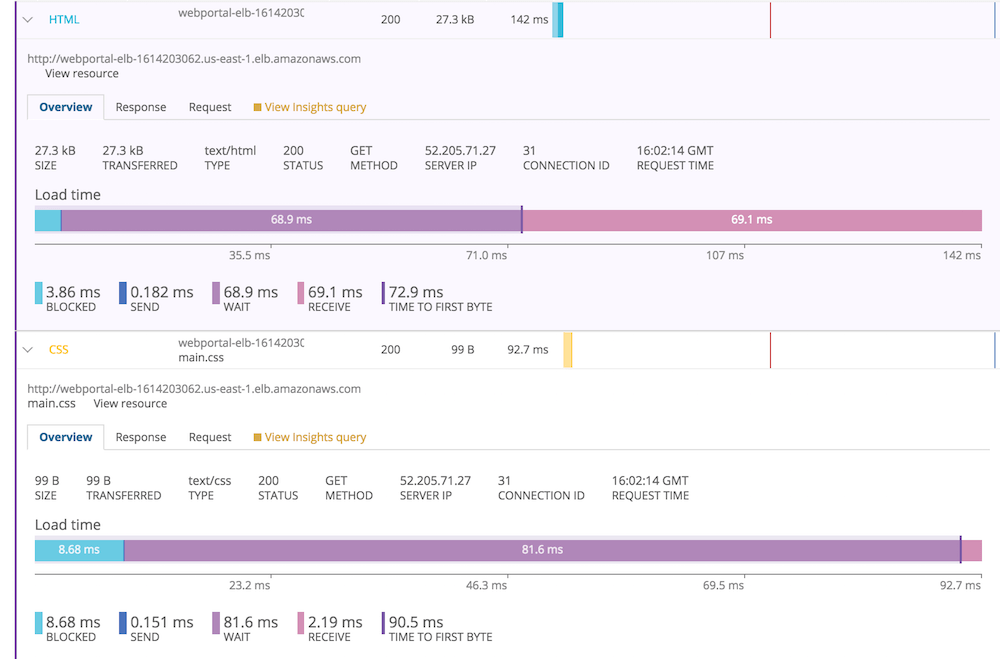
上記の項目をクリックすると、さらにその要素の詳細なパフォーマンスがわかる。
このように、常に同じ環境からモニタリングしているので、パフォーマンスが最も変化するタイミングである新バージョンのリリース時にも、その前後のパフォーマンスを知ることができる。これによって、パフォーマンスが落ちたときに、それがリリースの製なのかや、パフォーマンス改善したときに、ちゃんと効果があるのかを知ることができる。(これはリアルユーザーモニタリングではわかりづらい。なぜなら、ユーザーごとに環境が違うので、仮にパフォーマンスが上がっているように見えても、単にユーザーの環境がよくなっただけかもしれないから)
New Relic Synthetics が提供する4つのモニタリング方法
New Relic Synthetics は以下の4つのモニタリング方法を提供している。
- Ping: 特定のURLに対して、HTTP Head を送って、その結果を判定する。つまり、上のスクリーンショットにあるような詳細なパフォーマンス分析はできない。
- Simple Browser: 特定のURLに対して、HTTP Get を送って、その結果を分析できる。上のスリーんショットはこれを使った場合の結果。
- Scripted Browser: WebDriver を使って複数ページにまたがったパフォーマンス分析ができる。Simple Browser の複数ページ版だが、振舞い動作テストもできる。
- API Test: Scripted Browser の API 版。
New Relic Synthetics の設定方法
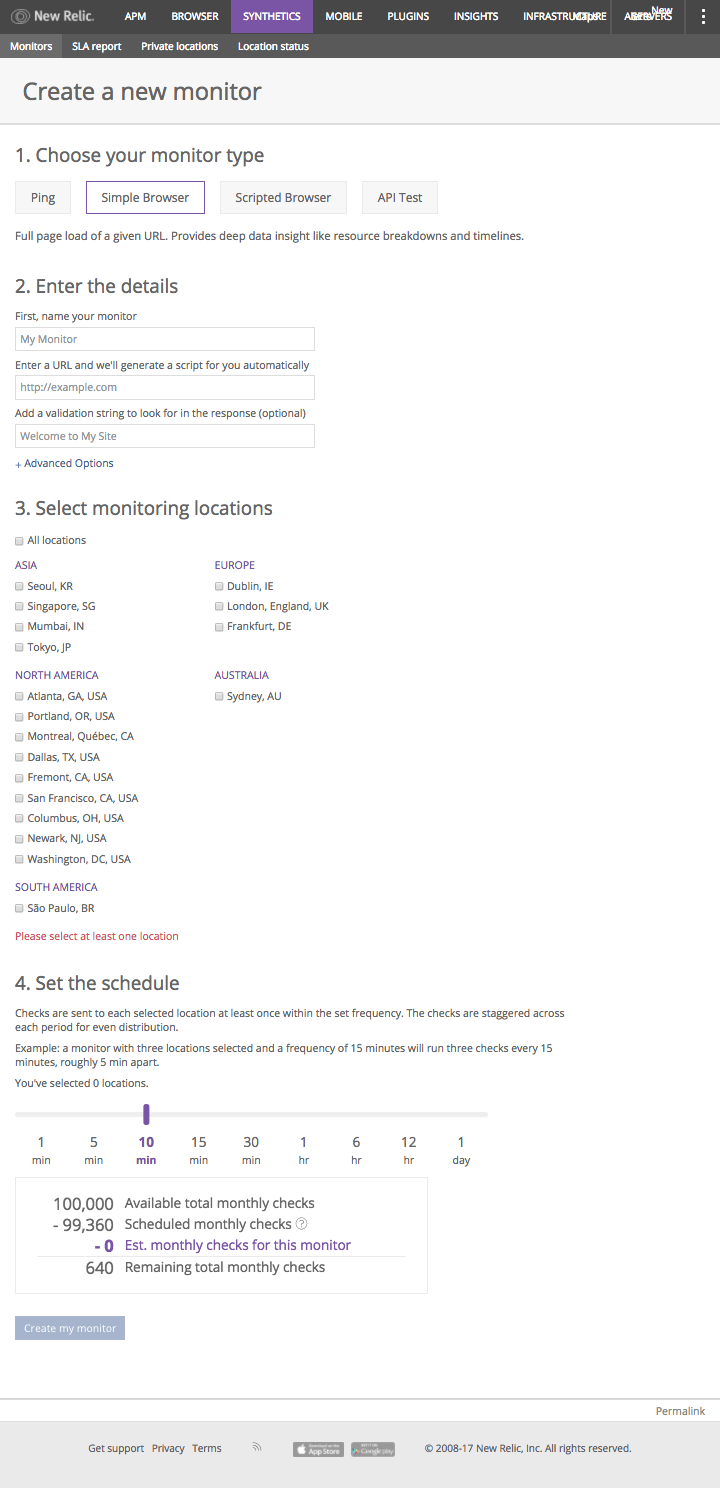
New Relic Synthetics は、New Relic の UI 上だけでポチポチすれば設定できるので非常にお手軽。
以下に、Simple Browser の場合の設定ページを示す。他のモニタリングもほぼおなじ設定内容。Scripted Browser と API Test では、URL を指定するところがなくて、この次のページに、WebDriver 用の JS を書くエディターが表示される。
ここでは、監視対象の URL、監視箇所、頻度を指定するだけ。
(一番下の100,000とか数字のとこは、有料の場合に、Synthetics があとどれくらい使えるかの計算結果。Synthetics は、Ping だけ無料。後は有料で、課金はチェック数になる。価格が気になる方は、こちらを参照。)
まとめ
今回は、非常にざっくりとだけ Synthetics を説明しました。超速本で言っている人工モニタリングがどういったものかが分かって頂けたかと思います。
New Relic Synthetics に興味を持ってくれた人や、Simple Browser 以外の設定や機能などが知りたい方は、New Relic Synthetics: 無料のPingモニターでサイトの稼働状況をらくらくチェックを見てみてください。
超速本に書いてあるようなパフォーマンス改善に、人工モニタリングが一役かっていただければと思う。