Advent Calendar 22日目です。今日は、久々に別の製品を紹介します。
RUM (リアル・ユーザー・モニタリング)を提供する New Relic Browser です。
すごい簡単にいうと、Google Analytics 的なツールです。専用の JS をページに埋め込み、それがデータを収集し、New Relic へ送信します。以前紹介した、New Relic Synthetics と対になるような製品です。
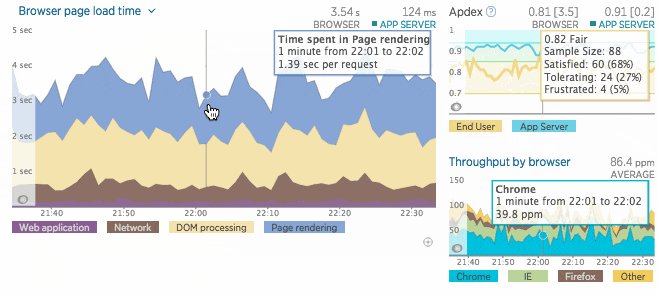
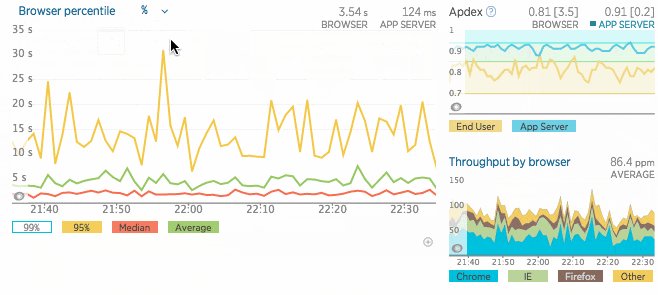
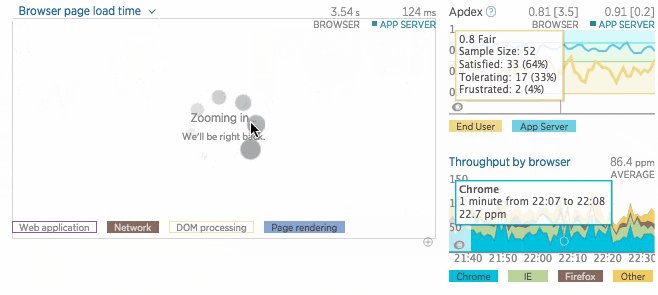
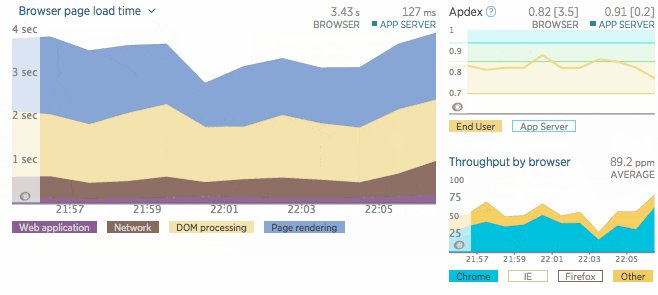
以下は、概要ページのイメージ動画です。なんとなくどういうことができるのかイメージいただけるかと思います。
また、New Relic Browser も無料と有料機能があります(違いは以下で説明)。2週間無料で有料機能が利用できますので、是非試してみてください。
Pro Trial の試し方
有料機能を試すには、New Relic にログインして、トップメニューから、"BROWSER"を選択します。画面下の方に、"start Pro trial" みたいなボタンがありますので、それを押すと、その時から2週間無料で Pro trial プランになります。
機能紹介
New Relic Browser では、単なるページロード時のパフォーマンスだけでなくページのライフサイクル全体(ロード時およびユーザーイベント時)、セッション、AJAX リクエスト、JavaScript のエラーなどブラウザに関する総合的なデータを収集します。
ページ読み込み時の以下の情報を収集します。
- ブラウザにおける処理時間
- バックエンド(ネットワーク + サーバー)の処理時間
- 地理情報
- ブラウザの種類とバージョン、OS
無料と有料の違い
データ保持期間
- Lite (無料) : 1日
- Pro (有料): 90日
Lite (無料)プランでは以下の機能が使えます。
- Browser Overview: 概要ページ。以下の情報が見える。
- ページロードタイミング
- ブラウザとサーバーとの Apdex スコアの比較
- ブラウザ種別ごとのスループット
- ページビューの詳細情報
- Page views: ページの詳細情報
- Geography:地域別のパフォーマンス
- Browsers: ブラウザの種別、プラットフォーム別のパフォーマンス
- Browser traces: 処理遅いトランザクションの分析 (Session Trace の下位機能)
Pro (有料)では、以下の機能が利用できます。
- Overview ページの概要チャートで上記の Lite プランの情報に加え、以下の内容が見れる
- ページ読み込みとユーザーイベントの直近のセッショントレース
- JavaScript のエラー率
- Ajax レスポンスタイム
- Session Trace: セッショントレース (無料の Browser traces の上位機能)
- Ajax Call: Ajax コール
- JavaScript Erros : JavaScript のエラー
価格表のページの機能比較表や、ドキュメントの機能説明を見ると、もっと詳しく載っています。
導入方法
APM を使っていれば、デフォルトで有効(HTMLに専用のJSが埋め込まれる)になっています。なので、特にやることはありません。使いたくない人は、設定ファイルを変えれば簡単に無効にできます。
結果表示
上でも行ったように APM を入れていれば New Relic Browser 用のデータも自動で収集します。Pro を契約していなくても、New Relic Browser にアクセスすれば最低限のデータはチェックできます。
今回は、無料で利用できる機能を説明したいと思います。
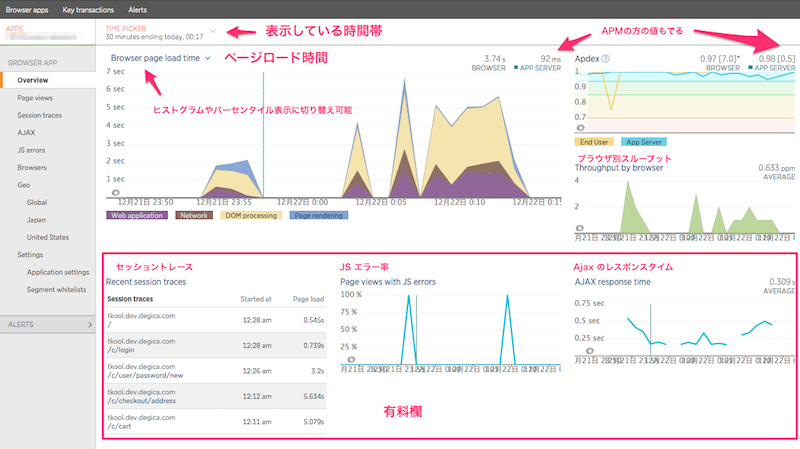
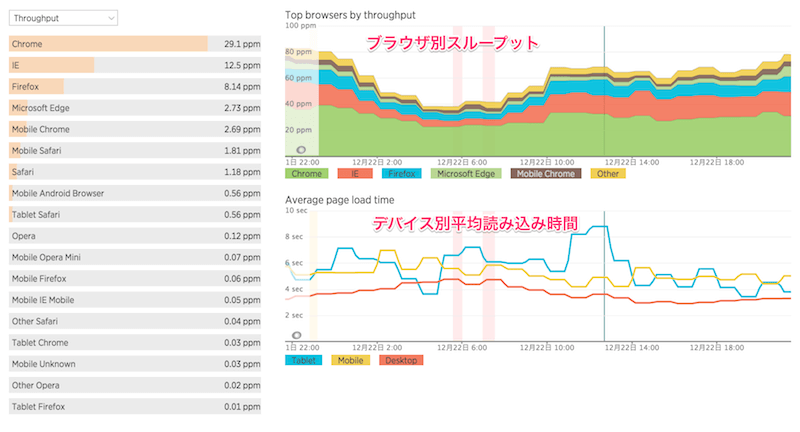
概要ページ : Overview
メインとなる Overview ページは上のようになります。下半分は有料機能欄なので、無料プランユーザーは見ません。
基本的には、APM の Overview ページと同じような構成となっています。メインの時系列グラフや Apdex スコアはブラウザとアプリサーバーの両方とも表示されています。これは、APM と同じですね。"APP SERVER"をクリックすると、APM と互いに行き来ができます。フロントエンドのパフォーマンスは、New Relic Browserで、バックエンドの処理は APM でと関連した処理でフロントからバックまで一貫してパフォーマンスをチェックできるところが New Relic の強みかなと思います。
有料欄では、セッショントレース、JSのエラー率、Apdex のレスポンスタイムが見れます。
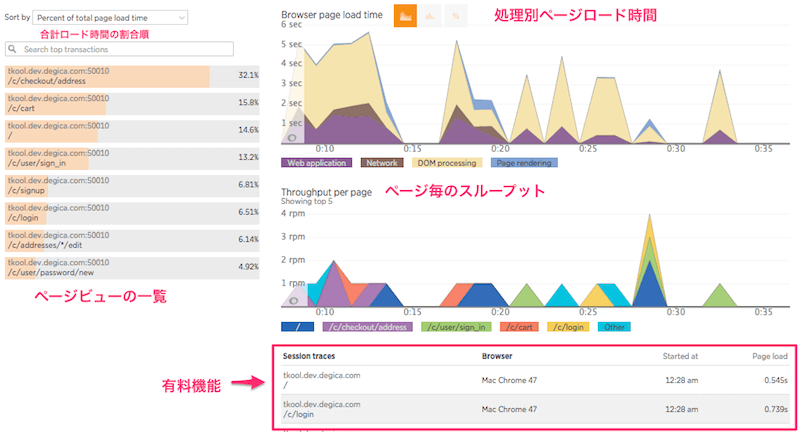
ページビュー : Page views
画面右のメニューから、"Page views" を選択します。
指定時間帯のページビューリストが見れます。APM におけるトランザクション一覧みたいなものです。
ソート順として、合計読み込み時間の割合の多い順、平均読み込み時間の多い順、スループットの多い順が選択できます。
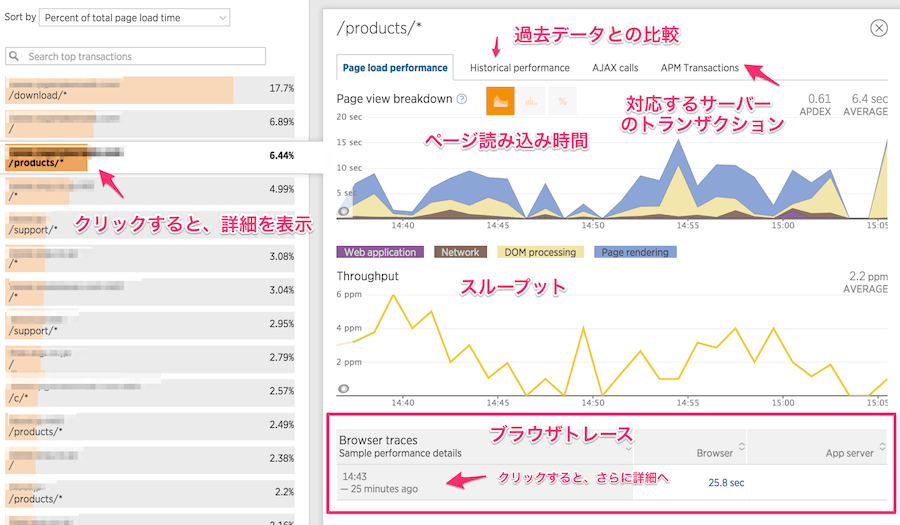
リストの特定のページビューをクリックすると、そのページビューだけのパフォーマンスデータが見れます。
上は無料版のスクリーンショットとなります。ブラウザトレースとなっている箇所が有料版では、セッショントレースに変わります。
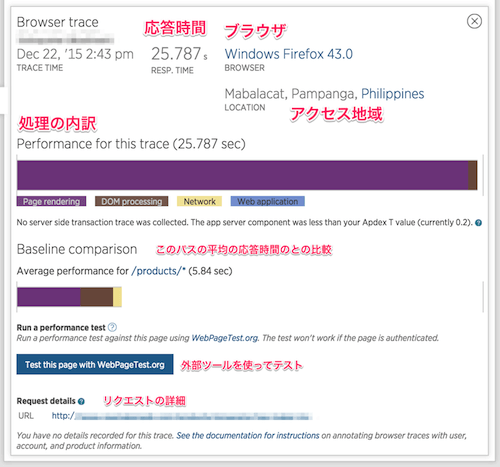
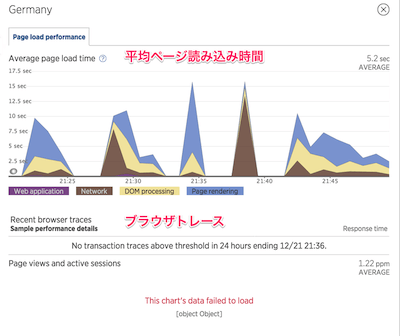
ブラウザトレースは、指定時間帯にアクセスのあったリクエストのうち、New Relic が遅いとみなした特定のリクエストを指します。ここでは1つしかないので、それをクリックします。
上の"遅い"の定義は、ドキュメントのBrowser tracesに書いてあります。 気になる方はご覧ください。
ここでは、特定のリクエストにおけるパフォーマンスをみることができます。
ブラウザ別パフォーマンス : Browsers
画面右のメニューから、"Browsers" を選択します。
ブラウザ別に各種情報が見れます。並び替えでは、"スループット"、"平均ページ読み込み時間"、"フロントエンドのロード時間"が選べます。ページ読み込み時間とフロントエンドのロード時間の違いは、フロントエンドの方は、ネットワーク処理の時間を含まない処理時間だと思われます。(参考: ページロード処理
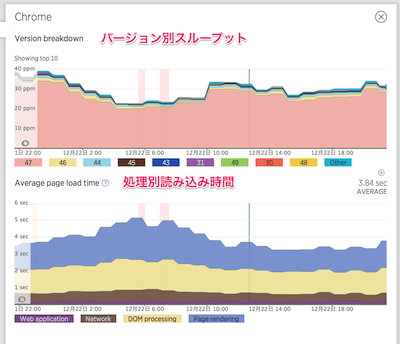
さらに、ブラウザをクリックすると、バージョン別のスループットと処理内訳が見れます。
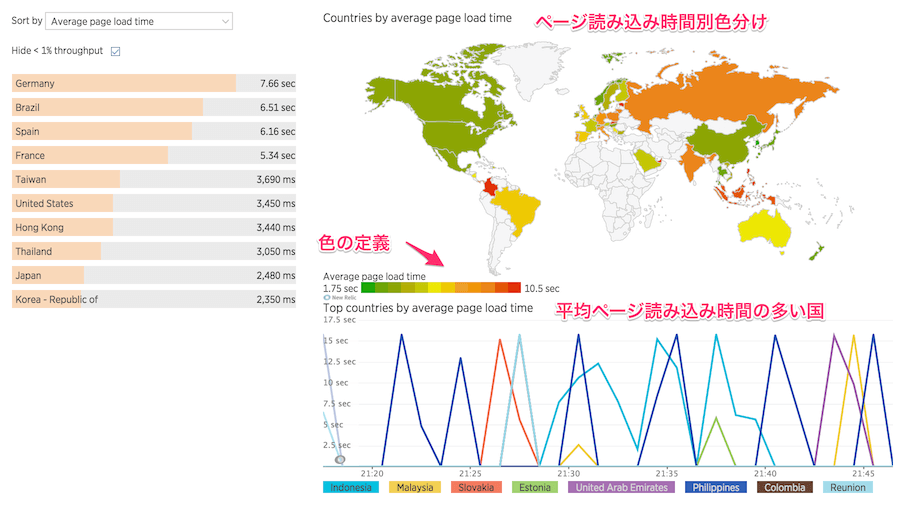
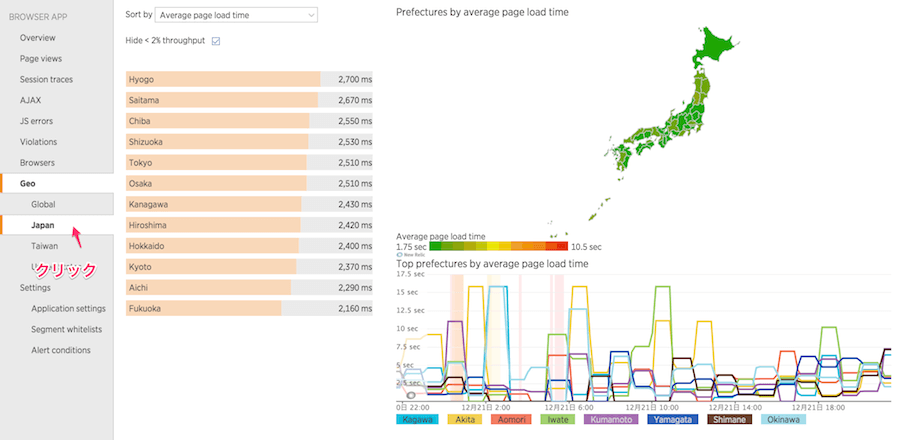
地域別パフォーマンス : Geo
画面右のメニューから、"Geo" または "Global" を選択します。
国別のアクセス状況を確認することができます。もちろん、国をクリックすると、以下のように詳細が表示されます。
また、上記は国レベルでしたが、日本でのみサービスを展開しているとあまり国レベルの情報は役にたちません。そこで、特定の国の設定を追加することで、その国にフォーカスした情報をみることができます。
以下では、"Japan" を設定に追加しているので、日本の都道府県別のアクセス状況をみることができます。
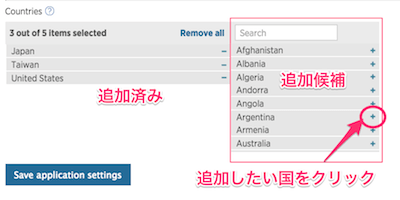
国の追加方法
Geo 機能に国を追加するには、左メニューの "Settings"の"Application settings"を選択します。
画面下のほうに、"Countries" という項目があるので、その右のリストから追加したい国を選んで、"+"ボタンを押して、"Save application settings"を押して保存します。
すると、"Geo" メニューの下に、追加した国が表示されます。
さいごに
どうでしたでしょうか?なんとなく、New Relic Browser という製品が分かってもらえたでしょうか。次回は、有料機能の説明ができたらいいなと思います。