アドベントカレンダー 24日目は、New Relic Browser について。
New Relic Browser は、その名の通り、ブラウザのパフォーマンス監視サービスです。RUM (リアルユーザー監視)とも呼ばれるたぐいの製品となります。今回は、特に、ページのパフォーマンス計測という観点で New Relic ができることを説明していきます。
では、ブラウザのパフォーマンスというのは、どういうものがあるのでしょうか? 現在のウェブサイトは大きく3つのタイプがあると思います。
- 静的サイト: 一度ページをレンダリングするだけ
- 一部だけ動的に変わる: 在のウェブサイト(ウェブサービス)だと一番多い形式だと思います。最初のレンダリング後に、一部だけ動的に内容が変わる。
- SPA: 実際にはページ遷移していないけど、ページ遷移したようなユーザー体験でページ内容を再描画する。
つまり、パフォーマンス監視という観点で見た場合、これら3つのパフォーマンスが正確に測定できないとパフォーマンス監視ができているとは言えないのが、ウェブサイトの現状です。
New Relic Browser ではそれらに全て対応しており、それぞれ以下の計測結果を UI から確認することができます。
- 初期ページ読み込み
- ルート変更のコンテンツ読み込み (SPA)
- Ajax リクエスト
※ SPA 及び Ajax リクエストおのパフォーマンス計測は、有料プラン(Pro)のみで利用できます。
それぞれできることを説明していきます。
初期ページの計測
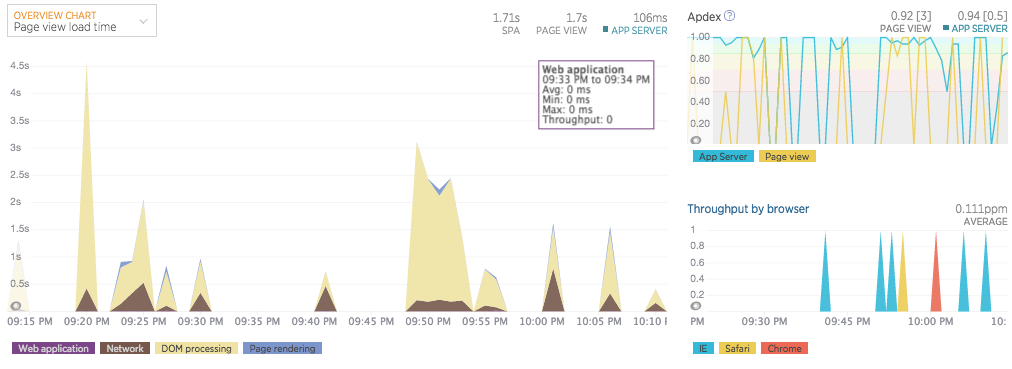
Overview ページでは、各レイヤー(DOM 処理、ネットワーク、サーバー処理、レンダリング)ごとにページビューの処理時間を確認できます。スループット(1分あたりのページビュー)や Apdex も確認できます。また、ページビューはパーセンタイルやヒストグラム形式でも表示できます。
ルート変更の計測 (SPA)
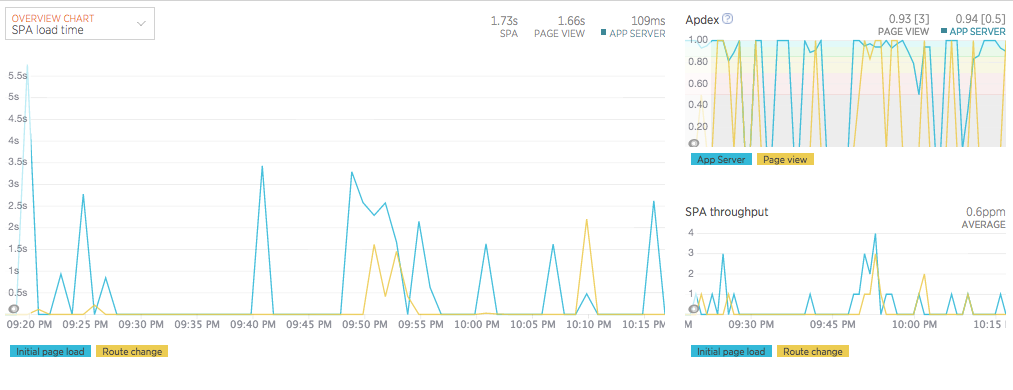
SPA アプリの場合は、初期ページ読み込みとルート変更を比較したチャートを表示します。このチャートから、どちらのほうが処理が多いのか、どれくら処理時間が異なるのかなど簡単に分かります。
また、Page views ページでは、ページビューごとに、初期ページ読み込みとルート変更でそれぞれいつどれくらいのアクセスとそのパフォーマンスをそれぞれのグラフで確認できます。
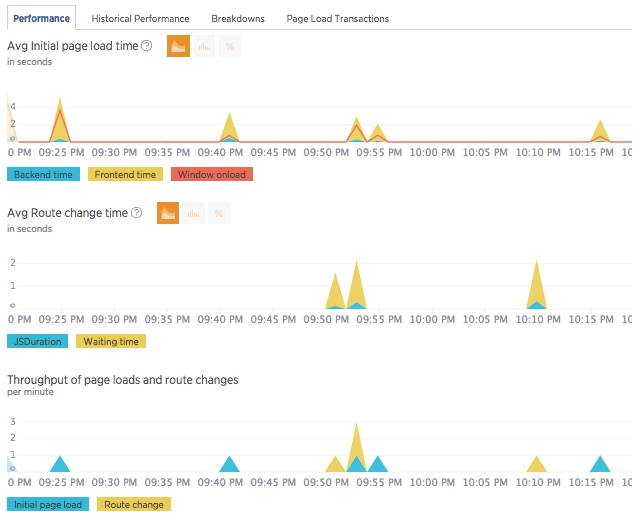
Window.onload と実際のユーザーが見れるようになるタイミングの乖離
ここで注目してほしいのが、一番上のチャートである `Avg Initial page load time' です。オレンジの線が見えると思います。これは、何を指しているかというと、Window.onload イベントが発行されたタイミングです。単純なページなら、ここでページ描画も終わりユーザーがページを確認できる段階にあります。
しかし、昨今の JavaScript を多用したサイトでは、非同期にデータを読み込んでいるため、Window.onload タイミングではデータの読み込みが終わっておらず、ユーザーが表示を待っているということがよくあります。オレンジの線よりも上に黄色の項目が突き出ている部分はそれを示しています。このように、New Relic Browser を使うことで、ユーザー目線でページを見れるようになるタイミングを正確に把握できます。これについては、翻訳: シングルページアプリ時代の”ページロード”を再定義するにも書いてありますので、興味が有る方はそちらもご覧ください。
SPA 計測用にプランを変更する方法 (Pro 契約の方のみ)
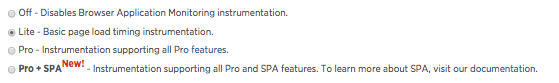
New Relic Browser では、管理画面の設定で、アプリごとにプランを切り替えられます。New Relic Browser でアプリを選択し、左メニュー下の、Settings > Application settings を選択します。Pro プランの場合は、以下ようにメニューがなっていますので、SPA を利用する場合は、Pro + SPA にチェックをして、保存します。
Ajax リクエストの計測
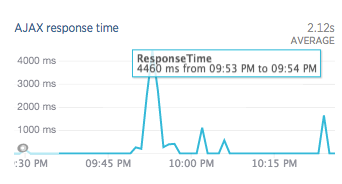
Ajax 処理は、Overview ページに AJAX Response time チャートがあるので、そこで簡単なパフォーマンスの確認ができます。
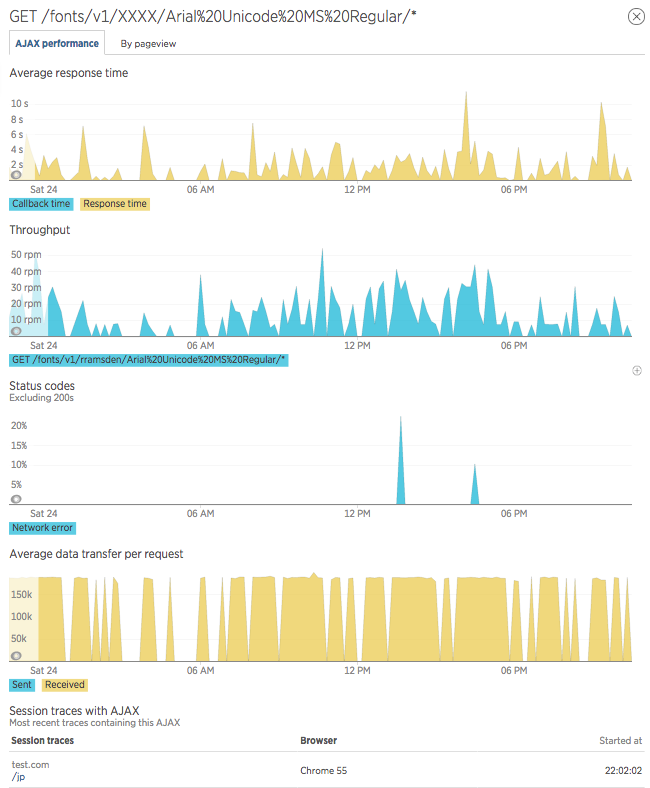
さらに、専用の AJAX ページがあります。そこでは、Ajax リクエストごとにレスポンスタイムやデータ転送量が分かります。また、関連するセッションが直近に会った場合は、Session traces with AJAX に個別のセッションとして表示され、セッションごとにどの時点でその Ajax 処理が呼ばれており、そのパフォーマンスを確認できます。
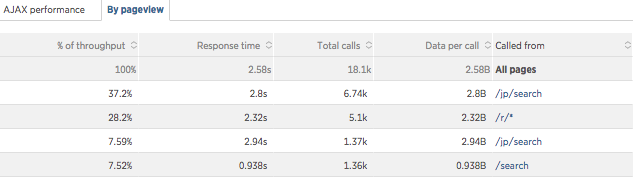
また、その AJXA がどこから呼ばれているのか、それぞれのパフォーマンスも簡単に確認できます。
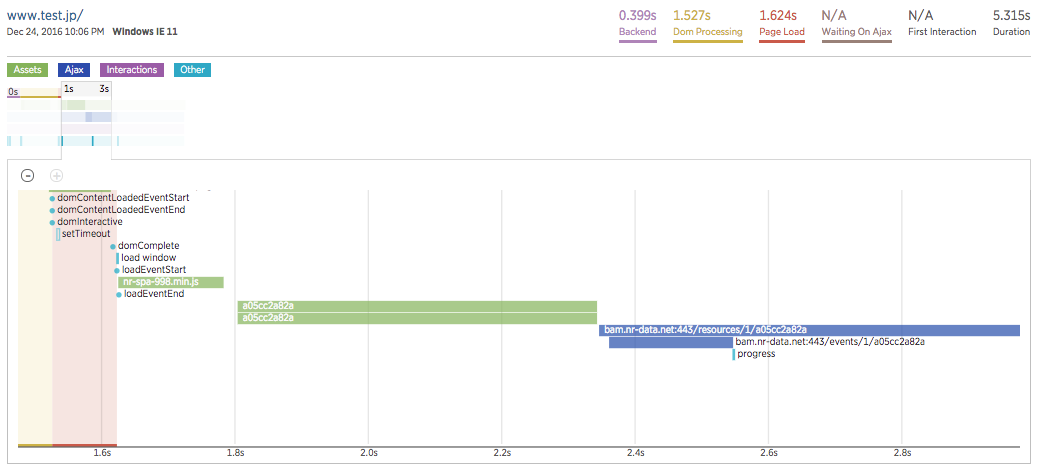
セッショントレースで各処理の詳細な内容をチェックする
セッショントレースでは、特定のセッションでの各リクエストを時系列で追うことができます。初期ページ読み込みの処理のながれだけでなく、その後に発生する AJAX 処理もすべて追うことができます。
その他の機能
JavaScript エラー
パフォーマンス計測以外にも、ブラウザ内で発生した JavaScirpt エラーも検知できます。
ブラウザ種別パフォーマンス
ブラウザ種別ごとにパフォーマンス(平均ロード・タイムやスループットなど)をチェックできます。
アクセス地域のフィルタリング
どこからアクセスが多いのか? どの地域のアクセスが遅いのか?それはどのURLか?デバイス種別ごとにはどうか? 地域情報を元に様々な項目で絞り込んだパフォーマンスを簡単にチェックできます。
併せてよみたい
また、New Relic Blog に投稿された以下の記事も SPA のパフォーマンスに興味がある方には参考になるかと思います。
まとめ
このように New Relic Browser では現在のウェブアプリにあった計測機能を提供しています。14日の無料トライアルがあるので、興味ある方は試してみてください。