はじめに
UT-Virtualアドカレ20日目に投稿させていただきます。
UT-Virtualの誕生とともに生きてきて、(修士も)3年目になった@theruleisobeyedです。
先日のMUTEK.JP Digi Lab / Derivative TouchDesigner Workshopに参加してきました。本ワークショップはオーディオ関連のTips紹介、SceneChangerの紹介及びAbletonLiveとの連携(TDAbleton)の紹介を踏まえて、実際にチームで個々のPC上で作ったTDAbletonを利用したオーディオリアクティブな表現を一台のPCのTouchDesigner上でSceneChangerを利用してマージすることを試すといった流れでした。
SceneChangerについて
本稿では先のワークショップで紹介のあったSceneChangerについてまとめていきます。Derivative開発チームのJarrettさんが制作された本システムは、まだ現時点ではPalette Browser内には無いですが、いずれ追加される予定の汎用システムです。
Derivative Forum: Bare Bones Scene Change Show System
サンプルファイルとしては上記記事内からダウンロード可能なSceneChanger.toeを利用しています(2019版以降の新機能であるBindを利用して簡単に参照が外れない強固なシステムにしている関係で、古いTouchDesignerでは動かないようですのでご注意ください)。
TouchDesignerはコンポーネントの切り替えがしにくく、そういったフォーラムへ寄せられる数多くの質問への回答として本システムは開発されました。
This system is optimized in the sense that if you keep your scene component contained with a single TOP output, this system will properly shut down scenes that are not displayed.
メリットとしては実行しているシーン以外のcookを切るため、シーン数をいくら増やしても一つのシーンの処理しか行わないため、全体のシステムの処理が重くならないことが挙げられます(フェードインフェードアウトをする場合、二つのシーンが同時に描画されてしまうのは避けられないですが)。
プロジェクト全体の構成
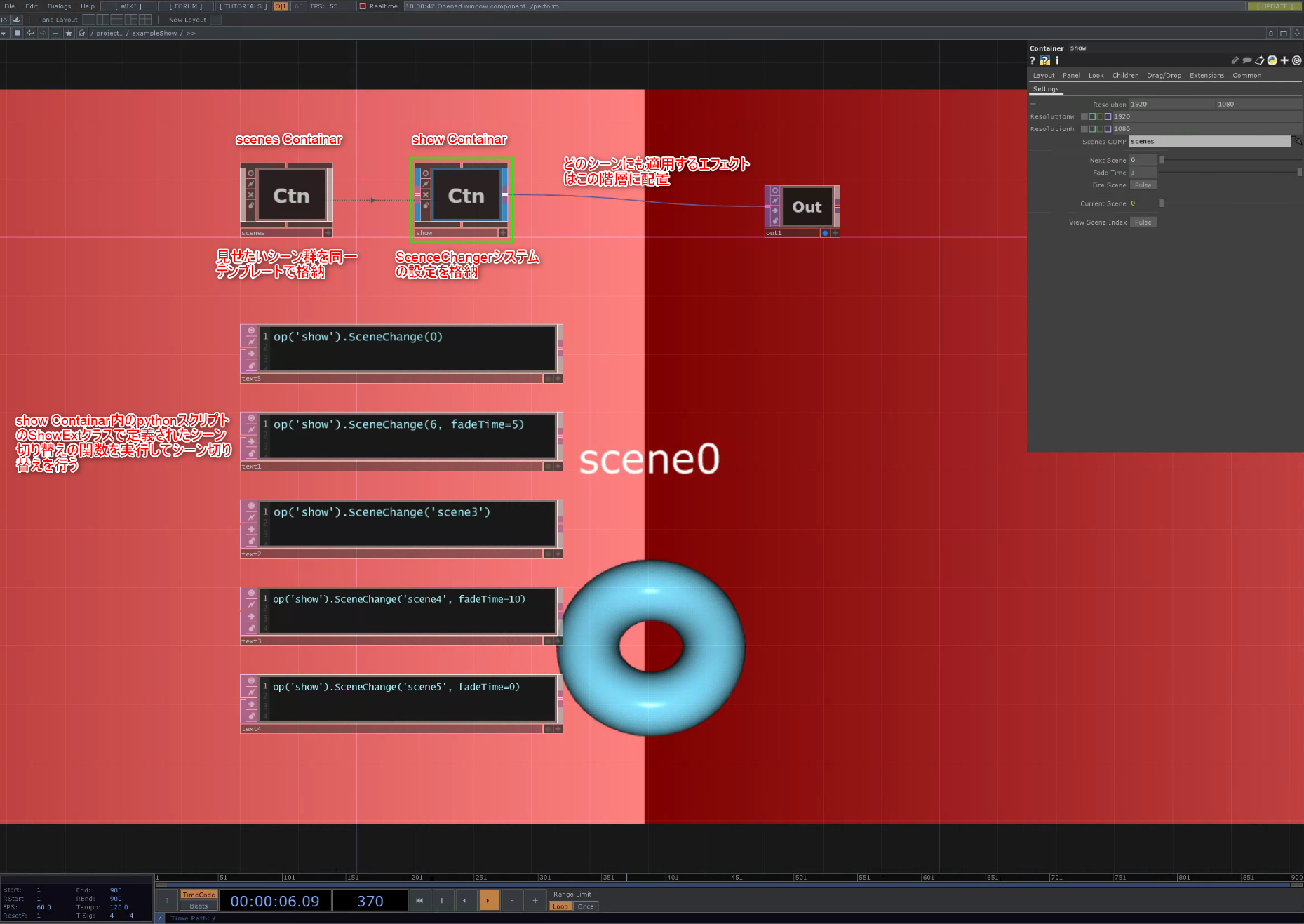
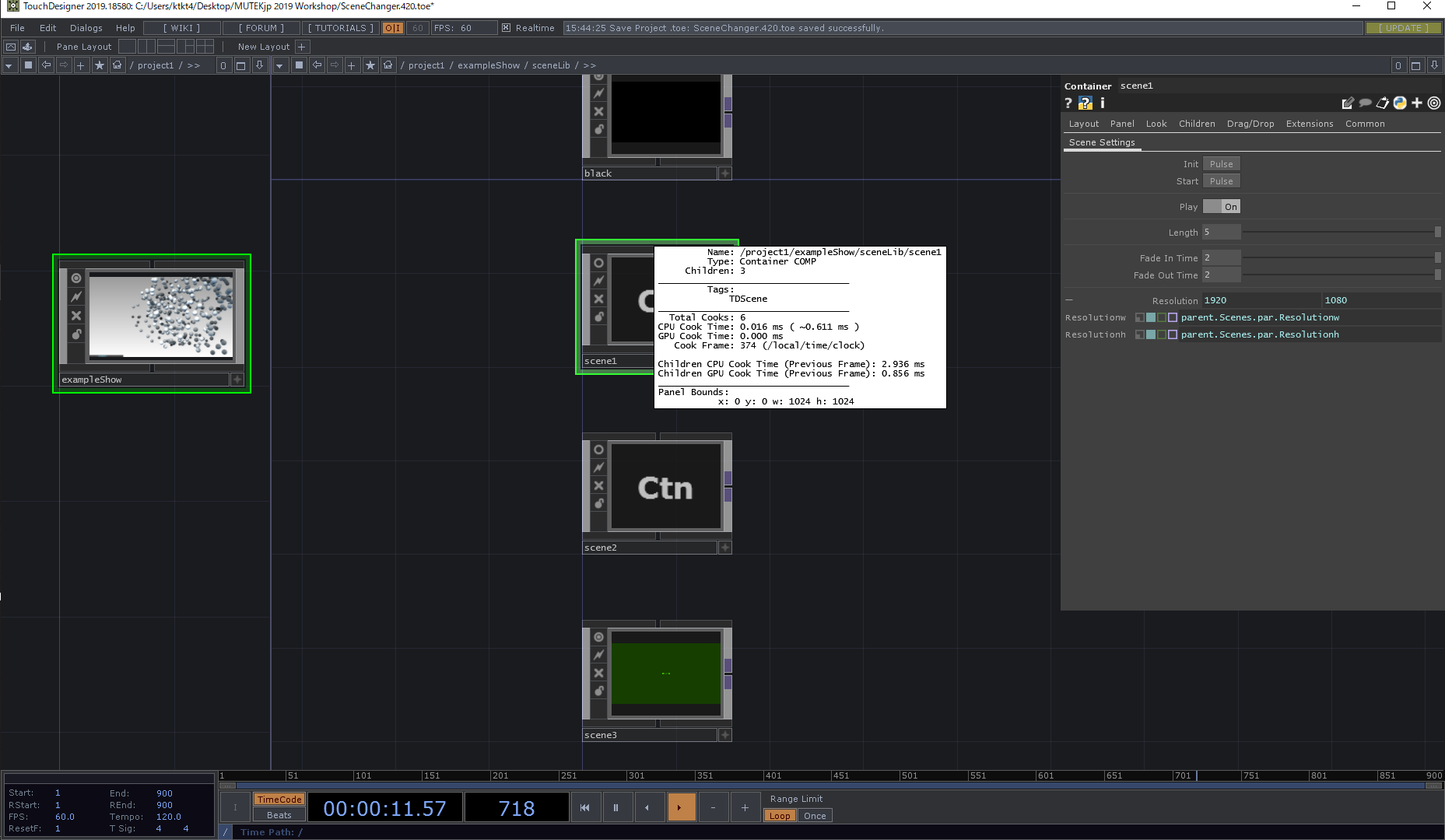
全体の構成(/project1/exampleShow)はこのようになっています。

- scenesCOMP:各シーンで実行したい各ビジュアルコンテンツをテンプレート内に格納し、配置します。
- showCOMP:各シーンのLoading・Blending・Fadingを司ります。pythonスクリプトのShowExtクラスにてシーンの変更に関する関数が定義されており、SettingsタブからFireScenesのPulseをクリックするか、定義された関数を実行することで各シーン間をその通りに移行します(後述)。
scenesCOMPについて

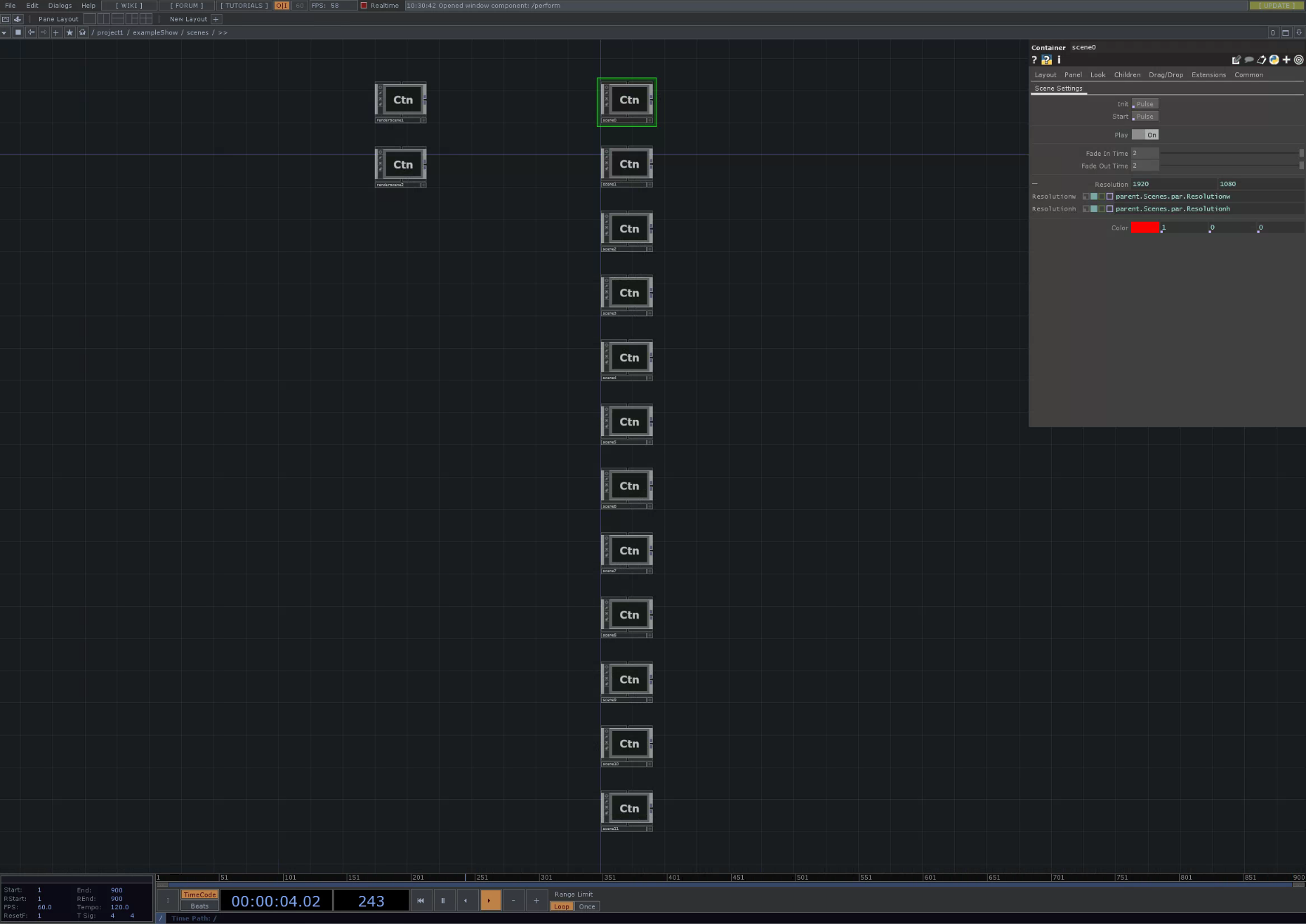
scenesCOMP内には、このように各シーンで実行したい各ビジュアルコンテンツをテンプレートとなるCOMPに格納して配置されています。
各シーンの設定とワークフロー
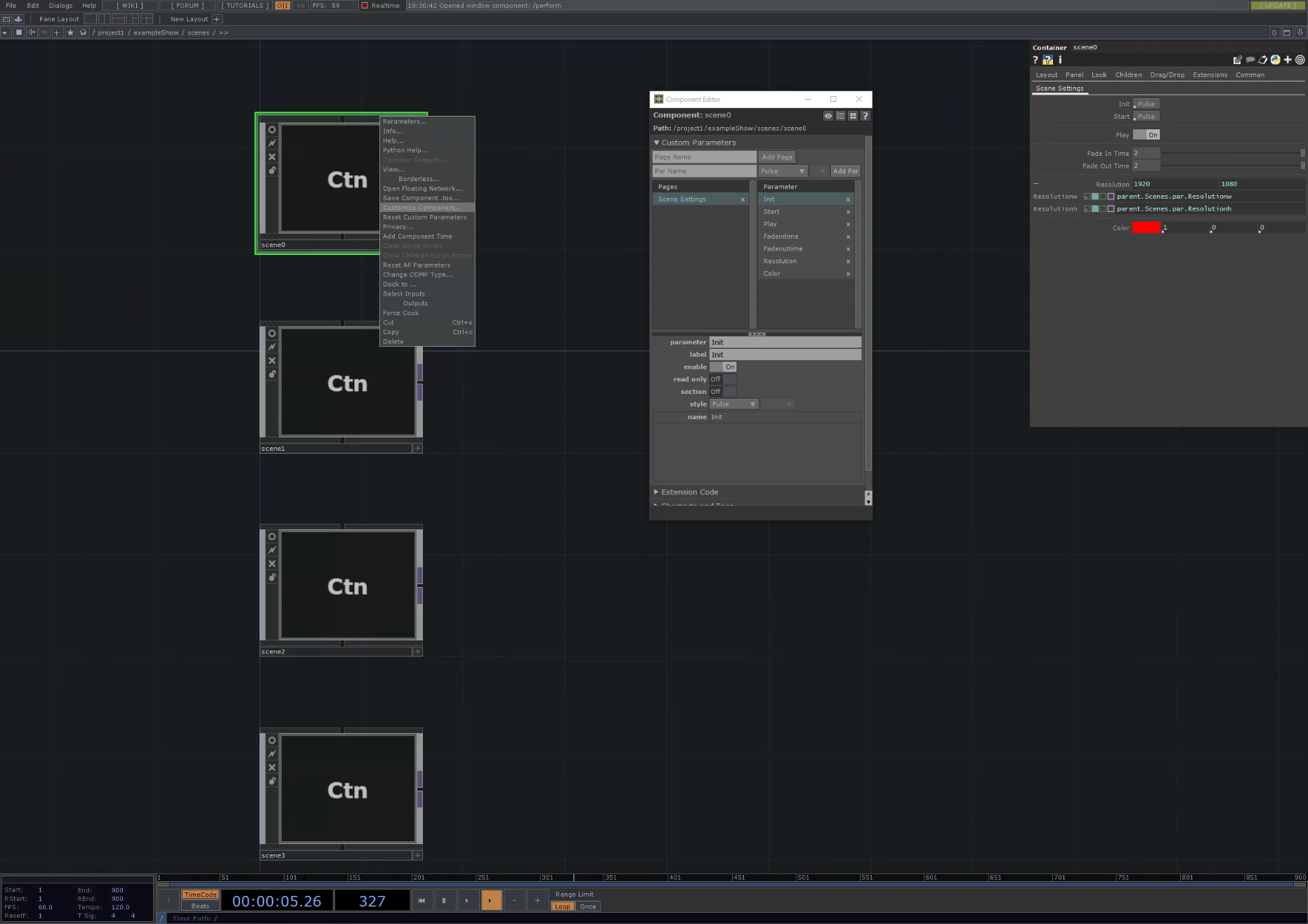
(/project1/exampleShow/scenes)内の各シーンのCOMPにはComponent Editorより設定がされています。
The fade In Out time can be defined on the scene comps themselves or locally on the show component parameters.
これにより、各コンポーネント単位でもフェードイン・フェードアウトの設定が可能です。

また、このように既にシーンの雛型が設計されているので、実際に複数人で分業で各シーンを製作していく際にはscene0COMPをtoxファイルとして書き出して共有して、出力したいビジュアルをCOMP内のout TOPに接続してもらい、再度そのtoxをこの(/project1/exampleShow/scenes)へ配置して名前をscene1など連番になるようにリネームするワークフローになります。

Parent Shortcutが活用されており、複数人で各シーンを担当して開発を行う場合にも強固なシステムになっています。
Parent Shortcutについては私のこちらの記事をご覧ください。
[TouchDesigner]Parent Shortcutを活用して強固なシステムを作る
処理の最適化
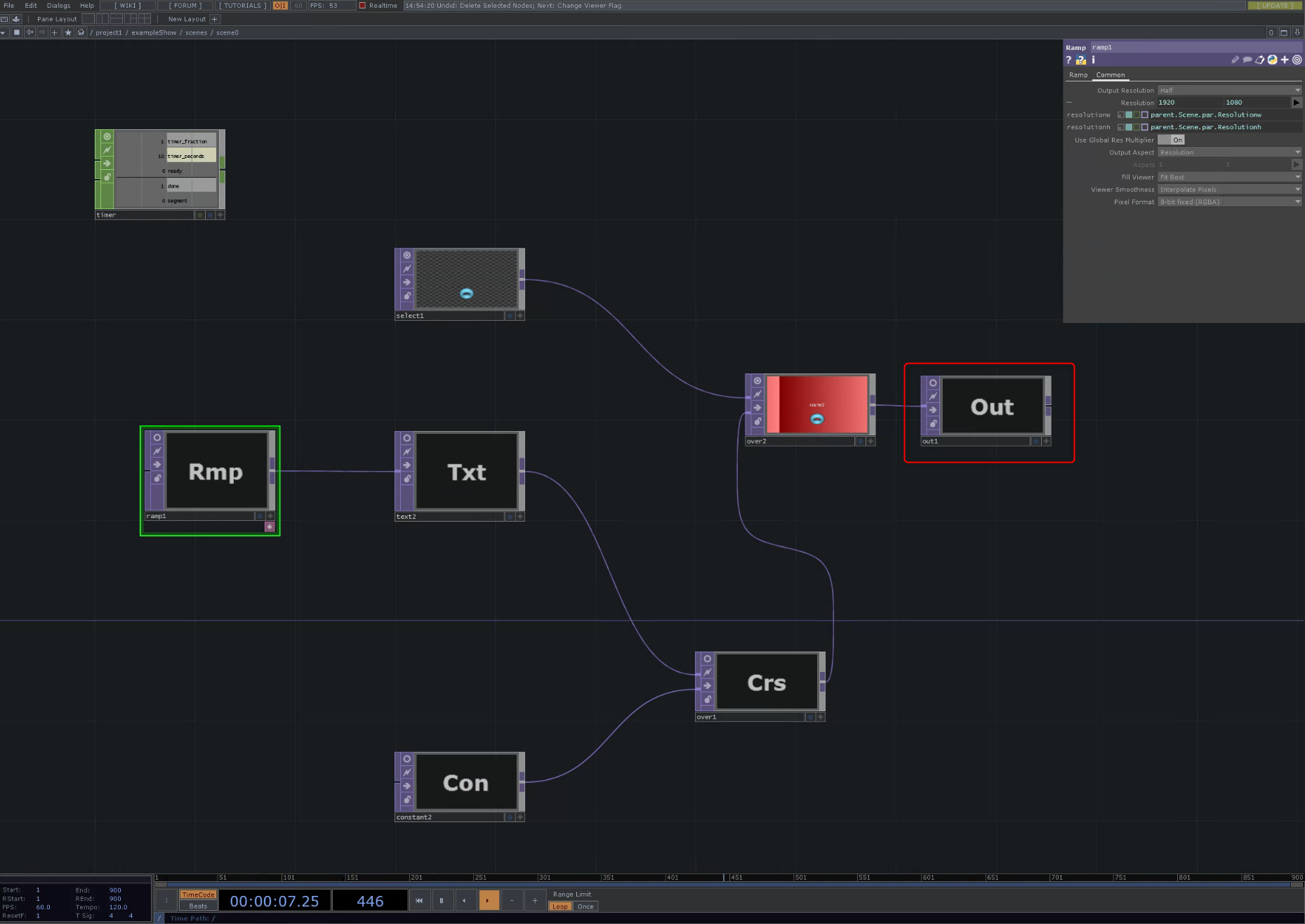
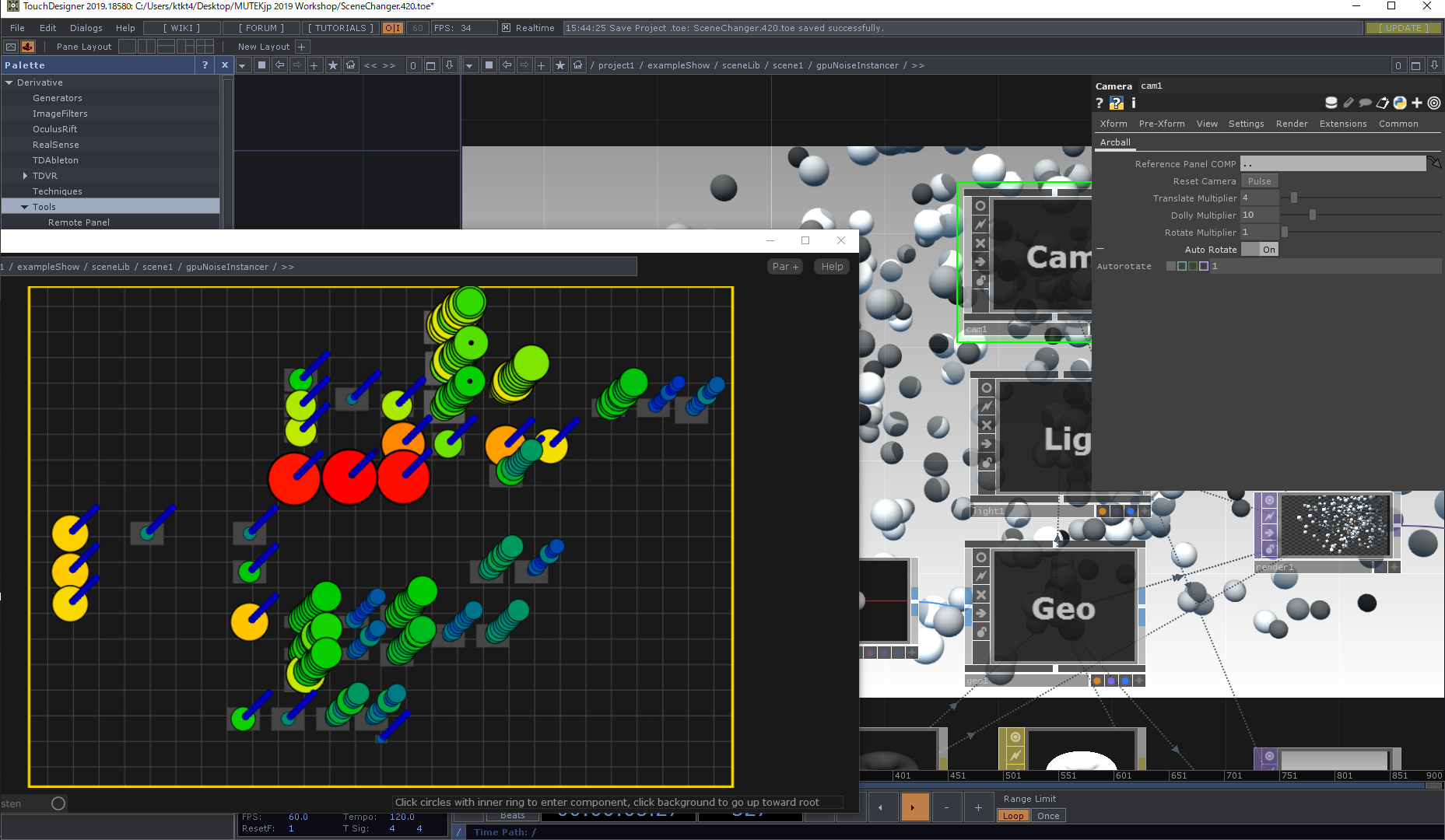
各シーンが実行時のみcookされていることを各シーンのCOMP上確認してみてください。COMPのプレビューはすべて切っておき、COMPから何もコンポーネントが接続されていなければ、cookが停止しているはずです。

まれに、COMP内部で特別な処理が走ってしまっている場合にcookが止まらない場合がありますが、その際はその原因をPaletteのProbeを利用して突き止め、最適化していきましょう。

showCOMPについて

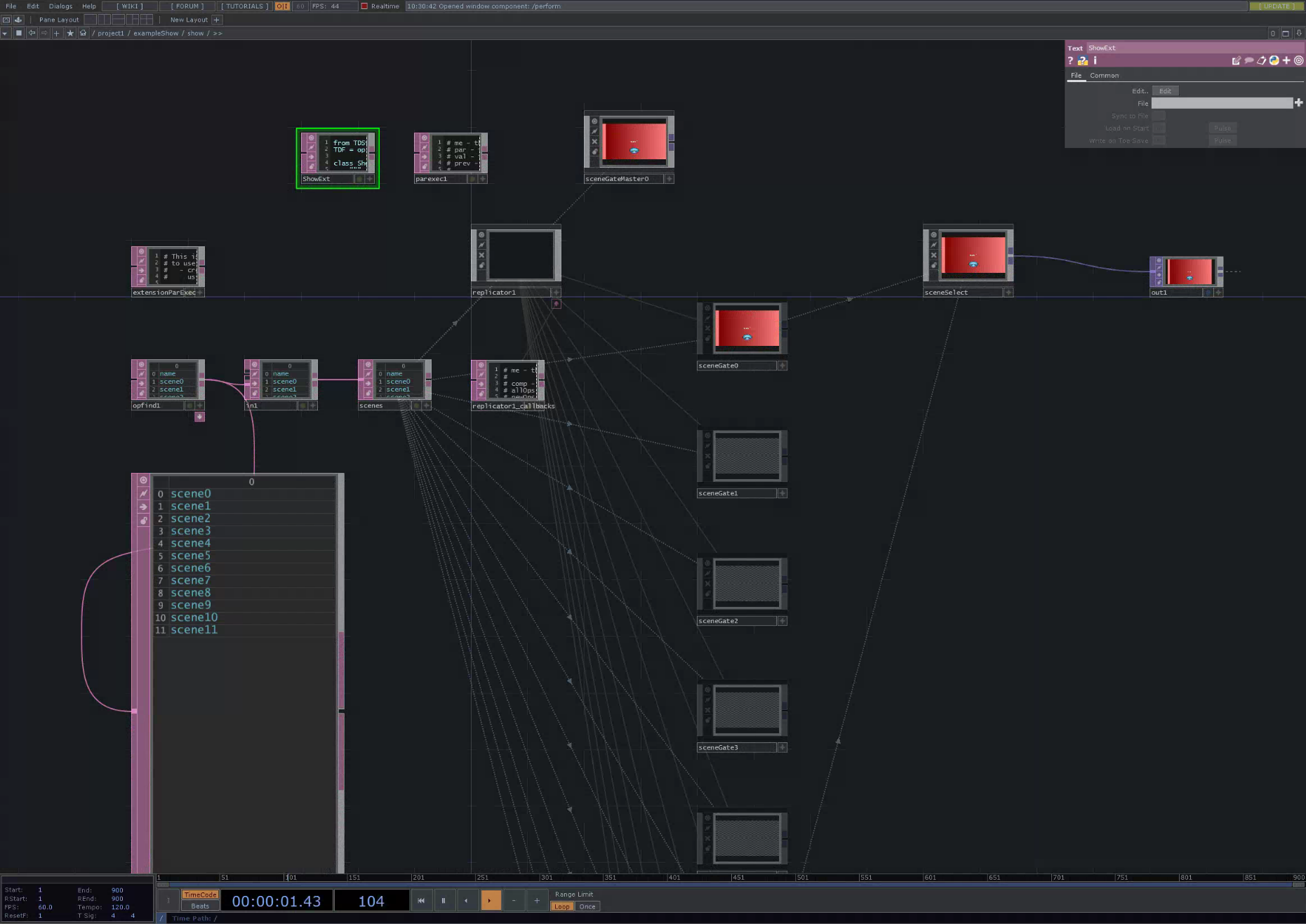
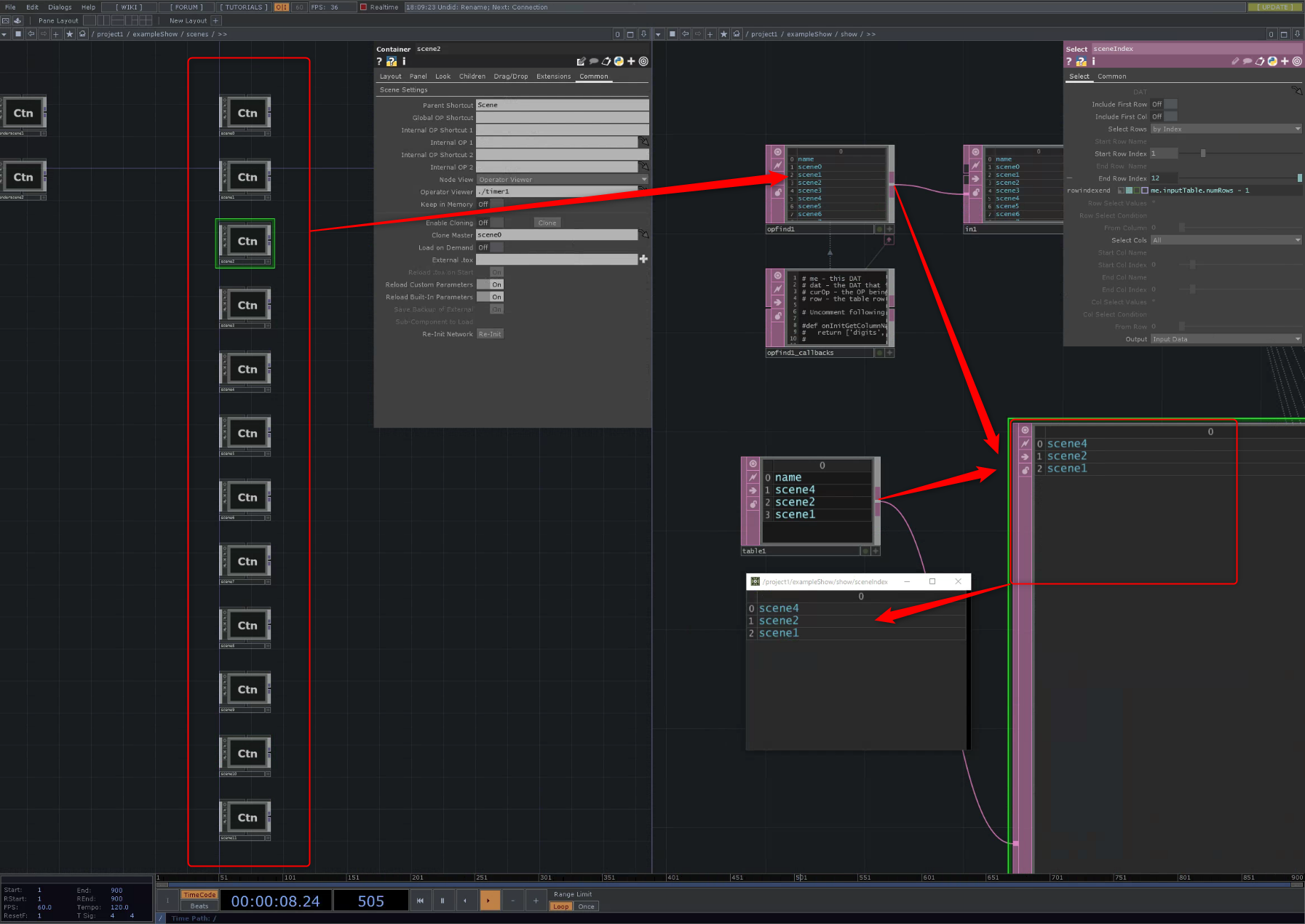
showCOMP内には、このように各シーンを切り替える際の設定に関するスクリプトや利用するシーンの設定をするテキストDATが格納して配置されています。
使用するシーンとその順番の定義
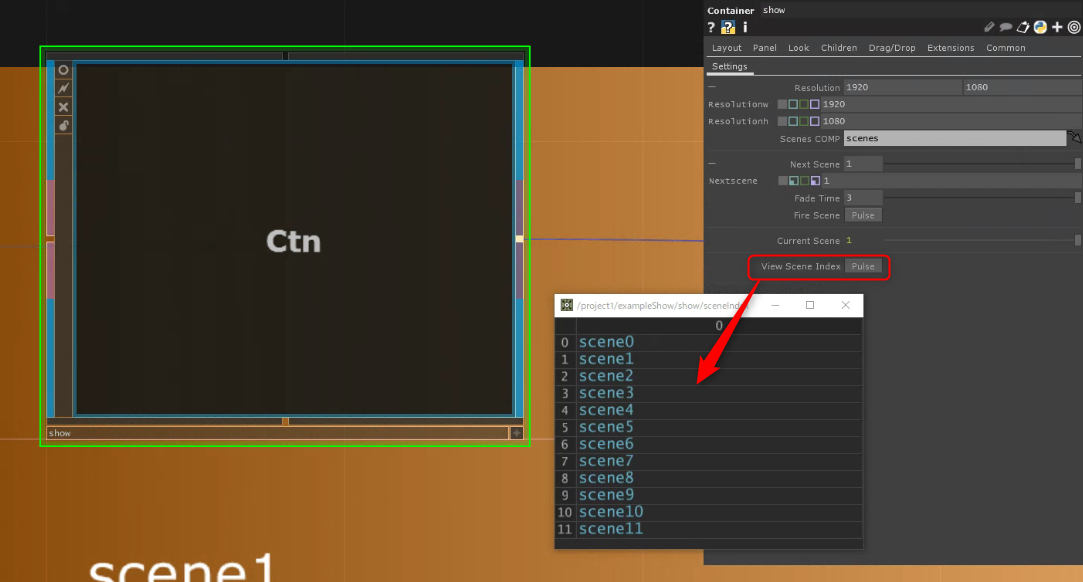
ShowCOMPのView Scene IndexをPulseすることで現在設定されているシーンの順番のindexと名前が確認できます。

これは、SceneIndexの内部のsceneIndexDATを参照しており、デフォルトだと自動で(/project1/exampleShow/scenes)の全シーンCOMPを数字の順番に登録してくれていますが、自分でtableDATを作成して使用するシーンを選び
並び替えることも可能です。

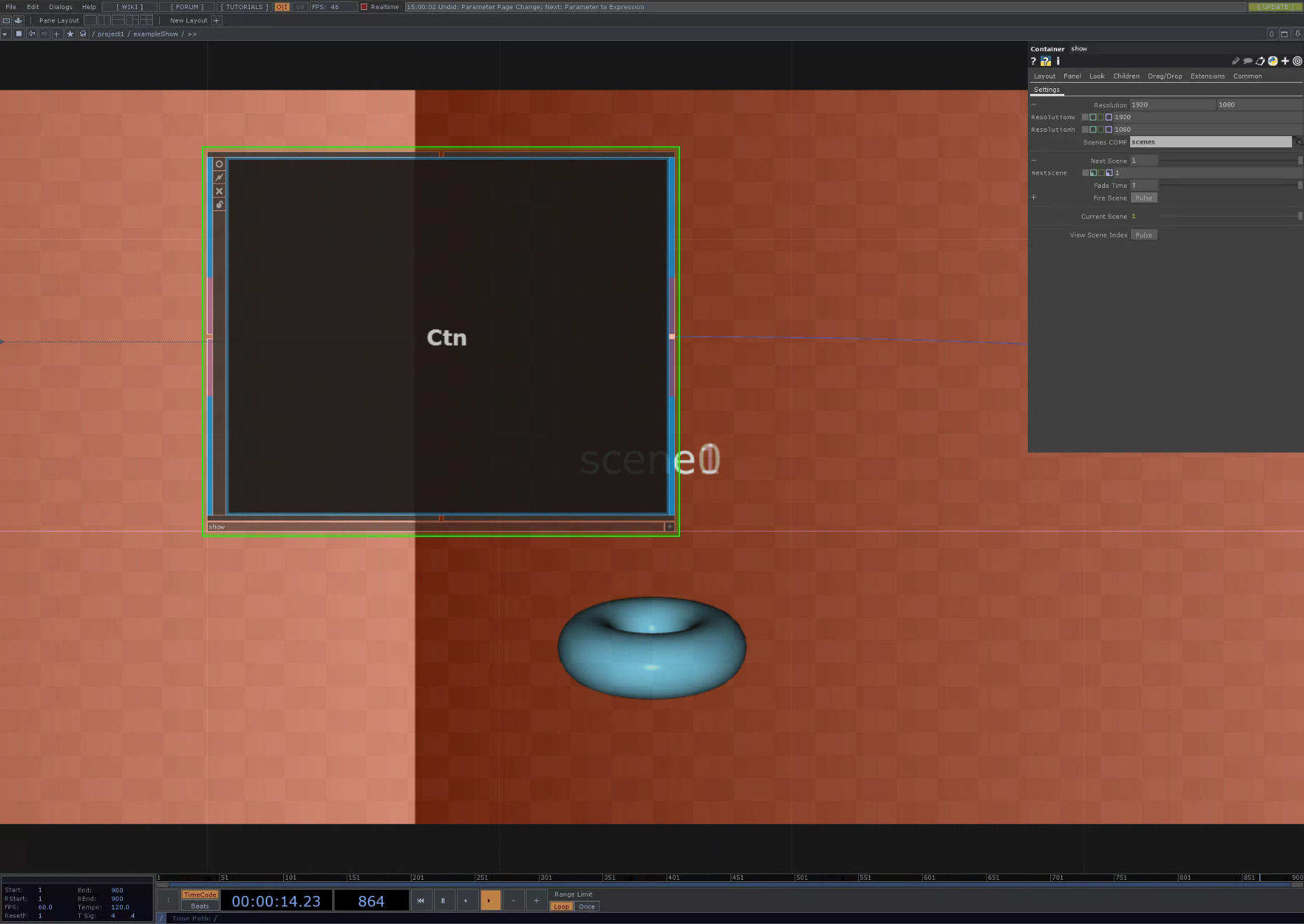
シーンの切り替え
ShowCOMPのNext SceneとFade Timeを設定し、Fire SceceをPulseする方法と、スクリプトから実行するパターンがあります。

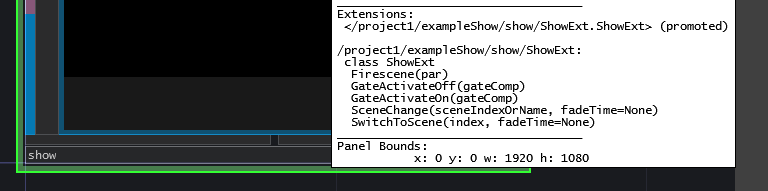
ShowCOMPを見ると、内部にExtentionが登録されていることが分かります。

(/project1/exampleShow/show)を見ると、pythonスクリプトのShowExtクラスにてシーンの変更に関する関数が定義されていることが確認できます。

スクリプトはscenesCOMPやshowCOMPと同階層(/project1/exampleShow)に配置して実行します(一番最初の図を参照)。
実際に複数人開発のワークフローで使ってみた
実際にワークショップではこの仕組みをTDAbletonを利用してAbeltonLiveと組み合わせてオーディオビジュアルパフォーマンスをしてみるところまでトライしました。
TouchDesignerワークショップ2日目、、TouchDesigner↔AbletonLive連携(TDAbleton)を使ってグループでオーディオリアクティブな映像制作。SceneCahngerを利用して複数人での制作の成果を一つに統合していき(使わないシーンはcookしない)、Abletonのシーンと同期させる。#mutekjp2019 #ToichDesigner pic.twitter.com/BexlZk0Hk7
— Kota Isobe (@theruleisobeyed) December 13, 2019
TDAbletonについてはこちらの記事をご覧ください。
TouchDesigner document: TDAbleton
TDAbletonを使ったTouchDesignerとAbleton Liveの連携方法
TDAbletonコンポーネントなど全体に掛かるコンポーネントはscenesCOMPやshowCOMPと同階層(/project1/exampleShow)に配置します。
所感
実際にチームで先のワークフローに従ってやってみて感じたことは、TDAbleton COMPが各シーンのテンプレートに入ってしまっていたtoxがあり、その参照を(/project1/exampleShow)のTDAbleton内からの参照に置き換える作業が発生したことと、AbletonLiveのトラックに対して各人がAbleton上でTouchDesignerのコレクションの中からオーディオエフェクトとして割り当てた編集内容のマージがやや厄介だった点、各人のPCスペックを確認してコンテンツ制作に取り組むべきだった(GTX2070ノート上で作ったパーティクルがGTX1070ノート上ではFPSガタ落ちるなど)こと以外は、TouchDesigner上でのプロジェクトのマージは非常にスムーズにいき、参照の崩壊もなく実演までできました。
最後に
以上がSceneChangerの解説と実際に複数人開発のワークフローで使ってみた所感になります。
Thanks a lot for Ben from Derivative to run such an amazing workshop in Tokyo!