※今回はQiChatVariable解体新書の回です🩺
Variableとは変数です。辺陬ではありません。🌾
QiChatVariableは、Topicファイルの内容の一部を後からユーザの入力で変更できるようにしてくれるのです。
同じ言葉を言われても、昨日と今日では返したい言葉が違うかもしれません。昨日は規格水槽に入っていた脳が今日はキューブ水槽に入っているとしたら、脳入りの水槽の種類を第三者から問われた場合に違う返答を行う必要があります。1
QiChatVariableのトリセツ🐓
Get Variable🧩🌃
QiChatbotのTopicファイルから、QiChatVariableを取得しましょう。
QiChatbot qiChatbot = QiChatbotBuilder.with(qiContext)
.withTopic(sample)
.build();
QiChatVariable nameVariable = qiChatbot.variable("vat");
Topicファイルの内容は以下のとおりです。
topic: ~sample()
proposal: %read ^first["今 $vat にいます" $vat=$1]
u:(どこ) $vat です
%readがBookmarkになります。Bookmarkを設定することで、アプリ側から指定のBookmarkを開始させることができます。🎉
proposalは、配列やHashMapのように発話内容をちょっとだけ構造化するときに使う記述法です。📝詳細は別途説明予定ですが、今回は発話したい内容をproposalで書いておいて、アプリ側からBookmarkを指定して発話を開始する流れになっています。🗣⚾
^firstはその後に続く発話内容の配列を先頭からチェックして、発話できるものが見つかったらそれを返す関数のようなものです。Topicファイル内で変数(今回は$vat)を使っていて、変数が未設定の場合などは発話できないと判定されます。🔇
変数を読み書きする🗒✒️
取得したQiChatVariableの値は変更可能です。All change is butterfly🦋2
QiChatVariable nameVariable = qiChatbot.variable("vat");
nameVariable.setValue("らんちゅう水槽");
String name = nameVariable.getValue();
nameVariable.addOnValueChangedListener(currentValue -> Log.i(TAG, "onValueChanged: " + currentValue));
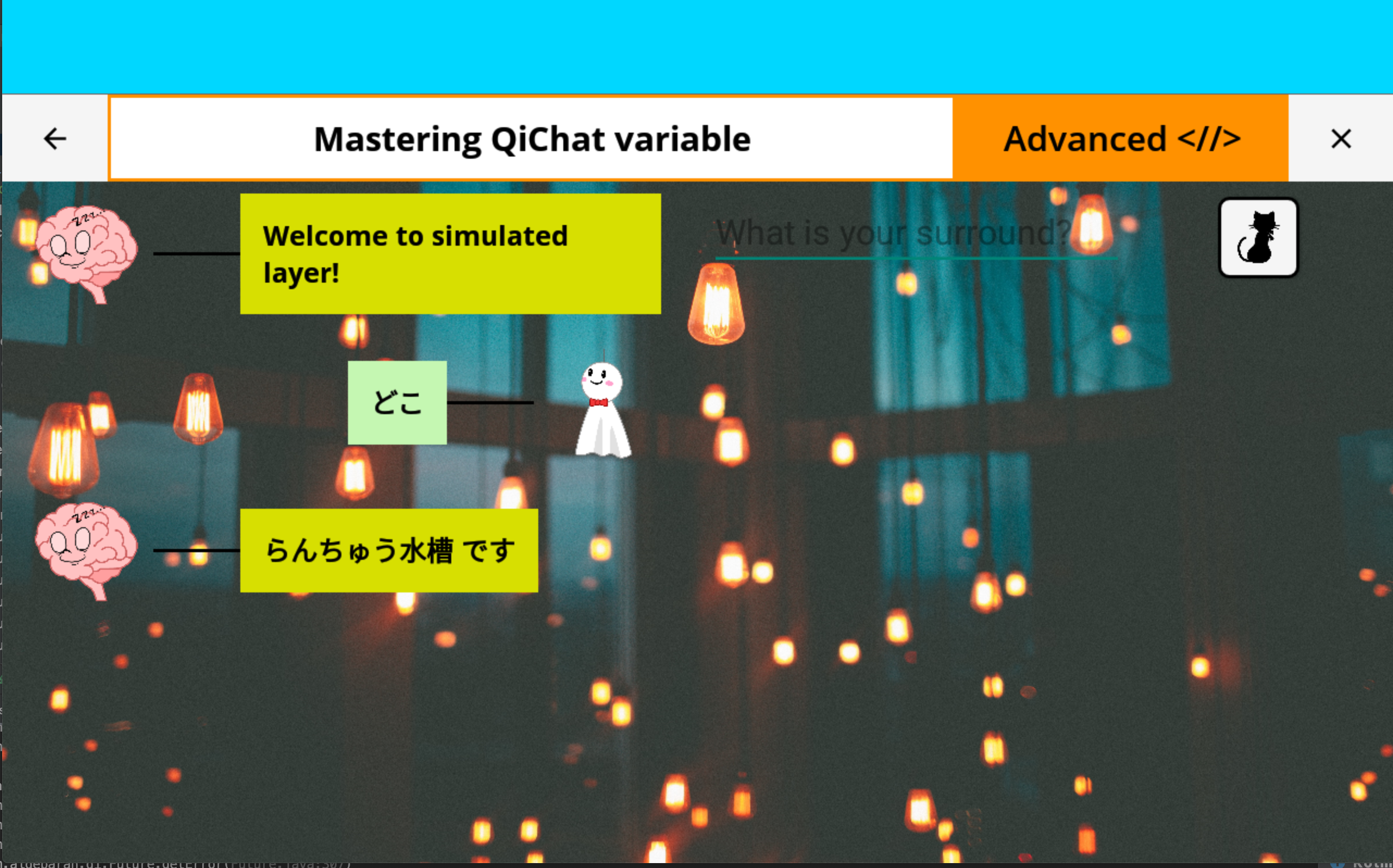
以上の利用法は、GitのMastering QiChat Variableで手軽に体験ができます。✋←軽すぎて浮遊する手
下記はサンプルアプリの内容を少し変更したものです。入力欄に単語を記入して黒猫のボタンを押下してみると…


入力欄の言葉次第で、今いるところは簡単に変更できます。🚂🎁


上述したようにコードから現在地を書き換えることも可能です。⛅️🗺

あとがき
今回もPepperSDKforAndroidを参考に書かせていただきました。
さらに詳しい情報はQiChatVariableのAPIリファレンスを参照してみてください。
次回はBookmarkとBookmarkStatusのお話です🔖。ラフレシア・アルノルディイ3やハエトリグサ4で押し花の栞5を作りましょう。6

-
水槽の脳という仮説が元ネタ
そんな時のために、Topicファイルに変数を定義して、アプリのコードから動的に返答を変えることができるようになっています。
早速、ハウツー✌を見ていきましょう。 ↩ -
butterfly effectという考え方が元ネタ。水槽の種類を変えたことで脳がヒレを獲得したり泳げるようになるかもしれません。 ↩
-
直径90cm程ある世界最大の花として知られている ↩
-
英語名はVenus Flytrap。The Venus Flytrapsというバンドは実在するが、ハエトリグサというバンドは恐らくいない ↩
-
Bookmark=栞の意。諸星大二郎作『栞と紙魚子』に登場する栞の意ではない ↩
-
作りません。
それでは〜🔺🟩 ↩