入力フォームの大きさを変更したい
解決したいこと
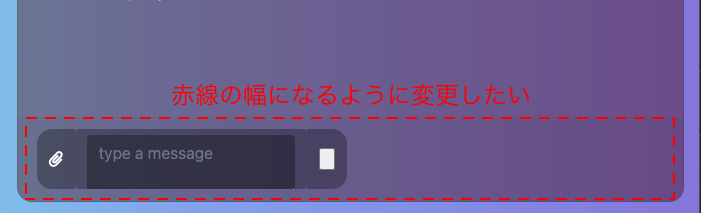
ruby on rails における入力フォーム(form_withメソッド使用)の大きさをCSSを用いて変更したいです。
例)
Ruby on Railsでチャットアプリを作成しております。
入力フォームの大きさを変えたいのですが、うまくいきません。
調べてクラスをCSSを使用して変更してみたのですが、大きさは変わりませんでした。
該当するソースコード
<div class="form-inline">
<%= form_with model: @message, class: 'form-control type_msg', local: true do |f| %>
<%= f.text_area :content, class: 'form-control type_msg', placeholder: 'type a message' %>
</div>
<div class="input-group-text send_btn">
<%= f.submit '', class:'fas fa-location-arrow'%>
</div>
<% end %>
</div>
.form-control {
display: block;
width: 100%;
height: calc(2.25rem + 2px);
padding: .375rem .75rem;
font-size: 1rem;
line-height: 1.5;
color: #495057;
background-color: #fff;
background-clip: padding-box;
border: 1px solid #ced4da;
border-radius: .25rem;
transition: border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
type_msg {
background-color: rgba(0,0,0,0.3) !important;
border: 0 !important;
color: white !important;
height: 60px !important;
overflow-y: auto;
}
初心者でございます。
恐れ入りますが何卒、よろしくお願い致します。
0