@koshi_life です。
prettier-ruby VSCode Formatter設定 の記事で紹介した prettier-ruby をチーム内に導入することになった。
ただ、一部メンバの環境でコードを保存してもフォーマッターが効かず、settings.json の設定をチーム間で睨めっこしたりと小1時間時以上間溶けてしまった。
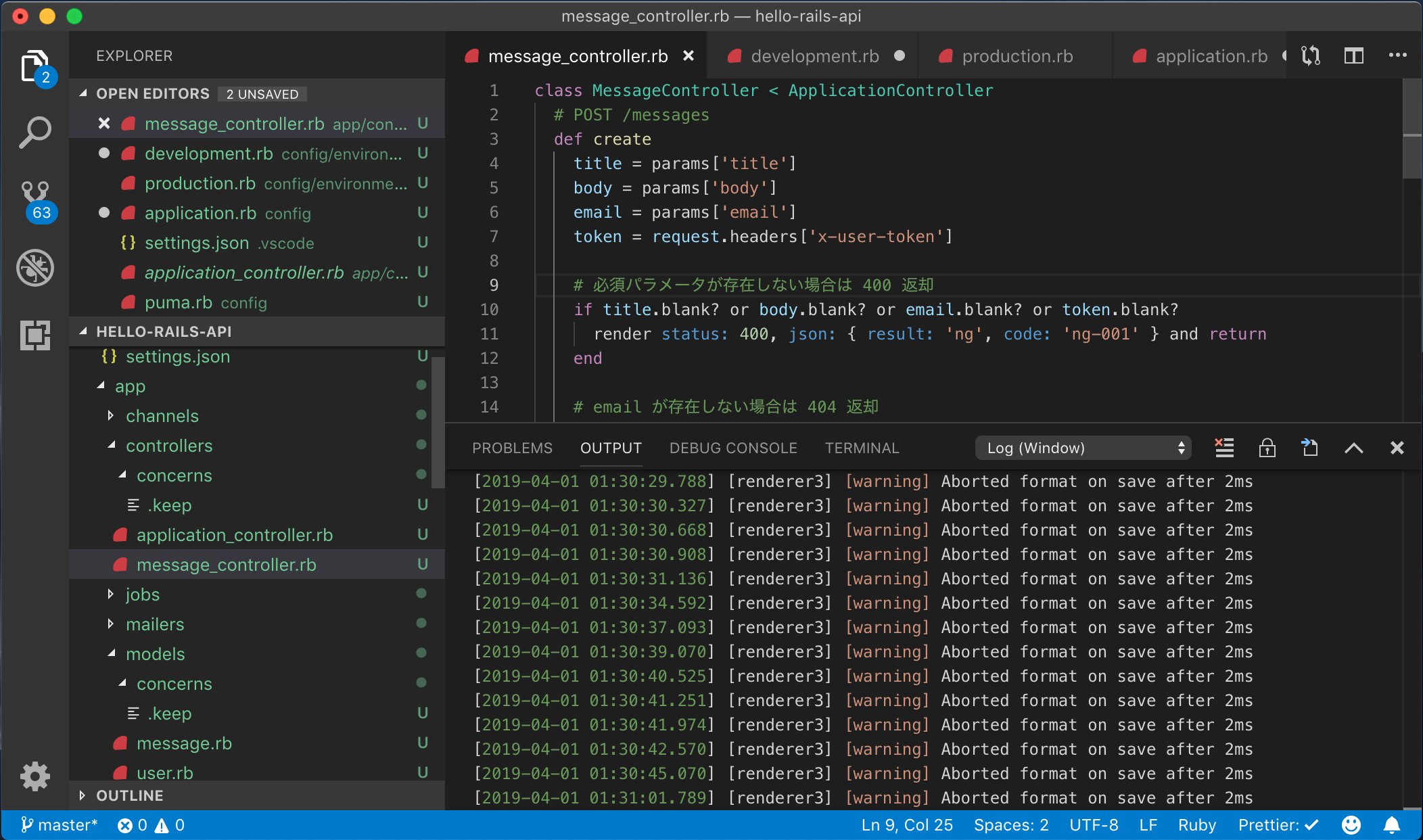
結果的にVSCodeのWindowのログを見て、ファイル保存をトリガーに走るprettier の処理がタイムアウトでキャンセルされていることがわかった。
ログの見方とタイムアウト設定変更例を備忘する。
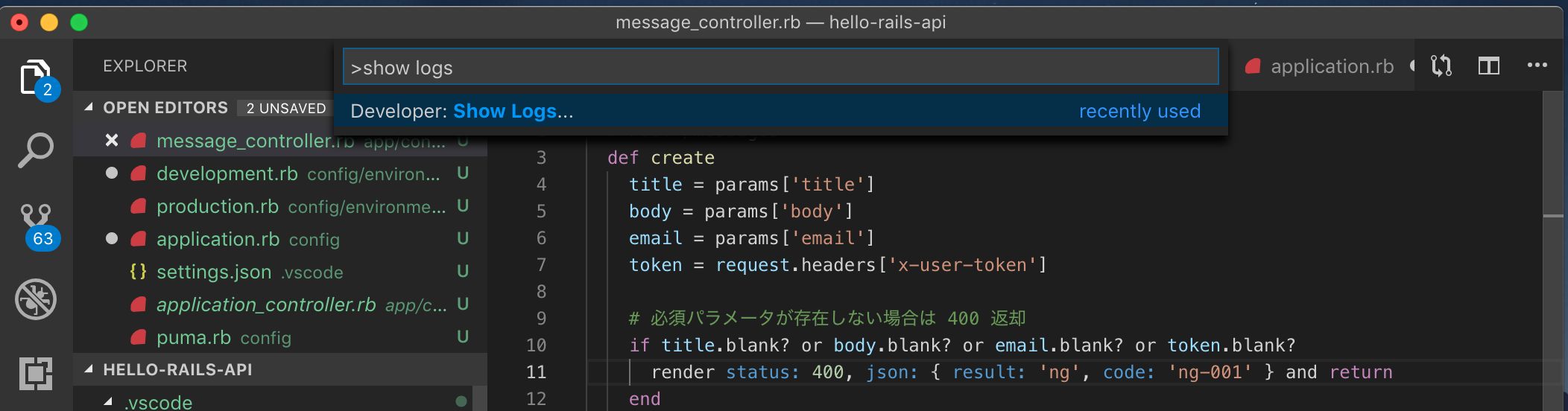
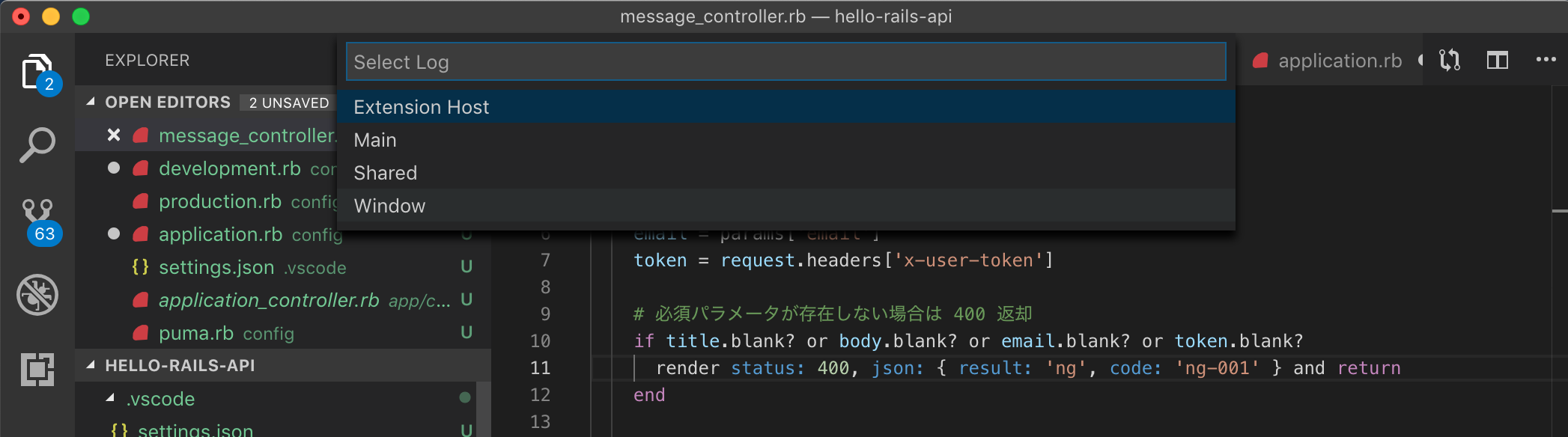
VSCodeのエラーの見方
[2019-04-01 01:30:34.592] [renderer3] [warning] Aborted format on save after 2ms 1
とログが出力されており、フォーマッターが効かない原因に辿り着くことができた。
その後 settings.json に editor.formatOnSaveTimeout の設定でタイムアウト値を緩和。(10秒は割と適当)
"[ruby]": {
"editor.formatOnSave": true,
"editor.formatOnSaveTimeout": 10000,
},
-
実際のログのキャプチャを取るため一時2msで設定。デフォルト値は750msらしい。参考 Visual Studio Codeの設定「虎の巻」:IDE編 (3/3)より "サイズの大きなファイルの保存時に書式の自動設定が完了しないと、書式設定がキャンセルされる。このタイムアウト値はデフォルトで750ミリ秒となっているが、editor.formatOnSaveTimeout項目でこの設定を上書きできる。" ↩