追記 (2019/08/27)
prettier-vscode 2.2 に上げたら、
以下リンクいただいた記事の通りprettier-ruby が効かなくなったので追記。
prettier-ruby VSCode Formatterがprettier-vscode 1.10.0でぶっ壊れた?時にやってみる改善方法
記事を参考に、 prettier-ruby の導入位置をプロジェクトフォルダ配下に変更したら動作するようになりました。
手順:
- prettier-vscode 再インストール
-
$ rm -rf ~/.vscode/esbenp.prettier-vscode-x.x.xを削除 - VSCode上で再インストール
-
- プロジェクトフォルダで
prettier-rubyを 取得$ cd <PROJECT_PATH> ; yarn add --dev prettier @prettier/plugin-ruby
@github0013@githubさん 大変参考になりました! m(_ _)m
@koshi_life です。
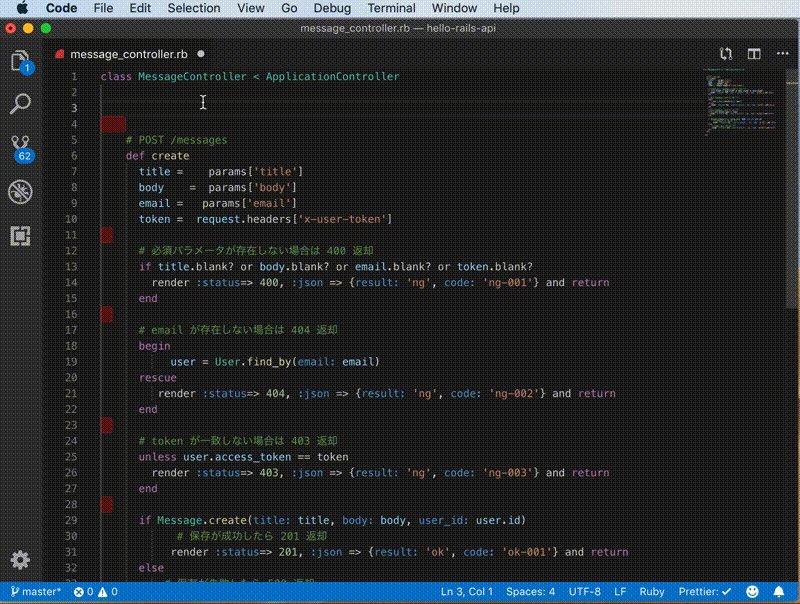
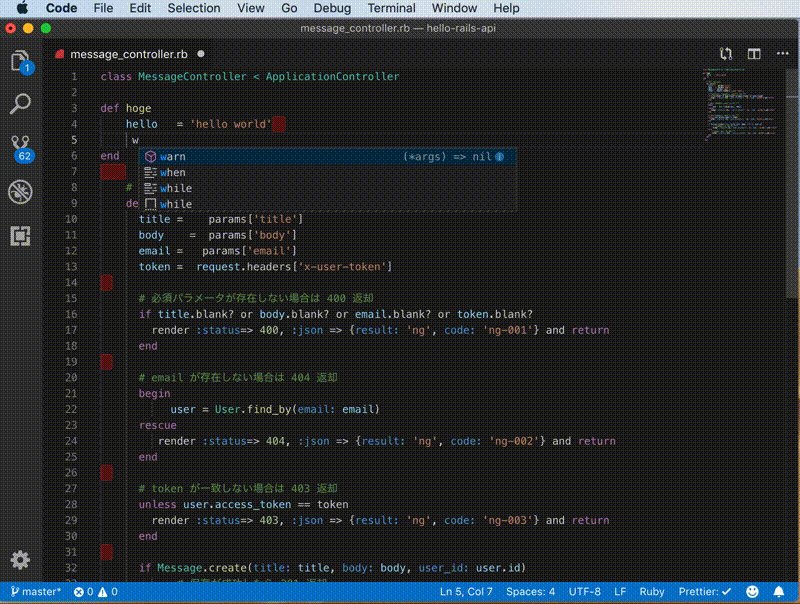
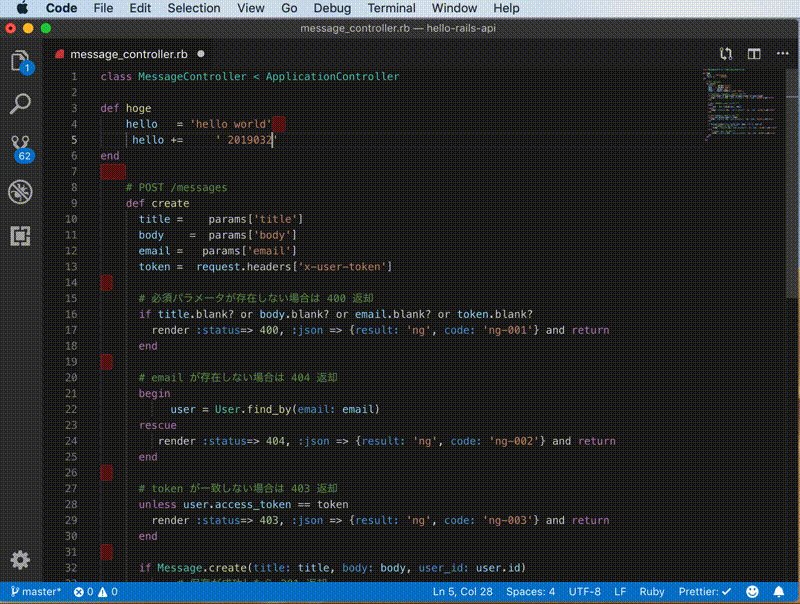
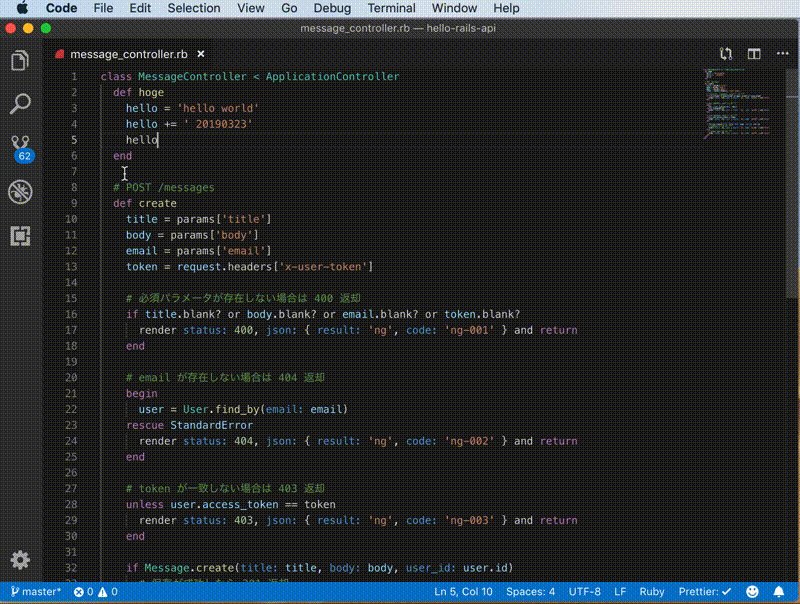
Prettierがイケてるという話だったので、Ruby版の prettier-ruby をVSCode上でRubyファイルを保存時に自動でフォーマットされるように設定してみました。
VSCode上の設定
STEP1. Prettier拡張をインストール
VSCodeprettier-vscode という拡張をインストールします。
STEP2. Ruby用のプラグインをインストール
prettier-ruby VSCode formatOnSave を参考にしました。
STEP1で導入した拡張がインストールされているディレクトリ (2019/08/27 追記より)
プロジェクトのディレクトリに移動してRuby用のプラグインをインストールします。
# [2019/08/27 追記] 以前のバージョンでは動作したが
# prettier-vscode 2.2 では動作しなかったのでコメントアウト
# $ cd ~/.vscode/extensions/esbenp.prettier-vscode-1.8.1/
# 対象プロジェクトでインストール
$ cd <PROJECT_PATH>
$ npm install @prettier/plugin-ruby
※ Version部分は読み替えたほうが良いかもしれません。
STEP3. VSCodeの settings.json に加筆
- settings.json に以下、Rubyファイル保存時にフォーマッターをかける設定を加筆。
"[ruby]": {
"editor.formatOnSave": true
},
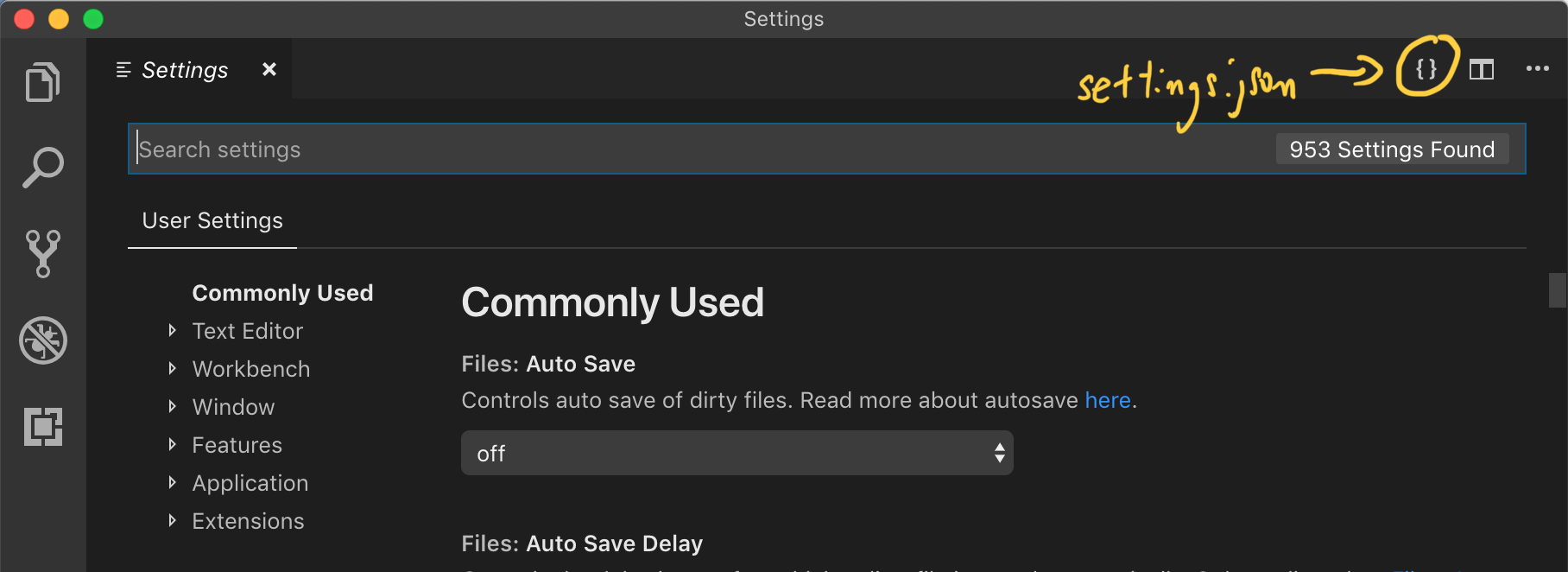
- 参考キャプチャ: settings.json 開くまで
- Preferences -> Settings
 - `{ }` 選択
- `{ }` 選択
 - settings.json 修正
- settings.json 修正

細かい設定
一括でFormatしたい場合はコマンドラインが楽
コマンドラインのインストール
README.md に書いてある package.json がある前提で以下でインストール。
# npm の場合
$ npm install --save-dev prettier @prettier/plugin-ruby
# yarnの場合
$ yarn add --dev prettier @prettier/plugin-ruby
使い方
# README.md より
$ ./node_modules/.bin/prettier --write path/to/file.rb
# 例: hoge.rb に適用
$ ./node_modules/.bin/prettier --write hoge.rb
hoge.rb 612ms
# 例: appディレクトリ以下のRubyファイルに一括適用
$ find app -name *.rb | xargs node_modules/.bin/prettier --write
app/models/a.rb 311ms
app/models/b.rb 292ms
app/models/c.rb 342ms
app/models/d.rb 287ms
app/models/e.rb 229ms
...