問題
環境
- VS Code Version: 1.37.1
- prettier-vscode 1.9.0
- plugin-ruby 0.15.0
prettier-ruby VSCode Formatter設定
このやり方で問題なく動いていたが、
- prettier-vscode 1.10.0
に上がったのが影響したようで、prettierがrubyで効かなくなってしまった。
やってみた事
-
~/.vscode/extensions配下をとりあえず全コピー -
~/Library/Application\ Support/Code配下をとりあえず全コピー - オリジナルの
extensions、Codeフォルダを消し、VS Code再起動、これでまっさらの状態に - prettier-vscode 1.10.0を入れる
- .prettierrcを適当なフォルダに作る
- 下のようなsample.rbをそのフォルダへ
- このフォルダ内で
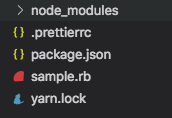
yarn add --dev prettier @prettier/plugin-rubyをする - 最終的にはこう言う構成

-
settings.jsonを編集して、"editor.formatOnSave": trueを追加 - VS Code再起動
- sample.rbをsaveしてみる
- おかしいと思えば、最初にコピーした
extensions、Codeを元に戻す
sample.rb
d=[30644250780,9003106878,
30636278846,66641217692,4501790980,
671_24_603036,131_61973916,66_606629_920,
30642677916,30643069058];a,s=[],$*[0]
s.each_byte{|b|a<<("%036b"%d[b.
chr.to_i]).scan(/\d{6}/)}
a.transpose.each{ |a|
a.join.each_byte{\
|i|print i==49?\
($*[1]||"#")\
:32.chr}
puts
}
解決策
prettier-ruby VSCode Formatter設定との違いとしてはplugin-rubyを入れる場所。
どうもprettier-vscodeがある場所ではなく、プロジェクトのフォルダに入れておく必要があるっぽい。
(globalに入れてもみたけど、これだと動かない様子)
prettier-vscode 1.10.0になってprettierがrubyで動かなくなったら、
cd /to/your/project/folder
yarn add --dev prettier @prettier/plugin-ruby
を試してみると直るかも知れません。