UIStepperとは
こういうやつです。
- 「-」「+」ボタンから構成されています
- UIStepper 自身が値を保持します(デフォルト:0-100)
- iOS 5.0で追加されました
※記事中では UIStepper を Stepper と表記することもあります。
この記事の実行環境
- Xcode 7.3
- Swift 2.2
使い方
Storyboard 上で Stepper を貼り付けます。
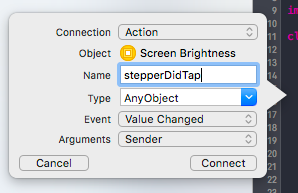
Stepper とソースコードを紐付けます。Event は Value Changed にしておきます。
UIStepper の現在値は value: Double プロパティで取得できます。
@IBAction func stepperDidTap(stepper: UIStepper) {
print(stepper.value)
}
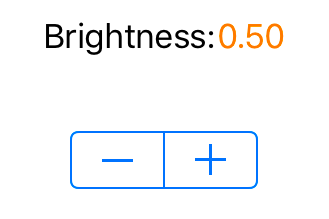
試しに実行してみましょう。
「+」ボタンを押すたびに値が増えていることがわかります。
いろいろいじってみる
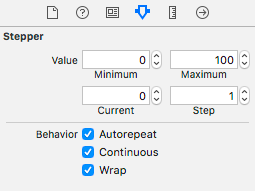
UIStepper の Attributes Inspector から様々な値を設定できます。
- Value
- Minimum - Stepper の最小値
- Maximum - Stepper の最大値
- Current - Stepper の初期値
- Step - 「-」「+」ボタンをタップした時の増減値
- Behavior
- Autorepeat - 「-」「+」ボタン長押しで値が変化し続けるようにする(デフォルト:オン)
- Continuous - 常にイベントが発生するようにする。ここをオフにすると、長押し中に何度もイベントが発生しなくなる(デフォルト:オン)
- Wrap - 最大値を超えると最小値に戻る。逆もまた然り(デフォルト:オフ)
サンプルコード
UIStepper を使って、画面の明るさを調整するサンプルコードです。