結論
ブラウザで古いJavaScriptファイルがキャッシュされており、更新後のファイルを読み込めていなかった。
前提知識
Google Chrome、Mozilla Firefox、Internet Explorerなどのウェブブラウザは、インターネット上にある情報を取得・閲覧するソフトウェアアプリケーションです。ブラウザは、私たちが探しているウェブサイトやその他の情報を、URL経由で検索、発見、表示しています。
キャッシュとは、一度アクセスしたサイトのデータ(画像やHTMLなど)をブラウザで一時的に保管しておく仕組みです。こうしてデータを保管しておく目的は、帯域幅の混雑を避けページの表示を高速化することにあります。
つまり、次回同じページを閲覧する際に、キャッシュに保存されたページデータが読み込まれるため、インターネット上から読み込むよりも速く表示することができるのです。
言い換えれば、ページデータがキャッシュに保管されていれば、ブラウザは新しくHTMLリクエストを送信する必要がありません。そのため、古いWebサイトが表示される、という結果になるのです。
「.js」に限らず静的なファイル(.jpgなども)はブラウザにキャッシュされているので、更新した後はサーバにあるファイルを再度読み込む必要がある。
確認
開発者ツールの「Network」タブにて確認する(例はGoogle Chrome)。
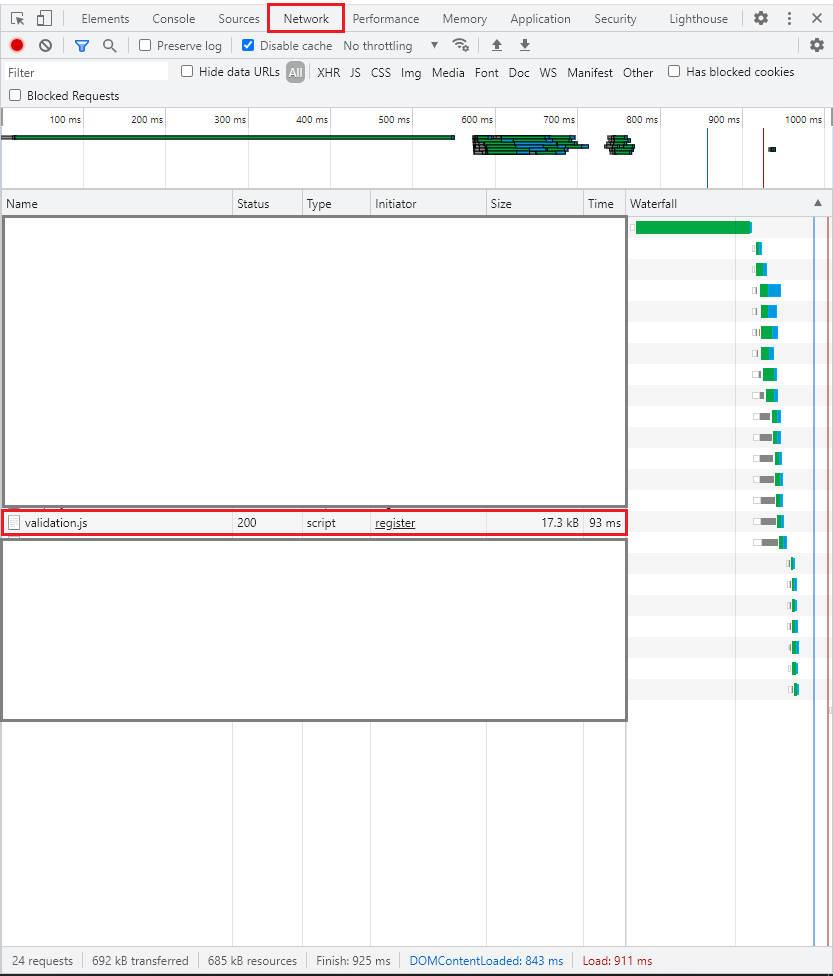
1回目のページ読み込み。
「validation.js」という17.3kBのファイルを93msで読み込んでいることがわかる。

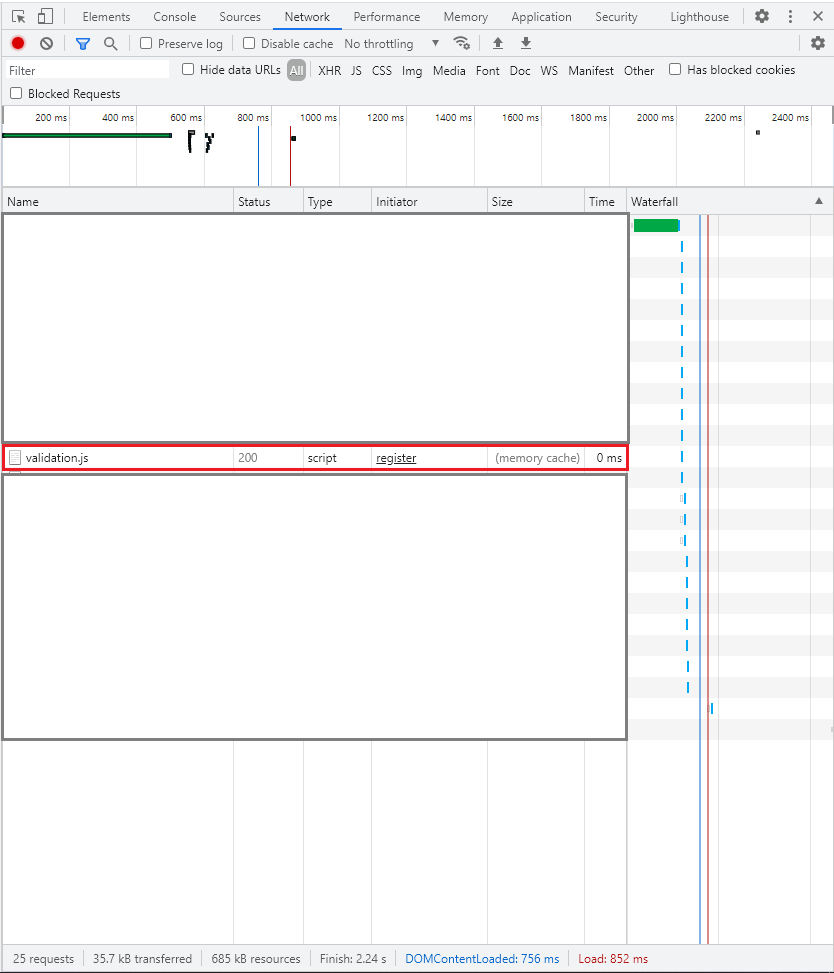
2回目のページ読み込み。
ファイルサイズを示す「Size」に(memory cache)が表示されている。通信を行っていないのでTimeも0ms。
「validation.js」はブラウザで保持しているので、jsファイルをとるリクエストが必要なく高速にページを表示できる。
...のはいいが変更した「validation.js」を再度読み込んでほしいので、これでは困る。
対処
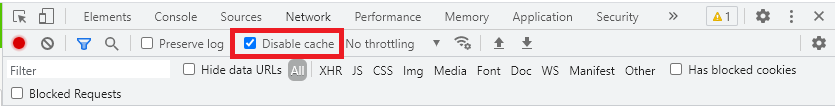
1.ハード再読み込みを使用する
Ctrl+Rでページの更新を行うことができるが、Ctrl+Shift+Rでキャッシュを破棄しつつページの更新を行うことができる。
(Macの場合はCmd+Shift+R)