Googleカレンダーに登録されている次の日の予定を毎日LINEで通知してくれるbotを作成してみました。
今回使うもの
- LINE developersアカウント
- Googleアカウント
- Googleカレンダー
- GAS
LINE developers
LINE developersアカウントはこちらから普段使っているLINEアカウントでログインできます。
ログインできたらプロバイダーを作成します。
次に新規チャネルを作成します。チャネルの種類は「Messaging API」を選択してください。
また、チャネルのMessaging API設定からチャネルアクセストークンを発行しておきます。
今回のbotでは、以下の2点を使用します。
- チャネルアクセストークン
- ユーザID(チャネル基本設定に記載)
Googleカレンダー
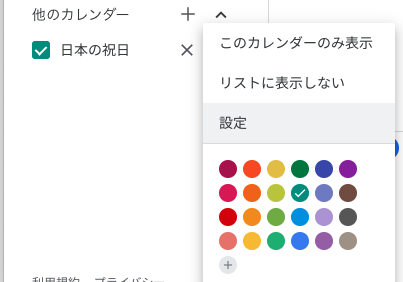
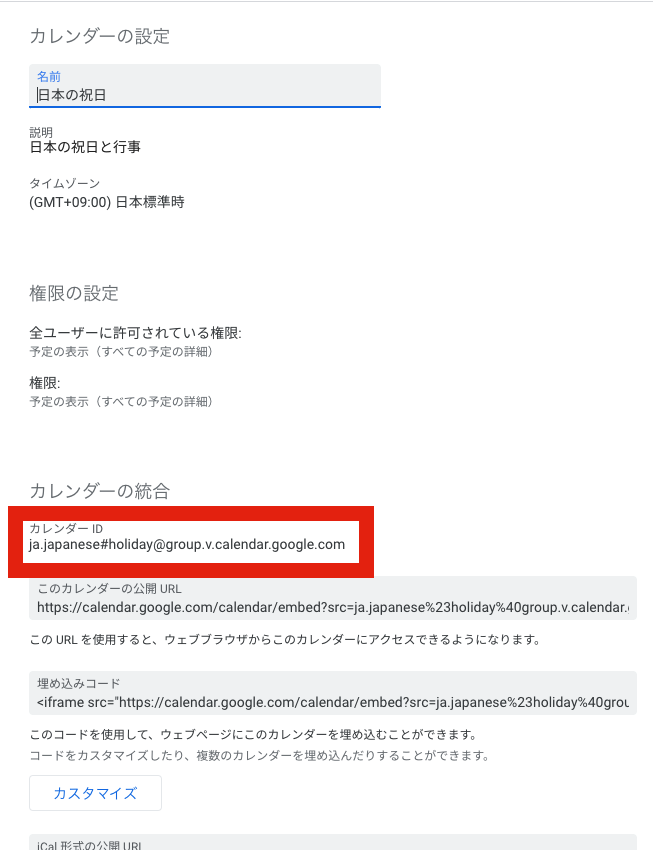
通知させたいカレンダーのカレンダーIDを取得します。
カレンダーIDはカレンダーの設定に記載されています。
↓

※もちろん個人のカレンダーでも可能です。
GAS
最後にGASでカレンダーの情報を取得してきて、LINEへメッセージを送る処理を書いていきます。
こちらからGASの新しいプロジェクトを作成し、エディタ部分に以下のコードを書き込みます。
var access_token = '<チャネルアクセストークン>';
var userID = '<ユーザID>';
var url = 'https://api.line.me/v2/bot/message/push';
function get_calendar(event_push){
var today = new Date();
var tomorrow = new Date();
tomorrow.setDate(tomorrow.getDate() +1);
var calendar_ID = '<カレンダーID>';
var calendar_get = CalendarApp.getCalendarById(calendar_ID);
var events = calendar_get1.getEventsForDay(tomorrow);
var event_push = [];
for(var i in events){
var event = events[i].getTitle();
event_push.push(event);
}
return event_push;
}
function push_test() {
var event_push = get_calendar();
var event_message = '';
event_message = '明日の予定は、';
if(!event_push.length){ //←空白判定
event_message += '特にありません。';
}else{
for(var k =0; k < event_push.length; k++){
event_message += event_push[k];
if(k+1 < event_push.length){
event_message += '、';
}
}
event_message += 'です。';
}
var headers = {
'Content-Type':'application/json; charset = UTF-8',
'Authorization':'Bearer ' + access_token
}
var options = {
'headers':headers,
'method':'post',
'payload':JSON.stringify({
'to':userID,
'messages':[{
'type':'text',
'text':event_message
}]
})
};
UrlFetchApp.fetch(url, options);
}
botのスクリプトができたら、公開 > ウェブアプリケーションとして導入からweb app URLをデプロイして発行します。
↑で発行したweb app URLをLINE Developersの「Messaging API設定 > Webhook設定」 の部分に設定し、「webhookの利用」をONにします。
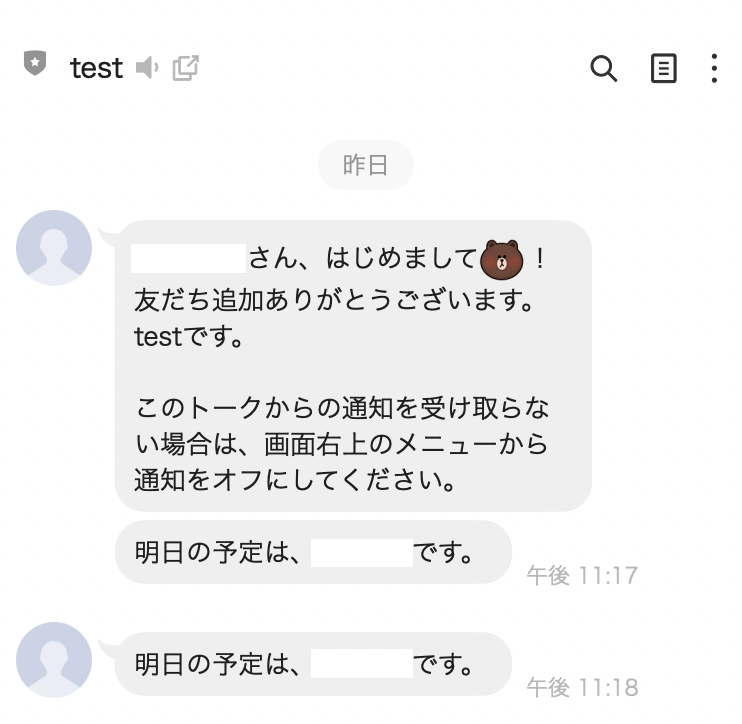
最後にMessaging API設定のQRコードを使って、LINEアプリで友達追加すれば準備完了です!
試しにGASの「push_test」関数を実行してみて、このように明日の予定がLINEで送られてきていたら成功です!

「push_test」の関数をお好みの時間でのトリガーに設定すれば、毎日決まった時間帯に明日の予定を半永久的に自動で知らせてくれます。
最後に
今回はカレンダーに登録されている予定のタイトルだけを取ってきていますが、予定の時間や内容を取ってきたり、スプレッドシートの情報を連携することもできますし、
送ったメッセージに対して返答してくれる本格的なbotを作成することも可能なので色んな使い方(遊び方?)ができそうです。
もちろん無料。いいですねぇ。。

