はじめに
Firebase Firestoreから特定のフィールドの値を取得する(Angularfire)
![]() こちらの記事で書いてあるように、特定のフィールドの値を取得するのにかなり苦戦した経験がある。。。
こちらの記事で書いてあるように、特定のフィールドの値を取得するのにかなり苦戦した経験がある。。。
しかし、何故か今回はすんなりと、しかもスマートなコードでできました![]()
なんで前はこんなに苦労したんだろう???(わかる人、教えてください・・)
実現したい事
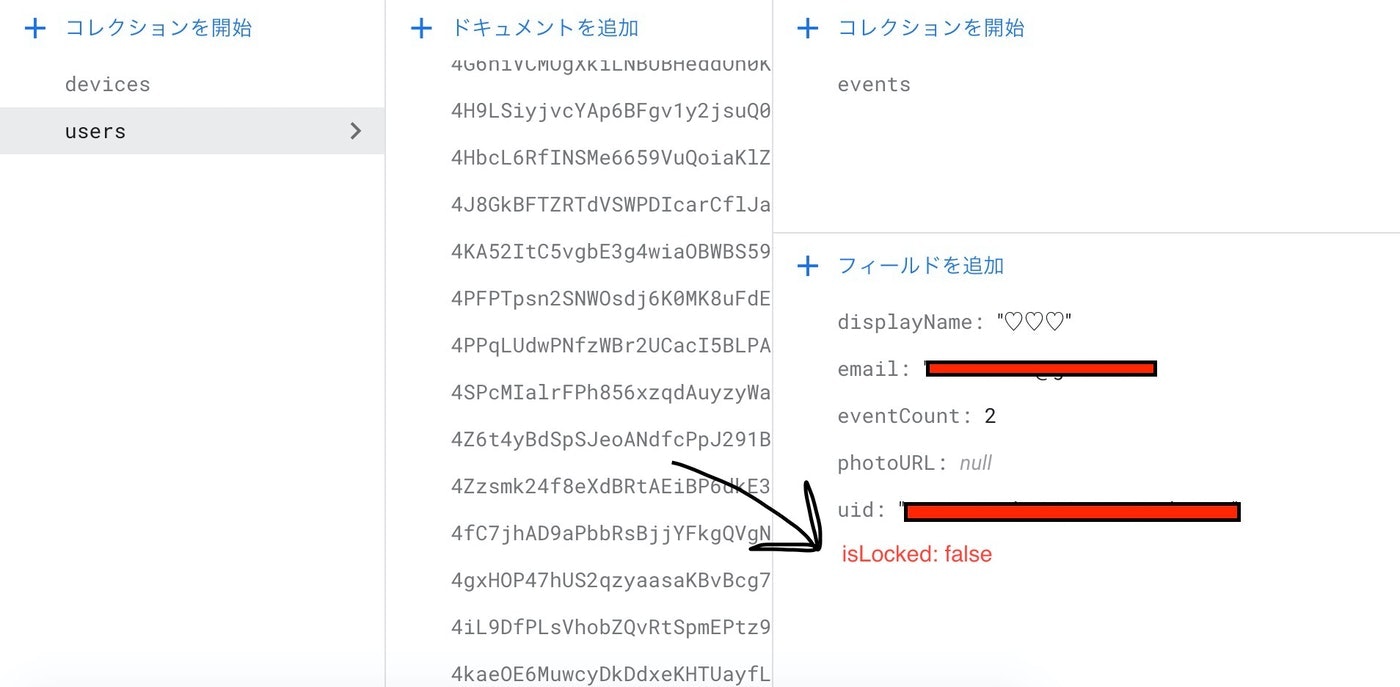
こんな感じでFirestoreにデータが入ってたとして、欲しいデータはuserのフィールドであるisLockedの値!
こいつを取得するにはどうすればいいか?
環境
Angularfireがプロジェクトに入っていること
フィールドの値を取得
※必要最小限のコードです
import { AngularFireAuth } from '@angular/fire/auth';
import { AngularFirestore } from '@angular/fire/firestore';
export class SettingsPage implements OnInit {
isLocked;
constructor(
private afAuth: AngularFireAuth,
private db: AngularFirestore,
) {}
ngOnInit() {
this.afAuth.auth.onAuthStateChanged((user) => {
if (user != null) {
const userRef = this.db.collection('users').doc(user.uid);
userRef.get().subscribe(docSnapshot => {
// get('isLocked')でフィールド名を指定
const locked: boolean = docSnapshot.get('isLocked');
console.log('ロックされていますか? ' + locked);
this.isLocked = locked;
});
}
});
}
}
これでusers/uid/の中にあるisLockedという値(ここではtrueかfalse)を取得できました!