(JS,Jquery)append()やremove()を使ってプルダウンメニューを追加や削除したい。
解決したいこと
現在JavascriptやJqueryの勉強を兼ねて、擬似的なアンケートサイトを作ってます。
その中で、入力フォームを追加したり削除できるappend()やremove()を使い、
ボタンを押すと『学年を選択してください』と『年齢を選択してください』の
2つのダウンメニューを表示させたり消すことができるようにしたいのですが、なかなかうまくいきません。
ご教授いただけると幸いです。
発生している問題・エラー
現在、select要素の追加や削除ができてもプルダウンメニューの
・optipn要素の追加
・『学年を選択してください』と『年齢を選択してください』"の2つのプルダウンメニューを追加削除する
ことに対し悪戦苦戦しています。
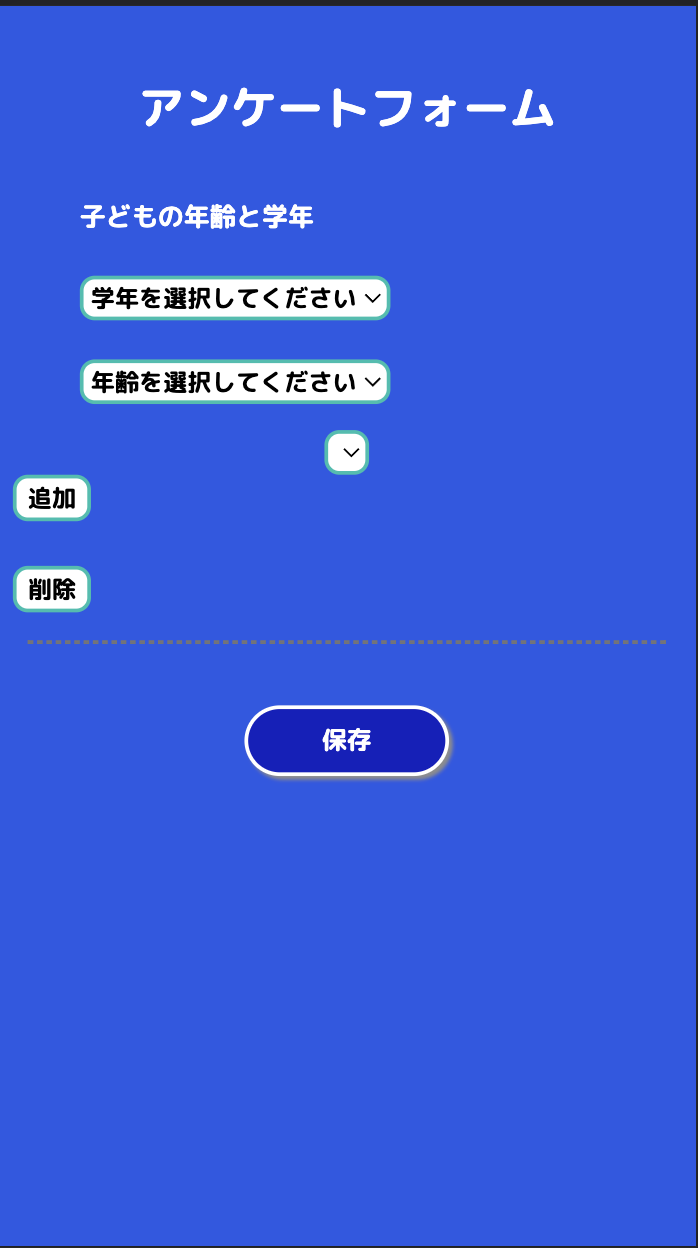
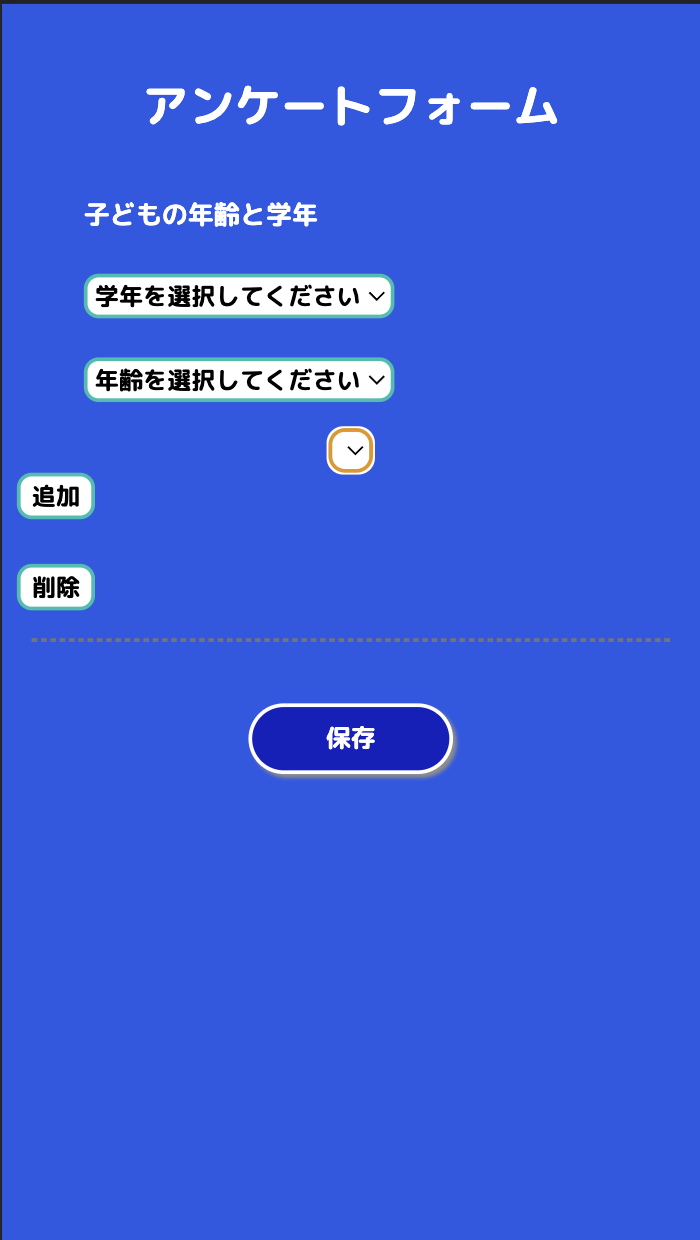
追加ボタンを押すと....↓
Selectの要素は追加される↓
しかし、中身は何もない
該当するソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="test.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@700&display=swap" rel="stylesheet">
<title>プロフィール</title>
</head>
<body>
<h1>アンケートフォーム</h1>
<p>子どもの年齢と学年<br><br>
<select id="grade" name="grade">
<option disabled selected required>学年を選択してください</option>
<option value="unid3">大学院博士課程 3年</option>
<option value="unid2">大学院博士課程 2年</option>
<option value="unid1">大学院博士課程 1年</option>
<option value="unim2">大学院修士課程 2年</option>
<option value="unim1">大学院修士課程 1年</option>
<option value="uni4">大学4年生</option>
<option value="uni3">大学3年生</option>
<option value="uni2">大学2年生</option>
<option value="uni1">大学1年生</option>
<option value="high3">専門学校/(高専も含む)</option>
<option value="high3">高校3年生</option>
<option value="high2">高校2年生</option>
<option value="high1">高校1年生</option>
<option value="jhigh3">中学3年生</option>
<option value="jhigh2">中学2年生</option>
<option value="jhigh1">中学1年生</option>
<option value="elementary6">小学6年生</option>
<option value="elementary5">小学5年生</option>
<option value="elementary4">小学4年生</option>
<option value="elementary3">小学3年生</option>
<option value="elementary2">小学2年生</option>
<option value="elementary1">小学1年生</option>
<option value="toddler">乳幼児未満</option>
</select><br>
<select id="age" name="age">
<option disabled selected required>年齢を選択してください</option>
<option value="ages30">30歳</option>
<option value="ages29">29歳</option>
<option value="ages28">28歳</option>
<option value="ages27">27歳</option>
<option value="ages26">26歳</option>
<option value="ages25">25歳</option>
<option value="ages24">24歳</option>
<option value="ages23">23歳</option>
<option value="ages22">22歳</option>
<option value="ages21">21歳</option>
<option value="ages20">20歳</option>
<option value="ages19">19歳</option>
<option value="ages18">18歳</option>
<option value="ages17">17歳</option>
<option value="ages16">16歳</option>
<option value="ages15">15歳</option>
<option value="ages14">14歳</option>
<option value="ages13">13歳</option>
<option value="ages12">12歳</option>
<option value="ages11">11歳</option>
<option value="ages10">10歳</option>
<option value="ages9">9歳</option>
<option value="ages8">8歳</option>
<option value="ages7">7歳</option>
<option value="ages6">6歳</option>
<option value="ages5">5歳</option>
<option value="ages4">4歳</option>
<option value="ages3">3歳</option>
<option value="ages2">2歳</option>
<option value="ages1">1歳</option>
<option value="ages0">0歳</option>
</select></p>
<div id='child'></div>
<input type='button' id='btnAdd'/><br>
<input type='button' id='btnDel'/>
<hr>
<div class="button">
<button type="submit" id="button" onclick="send_userProfile()">保存</button>
</div>
</form>
</body>
<script>
$(function(){
$("#btnAdd").val("追加").on('click', function() {
// 要素数
var n = $(".child").length + 1;
// 追加する要素文字列
var dom = "<div class='child' id='child-" + n + "'>";
dom += "<select name='age' id='age" + n + "' onChange='changeInput(this)'/>";
dom += "</div>";
// 要素を追加
$("#child").append(dom);
});
$("#btnDel").val("削除").on('click', function() {
// 要素数
var n = $(".child").length;
// 要素数が0の場合戻る
if (n <= 0) return;
// 要素の削除
$(`#child-${n}`).remove();
});
});
function changeInput(d){
alert("id:" + d.id + "の値が" + $(d).val() + "に変更された。");
}
</script>
</html>
最後に
まだ学び始めて5日しか経っておらず理解がまだ追いついてないことも多くありますが、皆様のお知恵をお借りしステップアップできるように頑張ります。
どうかよろしくお願いいたします。
0 likes