DB設計をする際にER図を描くかと思いますが、フリーで簡単に使えるものって意外となかったりします。
VScodeを使うとER図が簡単に描けるので使い方をさらっと紹介します。
かなり直感的に作図できるので試してみてください。
※ ER図を他人と共有したいという場合は、GoogleドライブでDraw.ioを使えば良いかと思います。
導入
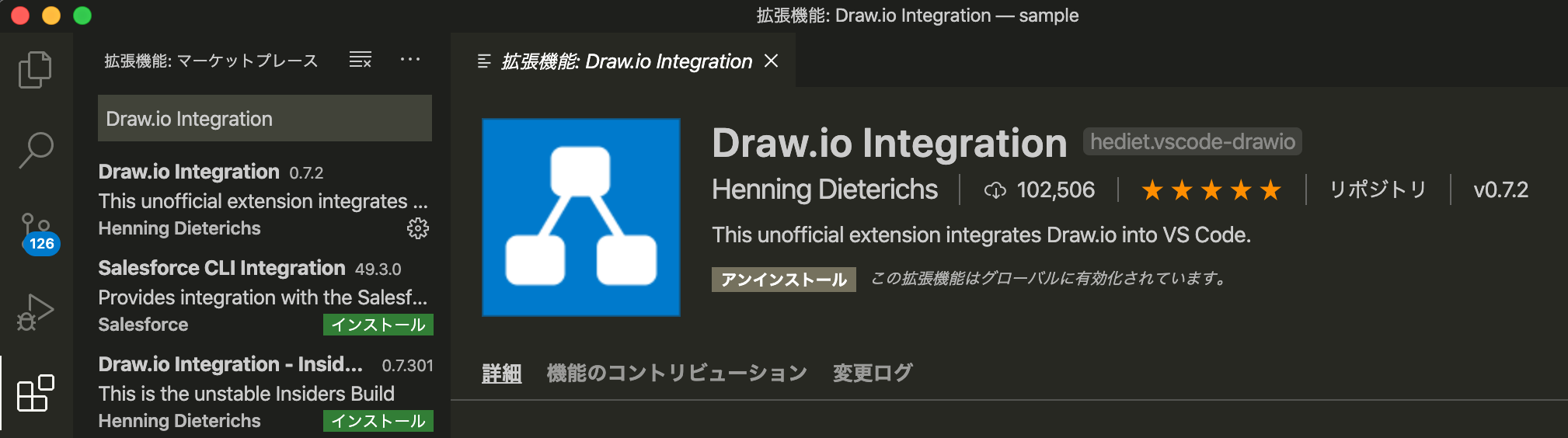
VSCodeの拡張機能検索窓で「Draw.io Integration」と検索してインストール

使い方
ER図を描く
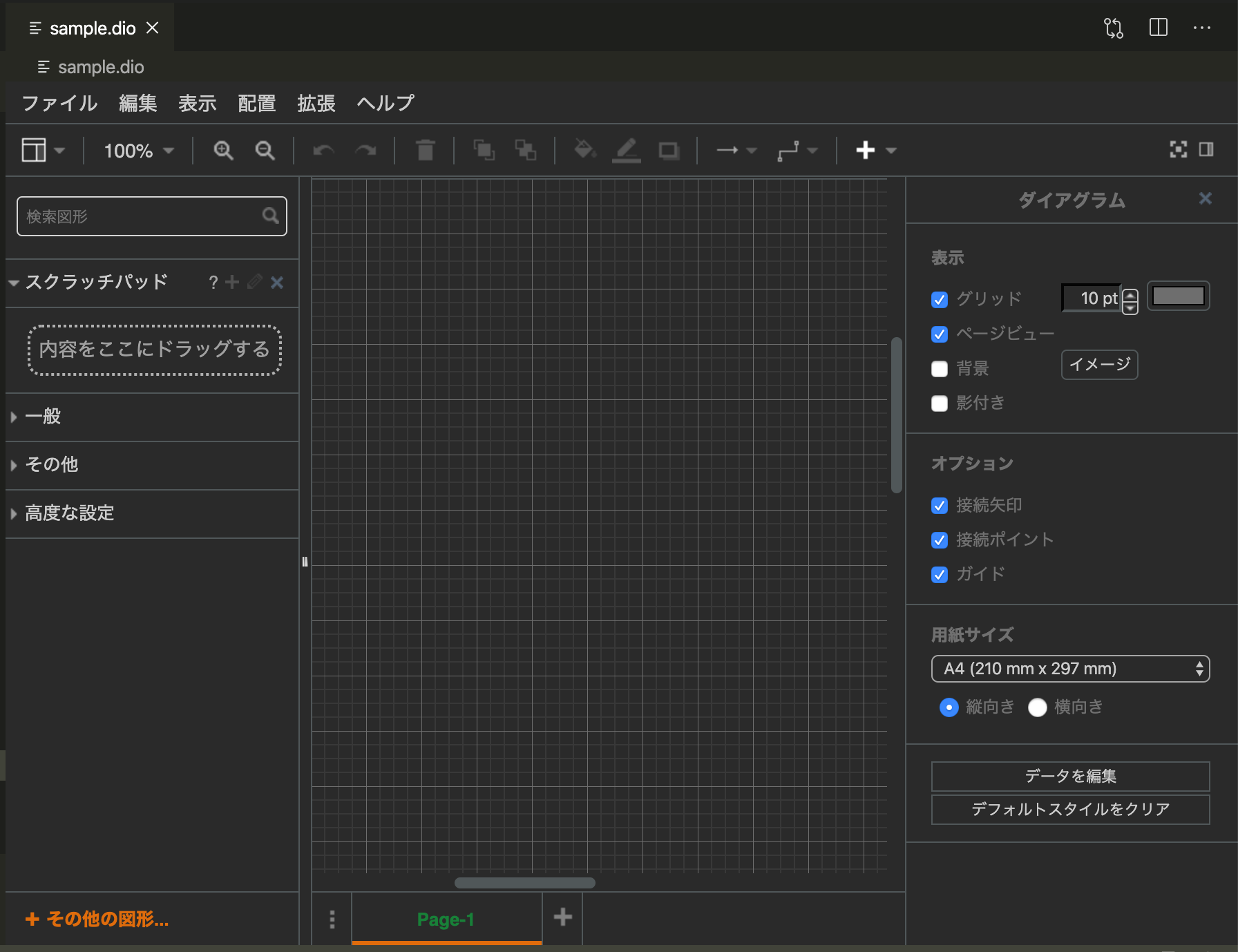
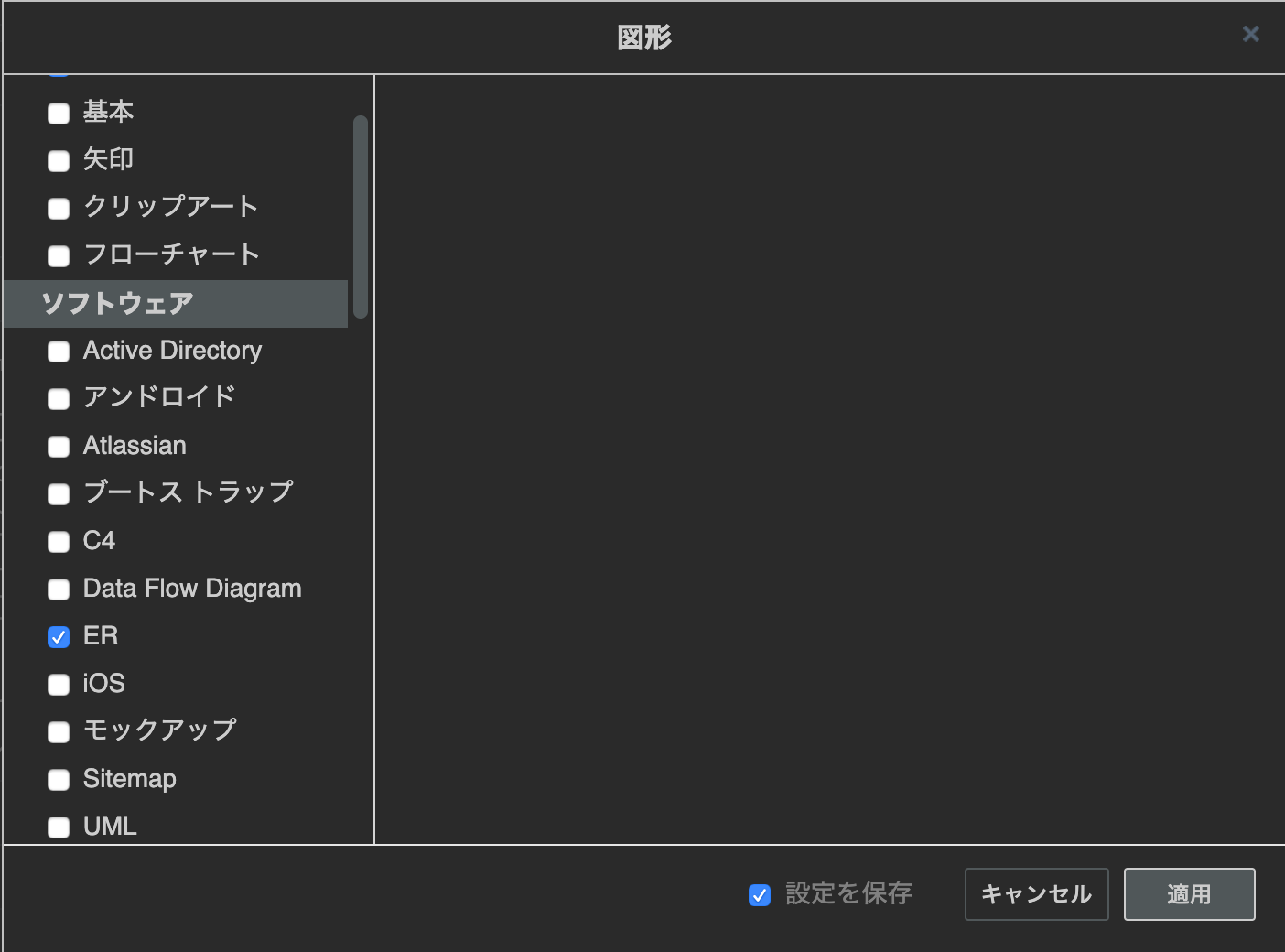
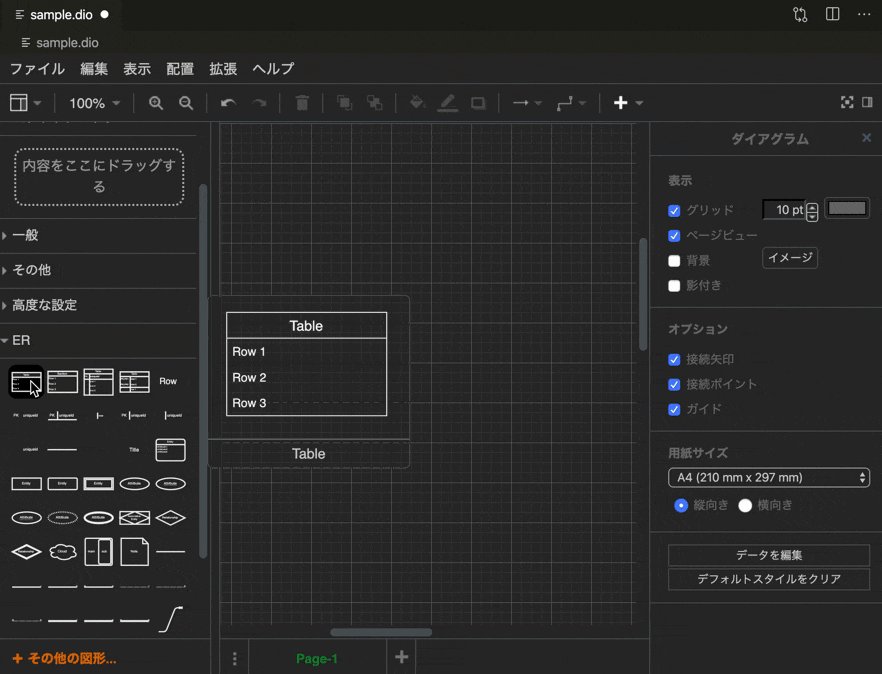
ファイルを開いた時に左下にあるその他の図形をクリックしてERにチェックを入れて適用をクリックします。

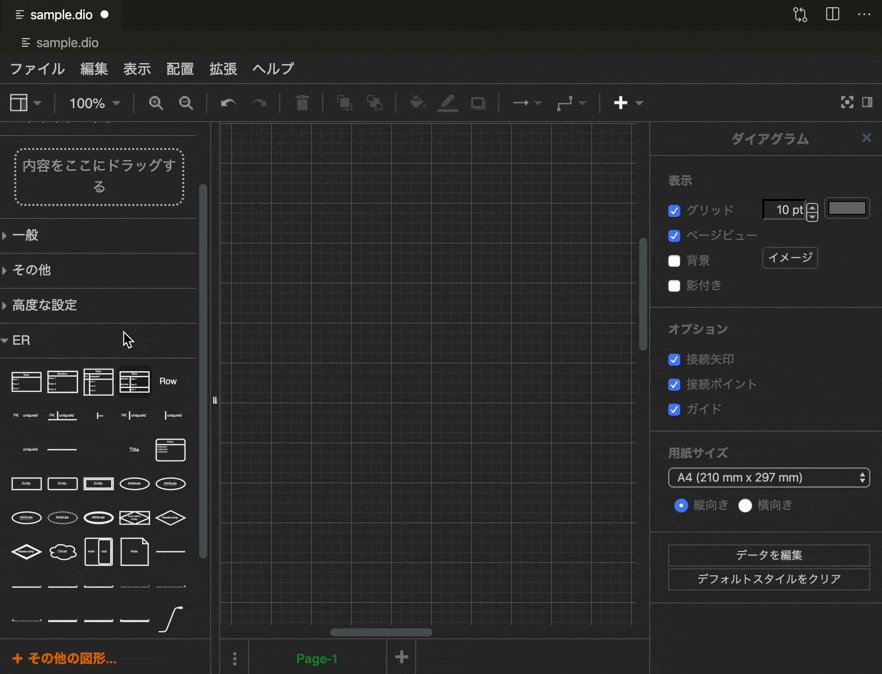
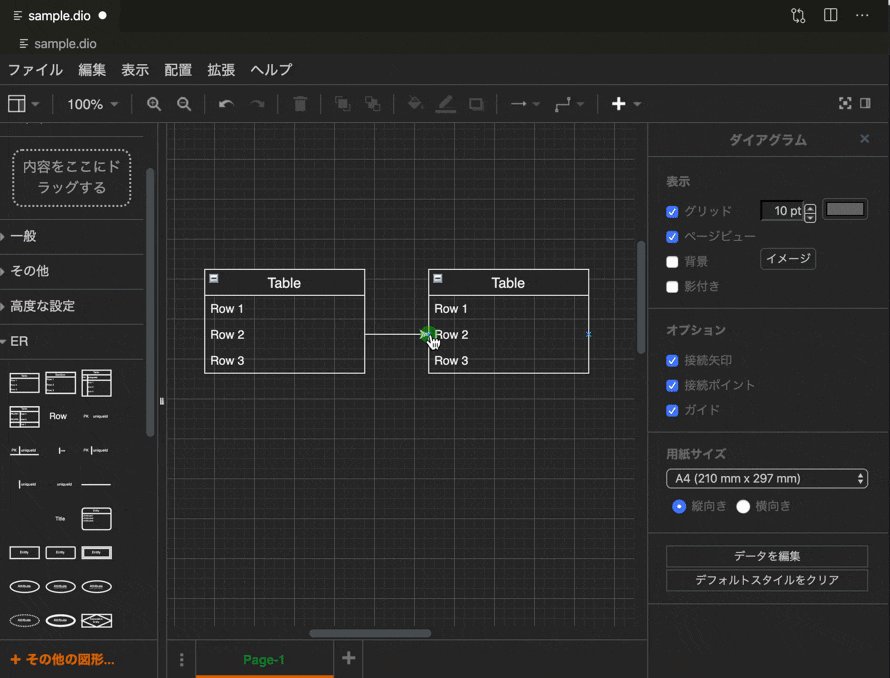
そうすると左側にERという項目が現れるので、そこから使いたい図形をドラッグアンドドロップするだけです。(クリックするだけでも追加できます)

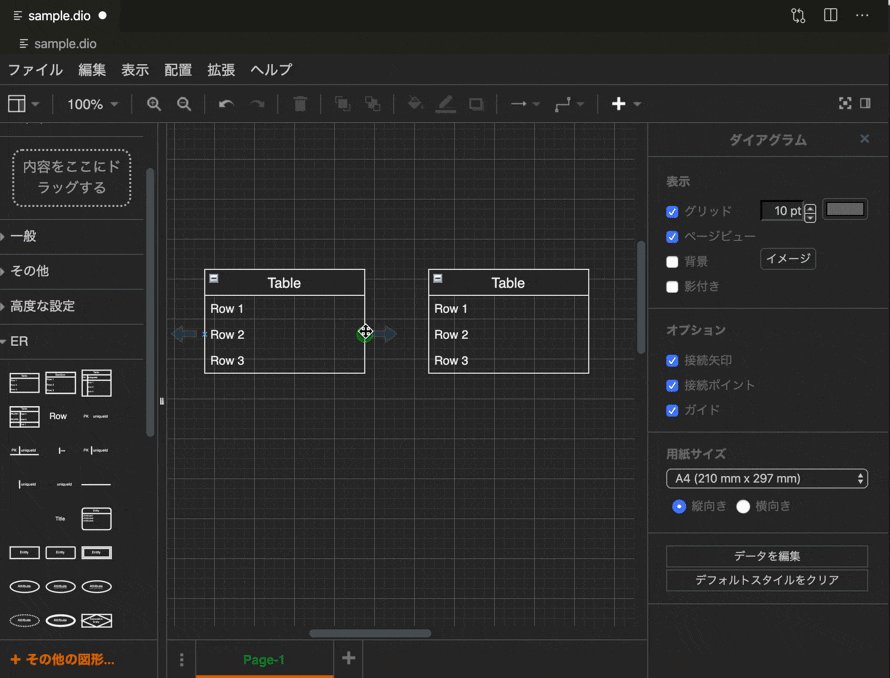
リレーション用の線を引くときは、図形の縁にカーソルを合わせると矢印が出てくるのでそこからドラッグ&ドロップで別の図形まで引っ張るだけです。
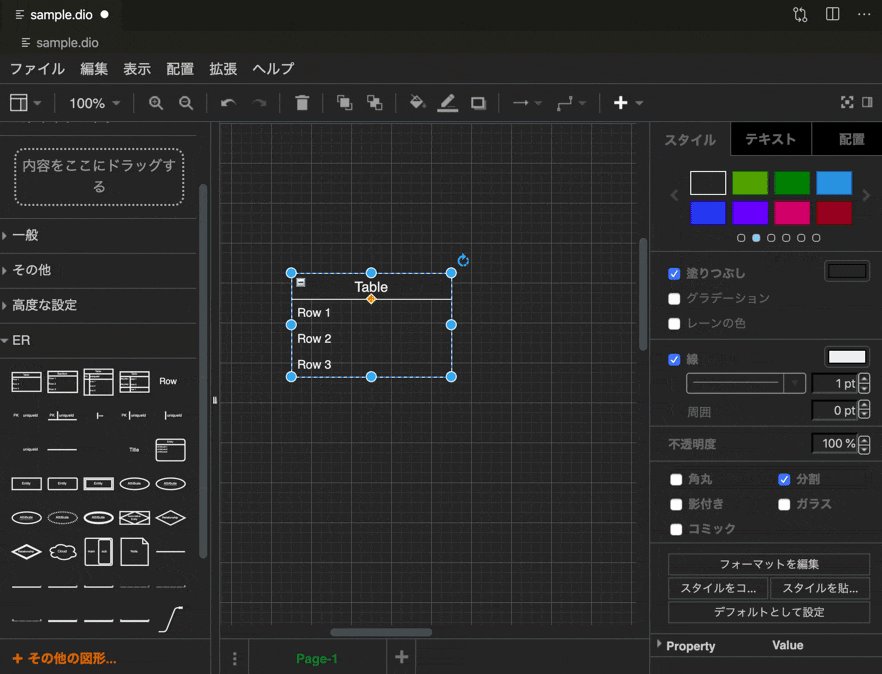
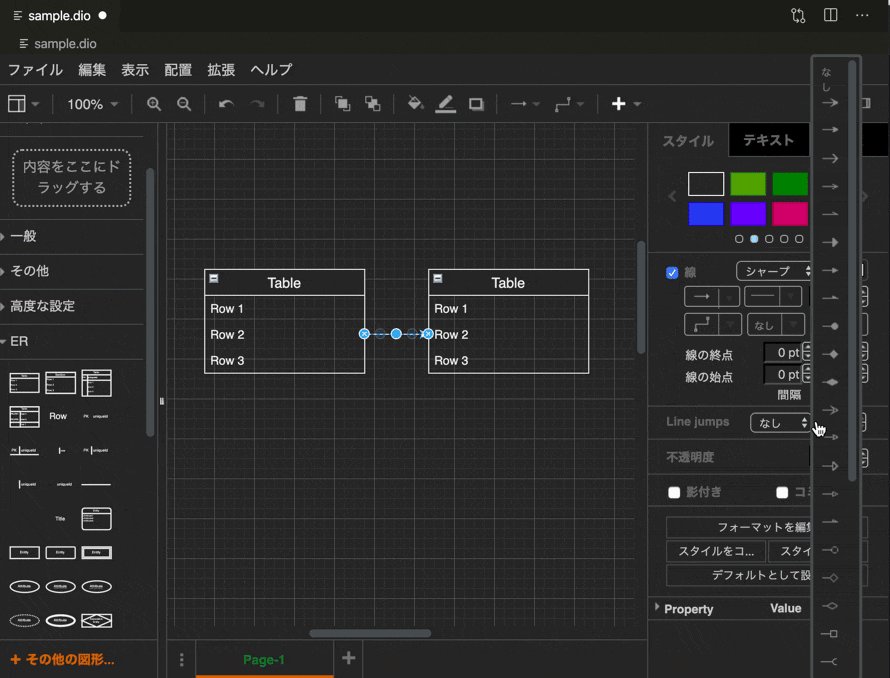
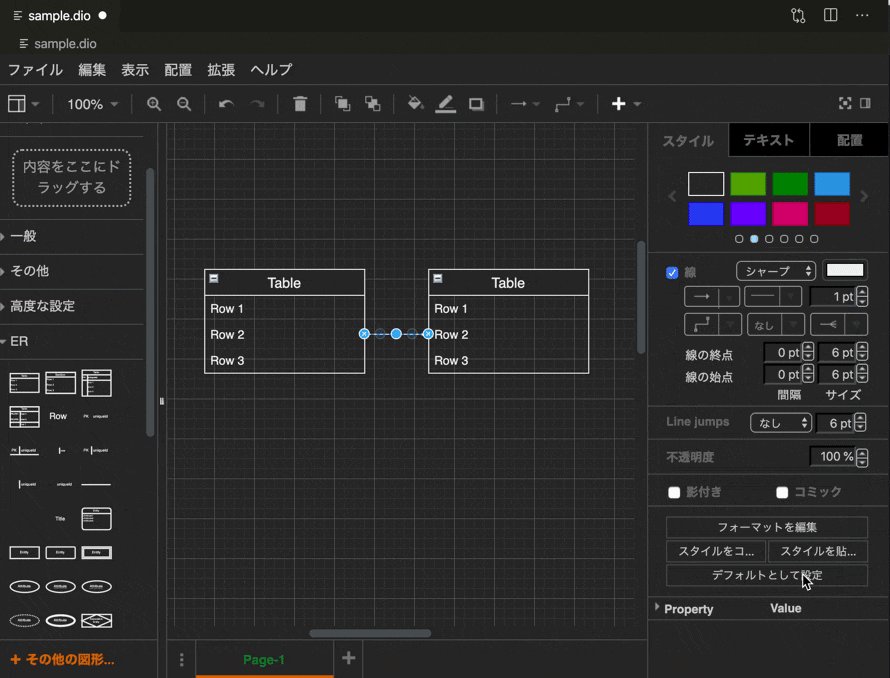
線の始点終点のスタイルは右側のスタイルタブで変更できます。これで1対多などのリレーションを表現できます。

エクスポート
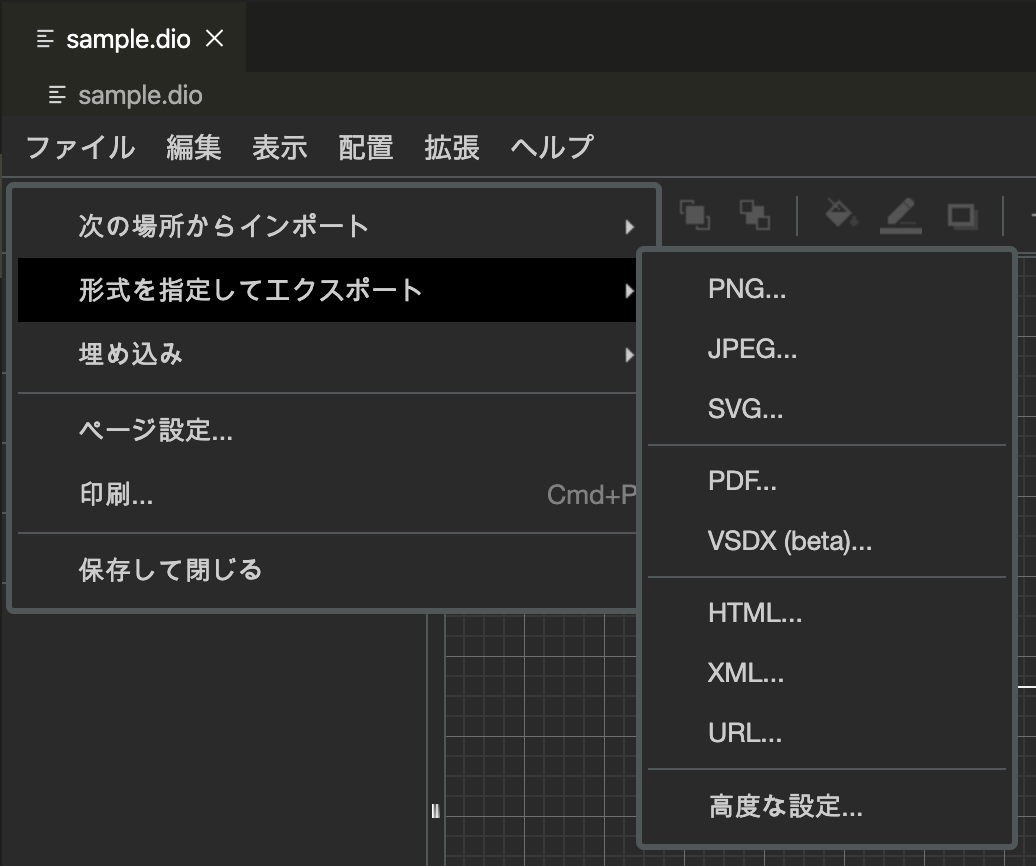
左上のファイルから形式を指定してエクスポートを選んで好きな形式を選択するだけです。

形式を指定してエクスポートが表示されない場合はこちらの記事を参考に設定を変更してみてください。