オブジェクト指向プログラムを学ぶ上で様々な用語が出てくるので一つ一つしっかり勉強してみる。(いっぱいあって覚えるの大変だけど、曖昧なままだと後々もっと大変そう。。)
オブジェクトとは
オブジェクトはJavaScriptの基本となるもの。
関数や配列もオブジェクトの1つ。
JavaScriptに組み込まれているオブジェクトや任意のオブジェクトも作成できる。
よく、「モノ」とか例えられているが、プログラミングにおいてはデータと処理の集まりを意味している。
コンストラクタとは
新たなオブジェクトを生成する際に呼び出されて内容の初期化などを行う関数あるいはメソッドのこと。
クラスとは
ある特徴をもった機能や値の集まりのこと。
よく設計図などと例えられている。
インスタンスとは
クラスを元にした実態。
例に例えると、設計図を基に作成したもの。
:
:
:
(?_?)
コードで見てみよう
文章だと分かりずらいので、コードも見てみよう。
let myDate = new Date();
console.log(myDate.getFullYear());
まずは、Date オブジェクト がある。
new演算子を使って呼び出しているのがクラス。
つまりDateはオブジェクトと記載したが、new演算子で呼び出すことでDateクラスと呼ぶ。
new演算子を使ってオブジェクトを初期化することをコンストラクタという。
Date()は、関数の呼び出しではなく、コンストラクタの呼び出しとかいう。
コンストラクタ(初期化)されたオブジェクトがインスタンスとなる。
つまり代入されているmyDateがインスタンス。
オブジェクトを初期化することにより、getFullYearメソッドなどが使えるようになる。
ちょっと複雑なオブジェクトを作ってみよう
let koba = {
hobby: "ギター",
eat: "カレー",
music: "B'z"
};
波カッコを使用する場合は、オブジェクトリテラル記法っていうみたい。
「:」の前がキー(プロパティ名)、「:」の後がバリュー(値)っていって、1つのオブジェクトで複数のプロパティを持つことができるよ。
プロパティには関数を指定したり、別オブジェクトも入れられるみたい。
プロパティにアクセス
- ドット表記法
console.log(koba.hobby);
- ブラケット表記法
console.log(koba["hobby"]);
innerHTMLを使ってブラウザに表示してみよう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
<div id="title"></div>
<div id="disp"></div>
<script>
let koba = {
hobby: "ギター",
eat: "カレー",
music: "B'z"
};
let div = document.querySelector("#disp");
div.innerHTML = "小林の趣味は、" + koba.hobby + "<br />" +
"主食は、" + koba.eat + "<br />" +
"音楽は、" + koba.music + "<br />" +
"です。";
</script>
</body>
</html>
キーを表示したいときはこんな感じ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
<div id="title"></div>
<div id="disp"></div>
<script>
let koba = {
hobby: "ギター",
eat: "カレー",
music: "B'z"
};
div.innerHTML = Object.keys(koba);
</script>
</body>
</html>
ちょっと応用
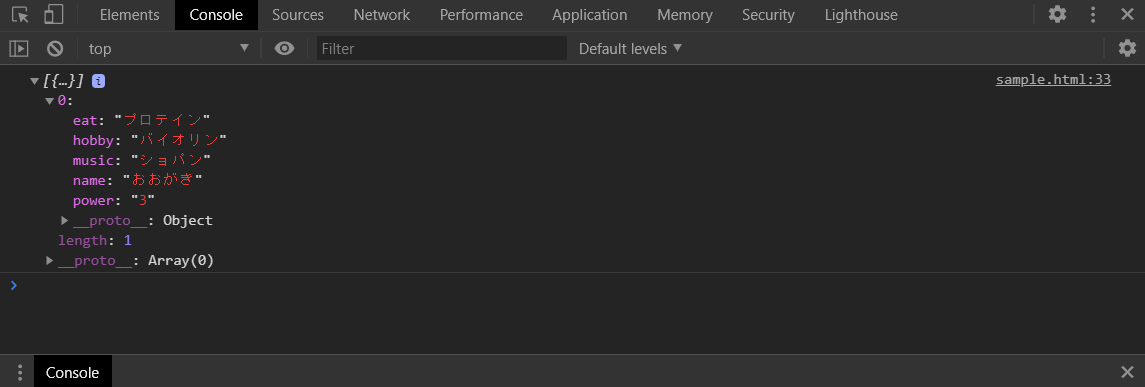
配列とオブジェクトを組み合わせ条件の合うものだけ抽出
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
<div id="title"></div>
<div id="disp"></div>
<script>
let human = [
{
name: "こばやし",
hobby: "ギター",
eat: "カレー",
music: "B'z",
power: "2"
},
{
name: "おおがき",
hobby: "バイオリン",
eat: "プロテイン",
music: "ショパン",
power: "3"
}
];
let strong = human.filter(function (human) {
return human.power >= 3;
})
console.log(strong);
</script>
</body>
</html>
filterってなんだっけってかたはこちら