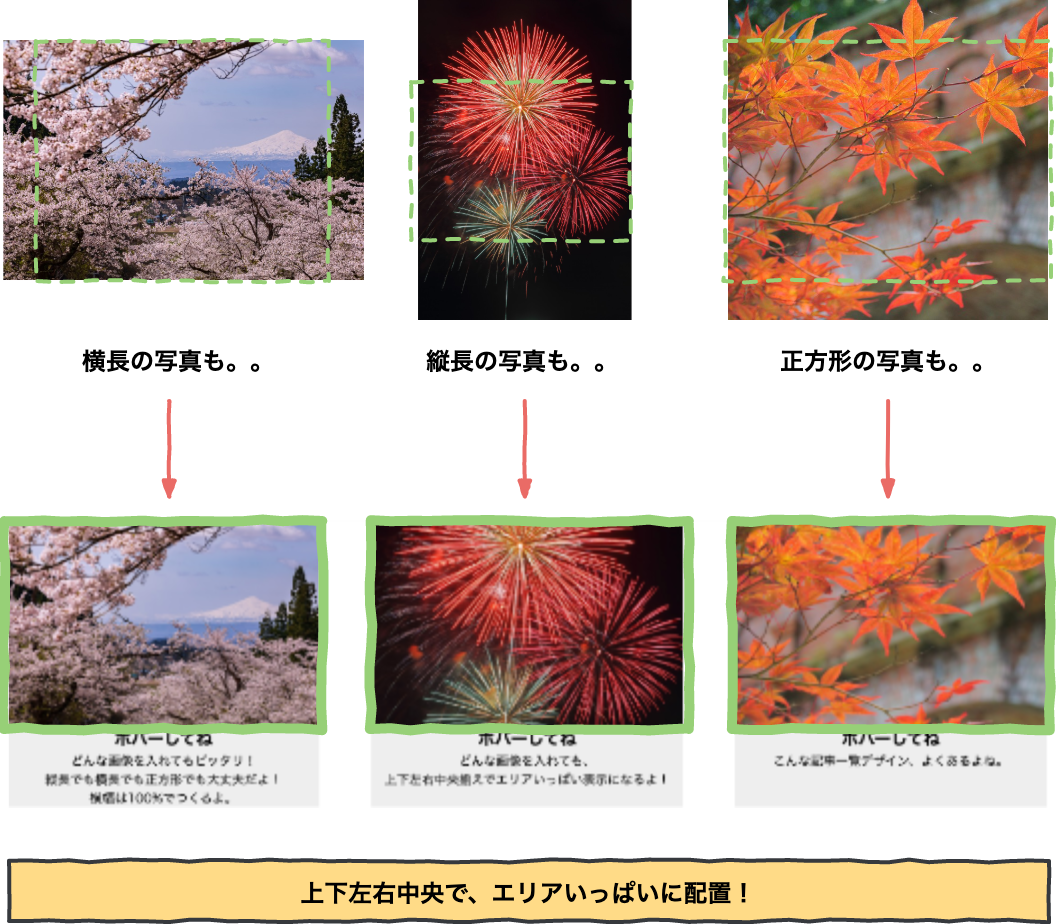
やりたいのはこれ!
作りたいのは、よくあるサムネイル付き記事の 一覧ページ↑↑。
(ほんでもって、ホバーしたら画像がふわっと拡大表示なんかしたりね、するよね。ね。)(←後述します)
今回は、cssだけでごにょごにょがんばります。
実装
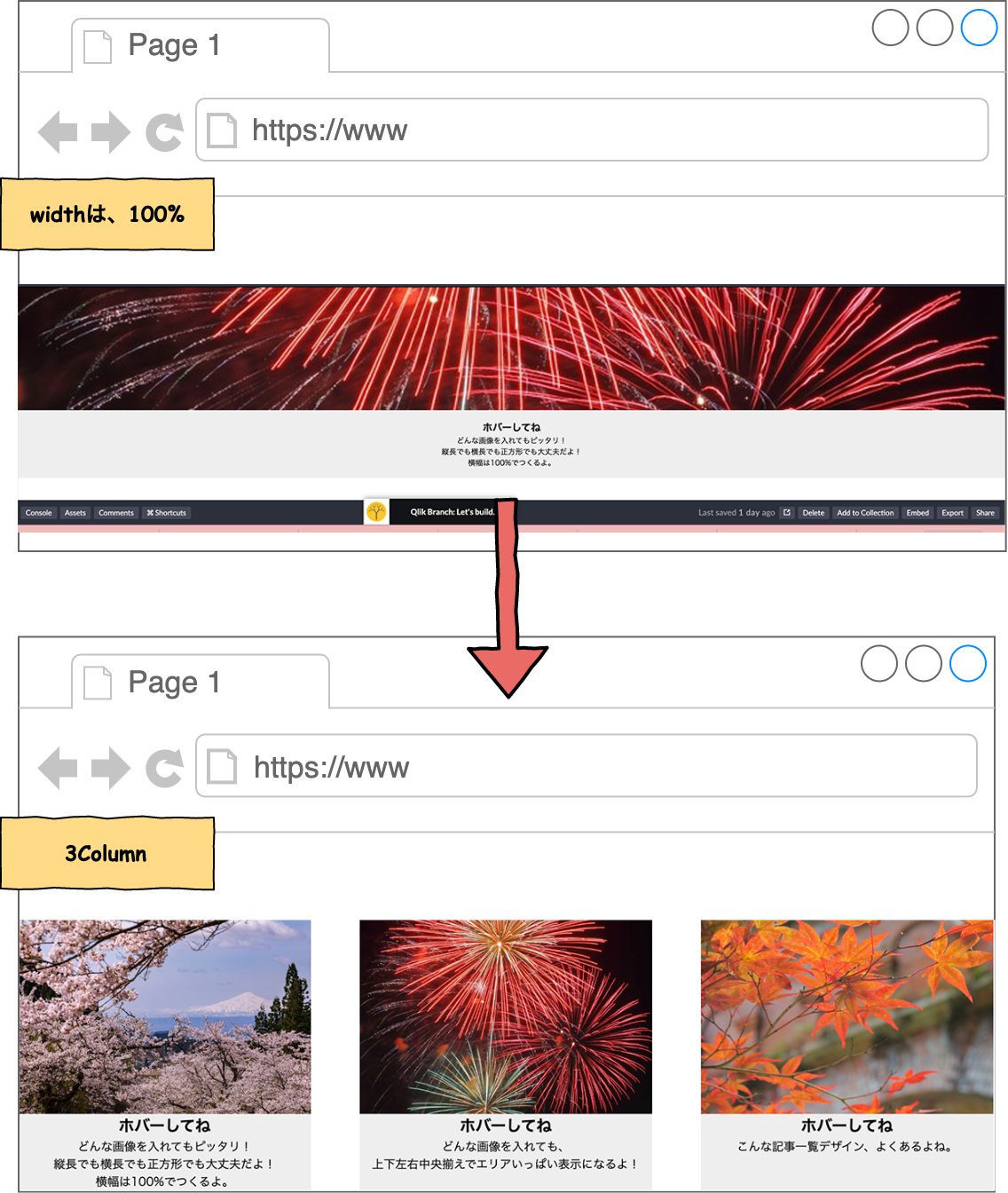
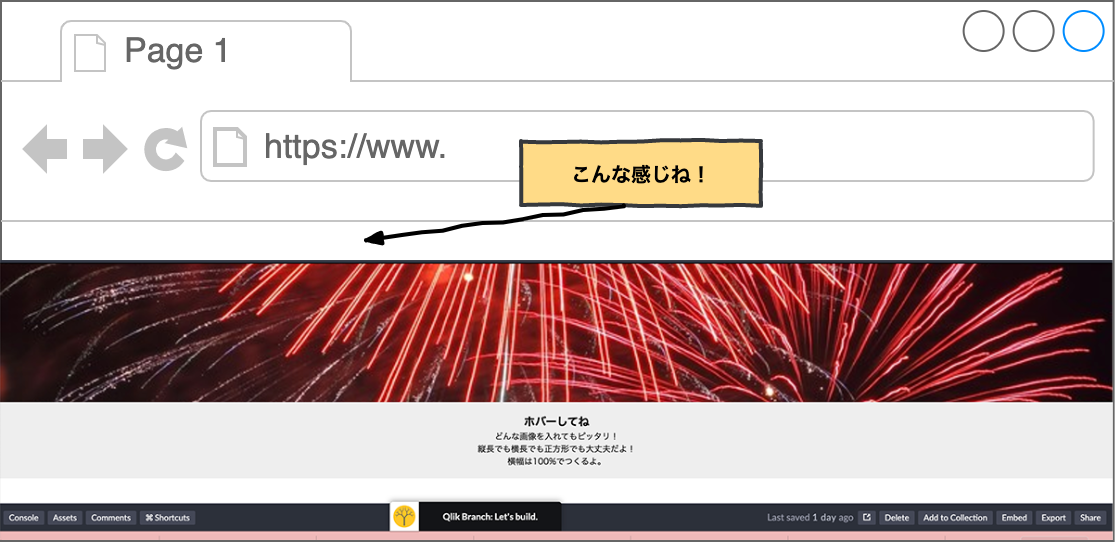
3カラムとか作る前に、一旦width100%でコンポーネントを作ります。

<article class="articleWrap">
<a class="thumbnailWrap" href="#">
<img class="thumbnail" alt="画像のalt" src="画像のパス" />
</a>
<h3 class="title"><a href="#">記事タイトル</a></h3>
<p class="text">どんな画像を入れてもピッタ。。。</p>
</article>
a:hover{
cursor:pointer;
}
.articleWrap {
width: 100%;
background-color:#eee;
}
.thumbnailWrap {
overflow: hidden;
position: relative;
display:block;
height: 200px;// ←画像の高さを設定します。
/* (※ @mediaで、ウィンドウ幅ごとにheightを書き分けている↓↓のは、リキッドデザインに対応するためです。
この一手間で、ウィンドウ幅が伸び縮みしてもきれいに表示させることが出来ます!)*/
@media (min-width: 641px) and (max-width: 1000px) {
height: 18vw;
}
@media (max-width: 640px) {
height: 48vw;
}
}
$times: 5; //何倍
.thumbnail {
min-height: calc(100% * #{$times});//←ここがポイント!
min-width: calc(100% * #{$times});//←ここがポイント!
transform: translate(-50%, -50%) scale(calc(1 / #{$times}));//←←scale(1/5) = scale(0.2)ここがポイント!
position: absolute;
top: 50%;
left: 50%;
}
↓何してる??
<img class="thumbnail">を5倍して、5で割ります
からのー、
translateとpositionで中央配置!
すると、ほーらできあがり\(^o^)/
($timesは、5にしています。いろんな画像をはめてみたところ、5で問題なく表示できました。)
ホバーしたらふわっと拡大表示させちゃう😊
せっかくなので、ユーザーがリンク領域だと認識できるように、
ホバーしたらアニメーションをさせてみましょう!
htmlに、classを1つ、zoomAnimationを新たに付加します。
場所は、thumbnailのところです。
<article class="articleWrap">
<a class="thumbnailWrap" href="#">
<img class="thumbnail zoomAnimation" alt="画像のalt" src="画像のパス" />
</a>
<h3 class="title"><a href="#">記事タイトル</a></h3>
<p class="text">どんな画像を入れてもピッタ。。。</p>
</article>
scssには、以下のstyleを追記します。↓
// 記事をホバーしたら。。
.zoomAnimation {
transition: all 0.5s ease;
transform-origin: center;
&:hover{
transform: translate(-50%, -50%) scale(calc(1 / #{$times} + 0.02));//←0.02足す
}
}
scaleを0.2から、ホバーしたら0.22にして、少しだけふわっと大きくなるようにしました。
ってことで、これでコンポーネントは完成!
See the Pen どんな画像も中央でぴったりフィット by sayaka kiyose (@sayaka_kiyose) on CodePen.
3カラムにして見た目を整えよう!
前に書いた記事内の、3カラムレイアウトの<li class="col3ListItem">の中に、
<article>タグごと放り込むだけ!おわり!
See the Pen 【3カラム】どんな画像も中央でぴったりフィット by sayaka kiyose (@sayaka_kiyose) on CodePen.
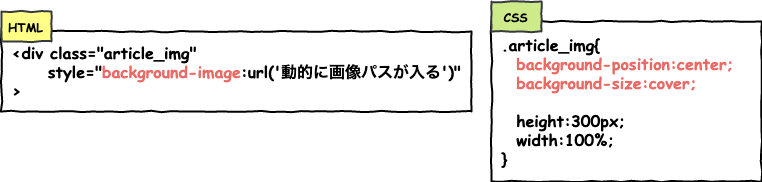
background-imageじゃだめなの?
いざCMS化して、方向もサイズもバラバラな画像たちが
imgタグに流し込まれたら、崩れてしまった。。。
だったらいっそのこと、
imgタグなんかやめちゃって、background-imageからのbackground-size:coverにしちゃって。。。↓

↑↑こんな風に出来たらなんて楽なんだろう。
でも、CSSはあくまで装飾。
コンテンツによっては、<img>タグとして画像を表示させたいときもありますよね。
見た目だけOKではなく、
セマンティックなマークアップをしていきましょう。!!
長くなりましたが終わり!