めちゃめちゃよく使うので、今更ながらメモに残しとく😋
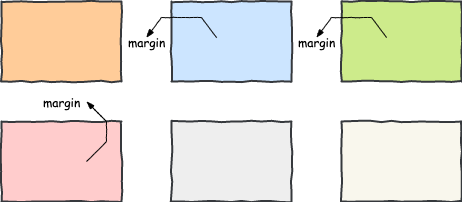
左右のmarginは、.listItem + .listItemで、
上下のmarginは、2段目から取るようにしています。
左に左に、上に上に、marginをつけます。
PCで2カラム、SPで1カラム
index.html
<ul class="col2List">
<li class="col2ListItem"></li>
<li class="col2ListItem"></li>
<li class="col2ListItem"></li>
<li class="col2ListItem"></li>
<li class="col2ListItem"></li>
</ul>
style.scss
* {
margin: 0;
padding: 0;
}
.col2List {
display: flex;
flex-wrap: wrap;
@media (max-width: 640px) {
display: block;
}
.col2ListItem {
width: 48%; // デザインにより変更
@media (max-width: 640px) {
width: 100%;
}
}
}
.col2ListItem + .col2ListItem {
margin-left: 4%; // デザインにより変更
@media (max-width: 640px) {
margin-left: 0;
margin-top: 7vw; // デザインにより変更
}
}
@media (min-width: 641px) {
.col2ListItem:nth-child(n + 3) {
margin-top: 4.8%; // デザインにより変更
}
.col2ListItem:nth-child(2n + 1) {
margin-left: 0;
}
}
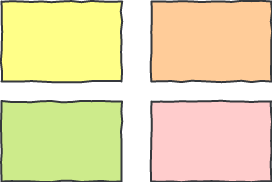
PCで3カラム、SPで1カラム
index.html
<ul class="col3List">
<li class="col3ListItem"></li>
<li class="col3ListItem"></li>
<li class="col3ListItem"></li>
<li class="col3ListItem"></li>
<li class="col3ListItem"></li>
</ul>
style.scss
* {
margin: 0;
padding: 0;
}
.col3List {
display: flex;
flex-wrap: wrap;
@media (max-width: 640px) {
display: block;
}
.col3ListItem {
width: 30%; // デザインにより変更
@media (max-width: 640px) {
width: 100%;
}
}
}
.col3ListItem + .col3ListItem {
margin-left: 5%; // デザインにより変更
@media (max-width: 640px) {
margin-left: 0;
margin-top: 7vw; // デザインにより変更
}
}
@media (min-width: 641px) {
.col3ListItem:nth-child(n + 4) {
margin-top: 4.8%; // デザインにより変更
}
.col3ListItem:nth-child(3n + 1) {
margin-left: 0;
}
}
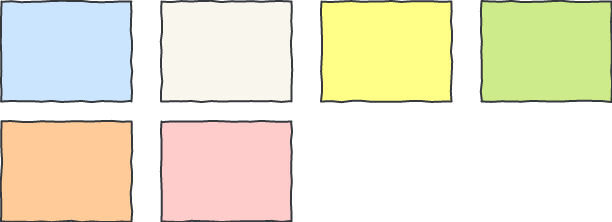
PCで4カラム、SPで1カラム
index.html
<ul class="col4List">
<li class="col4ListItem"></li>
<li class="col4ListItem"></li>
<li class="col4ListItem"></li>
<li class="col4ListItem"></li>
<li class="col4ListItem"></li>
<li class="col4ListItem"></li>
</ul>
style.scss
* {
margin: 0;
padding: 0;
}
.col4List {
display: flex;
flex-wrap: wrap;
@media (max-width: 640px) {
display: block;
}
.col4ListItem {
width: 23%; // デザインにより変更
@media (max-width: 640px) {
width: 100%;
}
}
}
.col4ListItem + .col4ListItem {
margin-left: 2.5%; // デザインにより変更
@media (max-width: 640px) {
margin-left: 0;
margin-top: 7vw; // デザインにより変更
}
}
@media (min-width: 641px) {
.col4ListItem:nth-child(n + 5) {
margin-top: 2.5%; // デザインにより変更
}
.col4ListItem:nth-child(4n + 1) {
margin-left: 0;
}
}