複合コンポーネントとは?
複合コンポーネント(Composite Component)は、複数のコンポーネント(ラベルやテキストなど)を1つのコンポーネントとして再定義することができる仕組みです。
確認環境
- Windows 8
- JDK 1.8.0_05
- NetBeans 8.0
- GlassFish 4.0.1 b6
準備
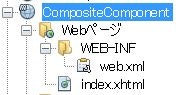
Mavenで作成したプロジェクトを前提とします。
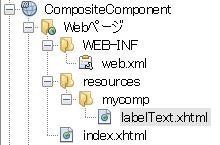
Webページ配下にresourcesフォルダを追加し、複合コンポーネントを格納するフォルダ(ここではmycomp)を作成します。

複合コンポーネントを定義
サンプルとしてラベルとテキストを1つの部品とした複合コンポーネントを作成します。
labelText.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:composite="http://java.sun.com/jsf/composite">
<!-- コンポーネントの属性で外から指定できるようにするものを定義する -->
<composite:interface>
<composite:attribute name="label" shortDescription="ラベルの表示名"
default="ラベル表示名が設定されてない!" />
<composite:attribute name="value" shortDescription="テキストの値" />
</composite:interface>
<!-- 複合コンポーネントに含むコンポーネントを定義する -->
<composite:implementation>
<h:outputLabel id="lbl" for="txt" value="#{cc.attrs.label}" />
<h:inputText id="txt" value="#{cc.attrs.value}" />
</composite:implementation>
</html>
以下のように配置します。
複合コンポーネントの利用
index.xhtml
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:my="http://xmlns.jcp.org/jsf/composite/mycomp">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<h:form prependId="true">
<my:labelText label="ラベル" value="ほげほげ" />
</h:form>
</h:body>
</html>
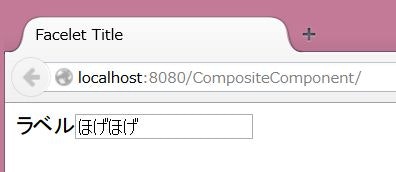
実行結果
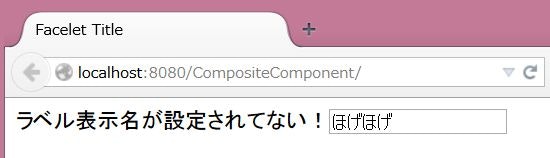
定義でdefaultを指定しているので、例えばlabel属性を明示的に指定しなかった場合には
のように表示されます。