巷で流行ってるってことで、触ってみようかと思います。
私自身はVC++でWinアプリ系がメインです。
NEM LiblaryはJavaScriptということなので、まったくの専門外です。
断定していてもわかっていないこと多数です。
ご注意ください。
Visual Studio Codeのインストール
OSはWindows10、開発環境はVisual Studio Codeを使ってみようと思います。
https://code.visualstudio.com/
こちらからインストーラーをダウンロードして、ぽちぽちインストールします。
Node.js + npmのインストール
次に、Node.jsをインストールします。
Node.jsは、サーバー側のプラットフォームで、サーバーもJavaScriptで動かすことができるようになりそうです。
この辺がわかりやすいかも?
https://eng-entrance.com/what-is-nodejs
一緒に知っておくことは、npmです。
npmはパッケージ管理ツールです。
Node.js向けの公開されているライブラリを統合管理するツールって感じです。
npmを使うことで、自分でHPを探し、自分でダウンロードし、自分でインストールする、といったことが不要になります。
Node.jsに一緒に入っています。
まずはNode.jsをインストールします。
https://nodejs.org/en/download/
こちらからインストーラをダウンロードして、ぽちぽちインストールします。
インストールが終わったら、Visual Studio Codeを起動して、ターミナルからコマンドを実行します。
いろいろなHPにあるコマンドライン入力は、Visual Studio Codeの場合は、このターミナルからの入力のことです。
node --version
npm --version
バージョンが表示されれば、インストールOKです。
yarnのインストール
こちらを見ると、yarnなるものをお使いのようなので、yarnを入れます。
https://qiita.com/y-temp4/items/9be4b041565a4bb24dab
yarnもnpmと同じく、パッケージ管理ツールです。
ちょっと便利になっているっぽい?
ターミナルから以下を実行します
npm install -g yarn
インストールが終わったら以下でバージョンを確認します。
yarn -v
バージョン表示されればOKです。
次にVisual Studio Codeの拡張機能をインストールしておきます。
左端の をクリックします。
をクリックします。
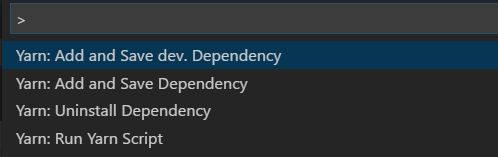
テキストボックスにyarnといれ、「yarn commands for VSCode」をインストールします。
これをするとF1でウインドウ上部に開く、クイックオープンへのコマンド追加になるっぽいです。

NEM Library入れるのは次々回になります。
ここまではPC全体でのセットアップしたが、VSCodeもJavaScriptもさっぱりなので、
そもそも何?どんなもの?からになってとても大変でした。
JavaScript初心者がNEM Library使ってWebアプリを作りたい、から環境構築した(その1)
JavaScript初心者がNEM Library使ってWebアプリを作りたい、から環境構築した(その2)
JavaScript初心者がNEM Library使ってWebアプリを作りたい、から環境構築した(その3)
変更履歴
2018/05/10 リンク先追加