はじめに
前回作成した、ホロライブの配信スケジュールを表示する Web アプリを Azure App Service へデプロイしてみました。
思っていた以上に簡単にデプロイできたのでまとめておきます。
今回のプログラムは、Visual Studio で「React.js での ASP.Net Core」テンプレートを利用して作成し、フロントエンドを React、バックエンドを ASP.NET Core Web API という構成にしています。
バックエンドとフロントエンドのプロジェクトをあわせてホストすることになります。
Azure App Service とは
いわゆる PaaS に該当し、OS やミドルウェア(Webサーバーやアプリケーションサーバーなど)のインストールや管理をすることなく、ビルド済みのアプリケーションをデプロイして公開できる仕組みです。
OS やミドルウェアの管理を Azure 側に任せ、開発者はそれより上位のランタイムやフレームワークやアプリに関わることになります。
Azure App Service のプランによりますが、自動スケールや高可用性の対応、Windows や Linux のサポート、GitHub、Azure DevOps、任意の Git リポジトリからの自動デプロイも可能です。
振り返り
これまで、このような順序で開発を行ってきました。
-
ホロライブの配信スケジュール「ホロジュール」をスクレイピングして MongoDB へ蓄積する Python プログラム
-
MongoDB へ蓄積した配信スケジュールを参照する Python Flask Web API
-
Python Flask Web API を用いて配信スケジュールを表示する Android アプリ
-
Python Flask Web API を用いて配信スケジュールを表示する ASP.NET Core Web API + React Web アプリ
今回は 4 で作成した、ASP.NET Core Web API + React Web アプリを、Azure App Service へデプロイしてみます。
開発環境
- フロントエンド React
- node v14.18.2 / npm 6.14.15 (nvm)
- React 16.12.0
- ECMAScript 5
- バックエンド ASP.NET Core Web API
- .NET 5 (Visual Studio 2022 v17.0.3)
- ASP.NET Core 5.0
- C# 9
プログラムの変更
Azure App Service へデプロイするため、プログラムを少し修正しました。
-
シークレット情報の取得方法
バックエンドの ASP.NET Core Web API で利用するシークレット情報を UserSecrets ではなく環境変数から取得するように変更しました。
Azure App Service へデプロイするにあたり、シークレット情報を Azure Key Vault で管理し、アプリケーション設定から参照するためです。
public void ConfigureServices(IServiceCollection services) { var userName = Environment.GetEnvironmentVariable("API_USERNAME"); var password = Environment.GetEnvironmentVariable("API_PASSWORD"); var baseUrl = Environment.GetEnvironmentVariable("API_URL"); services.AddTransient<IDataService>(_ => new DataService(userName, password, baseUrl)); services.AddControllersWithViews(); services.AddSpaStaticFiles(configuration => { configuration.RootPath = "ClientApp/build"; }); } -
Web API のルーティングの指定
他のルーティングとの競合を避けるため、ルーティングパターンを変更しました。
規則ルーティング(Conventional routing)から、Web API 2 の属性ルーティング (Attribute routing)へ変更しています。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { ... app.UseSpaStaticFiles(); app.UseRouting(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); ... }[Route("api/[controller]")] [ApiController] public class AccessTokenController : ControllerBase { ... }
プログラムのデプロイ
ここから、 Azure App Service へのデプロイ手順となります。
Azure Portal にログインしてから作業を行います。(ここまでの手順は割愛)
リソースグループ
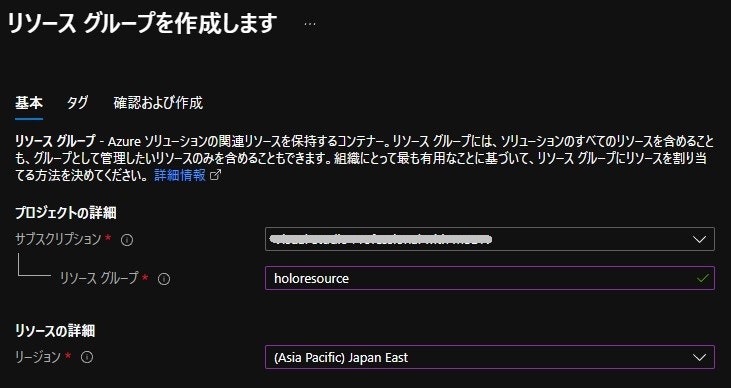
まずは、今回のデプロイのためのリソースグループを作成します。

サブスクリプションとリージョン(地域)を選択し、リソースグループ名を入力して、リソースグループを作成します。

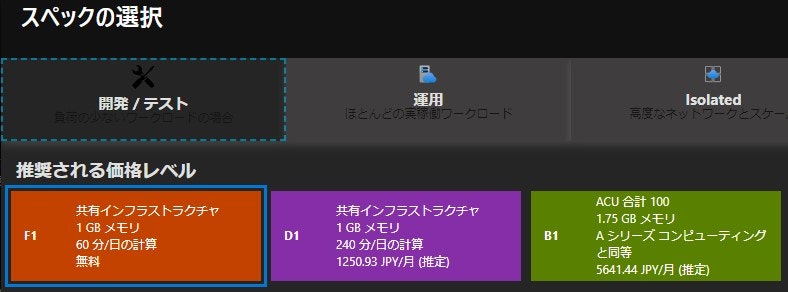
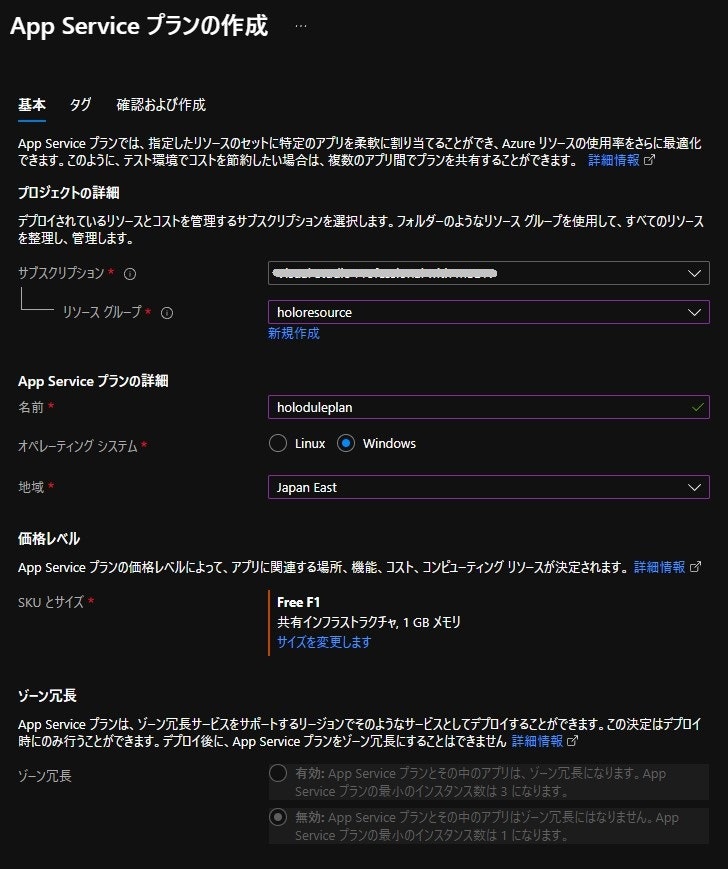
App Service プラン
今回は、F1プラン=無料プランを選択しました。
F1プランは無料ですが、RAM 1GB、ストレージ 1GB、共有環境 (60 CPU 分/日) などの制限があります。

サブスクリプションと作成したリソースグループを選択し、プランの名前とリージョン(地域)とサイズを指定します。

キーコンテナ(KeyVault)
キーコンテナを作成してシークレットを管理します。
ここだけ Azure Cloud Shell を利用してコマンドを実行しました。
キーコンテナを作成します。
> az keyvault create --name "holodulekv" --resource-group "holoresource" --location "Japan East"
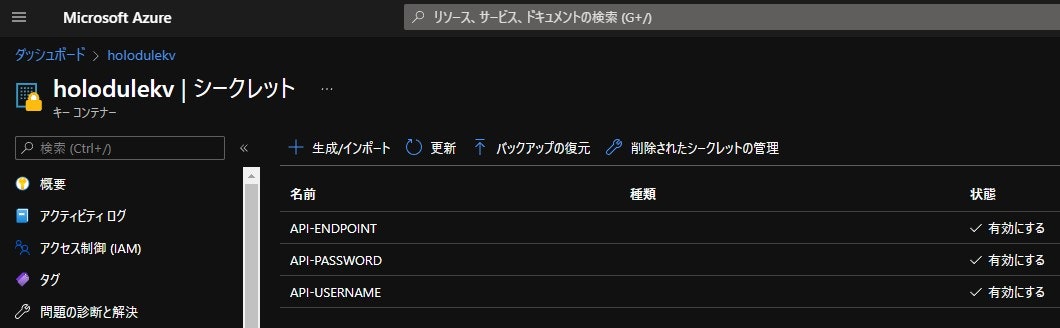
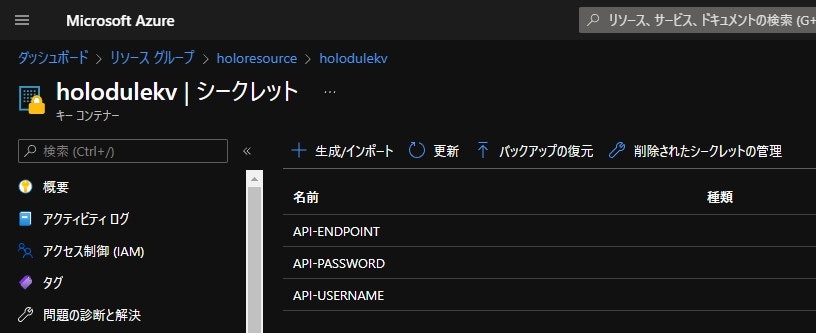
シークレットを登録します。
> az keyvault secret set --vault-name "holodulekv" --name "API-USERNAME" --value "********"
> az keyvault secret set --vault-name "holodulekv" --name "API-PASSWORD" --value "********"
> az keyvault secret set --vault-name "holodulekv" --name "API-ENDPOINT" --value "********"
登録したシークレットはこんな感じで確認します。
> az keyvault secret show --vault-name "holodulekv" --name "API-USERNAME"
> az keyvault secret show --vault-name "holodulekv" --name "API-PASSWORD"
> az keyvault secret show --vault-name "holodulekv" --name "API-ENDPOINT"
デプロイ
Visual Studio から Azure App Service へのデプロイを行います。
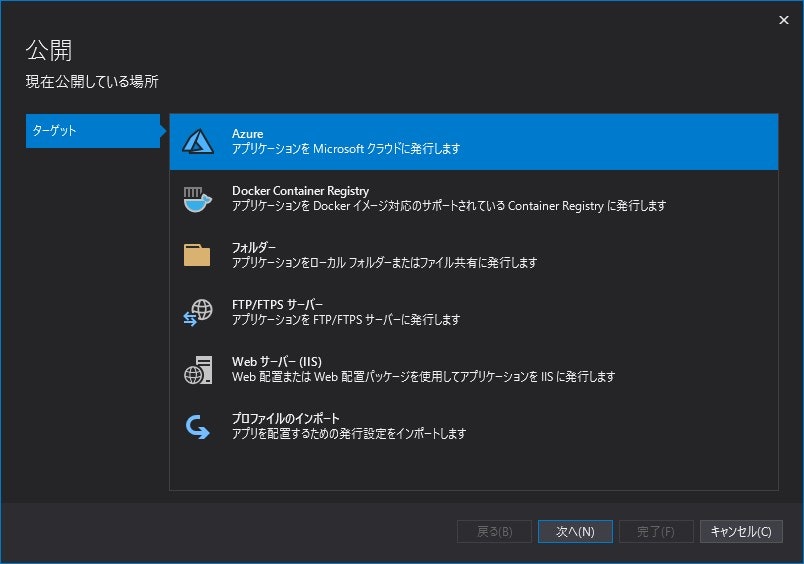
デプロイするプロジェクトの発行をクリックし、ターゲットとして Azure を選択します。

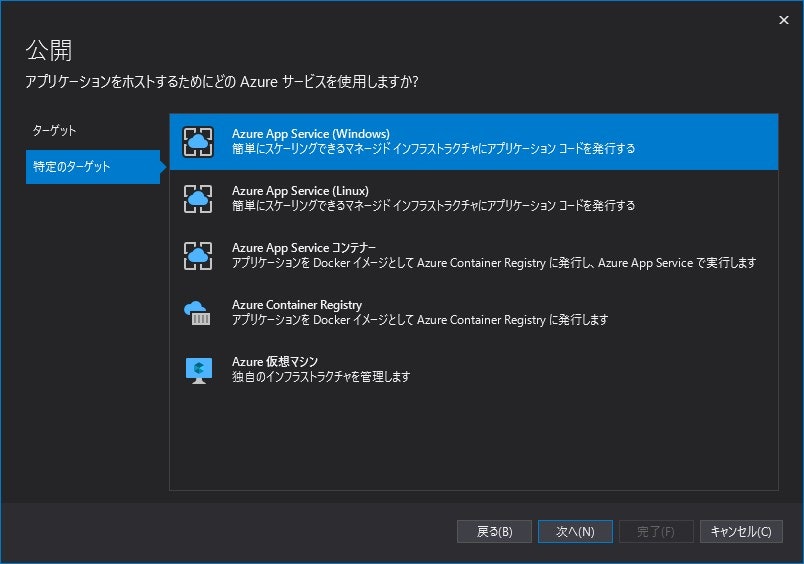
特定のターゲットとして Azure App Service (Windows) を選択します。

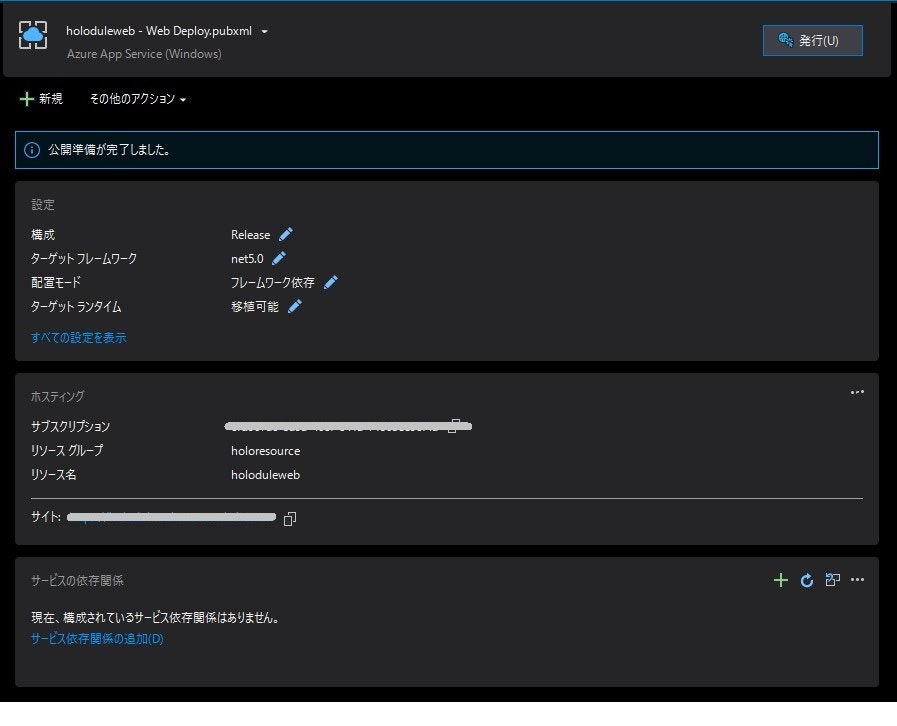
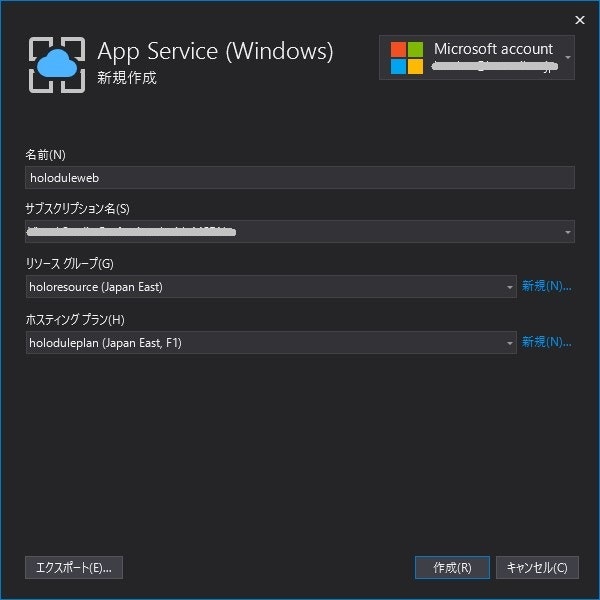
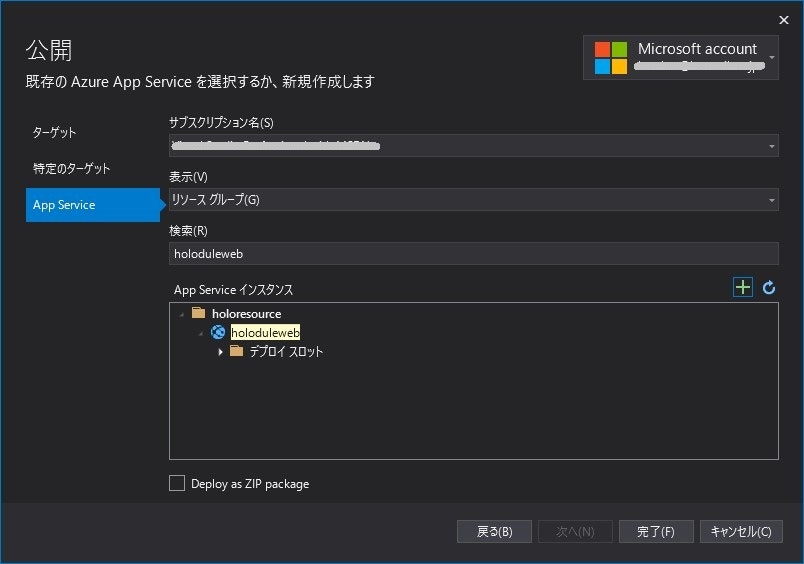
名前を指定し、サブスクリプションとリソースグループとホスティングプランを選択して、 Azure App Service インスタンスを新規作成します。

作成した Azure App Service インスタンスを選択して完了をクリックします。

発行をクリックしてデプロイを行います。
ブラウザが自動で表示されますが、この時点ではまだ Webアプリを利用することができません。
引き続き、環境変数とシークレットを接続するための、KeyVault へのアクセスポリシーやアプリケーション設定を行います。
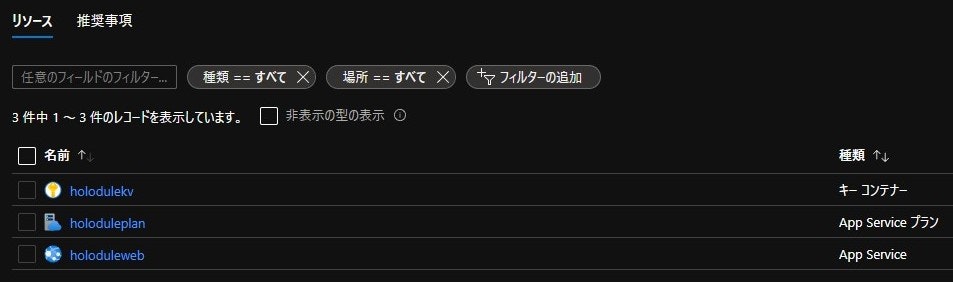
デプロイが完了した時点で、リソースグループは下記のようになります。

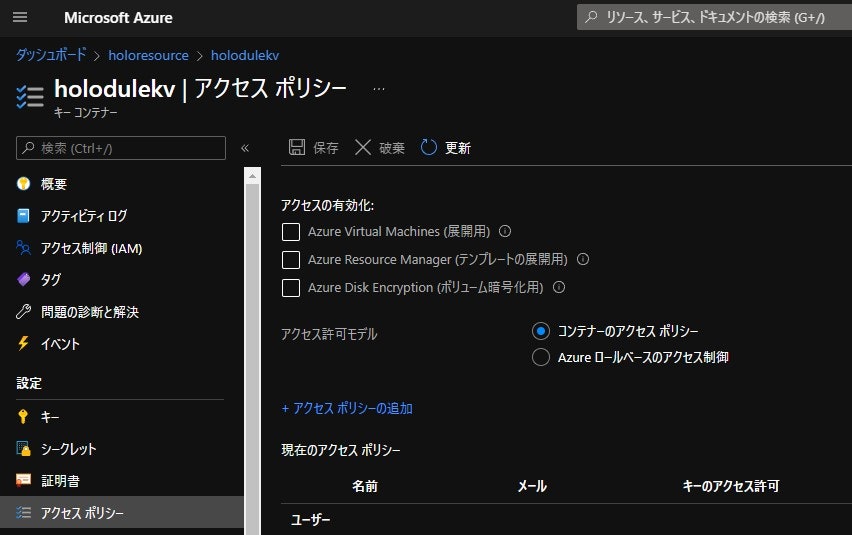
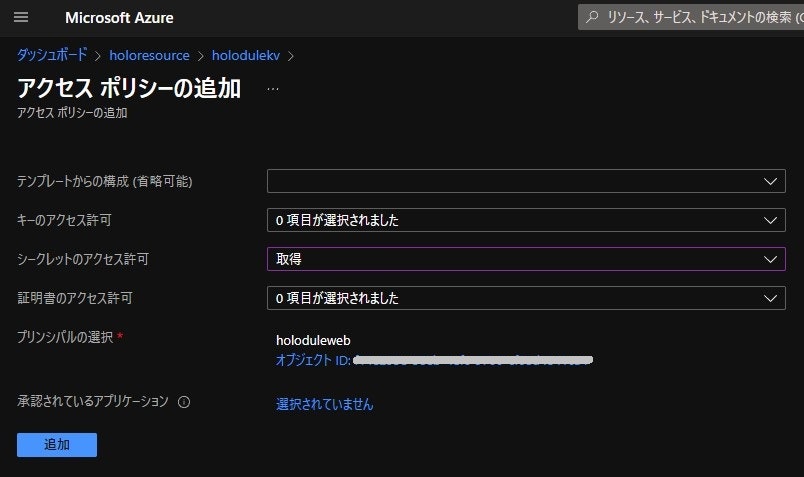
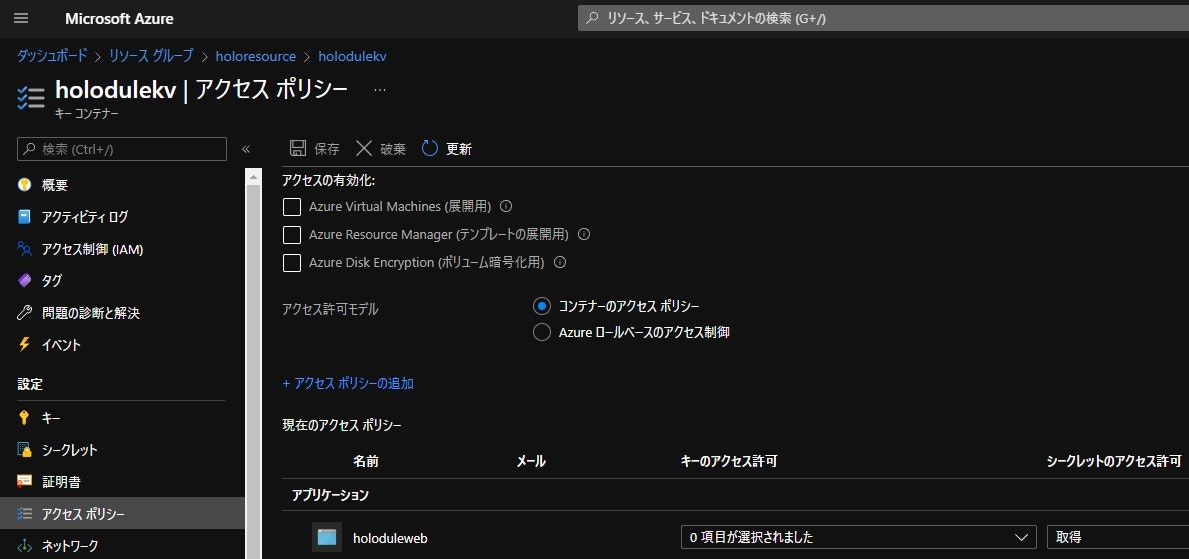
アクセスポリシー(KeyVault)
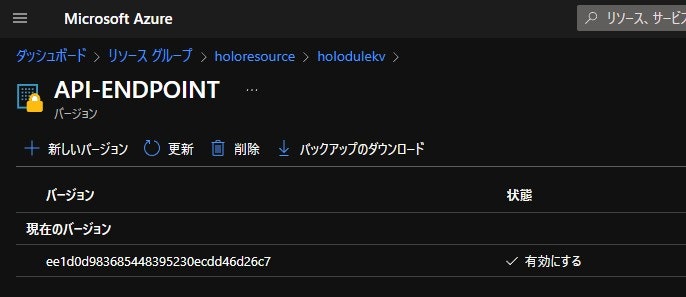
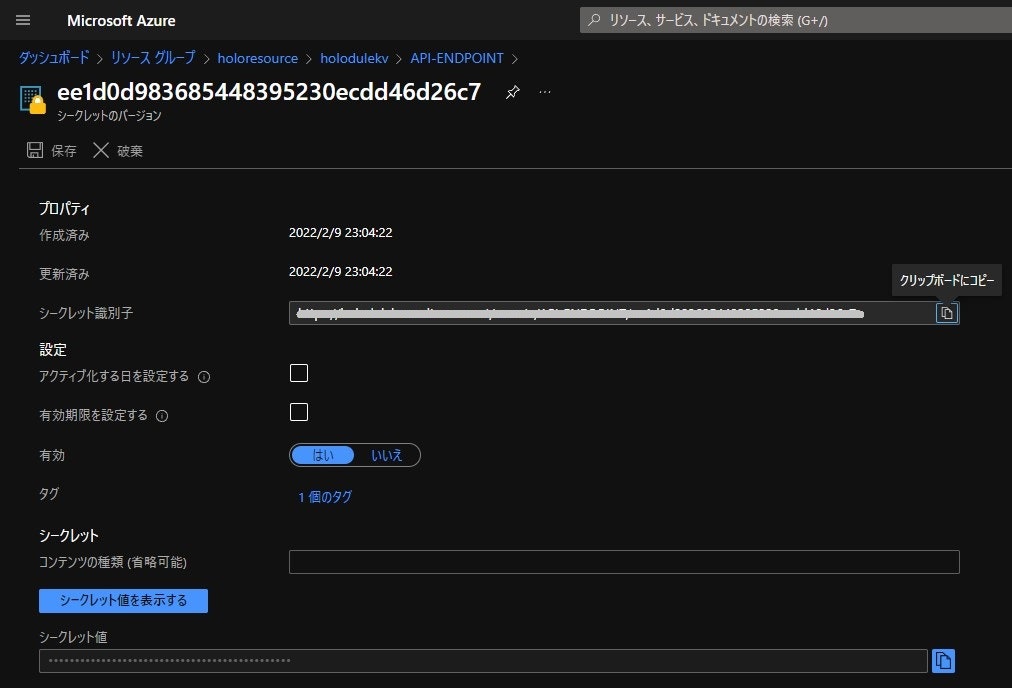
シークレット識別子(KeyVault)
シークレットとアプリケーションを接続するため、シークレットの識別子をメモしておきます。
アプリケーション設定で利用するため、シークレット識別子をメモしておきます。

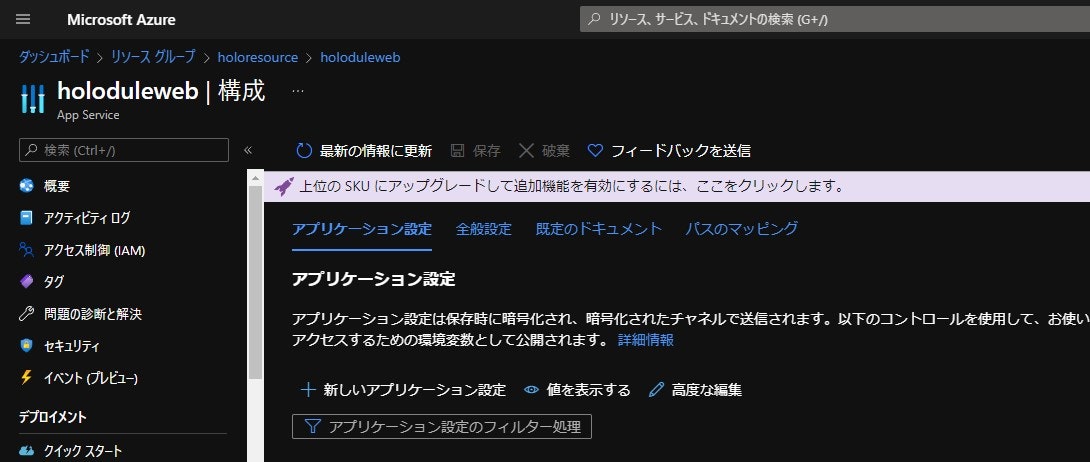
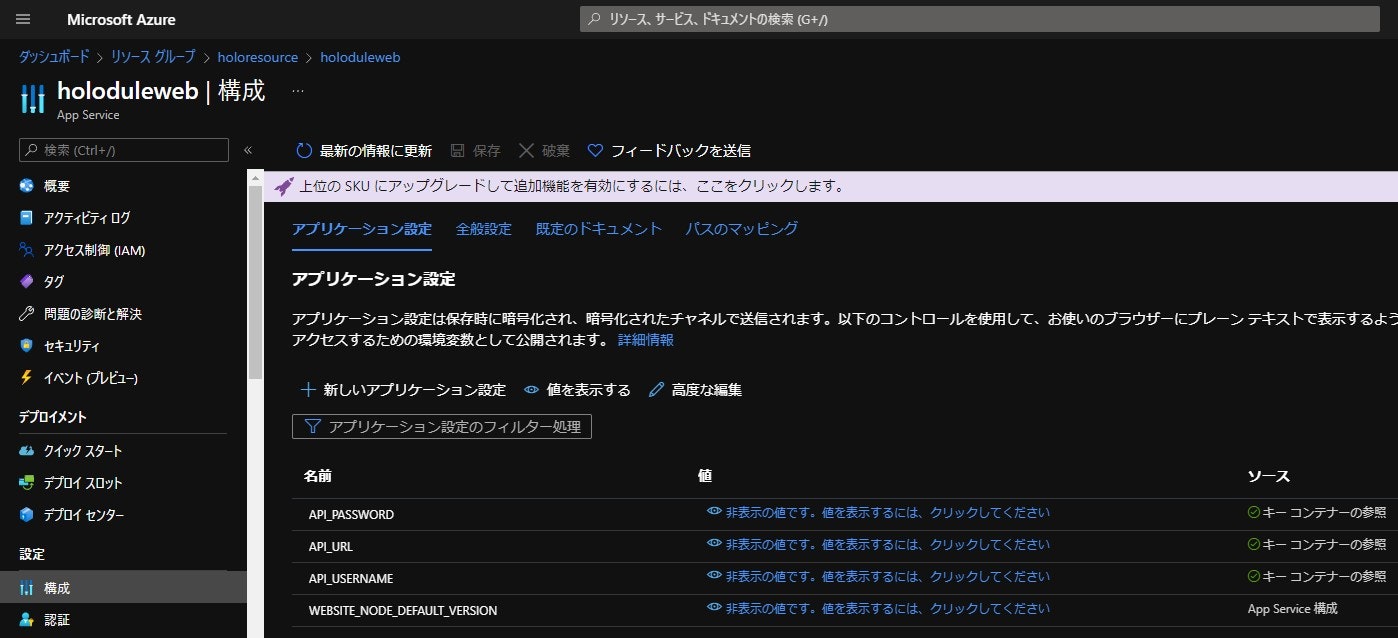
アプリケーション設定
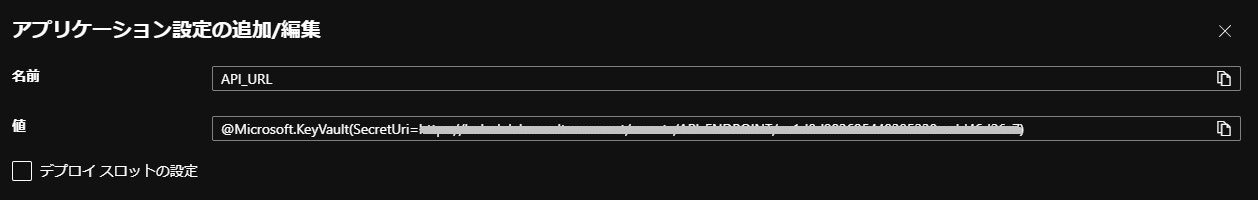
Web アプリの構成でアプリケーション設定を追加してシークレットと紐づけます。

名前をプログラムから参照する環境変数名、値にKeyVault参照を設定します。
KeyVault参照は以下のいずれかのパターンで設定します。
@Microsoft.KeyVault(SecretUri={シークレット識別子})
@Microsoft.KeyVault(VaultName={KeyVault名};SecretName={シークレット名};SecretVersion={シークレットバージョン})
アプリケーション設定の保存後、下記のように「キーコンテナの参照」が成功していればOKです。

ここまででデプロイは完了です。OSやミドルウェアのインストールが不要であることが実感できると思います。
動作確認
Azure Web Service へデプロイした Web アプリにアクセスできました。

おわりに
プログラムのアプリケーション設定とKeyVaultのシークレットを接続するのにハマってしまい、実現するまでにかなり遠回りしましたが、Azure App Service へのデプロイについては、拍子抜けするほど簡単に行うことができました。
今回はフリープランを利用していますので、フリープラン以外で利用できる機能などの確認や、これまでに Python で作成したアプリのデプロイなども試してみようと思います。