はじめに
Android Studioで、動作確認ができたあとなにを勉強すればいいのか?といった視点で投稿してみます。具体的にはHelloWorldをエミュレータ上に表示したあと、どういった流れで表示されるかを確認します。また、開発を行う上でよく使われるファイルを挙げて簡単に説明してみたいと思います。
環境と前提条件
- windows10(64bit)
- Android Studio 3.6.3(日本語化済み)
- API 29(Android 10.0)
- はじめの動作確認(HelloWorldの確認)ができている
はじめの動作確認はAndroid Studio Hello Worldをエミュレータ上に表示させる
を参考にしてみてください。
プロジェクトの中身を確認する
作成したプロジェクトをAndroidStudioで開き、左側のタブ「1.プロジェクト」を開きます。ここで、「1.プロジェクト」の右隣のフィルタが「Android」になっていることを確認します。
次に、下図のように5つほどファイルを開きます。
これらが、Android Studioをいじるにあたり主に作業するファイルになってくると思います。

各ファイルの中身を確認する
ひとつずつ見ていきます。
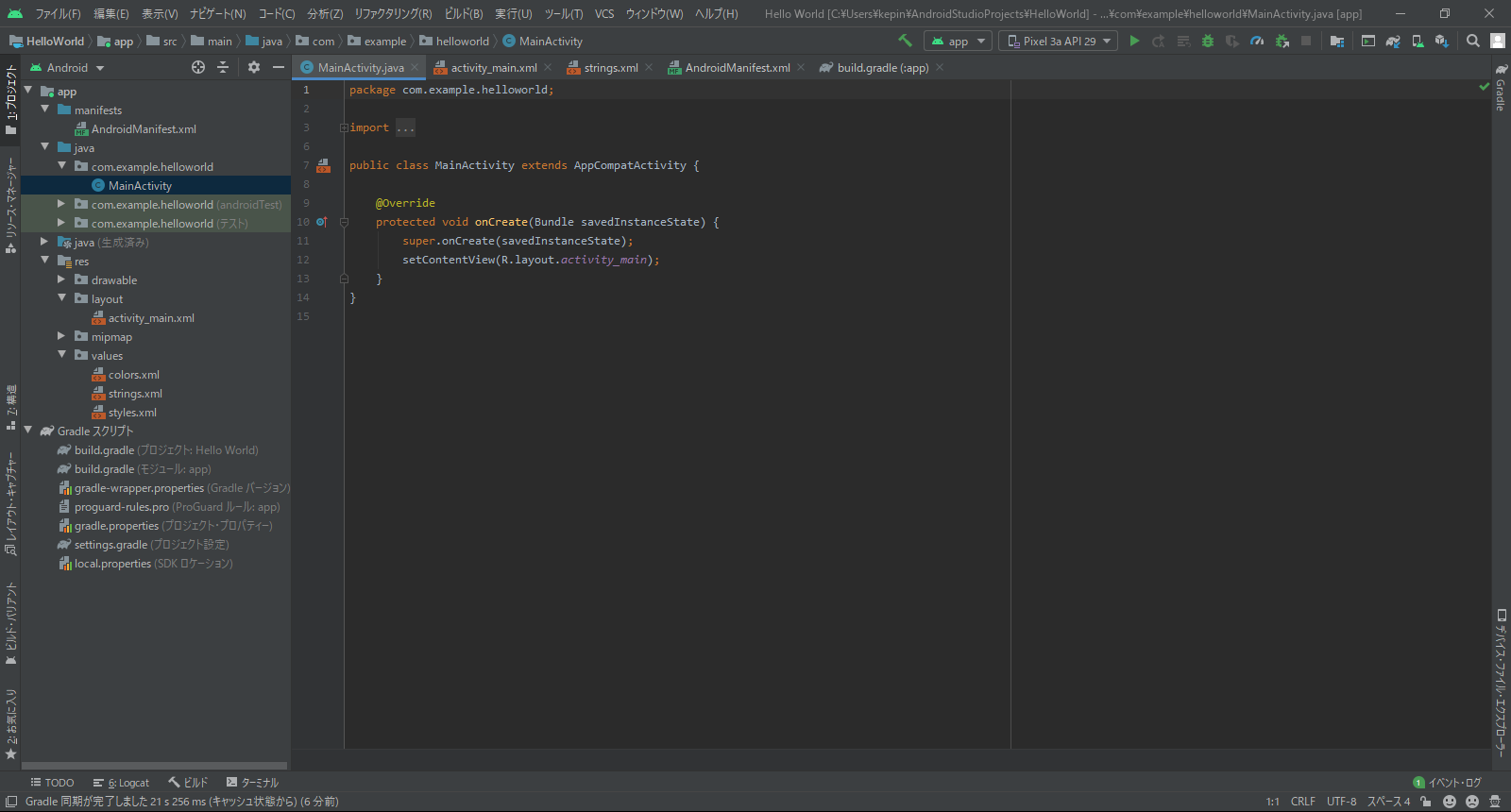
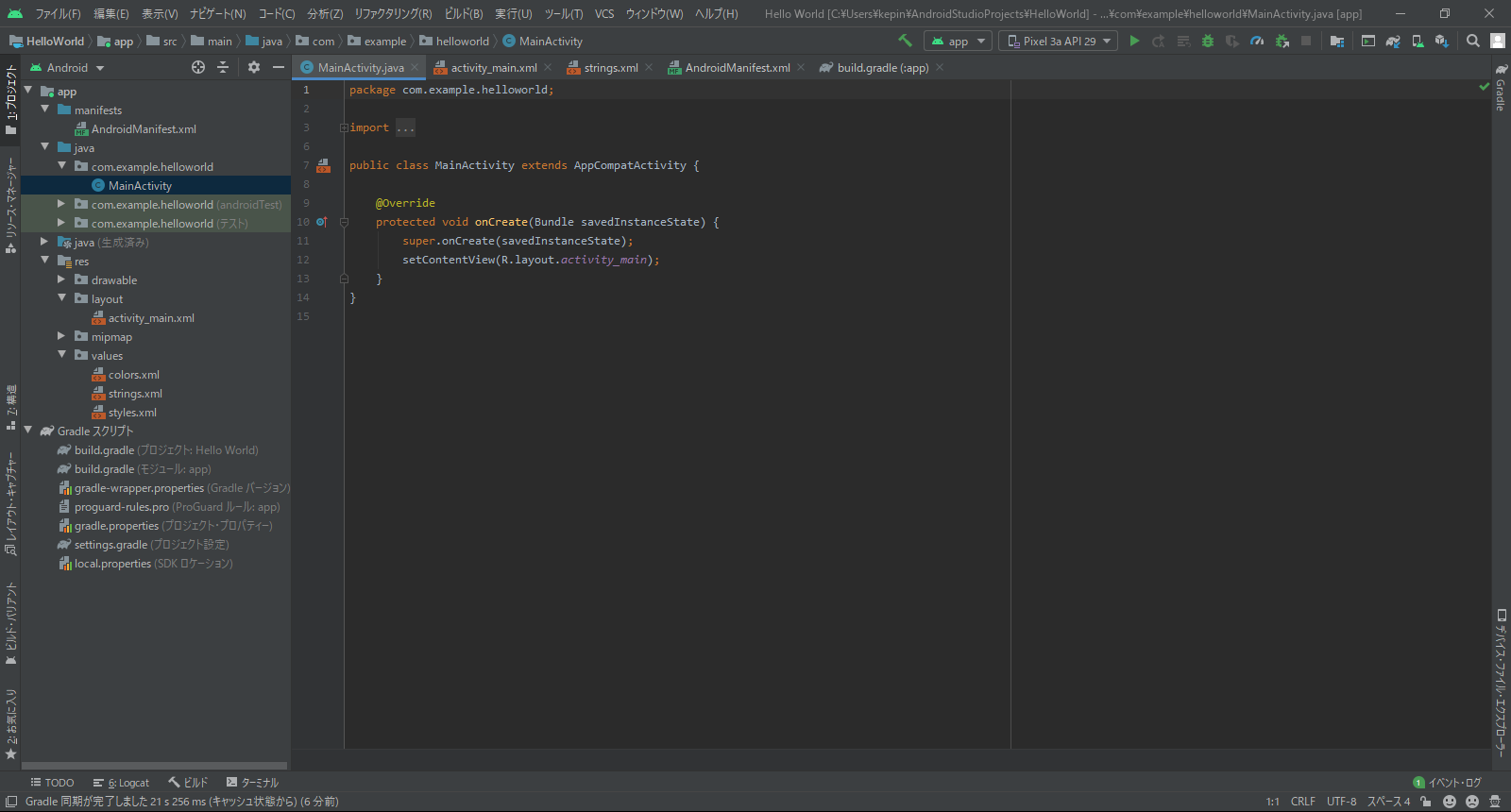
はじめに、MainActivity.javaです。
プロジェクト作成と同時に作成され、自動で一部ソースコードが書き込まれています。
ここではonCreate()に注目してみます。
これはアプリケーションを起動したときに実行されるメソッドになります。
setContentView()は後述するtextViewなどを画面に表示するために必要なメソッドになります。onCreate()内に実装されているということは起動と同時に表示するということになります。
他にも、onStop()やonDestroy()といったメソッドが存在します。
これらのメソッドはライフサイクルと呼ばれ、Android開発を行う上で重要なポイントとなってきます。
が、調べると色々出てくるのでここでは割愛します。

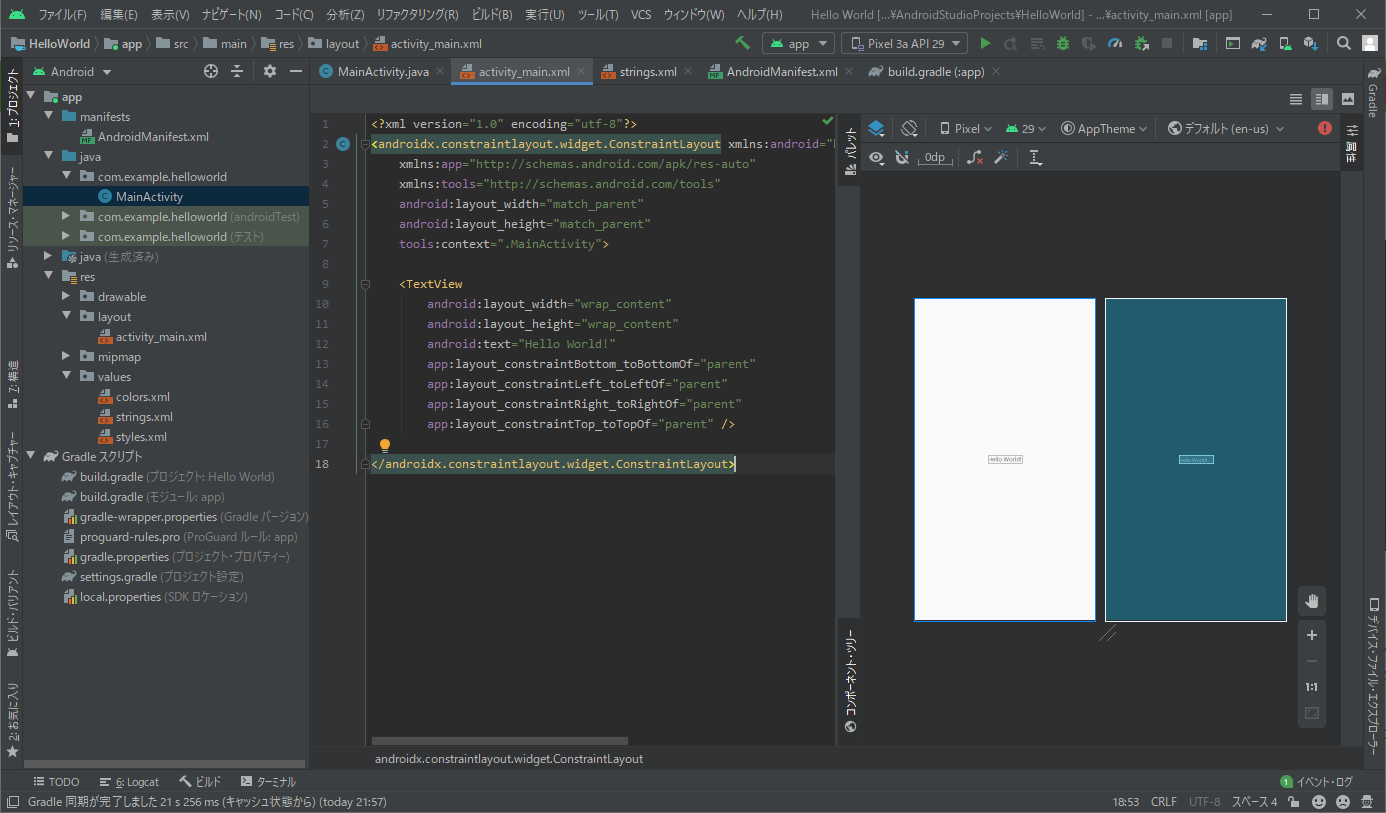
次に、activity_main.xmlです。 こちらもプロジェクト作成と同時に作成され、自動で一部ソースコードが書き込まれます。
左のソースコードと右の画面レイアウトはリンクしており、コードを変更するなり、画面部品を移動するなりして操作します。
ちなみに、右上の「属性」付近にある3種のボタンでソースコードとレイアウトの画面切り替えを行うことができます。
ここではTextView(9~16行目)に注目してみます。
ここのコードが画面レイアウトの「HelloWorld」とリンクしています。
文字の大きさや配置などを記載していくのですが、注目すべきは12行目のtext=の部分です。
HelloWorldと記載されています。ここで画面に表示する文字列をセットしているというわけです。
HelloWorldが勝手に表示される仕組みはここにありました!

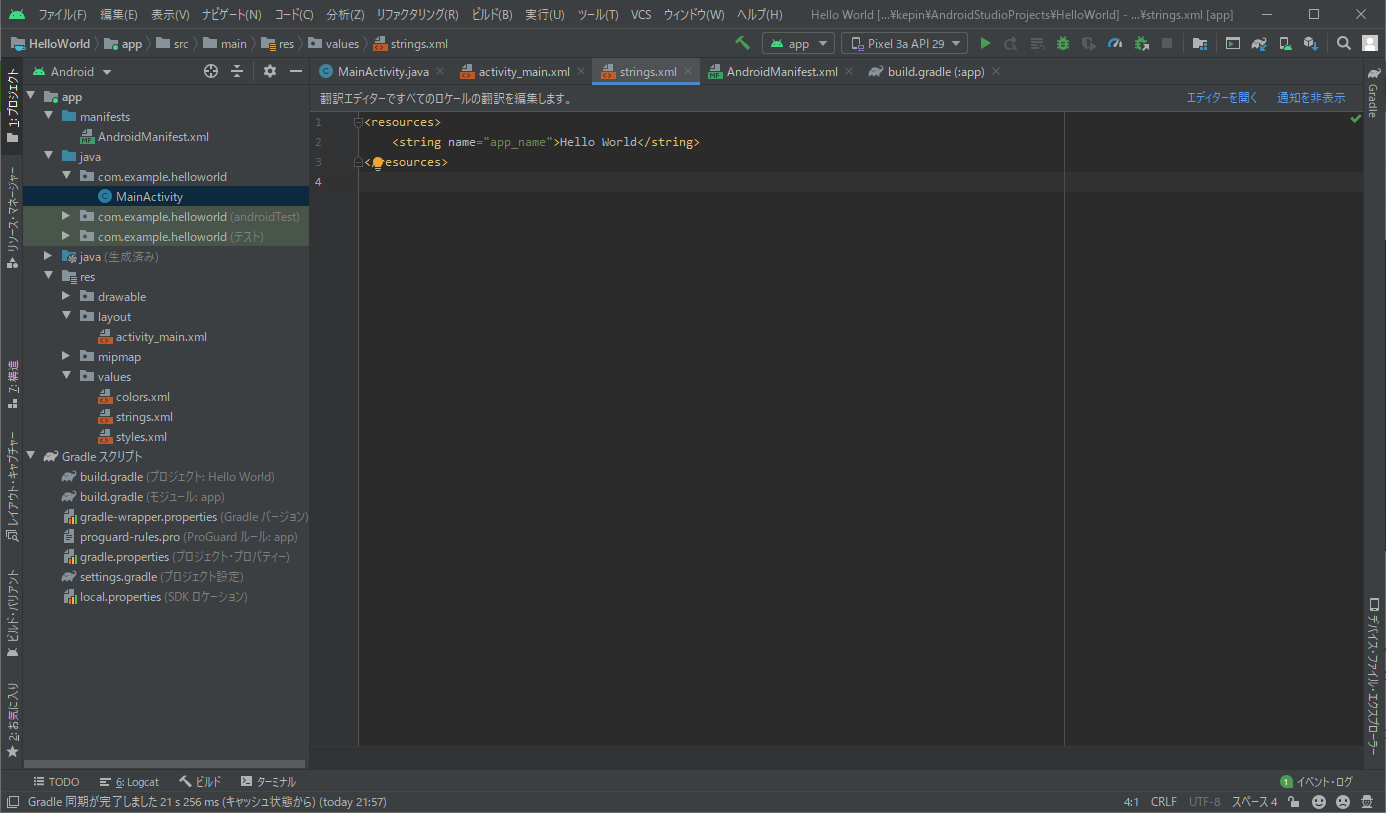
次に、strings.xmlです。 今回注目すべきポイントはありませんが、これもよく使うファイルになります。 上記ではHelloWorldを直打ちしてtextに代入していましたが、textに定数をセットしてstrings.xmlにてその定数に対応した文字列を指定することができます。 言葉のみでは伝えにくいので、これらも機会があれば投稿してみようと思います。 
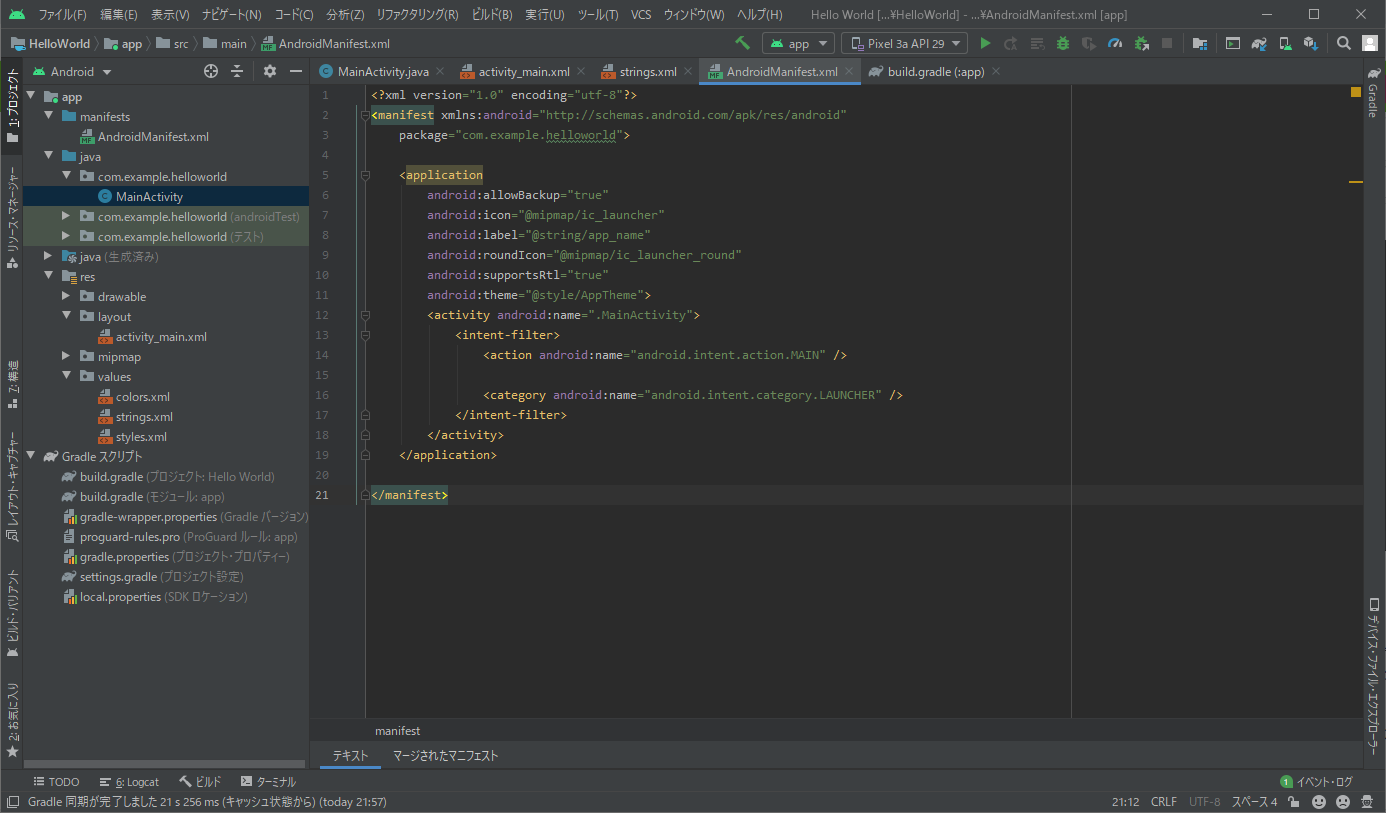
次に、AndroidManifest.xmlです。 今回注目するポイントはありませんが、これも重要なファイルになります。 エラーが解決できない、、、というときはここに問題がある可能性があります。 こちらも詳しくは説明しません(できません汗)が、頭の片隅に入れておくと良いと思います。 
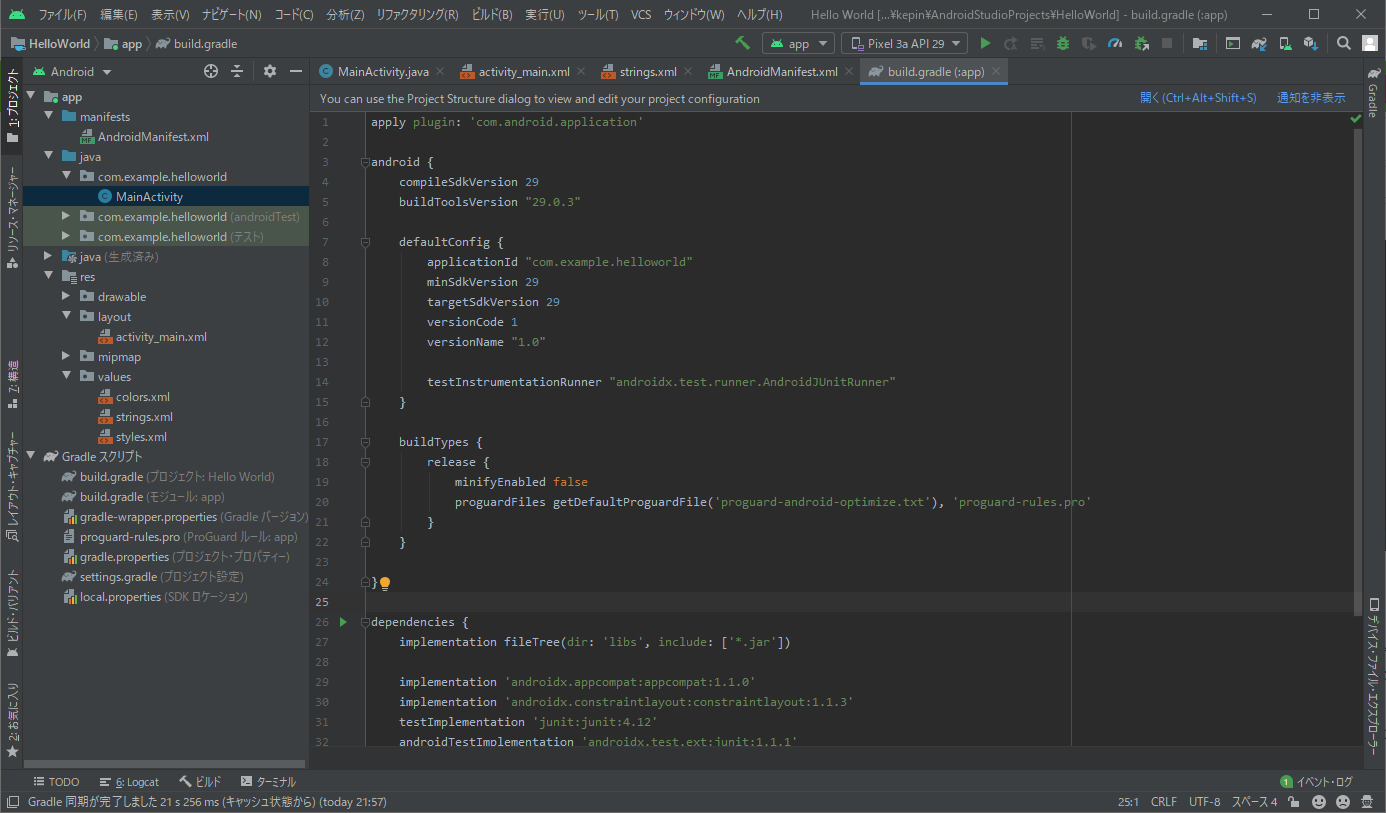
最後に、build.gradle(:app)です。 今回注目するポイントはありませんが、これも重要なファイルになります。 APIのversionなどか記載されており、例えばビルドが通らなかったり、インストールできなかったりする場合はこのファイルの設定をいじることになると思います。versionによって使えるメソッドが変わってきたりもします。 
さいごに
HelloWorldをエミュレータ上に表示したあと、どういった流れで表示されるかを確認しました。
開発を行う上でよく使われるファイルを挙げてみました。
最後までありがとうございました。なにか間違いなどあればコメントいただければと思います。