0.事前準備
環境
- Windows 10
- vs code
- Node.js:
v18.0.0 - 本記事は
Vite v3.0を使います
インストール
1.初期化Vue.js
簡単なステップですね。公式サイトと同じです。
yarn create vite
プロジェクト(フォルダ)の名称を入力、ここでviteを入力しました。
この記事のメインフォルダです。
JSフレームワークを選択、ここでvueを選択
jsかts、ここでtsを選択
ここまで初期化は成功しました
viteフォルダに移動して、プロジェクトをインストールします。
cd vite
yarn
プロジェクト起動
yarn dev
起動した後、アクセスすると、こういうページが表示されます。
2.git追加(必須ではない)
viteフォルダで、gitを初期化
git init
.gitignoreファイルを作成、無視したいファイルを入力
無視したいファイルはお好きにどうぞ
node_modules
.DS_Store
dist
*.local
*.code-workspace
.vscode
3.editorconfig追加(必須ではない)
viteフォルダで、.editorconfigファイルを作成
チームのIDE/開発フォーマットルールの設定ファイルです、ルールはお好きにどうぞ
VSCodeなら、editorconfigプラグインに合わせて使うことがおすすめです。
root = true
[*.{js,ts,json}]
indent_size = 2
charset = utf-8
indent_style = space
trim_trailing_whitespace = true
insert_final_newline = true
4.Port修正(必須ではない)
package.jsonファイルで
// 修正前
"dev": "vite",
// 修正後、お好きなport数字を修正してください
"dev": "vite --port 8000",
5.ESLint追加
viteでESLintをインストール
コアのeslint、vueプラグイン、tsプラグインをインストール
VSCodeなら、ESLintプラグインに合わせて使うことがおすすめです。
yarn add -D eslint eslint-plugin-vue @vue/eslint-config-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser
package.jsonファイルで、lintスクリプトを追加(必須ではない)
"lint": "eslint --fix src/*.{ts,vue} && eslint --fix src/**/*.{ts,vue}"
viteフォルダで、.eslintrc.cjsファイルを新規作成、ルールはお好きにどうぞ
node18とvite3を使う場合、.jsを使うと効かない可能性がありますので、.eslintrcファイルの拡張子を.cjsにします。node < v18なら.jsは大丈夫です。
module.exports = {
root: true,
env: {
browser: true,
es2021: true,
node: true,
},
extends: [
"plugin:vue/vue3-recommended",
"eslint:recommended",
"@vue/typescript/recommended",
],
parserOptions: {
ecmaVersion: 12,
},
plugins: ["vue", "@typescript-eslint"],
rules: { // あなたの素晴らしいルール },
};
6.Prettier追加
viteフォルダで、Prettierをインストール
VSCodeなら、Prettierプラグインに合わせて使うことがおすすめです。
yarn add -D prettier @vue/eslint-config-prettier
viteフォルダで、.prettierrc.cjsファイルを新規作成、ルールはお好きにどうぞ
node18とvite3を使う場合、.jsを使うと効かない可能性がありますので、.prettierrcファイルの拡張子を.cjsにします。node < v18なら.jsは大丈夫です。
module.exports = {
semi: false,
singleQuote: true,
tabWidth: 2,
useTabs: false,
printWidth: 120,
proseWrap: 'preserve',
trailingComma: 'all',
// あなたの素晴らしいルール
}
7.VSCode設定
ここで直接的にsetting.jsonファイルを編集します。
// 保存する同時に自動整形
"editor.formatOnSave": true,
// Prettierを使うファイル種類
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
8.検証
Prettier検証
App.vueでコードを全部クリア、形がきたないdivを書く
<template>
<div>1
</div>
</template>
ctrl+sで保存すると、自動整形すれば成功
<template>
<div>1</div>
</template>
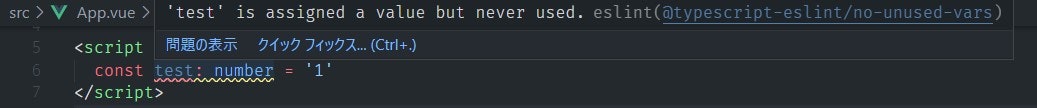
ESLint検証
App.vueで、数字タイプの定数testに文字列の値を設定
<script setup lang="ts">
const test: number = '1' //エラー
</script>
このエラーがあったら、成功
厳密に言うと@typescript-eslint/xxxxxxxみたいなエラーが出たら、成功
9.もう一つの問題
viteフォルダのindex.htmlファイルを開くと、一つのエラーがあります
これはeslintはhtmlファイルが認識できないという原因です
このエラーは無視しても構いませんが、対策もあります。
//インストール
yarn add -D eslint-plugin-html
.eslintrc.cjsファイルのpluginsで、'html'を追加します
// ..省略
plugins: ['vue', 'html', '@typescript-eslint'],
// ..省略
10.最後
- ここで
eslintのデフォルトルールを使っています。googleなど別のルールを使いたい場合は個別で追加してください