AWS Amplify Androidを試したい方はこちらを参照ください
はじめに
AWS Amplify iOS をGetting Startedにしたがって試してみる。
以降の各章はGetting Startedに合わせている。
Prerequisites
Amplify CLIのインストールと設定
node.js のインストール
バージョン 12.14.0
https://nodejs.org/en/
Amplify CLI のインストール
npm install -g @aws-amplify/cli
Amplify CLI の設定
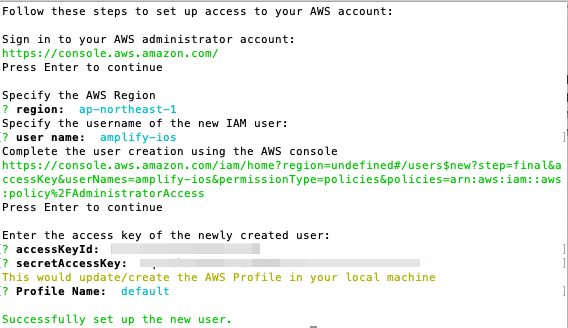
amplify configure
ブラウザにAWSログイン画面が出るため、ログインしておく。
入力を続けると、IAM ユーザ登録画面が出るため、新規ユーザを登録する。
ターミナルでアクセスキーIDとシークレットアクセスキーを聞かれるため、上記で登録した新規ユーザのを入力する。
Xcodeバージョン10.2以降をインストール
インストールしておいてください。
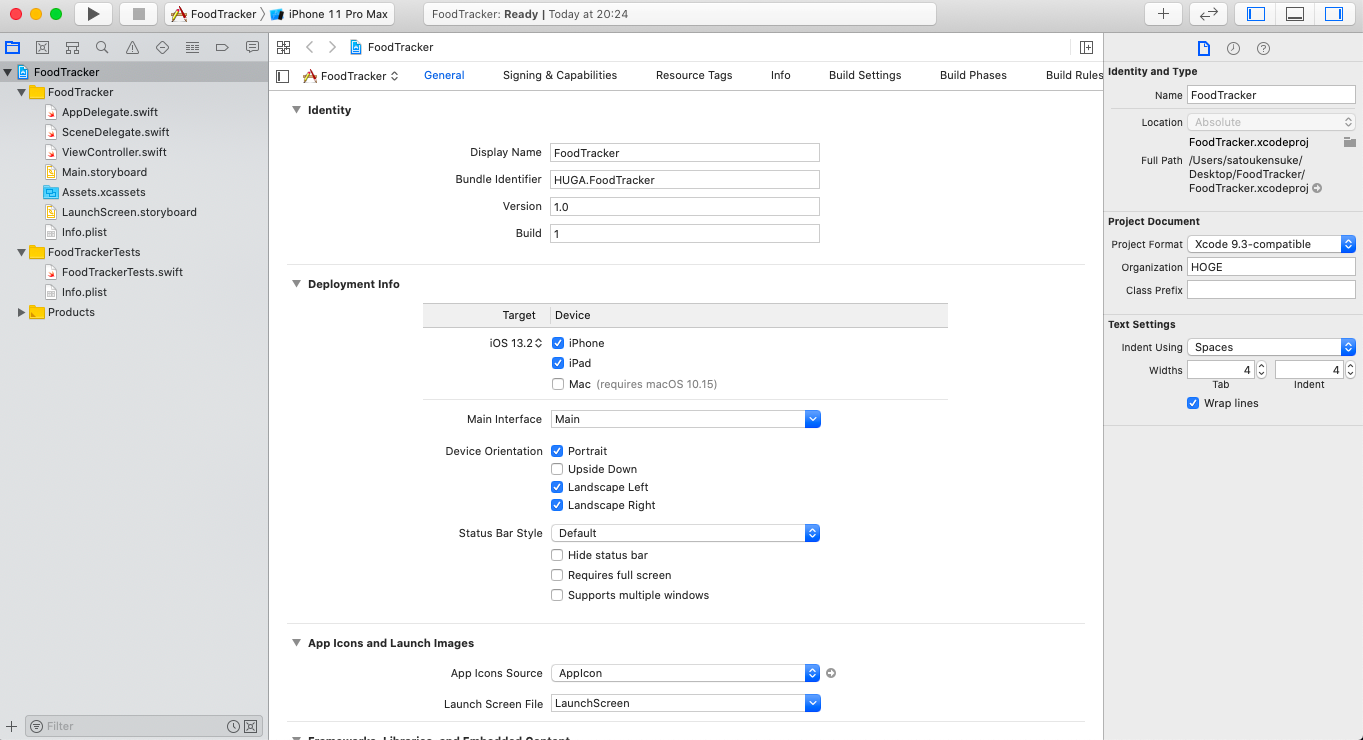
プロジェクトの作成
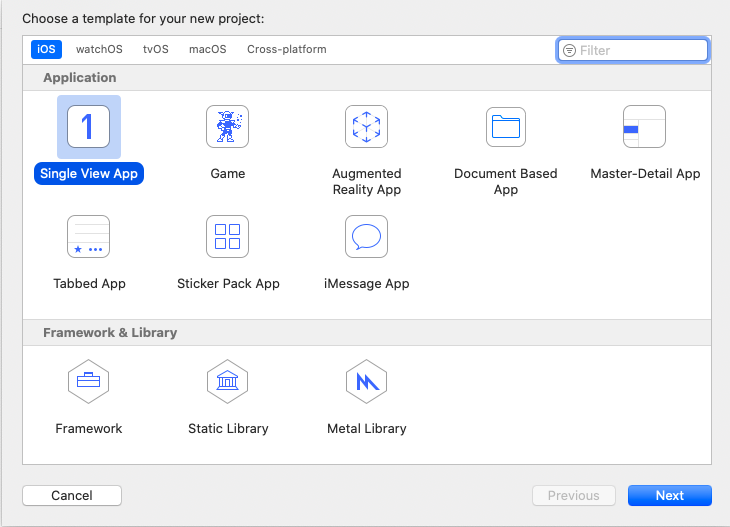
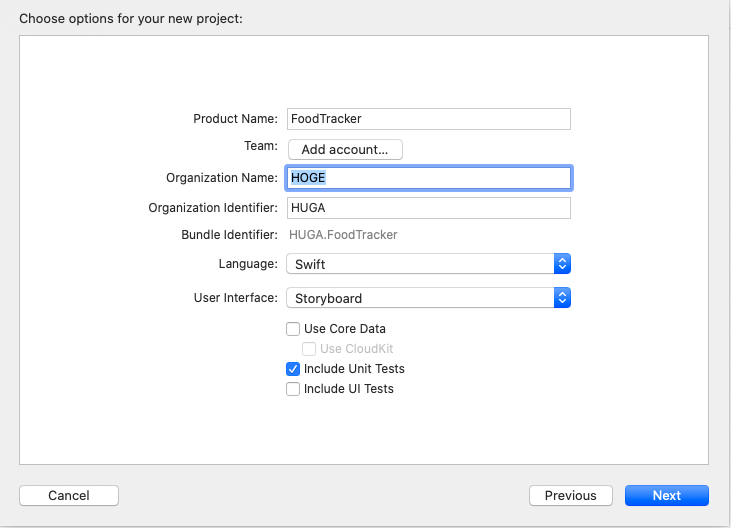
以下にしたがってプロジェクトを作成する。
Start Developing iOS Apps (Swift)
簡単に説明する。
以上でプロジェクトの作成完了。なお、プロジェクト名はFoodTrackerとした。

Step 1: Configure your app
ライブラリ管理ツールであるcocoapadsをインストールする
cd ./YOUR_PROJECT_FOLDER
sudo gem install cocoapods
pod init
上記コマンド実行後、プロジェクトフォルダ直下にPodfileが生成されていることを確認する。
以下の通り、PodfileにAWS Mobile SDKのコアコンポーネントの依存関係を追記する。追記部分に「追加」とコメントしておく。
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'FoodTracker' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# 追加
pod 'AWSAppSync', '~> 3.1.0'
# Pods for FoodTracker
target 'FoodTrackerTests' do
inherit! :search_paths
# Pods for testing
end
end
以下のコマンドで追加した依存関係をインストールする。
pod install --repo-update
コマンド実行後、Xcodeを再起動する必要がある。必ず./YOUR-PROJECT-NAME.xcworkspaceを使用してプロジェクトを開くこと。
また、以降./YOUR-PROJECT-NAME.xcworkspaceを使用してプロジェクトを起動する必要がある。
Step 2: Initialize your project
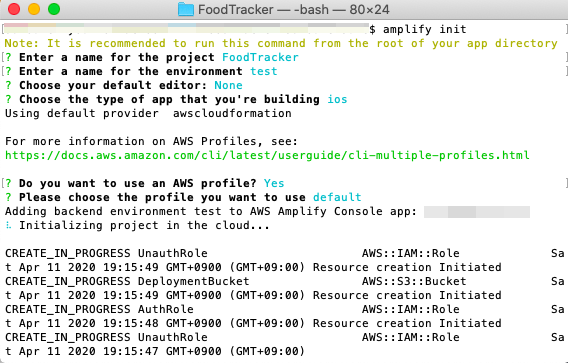
以下のコマンドでAmplifyプロジェクトの初期化を行う。
cd ./YOUR_PROJECT_FOLDER
amplify init
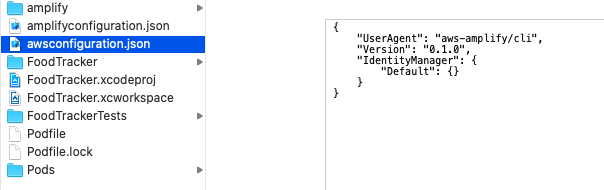
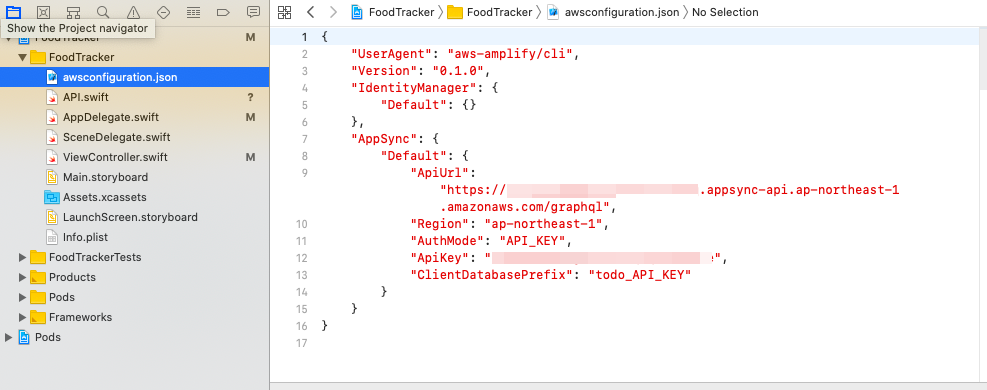
コマンド実行後、プロジェクトフォルダ直下にawsconfiguration.jsonが作成されていることを確認する。
Step 3: Add config
awsconfiguration.jsonとは、このアプリケーションが通信をするリージョンおよびサービスのエンドポイントが記載された設定ファイルのこと。
amplify pushを実行することで自動的に更新される。
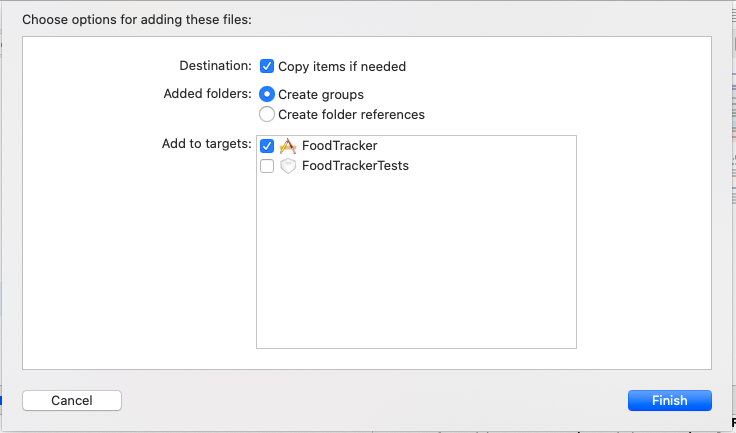
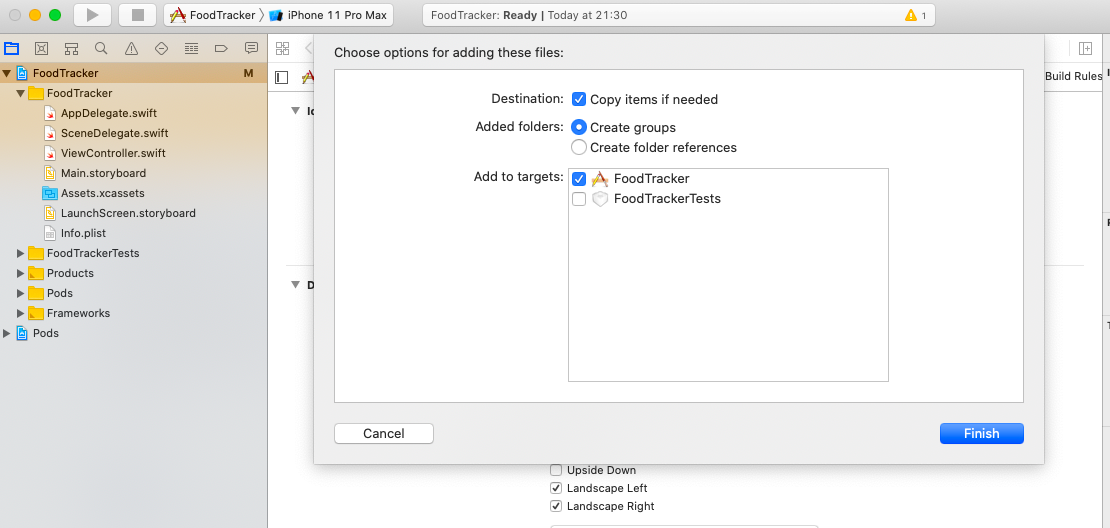
フォルダからawsconfiguration.jsonをXCodeの/YOUR-PROJECT-NAME/YOUR-PROJECT-NAMEにドラックアンドドロップしてコピーする。
Step 4: Add API and Database
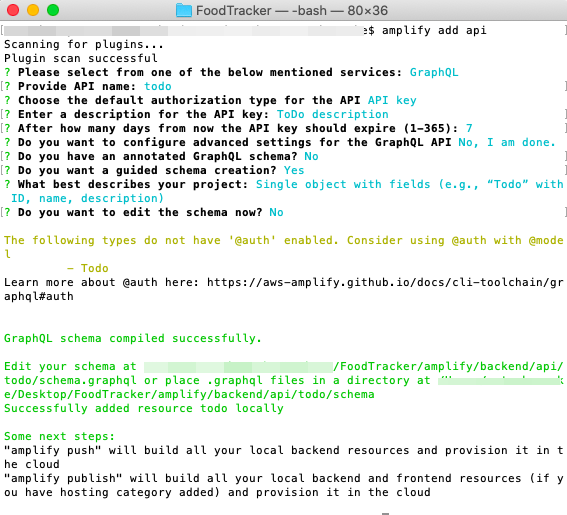
以下のコマンドを実行し、「AWS AppSyncへのGraphQL API作成」と「APIと接続をするDynamoDBのプロビジョニング」を行う設定ファイルを作成する。
amplify add api
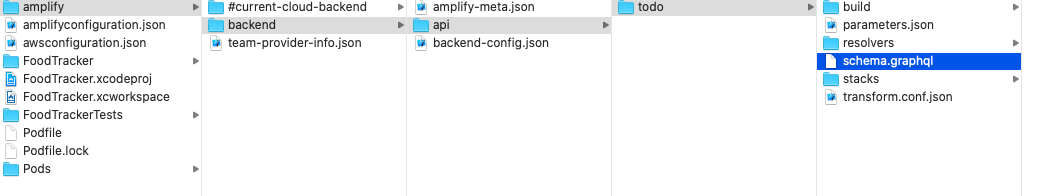
設定ファイルが./YOUR-PROJECT-NAME/amplify/backend/api/PROVIDE_API_NAME/下に作成されていることを確認する。
Step 5: Push changes
以下のコマンドでStep4の設定をAWSに反映する。
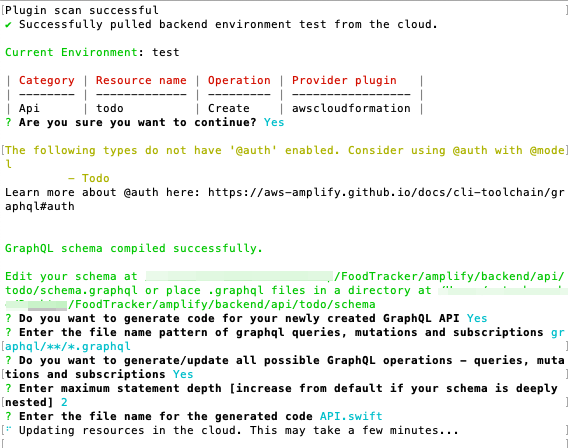
amplify push
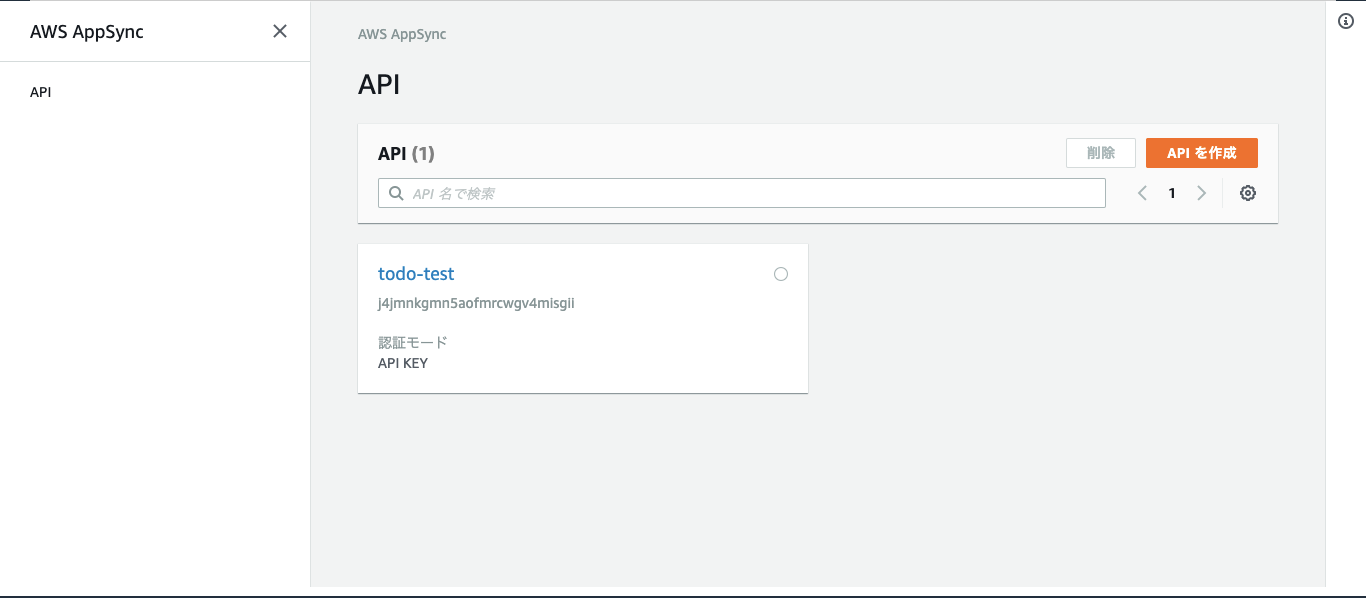
APIが追加されていることを確認する。
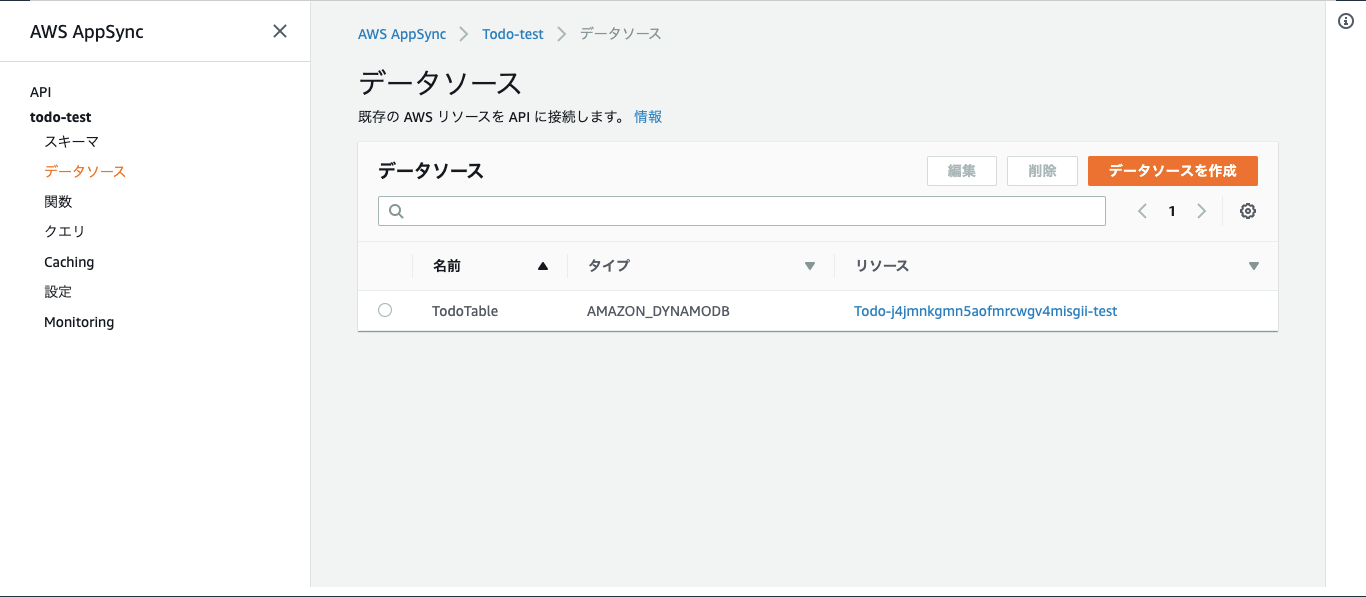
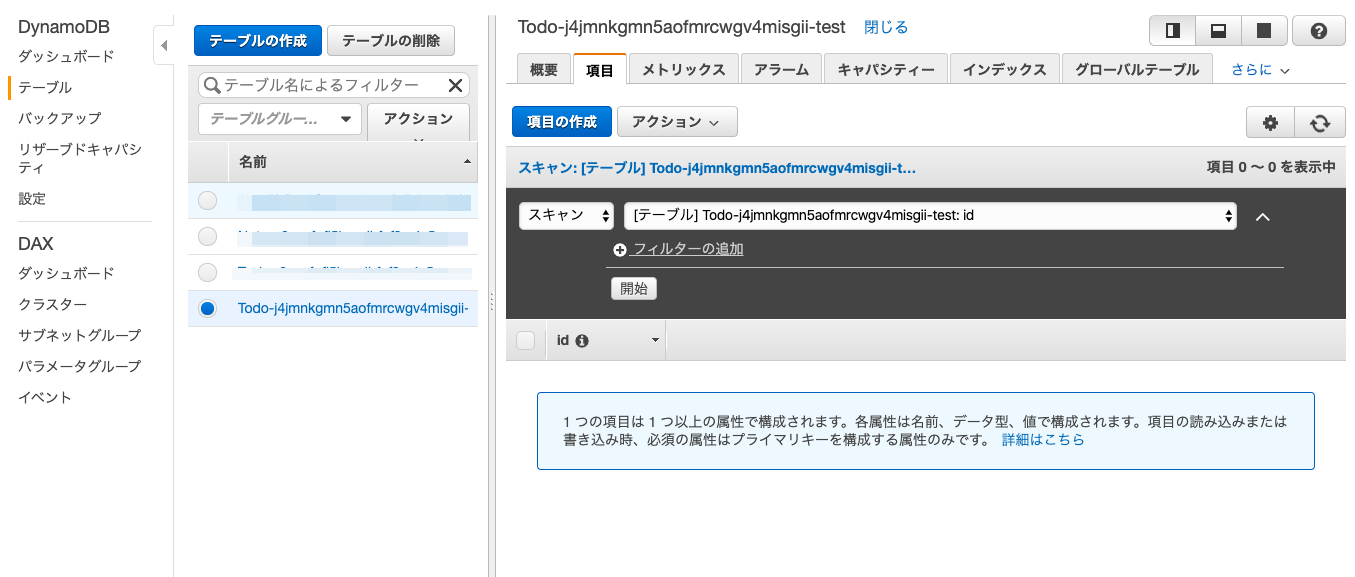
DynamoDBテーブルが作成されていることを確認する。
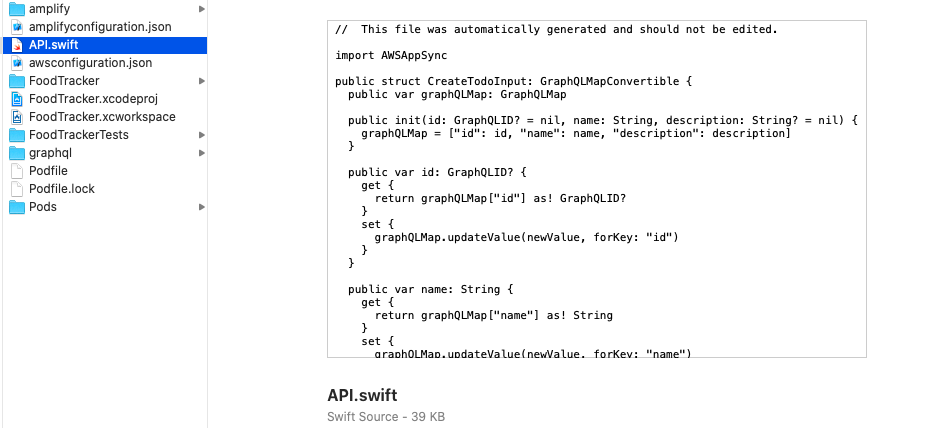
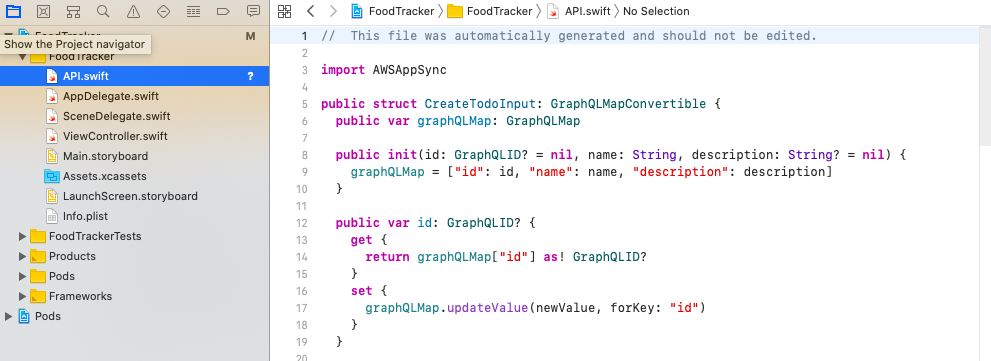
プロジェクトフォルダ直下にAPI.swiftが生成されていることを確認する。
Step 6: Add generated code
API.swiftにはクエリやミューテーションなどのAPI(GraphQL)に関わるコードが記載されている。
フォルダからAPI.swiftをXCodeの/YOUR-PROJECT-NAME/YOUR-PROJECT-NAMEにドラックアンドドロップしてコピーする。
Step 7: Integrate into your app
AppDelegate.swiftにAppSyncクライアントを初期化する処理を追記する。追記した箇所は「追加」とコメントしておいた。
// 追加
import AWSAppSync
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
// 追加
var appSyncClient: AWSAppSyncClient?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// 追加
do {
// You can choose the directory in which AppSync stores its persistent cache databases
let cacheConfiguration = try AWSAppSyncCacheConfiguration()
// AppSync configuration & client initialization
let appSyncServiceConfig = try AWSAppSyncServiceConfig()
let appSyncConfig = try AWSAppSyncClientConfiguration(appSyncServiceConfig: appSyncServiceConfig,
cacheConfiguration: cacheConfiguration)
appSyncClient = try AWSAppSyncClient(appSyncConfig: appSyncConfig)
print("Initialized appsync client.")
} catch {
print("Error initializing appsync client. \(error)")
}
// other methods
return true
}
// MARK: UISceneSession Lifecycle
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
// Called when a new scene session is being created.
// Use this method to select a configuration to create the new scene with.
return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role)
}
func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
// Called when the user discards a scene session.
// If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions.
// Use this method to release any resources that were specific to the discarded scenes, as they will not return.
}
}
ViewController.swiftにクエリ、ミューテーション、サブスクライブを実行するfunctionを追記する。追記した箇所は「追加」とコメントした。
// 追加
import AWSAppSync
import UIKit
class ViewController: UIViewController {
// 追加
var appSyncClient: AWSAppSyncClient?
override func viewDidLoad() {
super.viewDidLoad()
// 追加
let appDelegate = UIApplication.shared.delegate as! AppDelegate
appSyncClient = appDelegate.appSyncClient
runMutation()
}
// 追加
func runMutation(){
let mutationInput = CreateTodoInput(name: "Use AppSync", description:"Realtime and Offline")
appSyncClient?.perform(mutation: CreateTodoMutation(input: mutationInput)) { (result, error) in
if let error = error as? AWSAppSyncClientError {
print("Error occurred: \(error.localizedDescription )")
}
if let resultError = result?.errors {
print("Error saving the item on server: \(resultError)")
return
}
print("Mutation complete.")
self.runQuery()
}
}
// 追加
func runQuery(){
appSyncClient?.fetch(query: ListTodosQuery(), cachePolicy: .returnCacheDataAndFetch) {(result, error) in
if error != nil {
print(error?.localizedDescription ?? "")
return
}
print("Query complete.")
result?.data?.listTodos?.items!.forEach { print(($0?.name)! + " " + ($0?.description)!) }
}
}
// 追加
var discard: Cancellable?
func subscribe() {
do {
discard = try appSyncClient?.subscribe(subscription: OnCreateTodoSubscription(), resultHandler: { (result, transaction, error) in
if let result = result {
print("CreateTodo subscription data:"+result.data!.onCreateTodo!.name+" "
+ result.data!.onCreateTodo!.description!)
} else if let error = error {
print(error.localizedDescription)
}
})
print("Subscribed to CreateTodo Mutations.")
} catch {
print("Error starting subscription.")
}
}
}
ミューテーションとクエリの確認
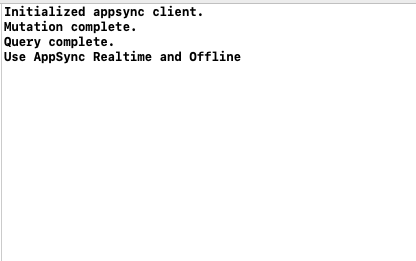
Xcodeから上記コードを実行する。コンソールログからミューテーション、クエリの実行を確認した。
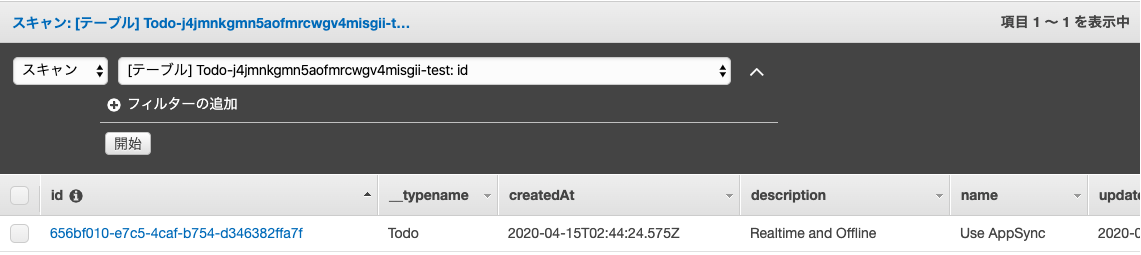
DynamoDBにミューテーションされることを確認した。
サブスクライブの確認
ViewController.swiftのviewDidLoad()でsubscribe()を実行するよう修正し、コードを実行する。
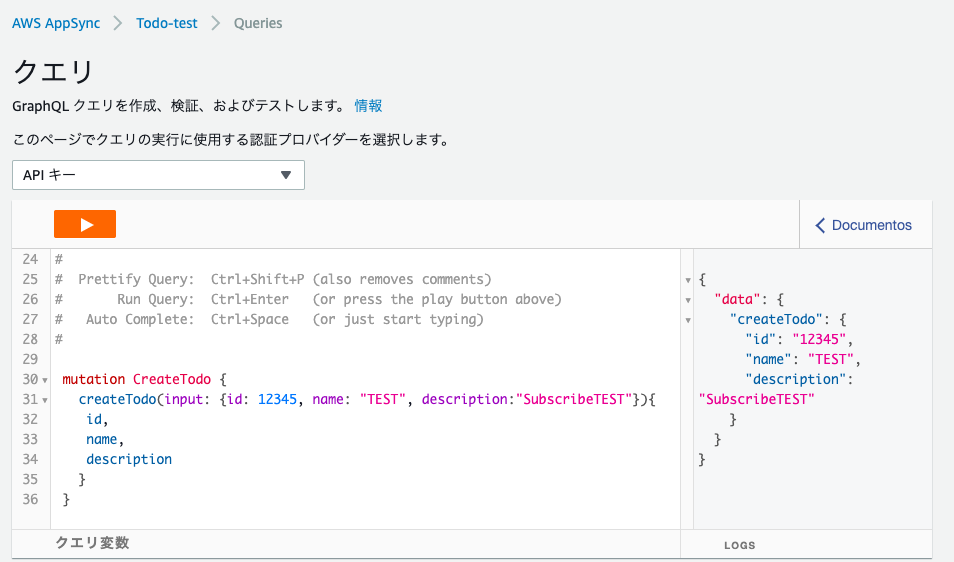
実行後、AppSyncで以下のようにクエリを発行し、ミューテーションイベントを発生させる。
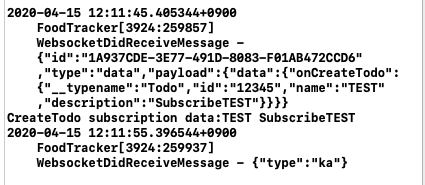
ミューテーションをトリガーとしてsubscribe()が実行されることを確認した。
終わりに
チュートリアルにしたがってiOSアプリにAmplifyを設定することができた。
Amplify iOS版にはAndroidにはない機能があるので今後機会があれば試したい。
参考
https://aws-amplify.github.io/docs/sdk/ios/start
https://qiita.com/ksato2032/items/008c4605eb9bebd841aa