AWS Amplify iOSを試したい方はこちらを参照ください
はじめに
AWS Amplify Android をGetting StartedにしたがってMacで試してみる。
以降の各章はGetting Startedに合わせている。
Prerequisites
以下の通り、Getting Started に記載されている手順は Mac でしか動作しない。Windows の場合、下の説明にあるリンク先の手順を実施する必要がある。
https://aws-amplify.github.io/docs/android/start#prerequisites
These steps currently only work on Mac. If you have a Windows machine, follow the steps on one of our categories such as API here.
node.js のインストール
Android Studio のインストール
以下からインストール。バージョン 3.1 以上である必要がある。
現在最新のやつをインストールすれば問題なし。
プロジェクトの作成
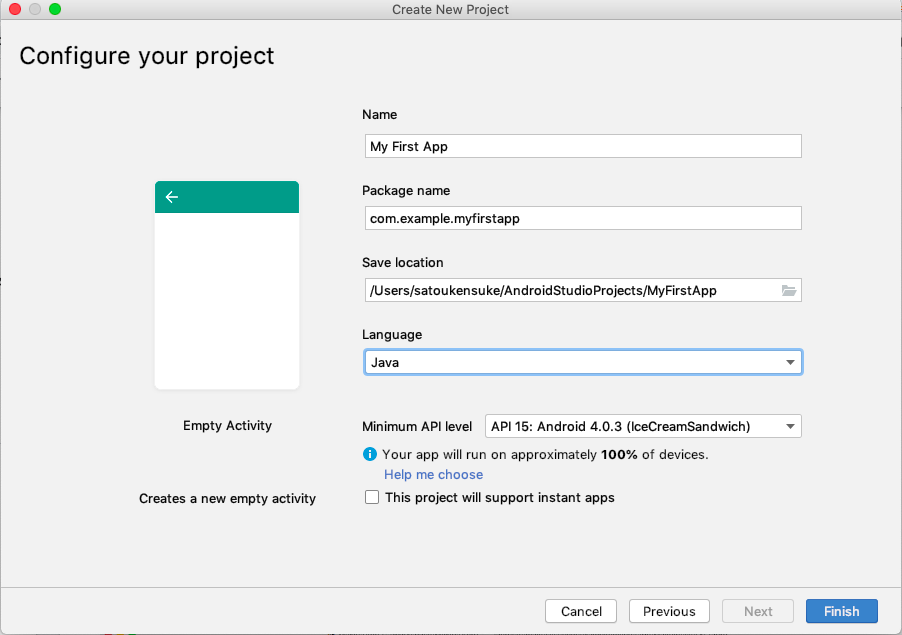
以下にしたがってプロジェクトを作成する。
https://developer.android.com/training/basics/firstapp/creating-project
Minimum API levelは15(Ice Cream Sandwich)以上を選択する必要がある。
Android SDK のインストール
上で選択したAPI levelのSDKをイントールする。
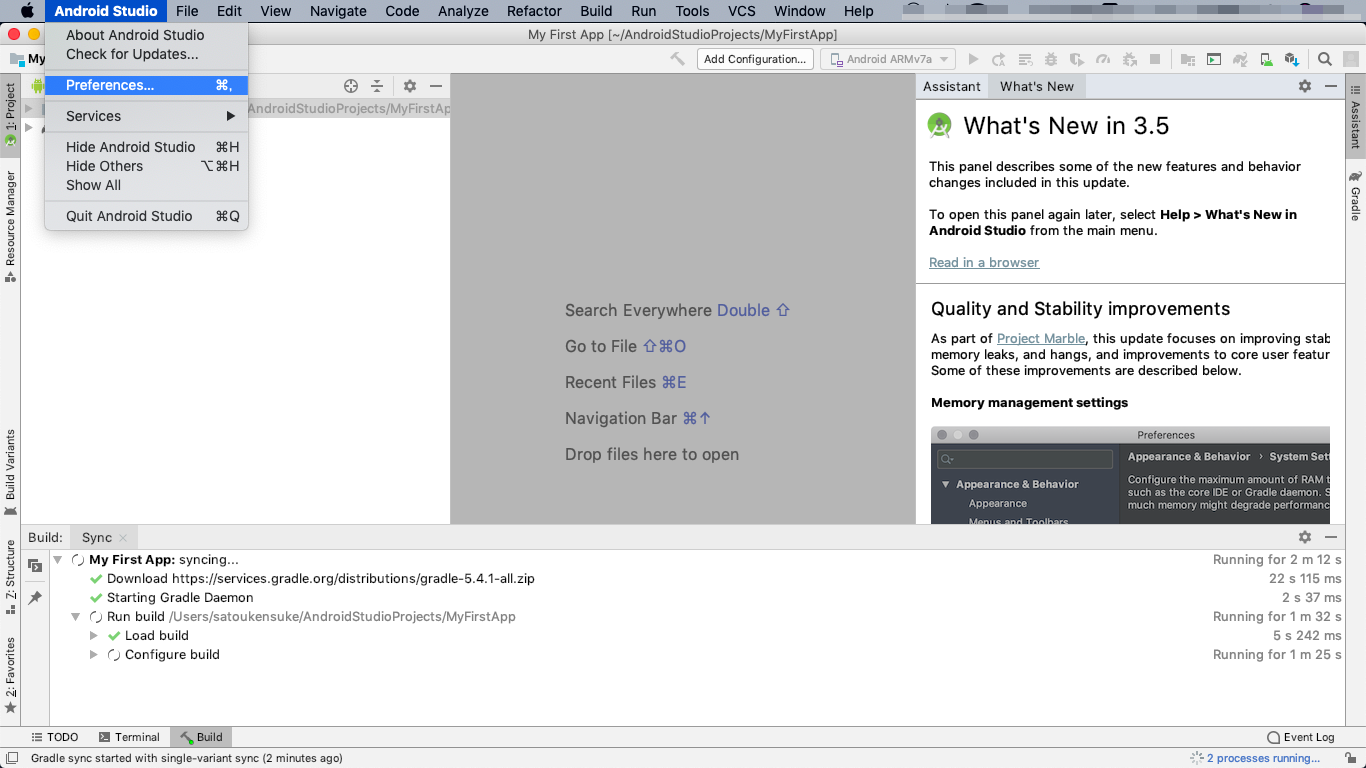
Android Studio -> Preference をクリック

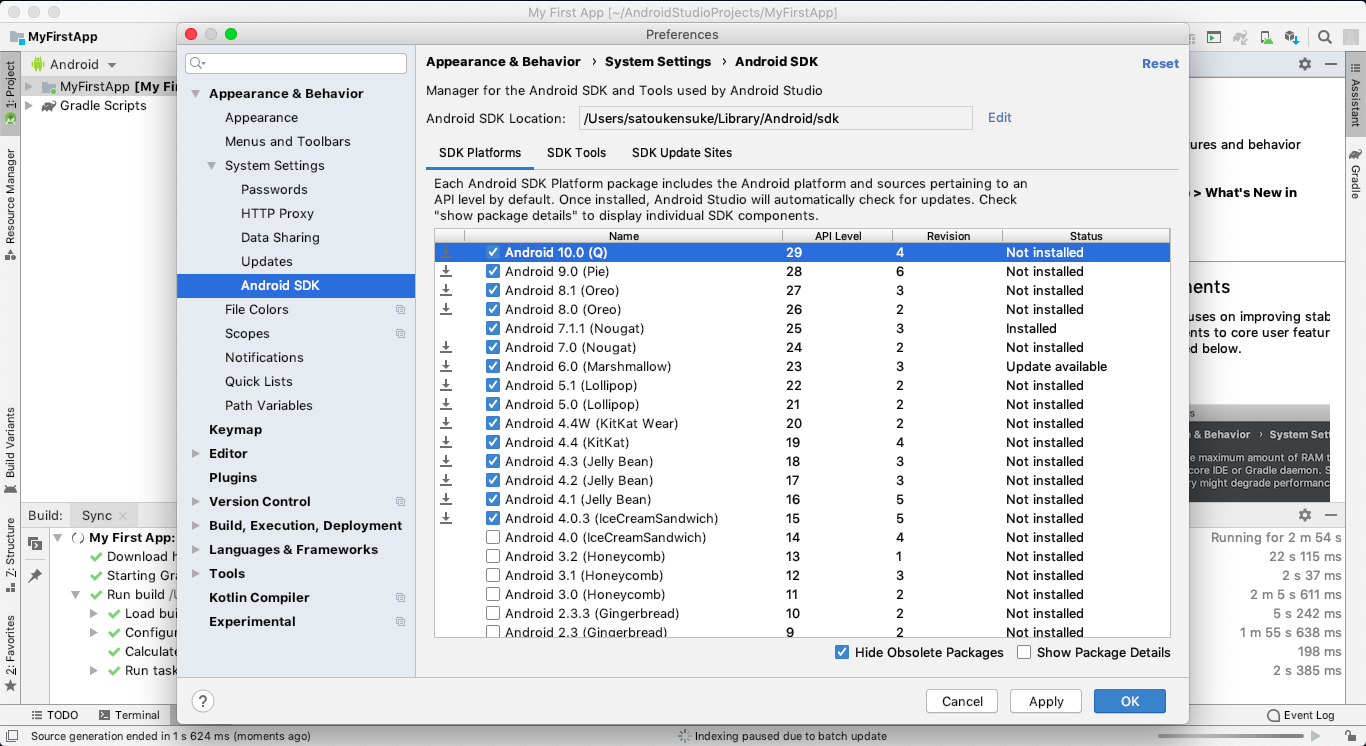
Appearance & Behavior -> System Settings -> Android SDK をクリックし、必要なSDKがインストールされていなければインストールする。

Amplify CLI のインストール
npm install -g @aws-amplify/cli
Step 1: Configure your app
プロジェクト用build.gradleの修正
build.gradle(Project:My First App)を開き、いろいろ追加する。追加した箇所にコメントをした。
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
// mavenCentral()を追加
mavenCentral()
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.3'
// amplify-tools-gradle-pluginを追加
classpath 'com.amplifyframework:amplify-tools-gradle-plugin:0.2.0'
}
}
// amplifytoolsを追加
apply plugin: 'com.amplifyframework.amplifytools'
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
アプリ用のbuild.gradleの修正
build.gradle(Module:App)を開き、いろいろ追加する。追加した箇所にコメントをした。
apply plugin: 'com.android.application'
android {
// compileOptionsを追加
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
compileSdkVersion 28
buildToolsVersion "29.0.2"
defaultConfig {
applicationId "com.example.myfirstapp"
minSdkVersion 15
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
// amplifyframeworkを追加
implementation 'com.amplifyframework:core:0.9.0'
implementation 'com.amplifyframework:aws-api:0.9.0'
}
Make Projectの実行
Build メニュー -> Make Project をクリック
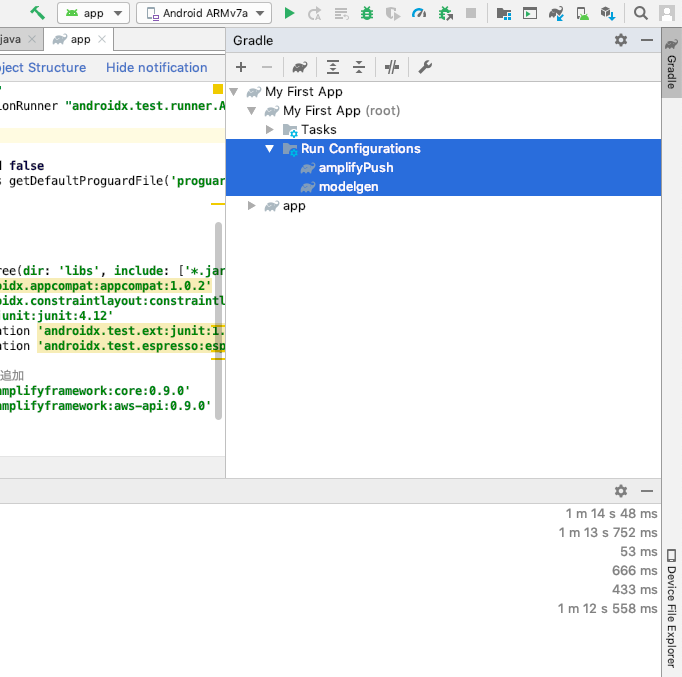
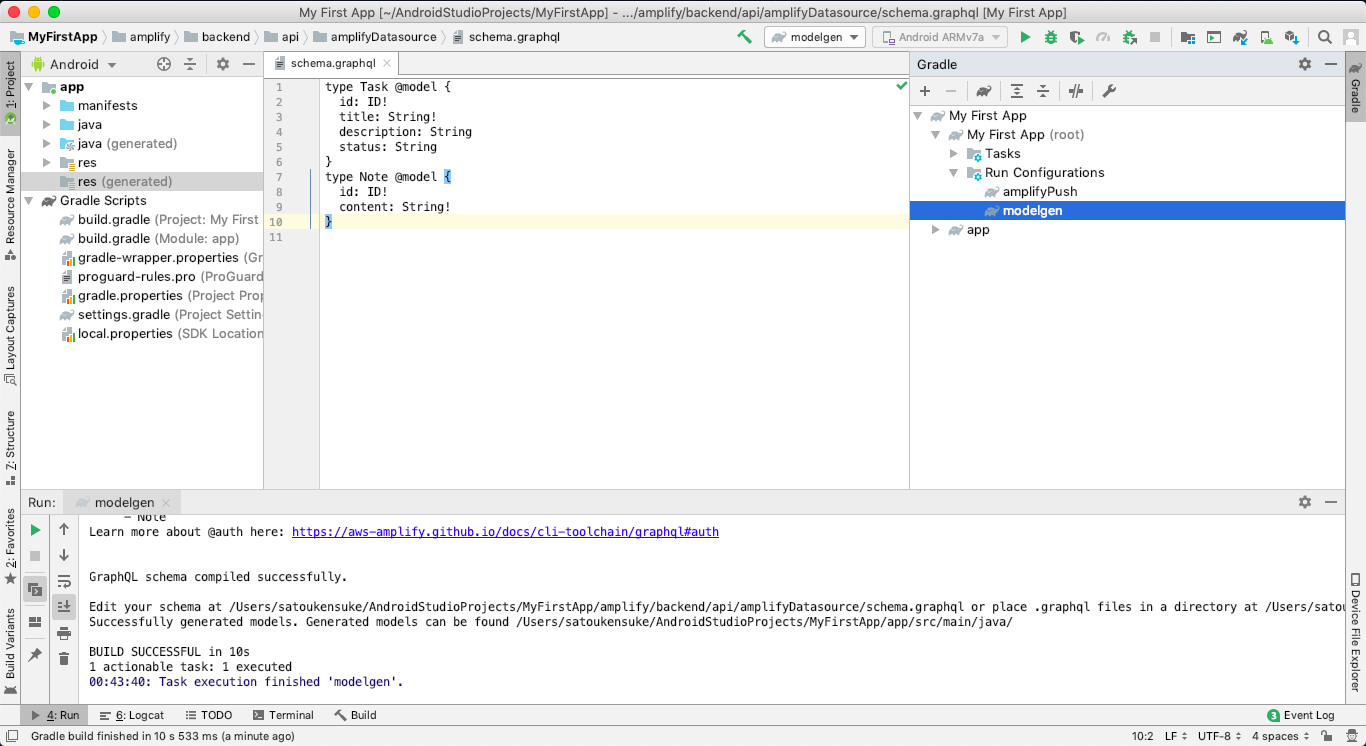
Make Project に成功すると Gradle Task としてmodelgenとamplifyPushが追加されます。
Step 2: Generate your Model files
amplify/backend/api/amplifyDatasource/schema.graphqlを確認する
type Task @model {
id: ID!
title: String!
description: String
status: String
}
type Note @model {
id: ID!
content: String!
}
Gradle Task modelgenを実行する
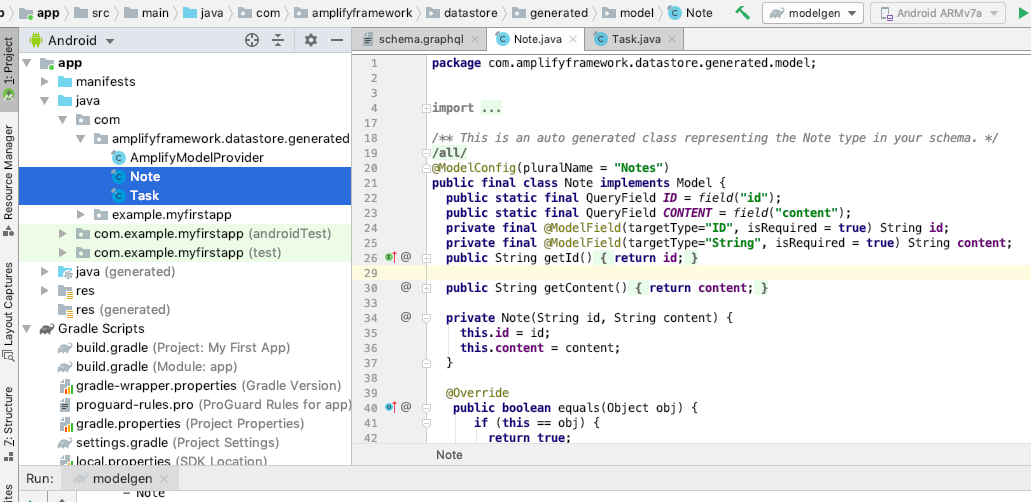
app/src/main/java/com/amplifyframework.datastore.generated.modelの下に schema.graphqlに記述したmodelクラスが生成されたことを確認する。
Step 3: Add API and Database
amplify configureの実行
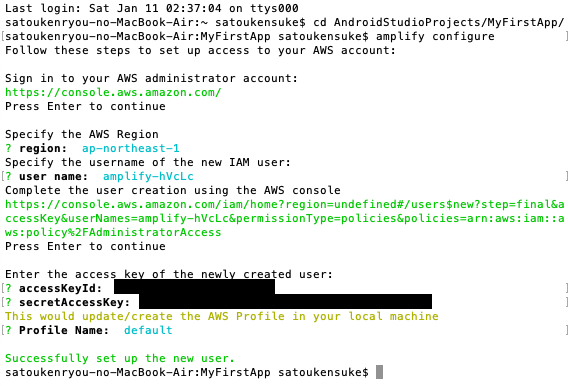
コマンドプロンプトでプロジェクトのルートディレクトリに移動し、以下を実行する。
amplify configure
AWSログイン画面が出るため、ログインしておく。
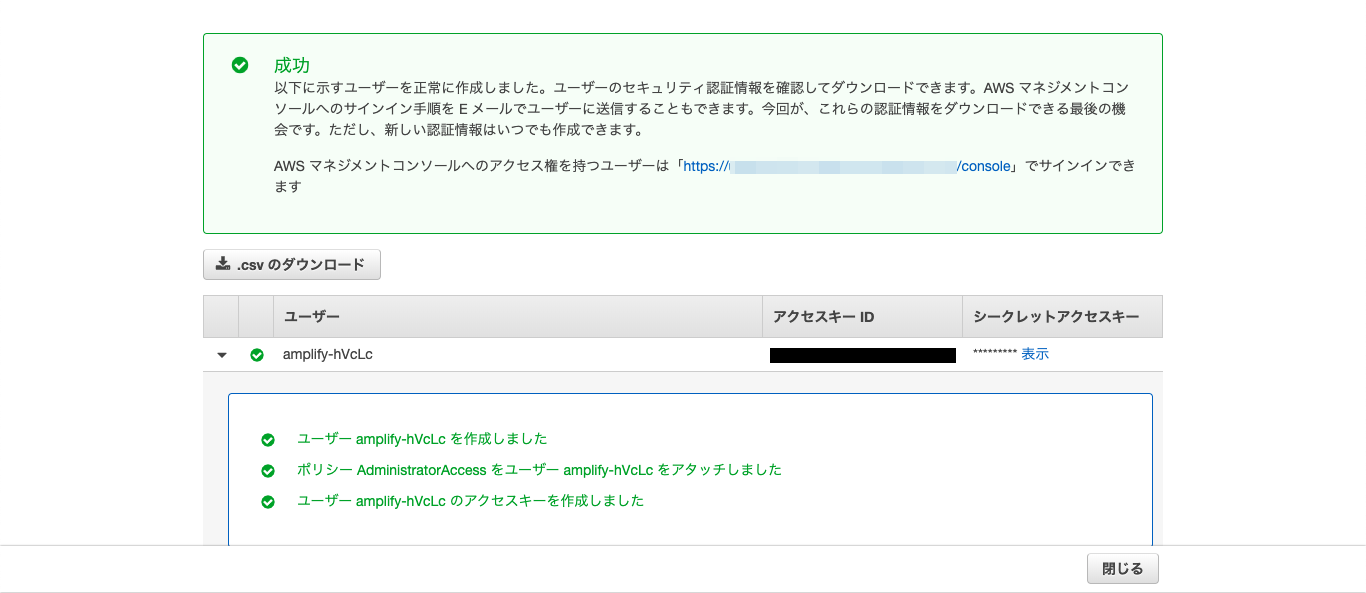
コマンドプロンプトに戻り、リージョンやら新規ユーザ名やらを入力すると、ブラウザにIAMユーザ登録画面が出るため、新規ユーザを登録する。
新規ユーザ登録後、アクセスキーIDとシークレットアクセスキーが発行される。
コマンドプロンプトでそれを聞かれるため、入力する。
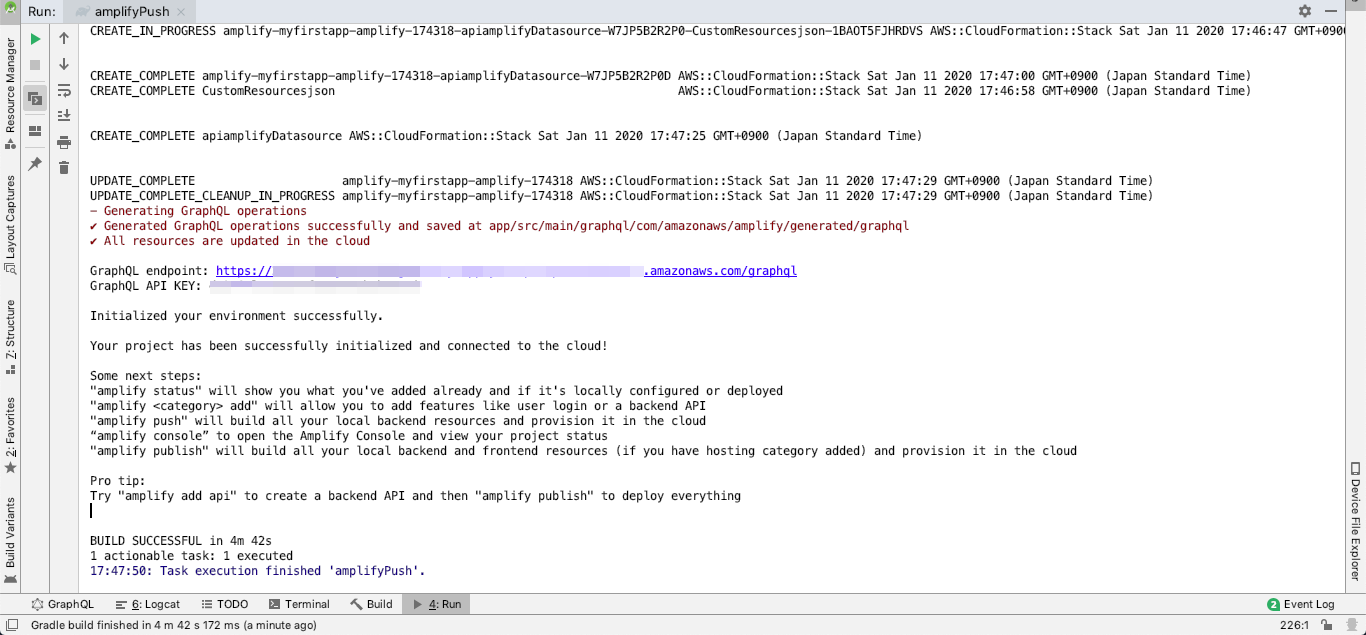
amplifyPushの実行
AndroidStudioに戻り、Gradle Task amplifyPushを実行する
Task完了後、以下の2ファイルが生成されていることを確認する
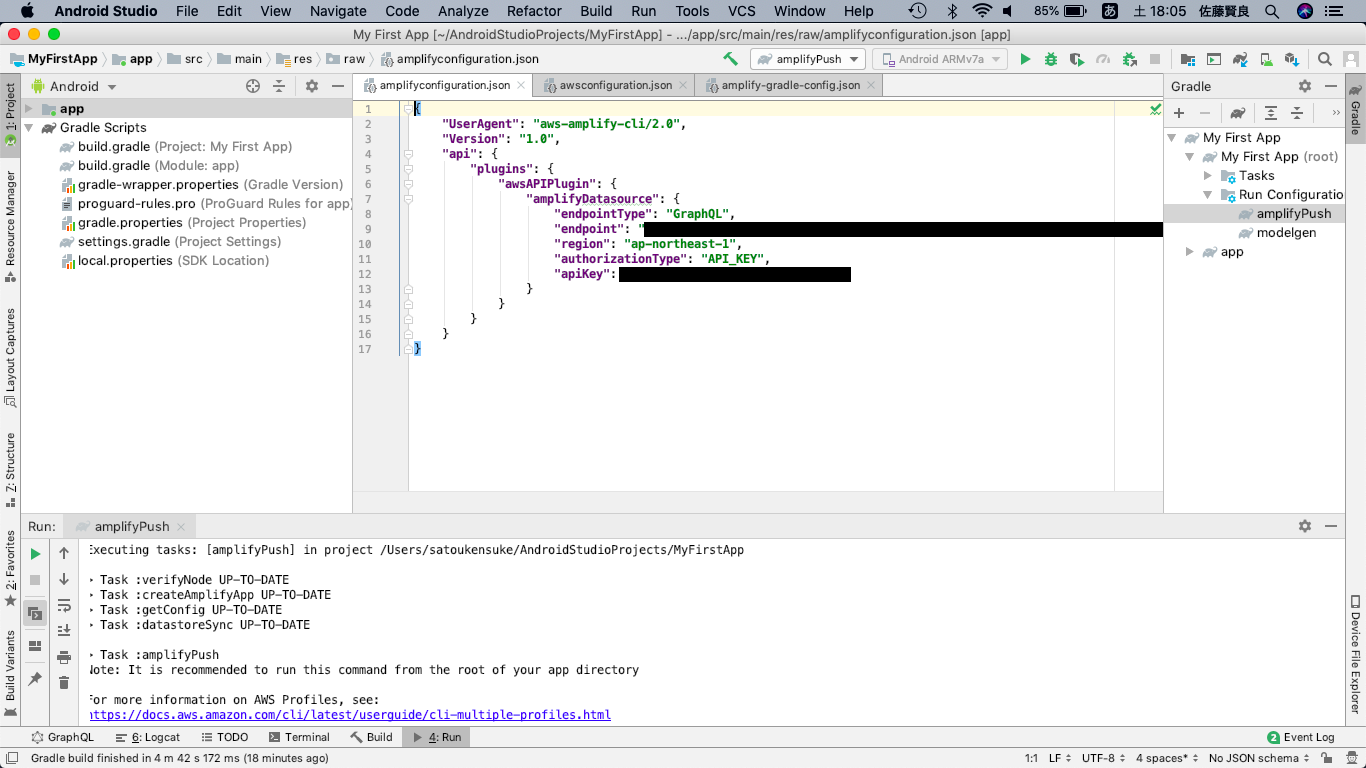
src/main/res/raw/amplifyconfiguration.json
各サービスにアクセスするための情報を記載したファイル

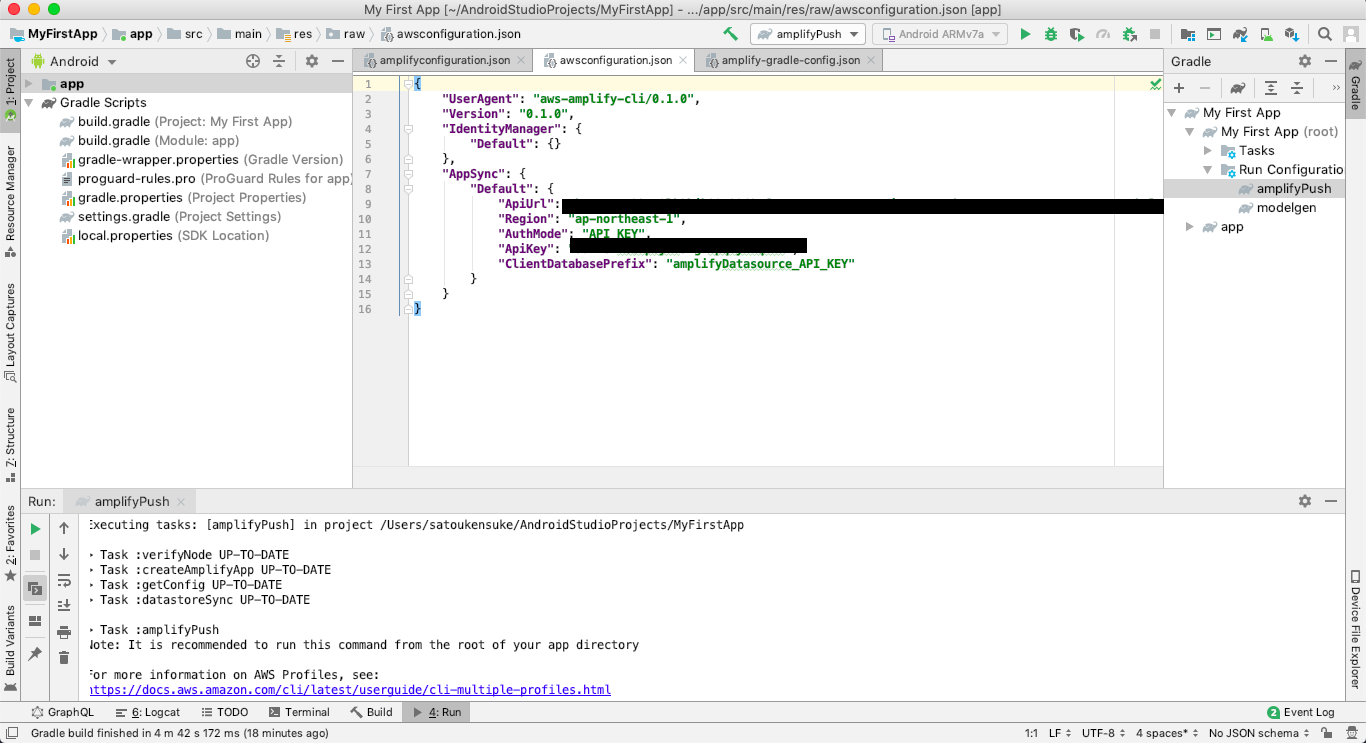
src/main/res/raw/awsconfiguration.json
通信対象の全てのリージョンとエンドポイントを記載したファイル

Step 4: Integrate into your app
Amplifyの準備ができたので、Androidアプリに組み込んでいく、com.example.myfirstapp.MainActivity#onCreateを以下の通り修正する
package com.example.myfirstapp;
import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.amplifyframework.AmplifyException;
import com.amplifyframework.api.aws.AWSApiPlugin;
import com.amplifyframework.api.graphql.GraphQLResponse;
import com.amplifyframework.api.graphql.MutationType;
import com.amplifyframework.api.graphql.SubscriptionType;
import com.amplifyframework.core.Amplify;
import com.amplifyframework.core.ResultListener;
import com.amplifyframework.core.StreamListener;
import com.amplifyframework.datastore.generated.model.Task;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
try {
// Amplifyの初期化処理
Amplify.addPlugin(new AWSApiPlugin());
Amplify.configure(getApplicationContext());
Log.i("AmplifyGetStarted", "Amplify is all setup and ready to go!");
// テスト用Taskを生成し、mutate APIを実行。DynamoDBに登録
Task task = Task.builder().title("My first task").description("Get started with Amplify").build();
Amplify.API.mutate(task, MutationType.CREATE, new ResultListener<GraphQLResponse<Task>>() {
@Override
public void onResult(GraphQLResponse<Task> taskGraphQLResponse) {
Log.i("AmplifyGetStarted", "Added task with id: " + taskGraphQLResponse.getData().getId());
}
@Override
public void onError(Throwable throwable) {
Log.e("AmplifyGetStarted", throwable.toString());
}
});
// 登録したTaskの取得。Dynamoはデフォルトでは「結果的に整合性のある読み込み」のため、
// 上記で登録したばかりのデータは取得できない場合がある。
Amplify.API.query(Task.class, new ResultListener<GraphQLResponse<Iterable<Task>>>() {
@Override
public void onResult(GraphQLResponse<Iterable<Task>> iterableGraphQLResponse) {
for(Task task : iterableGraphQLResponse.getData()) {
Log.i("AmplifyGetStarted", "Task : " + task.getTitle());
}
}
@Override
public void onError(Throwable throwable) {
Log.e("AmplifyGetStarted", throwable.toString());
}
});
// Taskが登録された時に実行するメソッドをsubscribe
Amplify.API.subscribe(
Task.class,
SubscriptionType.ON_CREATE,
new StreamListener<GraphQLResponse<Task>>() {
@Override
public void onNext(GraphQLResponse<Task> taskGraphQLResponse) {
Log.i("AmplifyGetStarted", "Subscription detected a create: " +
taskGraphQLResponse.getData().getTitle());
}
@Override
public void onComplete() {
// Whatever you want it to do on completing
}
@Override
public void onError(Throwable throwable) {
Log.e("AmplifyGetStarted", throwable.toString());
}
}
);
} catch (AmplifyException exception) {
Log.e("AmplifyGetStarted", exception.getMessage());
}
setContentView(R.layout.activity_main);
}
}
AWS AppSync
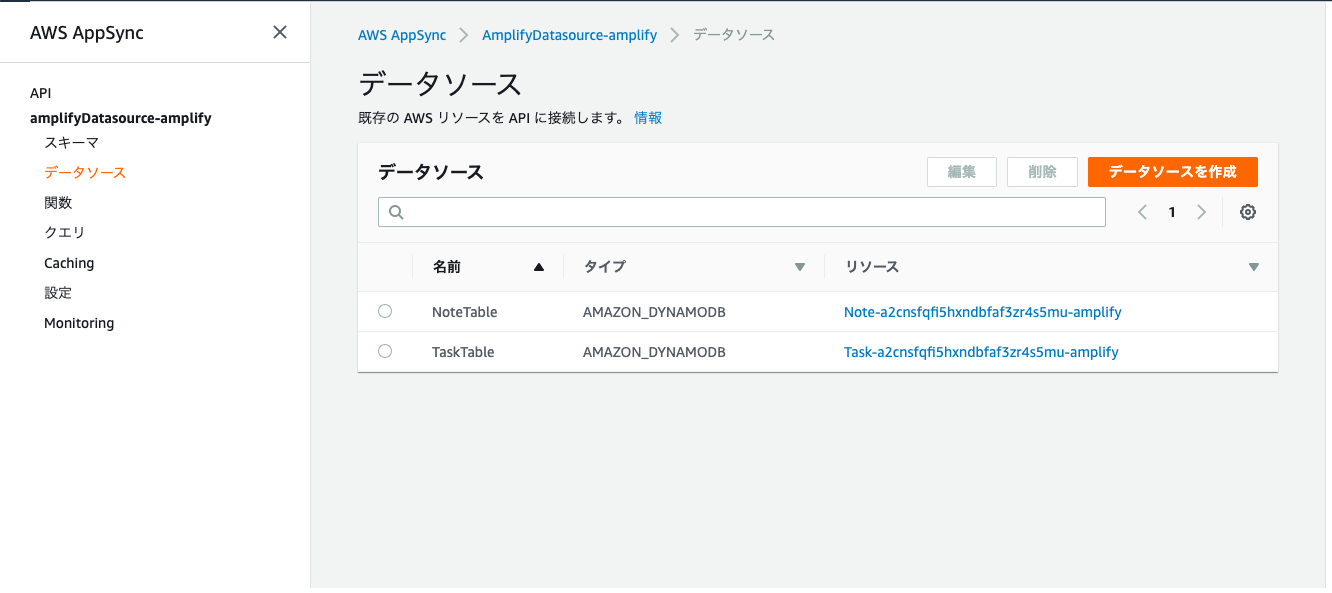
以下のコマンドを実行し、GraphQLを選択すると、ブラウザにAWS AppSyncが表示される
amplify console api
この画面からこれまで生成したデータソースを確認したり、GraphQLクエリを発行して、APIのテストができる
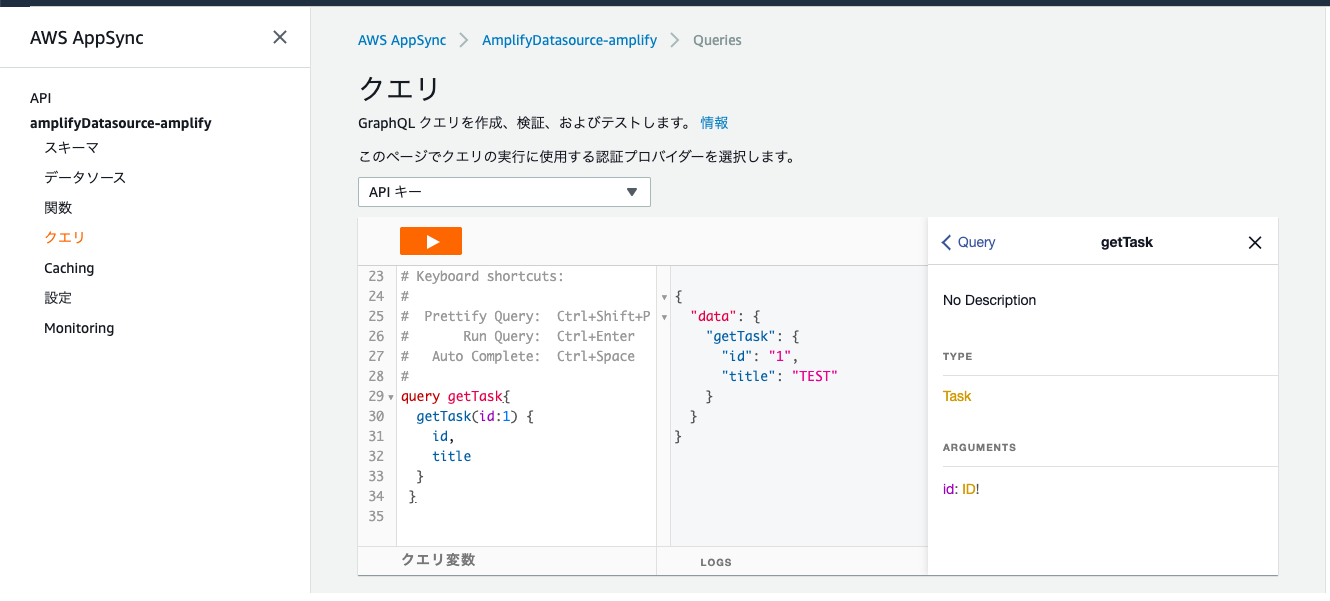
クエリ画面で作成されたAPIの仕様が確認できる。
Java に記載されているソースが実行されると、GraphQL クエリが発行されるイメージ
アプリを起動してみる
作成したAndroidアプリをシミュレーターやら実機で起動してみる。
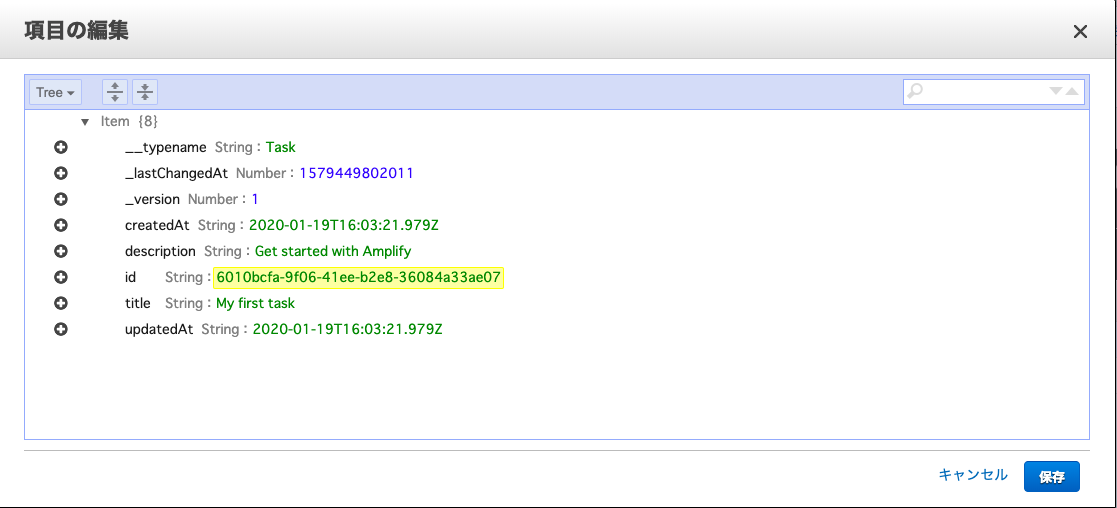
mutateの確認
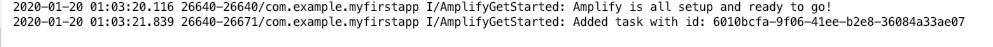
Amplify.API.mutateでDynamoDBにtitleがMy first taskのレコードが登録されたことを確認できた。
queryの確認
登録後、Amplify.API.queryで上記レコードを取得したいが、DynamoDBはデフォルトでは結果的に整合性のある読み込みのため、取得できない場合がある。
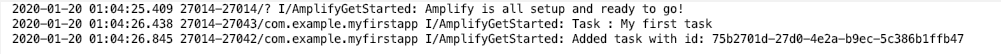
アプリを2回起動して、1回目のレコードを取得できるか確認する。
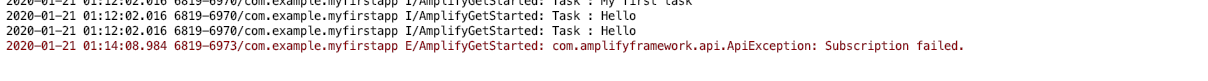
ログから1回目に登録したレコードの取得を確認できた。
subscribeの確認
Amplify.API.subscribeで指定したテーブルへの登録やレコードの削除などをトリガーにして、リスナーのメソッドを実行することができる。
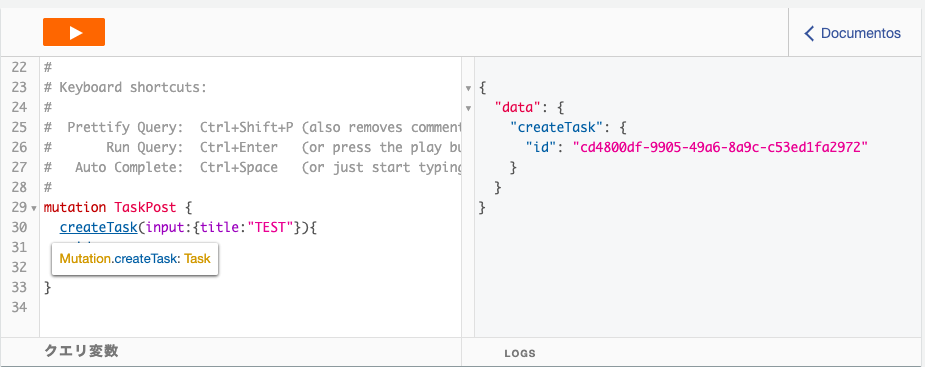
試しに、アプリを実行した状態で、AWS AppSyncからTaskを登録してみる。

Taskの登録は成功しているが、onError()が実行され、エラーログが出力されてしまった。
問題なくonNext()のログが表示された方がいたら教えていただきたい。

終わりに
最後の方、少し消化不良となってしまったが、チュートリアルにしたがって Amplify SDKを使用してAndroidアプリを作成することができた。
次はiosアプリの方を試してみたい。iosの場合、Prediction(予測機能)が使えるようだ。
参考
https://aws-amplify.github.io/docs/android/start#step-1-configure-your-app
https://dev.classmethod.jp/cloud/aws/amplify-ios-identify-celebrities/
https://qiita.com/uenohara/items/44d2334c597dc631bc60