アコーディオン 編
参考サイト
- 変更点
- jQuery 禁止
修正後のコード
See the Pen Untitled by y0sh1m0t0 (@y0sh1m0t0) on CodePen.
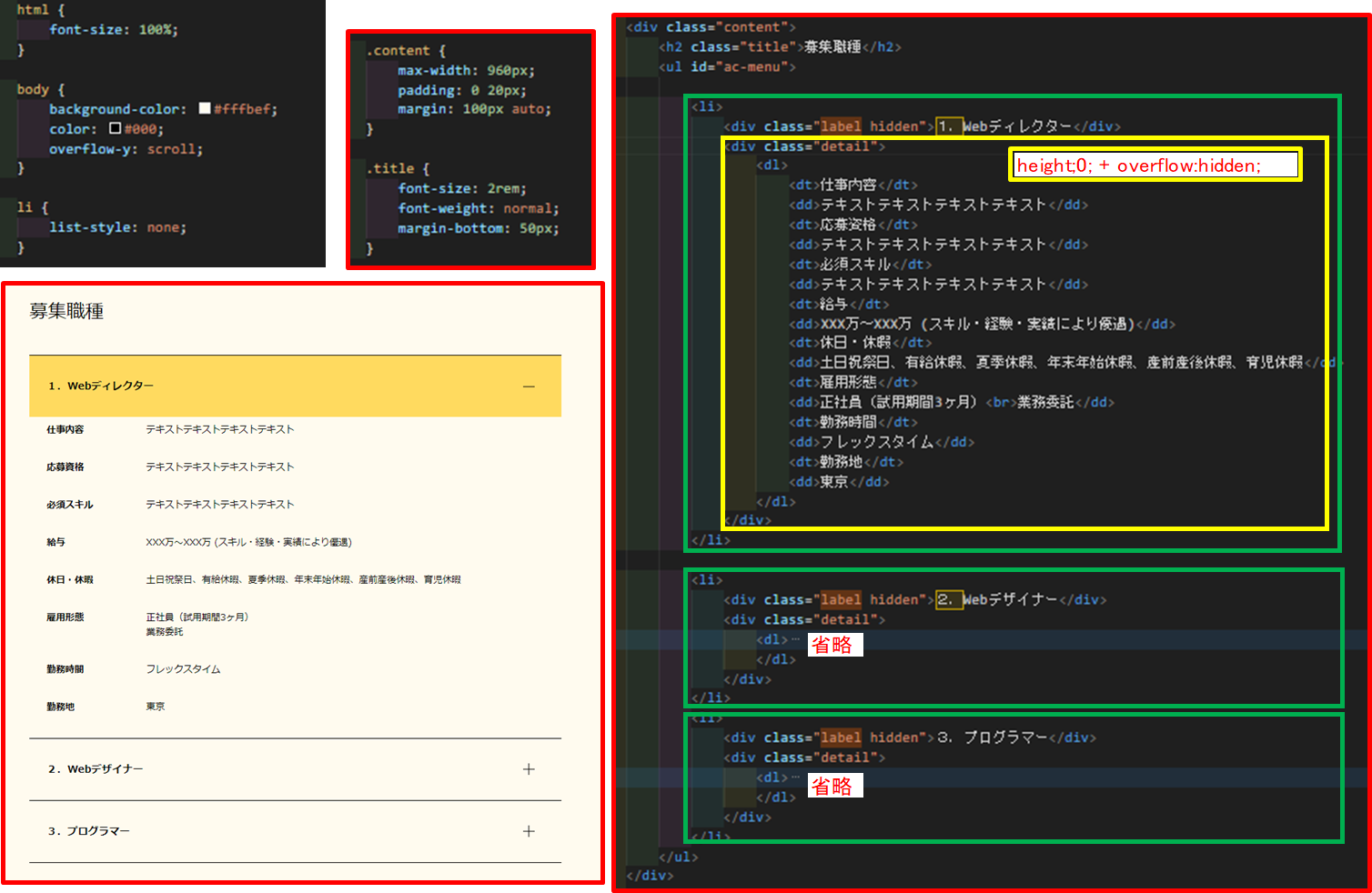
html と 全体のstyle

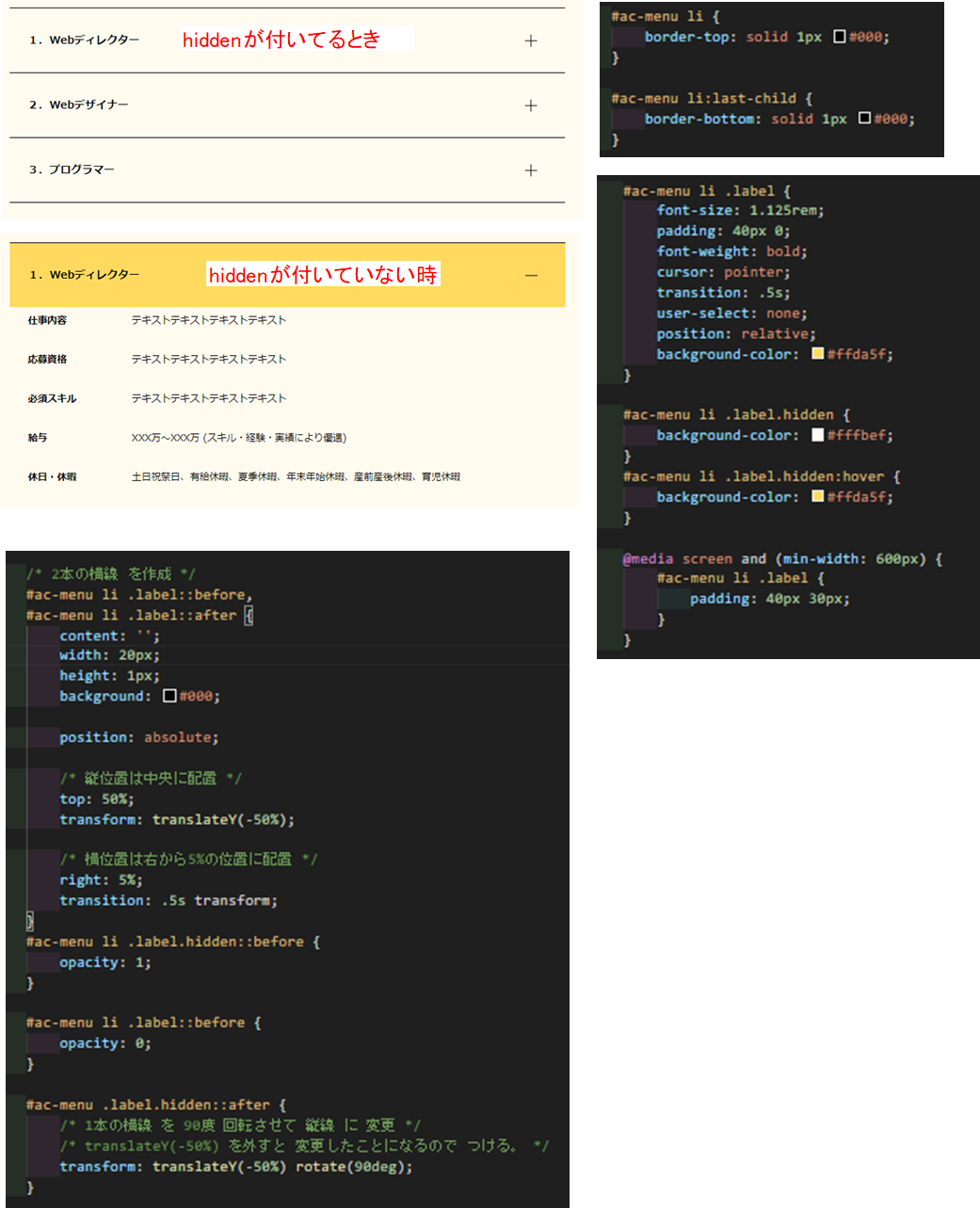
liタグ と li>div.labelタグ のスタイル

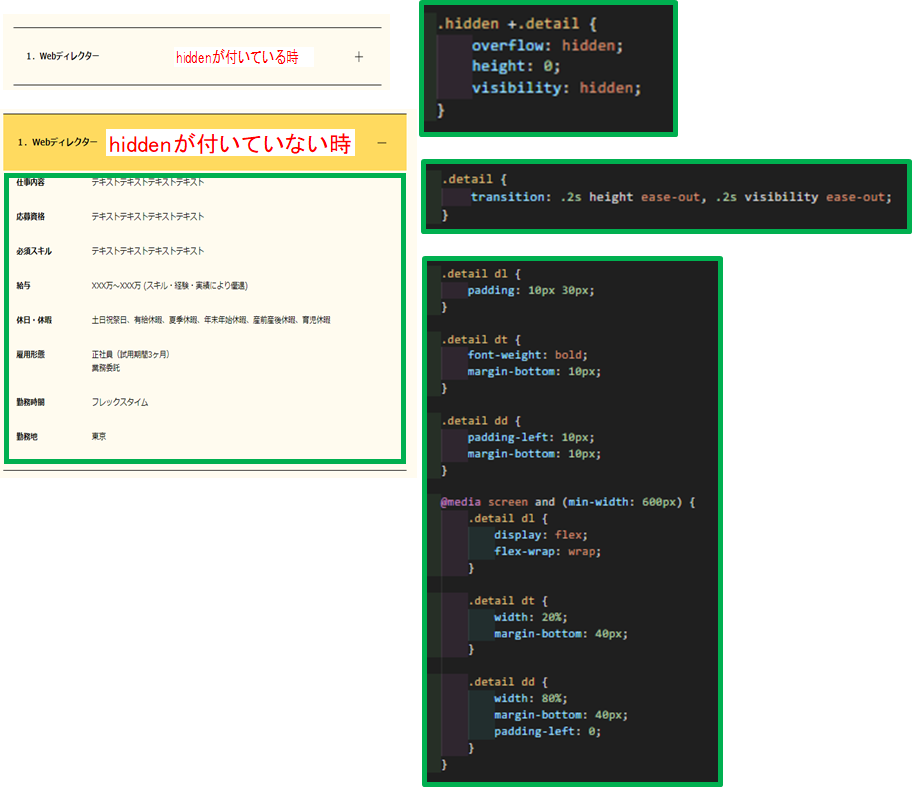
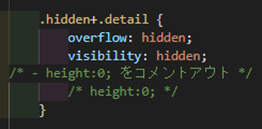
detailタグ と dlタグ のスタイル

javascript
こいつが悪さをしていた。

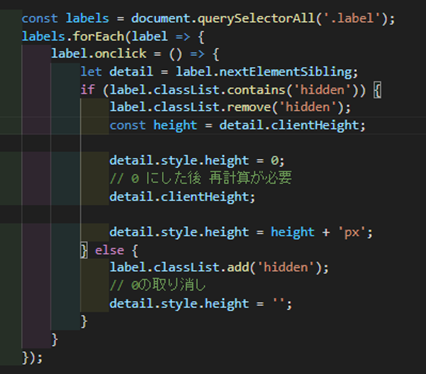
スタイルを修正後のjavascriptコード
すっきりしたし、コードとして理論的になった。

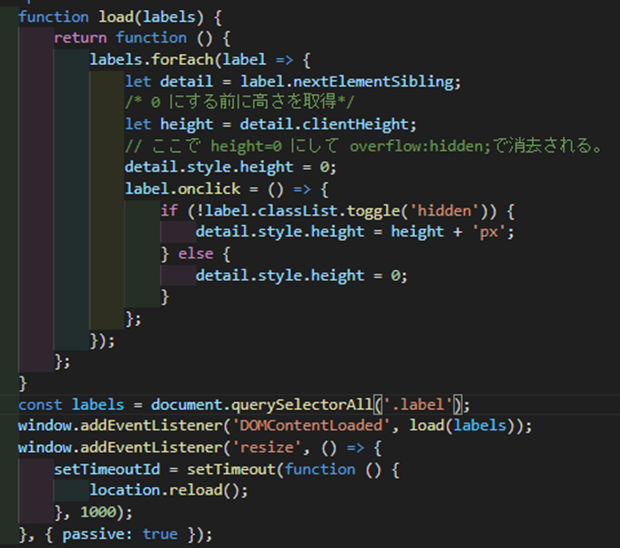
スタイルを修正する前のjavascriptコード
jsはcssを修正するわけではない。domを修正してスタイルを作る。

修正前のコード
See the Pen Untitled by y0sh1m0t0 (@y0sh1m0t0) on CodePen.
slider 編
上はjqueryでサクッと作成しています。javascriptコードは👇のコードを参考。
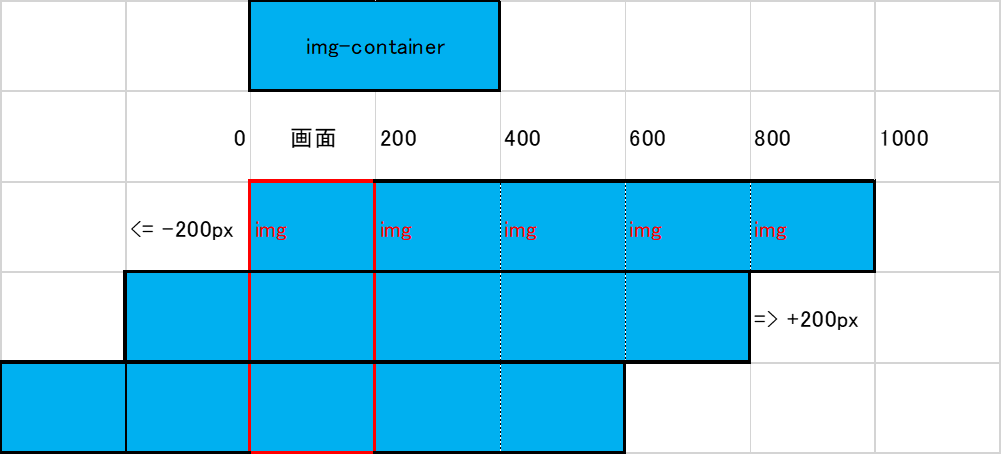
大まかなからくりは img-container を translateX で スライドさせることで 画像を切り替えている。
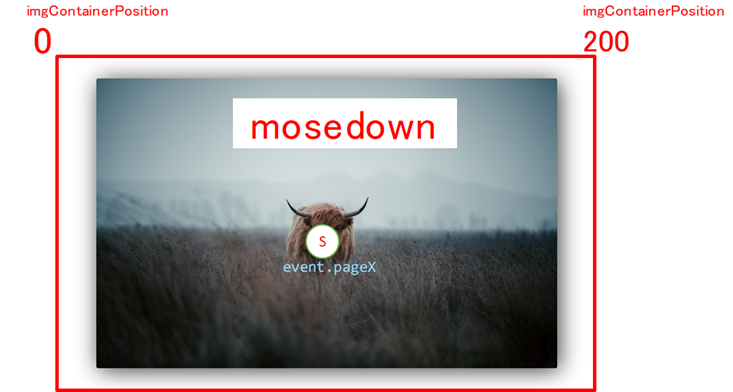
imgContainerPosition(0,200,400,600,800,1000)

mousedown イベント時
クリックしたスタートポジションを取得すと、共通する変数の初期化

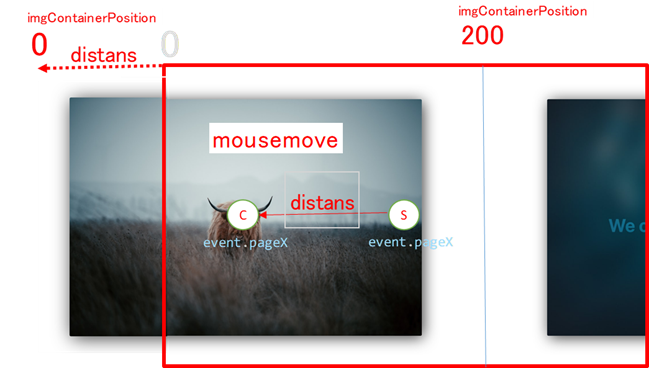
mousemove イベント時
distance分imgContainerPositionに加算した分をtranslateさせる。
imgContainer.style.transform = translateX(imgContainerPosition +- distance);

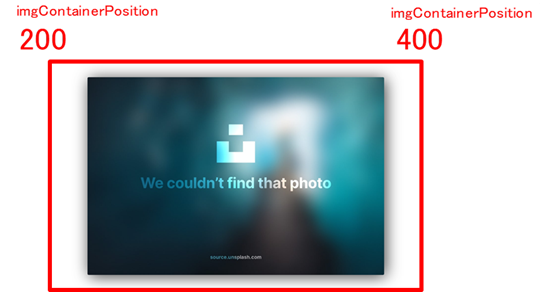
mouseup,mouseleaveイベント時
imgContainerPositionに合わせて移動させる。
imgContainer.style.transform = translateX(-200px);

完成図

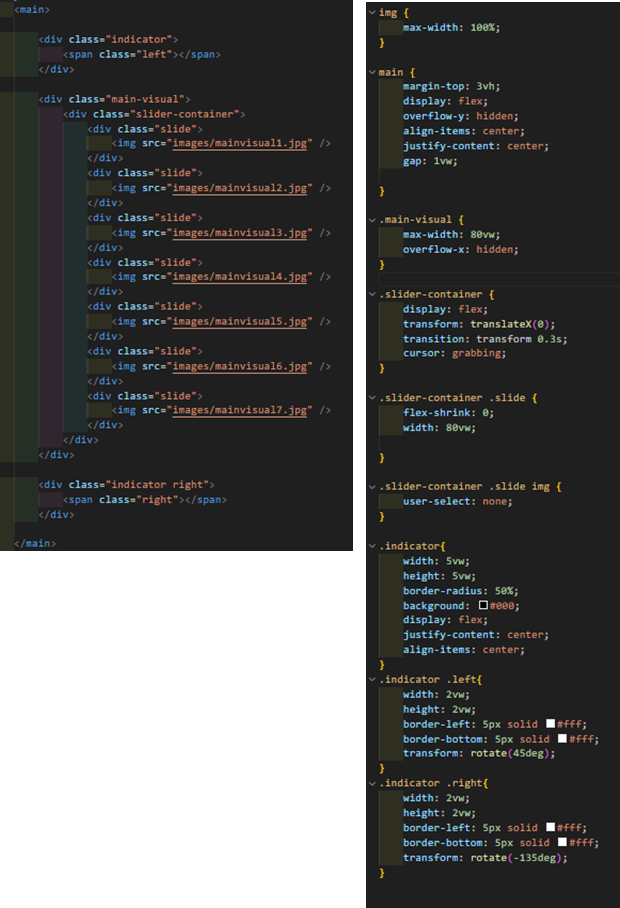
html と styleコード

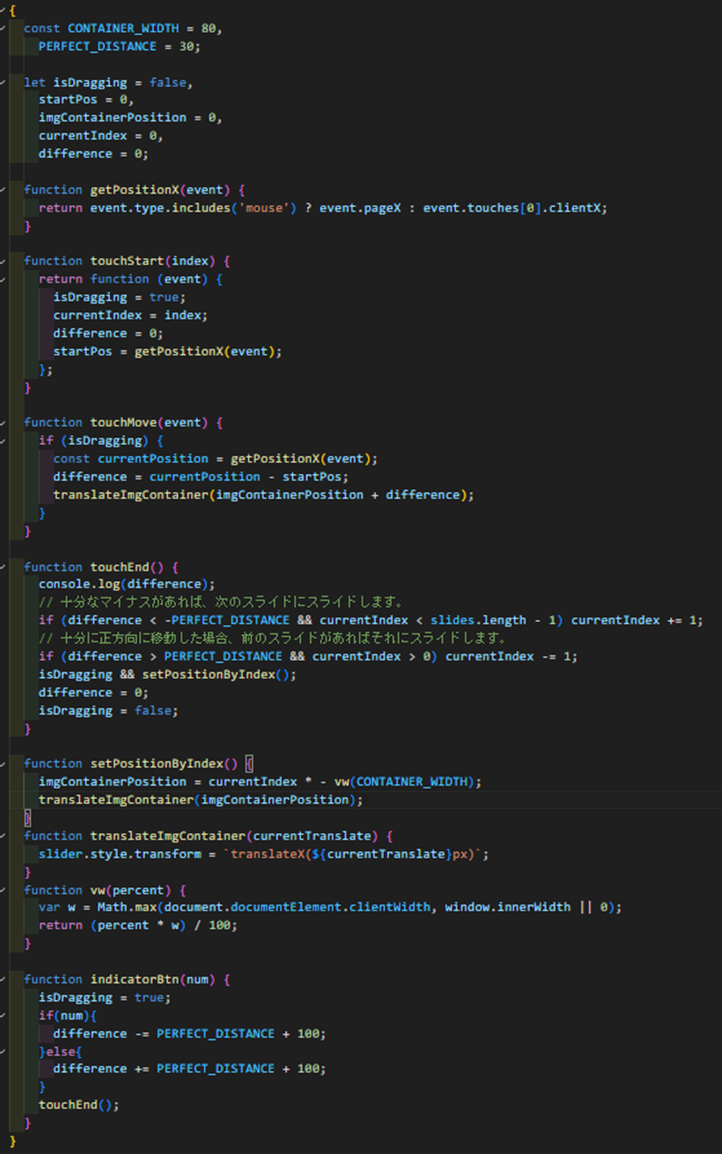
javascript コード プライベート変数とその関数

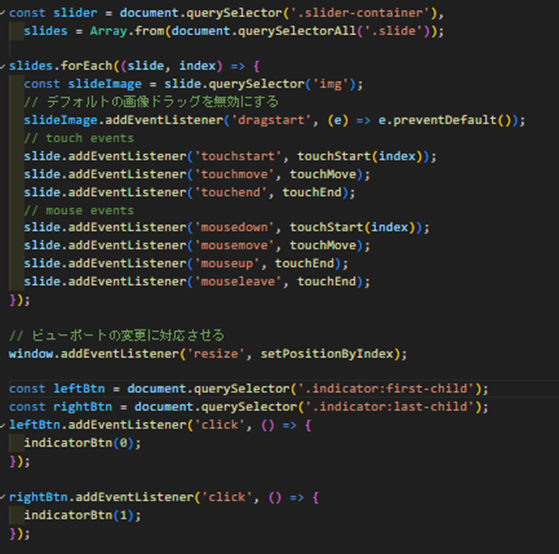
javascript 実行コード

See the Pen Untitled by y0sh1m0t0 (@y0sh1m0t0) on CodePen.
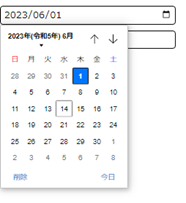
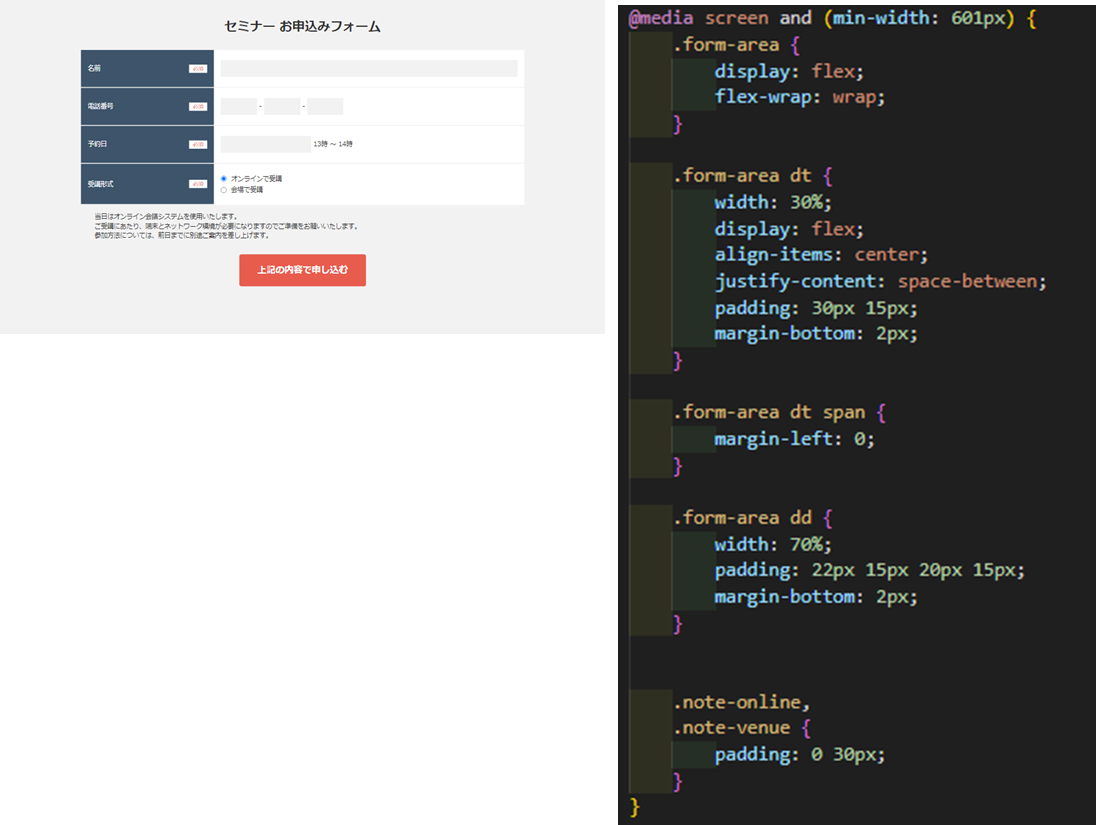
Datepicker
datepickerというよりformバリデーションのメモ
<!-- 昔と違ってtypeが充実しているのでjqueryとか必要なくなっている -->
<input type="date" name="" id="">
バリデーションの参考サイト

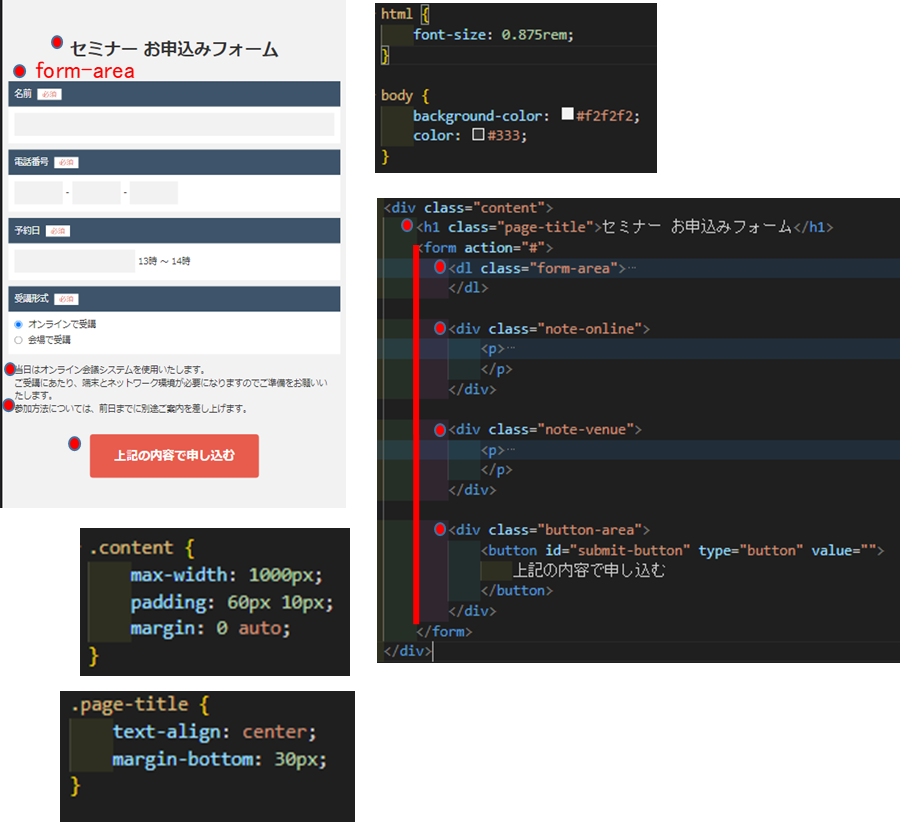
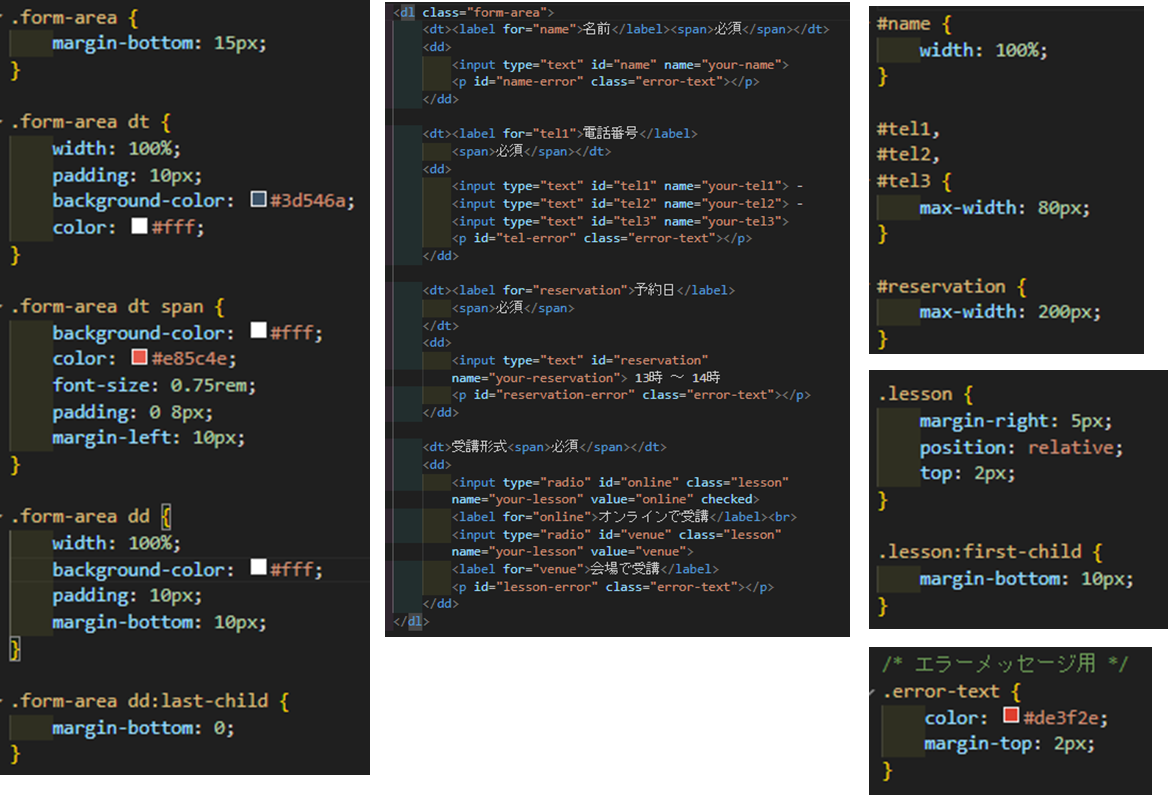
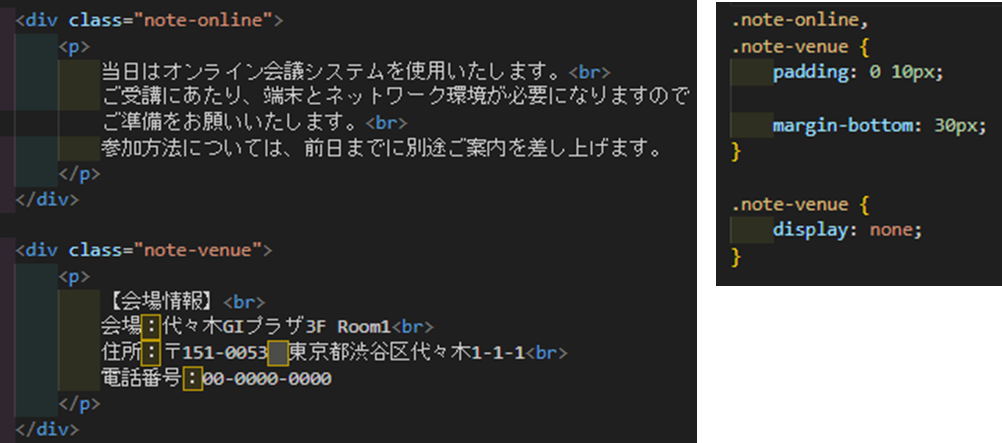
0.5x レスポンシブ htmlタブで半分にくぎるとワンカラムになる
See the Pen Untitled by y0sh1m0t0 (@y0sh1m0t0) on CodePen.
javascript
途中