概要
リモートワークが提唱される、そんな世の中だから。
開発中に、SSHを使ってリモートサーバーにアクセスすることがある。
さらに、そのリモートサーバーの中でDockerコンテナを作って開発をしたい時、ボリュームをマウントしていればリモートサーバー上のファイルを編集すればコンテナ内のファイルも同時に編集できる。
しかしながら、コンテナをわざわざ立てている時は、プログラムの実行環境がコンテナ内に構築されていることがほとんどのため、このやり方ではデバッグが非常に難しい。
以前、VSCodeのRemoteDevelopment をつかって、ローカルのコンテナ内のファイルを直接編集するやり方について記事を書いた(https://qiita.com/kenmaro/items/e23637bdb00d28e1fef6)
が、今回はリモートサーバー上のコンテナ内のファイルをローカルのVSCodeからリモート編集するやり方を解説する。
状況説明
リモートサーバはUbuntu想定。リモートサーバ上のコンテナもUbuntu想定です。
- 自分はPCを使って(家などからリモートで)作業しており、(例えば会社内とかの)サーバーにSSHでログインしたい。
- そのとき、リモートサーバ上でいつも開発のために使用しているDockerコンテナがある。
- そのDockerコンテナに直接自分のPCのVSCodeからリモートログインしたい。
簡単な流れ
- リモート上のコンテナは、リモートサーバの任意のポートが、コンテナの22番にマッピングされている。
- ssh-keygen を使って、sshするために必要な公開鍵、秘密鍵を作成する。
- 公開鍵を、リモートサーバと、リモートサーバ上のDockerコンテナ上に置く。
- 公開鍵のパーミッションを設定する。
- リモートサーバおよびコンテナ内でssh serverを設定する。
- ローカルPCのSSH configファイルを編集し、リモートサーバおよびコンテナにsshできることを確かめる。
- VSCodeのRemoteDevelopmentを使って、リモートサーバ上のコンテナ内のファイルを、コンテナ内にsshして直接編集できることを確かめる。
という流れになります。めんどくさいように見えますが、流れに従えば多分10分くらいでできます!!
0. リモート上のコンテナは、リモートサーバの任意のポートが、コンテナの22番にマッピングされている。
これは、Docker コンテナをリモートサーバに作る際に、
docker run -p 10000:22
のようにして、リモートのポート(ここでは10000)をコンテナ内の22番ポートにマッピングしときます。
1. ssh-keygen を使って、sshするために必要な公開鍵、秘密鍵を作成する。
これに関してはたくさんググれば出てくるので、
https://qiita.com/suthio/items/2760e4cff0e185fe2db9
http://gomocool.net/gomokulog/?p=557
https://webkaru.net/linux/ssh-keygen-command/
などにしたがってローカルPC上に、ssh用の公開鍵と秘密鍵を生成してください。このとき、使う鍵長に気をつけましょう!!
2. 公開鍵を、リモートサーバと、リモートサーバ上のDockerコンテナ上に置く。
公開鍵はなんらかの方法でログインしたいリモートサーバ、およびコンテナ内の ~/.ssh/authorized_keys に保存します。authorized_keysはファイル名。~/.sshというフォルダがない時は、作りましょう。
3. 公開鍵のパーミッションを設定する。
リモートサーバ、およびコンテナ内で先ほど作った ~/.ssh/authorized_keysのパーミッションを設定します。コマンドは、
chmod 600 ~/.ssh/authorized_keys
です。
4. リモートサーバおよびコンテナ内でssh serverを設定する。
リモートサーバ、およびコンテナ内で、
apt-get install -y openssh-server を実行。
そのあと、リモートサーバ上で、sshしたいユーザ名(この場合はroot、適宜変更してください。)に応じてsshパスワードを以下のコマンドで決めます。Dockerコンテナで何もユーザー登録していない時は、rootでも良いと思います。
echo 'root:あなたが決めるパスワード' | chpasswd
その後、リモートサーバ上と、コンテナ上で以下のコマンドによりパスワードによるログインを許可。
sed -i 's/PermitRootLogin prohibit-password/PermitRootLogin yes/' /etc/ssh/sshd_config
その後、sshサーバーをスタートします。
/etc/init.d/ssh restart
5. ローカルPCのSSH configファイルを編集し、リモートサーバおよびコンテナにsshできることを確かめる。
ローカルPCの、~/.ssh/configファイルを編集します。ない時は作りましょう。以下が例になります。
Host myRemoteServer
IdentityFile ~/.ssh/id_rsa
IdentitiesOnly yes
Hostname 192.168.100.20
User username
LocalForward 23750 /var/run/docker.sock
Host myRemoteDockerContainer
IdentityFile ~/.ssh/id_rsa
IdentitiesOnly yes
HostName 127.0.0.1
User root
Port 10000
ProxyCommand ssh -W %h:%p myRemoteServer
1つ目の、myRemoteServerに関して、
- ssh host は Hostname。
- ssh したいユーザは User。
- IdentityFile は作成した秘密鍵へのパス。(もちろん秘密鍵はローカル側にあるのでローカルのパスです。)
2つ目の myRemoteDockerContainerに関して、基本的に同じですが、
-
ProxyCommand ssh -W %h:%p myRemoteServerにより、myRemoteServerのポート10000にアクセスという意味。0での手順により、これはコンテナ内の22番ポートにマッピングされる、すなわちコンテナ内にSSHアクセスできる。
ここで、ローカルPCのターミナルから、
`` ssh myRemoteServer ```
とすると リモートサーバに無事ログインでき、
ssh myRemoteDockerContainer
とすると リモートサーバ上のコンテナに無事ログインできることを確かめてください。
6. VSCodeのRemoteDevelopmentを使って、リモートサーバ上のコンテナ内のファイルを、コンテナ内にsshして直接編集できることを確かめる。
ここまでくればもうできたも同然です。ローカルPCでVSCodeを開き、エクステンションのRemote Developmentをインストールします。
インストールすると、ウィンドウの一番左下に、緑のボタンができるので、クリック。

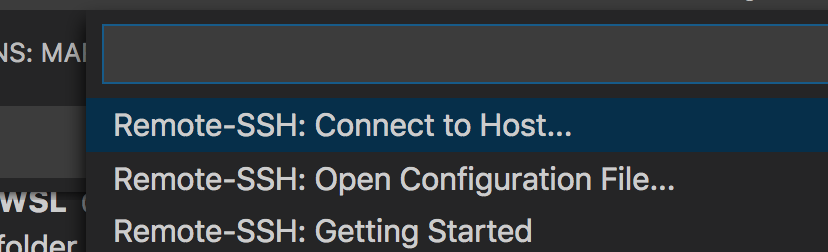
そして、Remote-SSH: Connect to Host をクリック。

さらに、さきほどconfigファイルに書いた、myRemoteDockerContainer を選択し、
echo 'root:あなたが決めるパスワード' | chpasswd でコンテナサイドで設定したパスワードを入力すると、、、、、

無事、VSCodeからリモート内のコンテナに直接アクセスできるはずです。
まとめ
すばらしい、マイクロソフト先生すばらしい、、、!!!
おわり