下記記事でReactNativeアプリのデプロイをFastlaneで自動化する手順を紹介しました。
FastlaneでReactNativeのデプロイを自動化する(ios)
今回はCICDツールとして有名なBitriseを使用して、Githubにpushした際に、自動的にfastlaneが実行する仕組みを構築します。
android版はこちら↓
FastlaneのコマンドをBitriseに組み込む(android,ReactNative)
事前準備
Bitriseに対象となるGithubのrepositoryを登録しておきます。
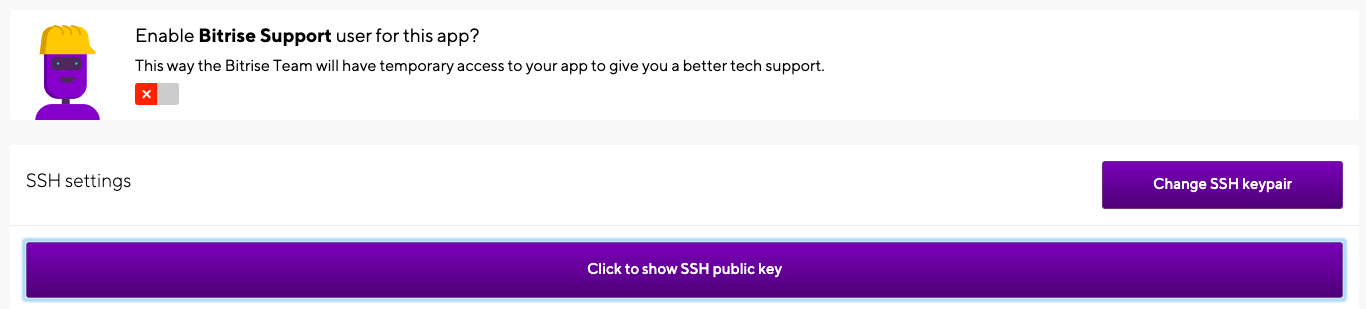
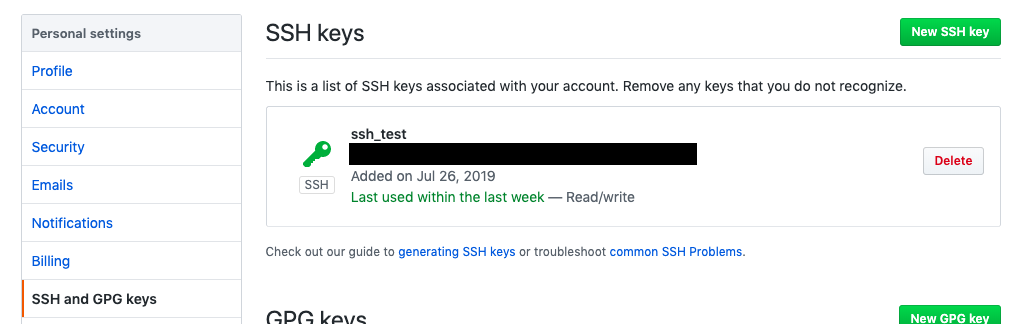
注意点として、SSHの公開鍵の登録ですが、repositry単体ではなく、Githubユーザーに対して登録するようにします。
repository単位で登録すると、fastlane実行の際に証明書を引っ張ってくる場所でエラーが発生します。
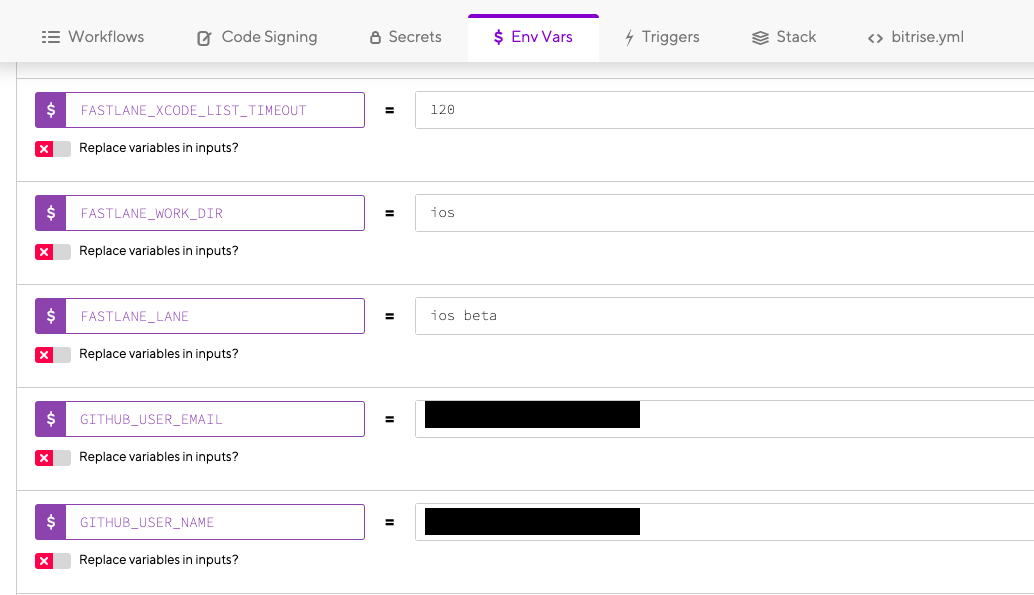
環境変数の設定
下記の変数を追加します。
GITHUB_USER_EMAILとGITHUB_USER_NAMEは使用しているGithubの情報を入力します。

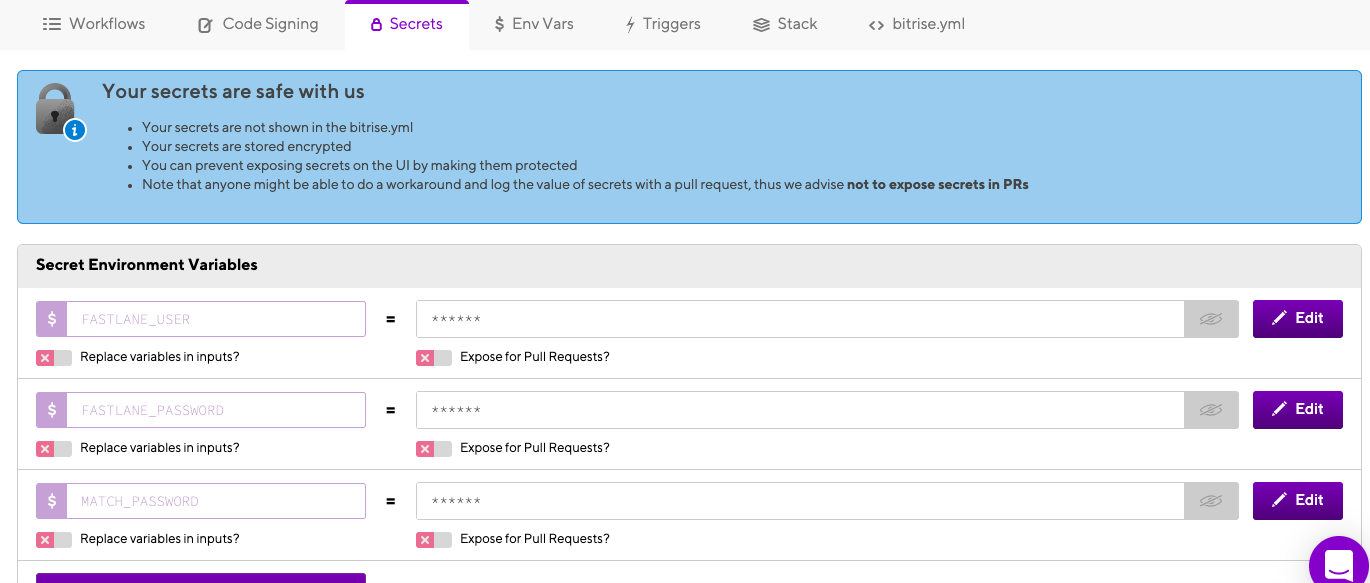
secretの設定
下記の変数を追加します。
- FASTLANE_USER = apple ID
- FASTLANE_PASSWORD = apple IDのパスワード
- MATCH_PASSWORD = githubのパスワード(repositoryにある証明書を取得するため)

Workflowの設定
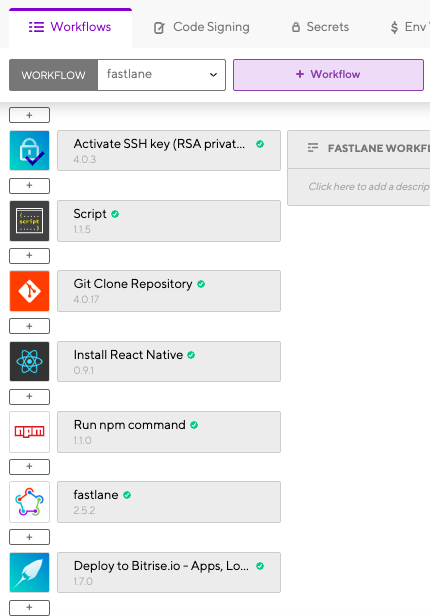
下記イベントを追加します。
基本的に追加した後に設定を変更する必要はありませんが、一部イベントは記述を書き換えます。
Script
script contentsを下記のようにします。
# !/usr/bin/env bash
# fail if any commands fails
set -e
# debug log
set -x
# Add github.com to known host
ssh-keyscan -t rsa github.com >> ~/.ssh/known_hosts
# Configure Git user
git config --global user.name $GITHUB_USER_NAME
git config --global user.email $GITHUB_USER_EMAIL
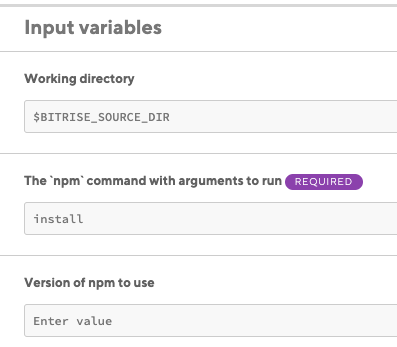
Run npm command
Working directory
$BITRISE_SOURCE_DIRを入力
The npm command with arguments to run
installを入力
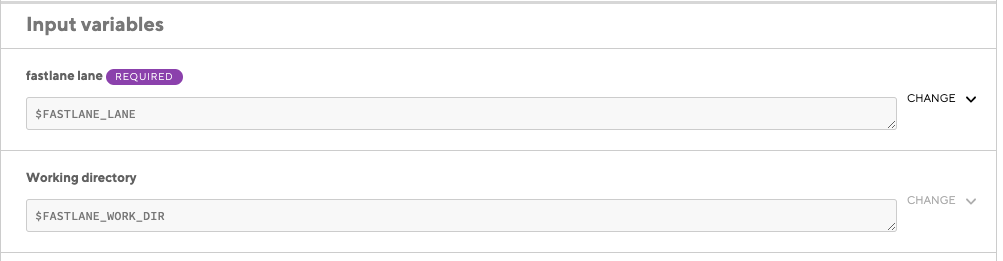
fastlane
fastlane lane
$FASTLANE_LANEを入力
Working directory
$FASTLANE_WORK_DIRを入力

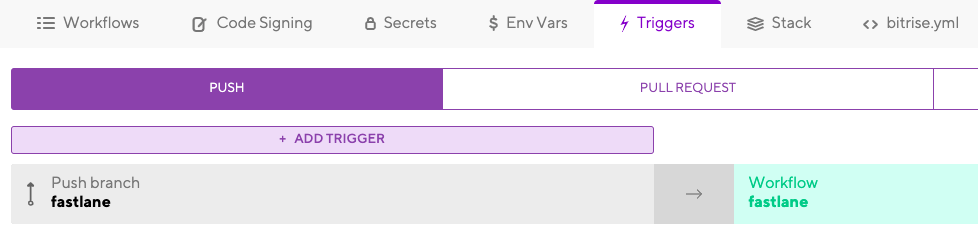
トリガーの設定
任意のブランチにpushした際に、どのwrokflowを実行するかを設定します。
workflowは先程設定したflowを選択します。
実行
指定したbranchにpushしますと、Bitriseが発動します。
バージョン番号の自動インクリメントについて
fastlaneの設定でバージョン番号は自動的に上がるのですが、Bitriseのサーバ上で実行されるため手元のファイルでは更新されない問題が発生します。
下記記事でそれに対する対応法を記述しました。
Bitriseのナンバリングを利用して、バージョンの自動インクリメントを実現(ReactNative, ios)