下記記事でReactNativeアプリのデプロイをFastlaneで自動化する手順を紹介しました。
FastlaneでReactNativeのデプロイを自動化する(android)
今回はCICDツールとして有名なBitriseを使用して、Githubにpushした際に、自動的にfastlaneが実行する仕組みを構築します。
ios版はこちら↓
FastlaneのコマンドをBitriseに組み込む(ios,ReactNative)
事前準備
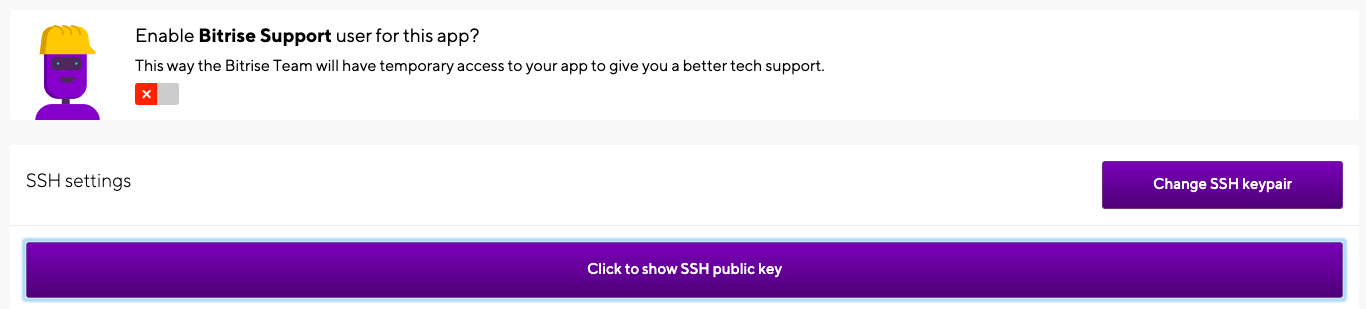
Bitriseに対象となるGithubのrepositoryを登録しておきます。
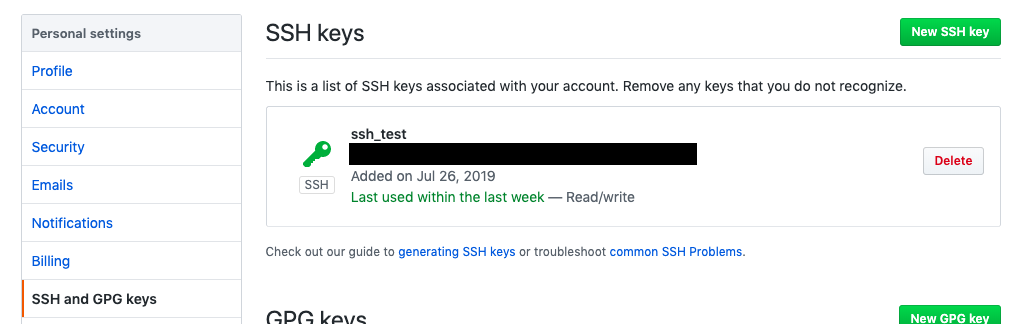
注意点として、SSHの公開鍵の登録ですが、repositry単体ではなく、Githubユーザーに対して登録するようにします。
repository単位で登録すると、fastlane実行の際に証明書を引っ張ってくる場所でエラーが発生します。
また、後の設定で環境変数を参照する関係でandroid/app/build.gradleのファイル記述を一部変更します。
signingConfigs {
release {
storeFile file(System.getenv("MYAPP_UPLOAD_STORE_FILE"))
storePassword System.getenv("MYAPP_UPLOAD_STORE_PASSWORD")
keyAlias System.getenv("MYAPP_UPLOAD_KEY_ALIAS")
keyPassword System.getenv("MYAPP_UPLOAD_KEY_PASSWORD")
}
}
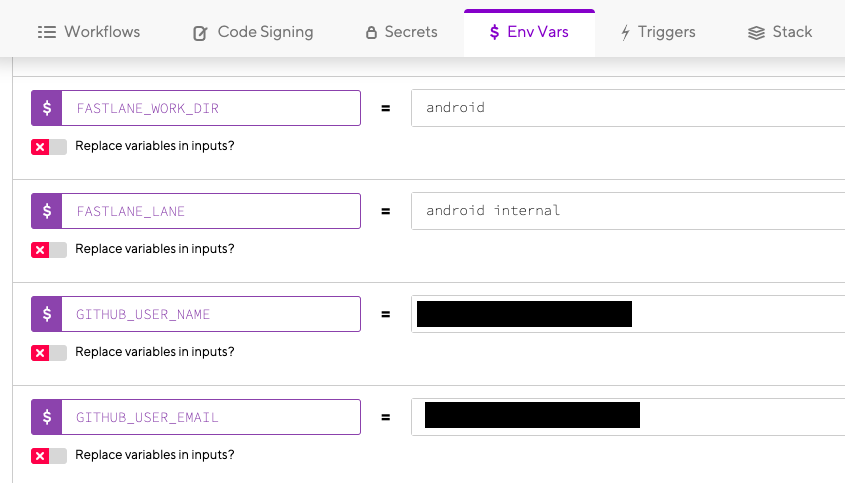
環境変数の設定
下記の変数を追加します。
GITHUB_USER_EMAILとGITHUB_USER_NAMEは使用しているGithubの情報を入力します。

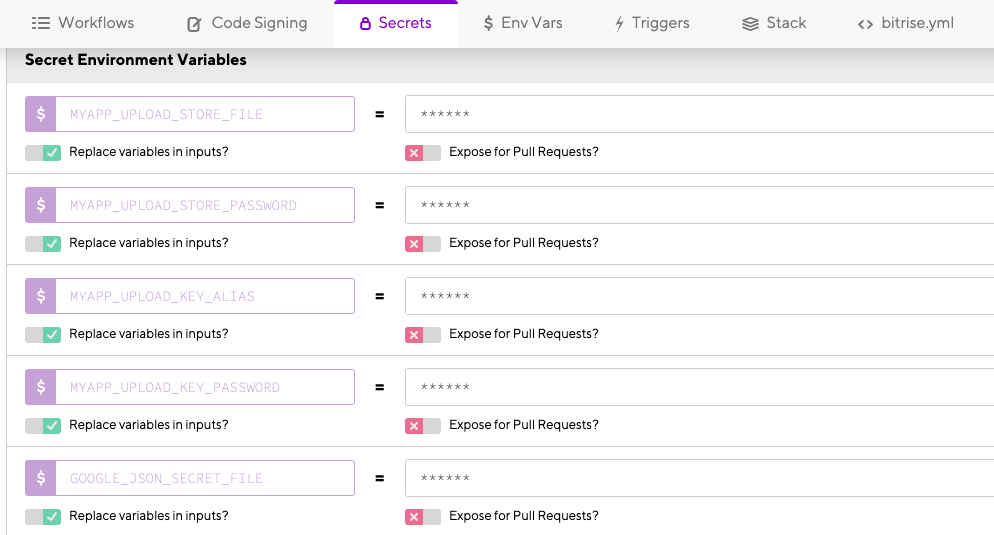
secretの設定
下記の変数を追加します。
GOOGLE_JSON_SECRET_FILEのjsonファイルはgoogle play consoleのapiファイルですので、下記記事で取得した際の名前に書き換えてください。
google play consoleのapiの入手
- MYAPP_UPLOAD_STORE_FILE = $BITRISE_SOURCE_DIR/android/secure/my-upload-key.keystore
- MYAPP_UPLOAD_STORE_PASSWORD = $BITRISEIO_ANDROID_KEYSTORE_PASSWORD
- MYAPP_UPLOAD_KEY_ALIAS = $BITRISEIO_ANDROID_KEYSTORE_ALIAS
- MYAPP_UPLOAD_KEY_PASSWORD = $BITRISEIO_ANDROID_KEYSTORE_PRIVATE_KEY_PASSWORD
- GOOGLE_JSON_SECRET_FILE = $BITRISE_SOURCE_DIR/android/secure/test.json

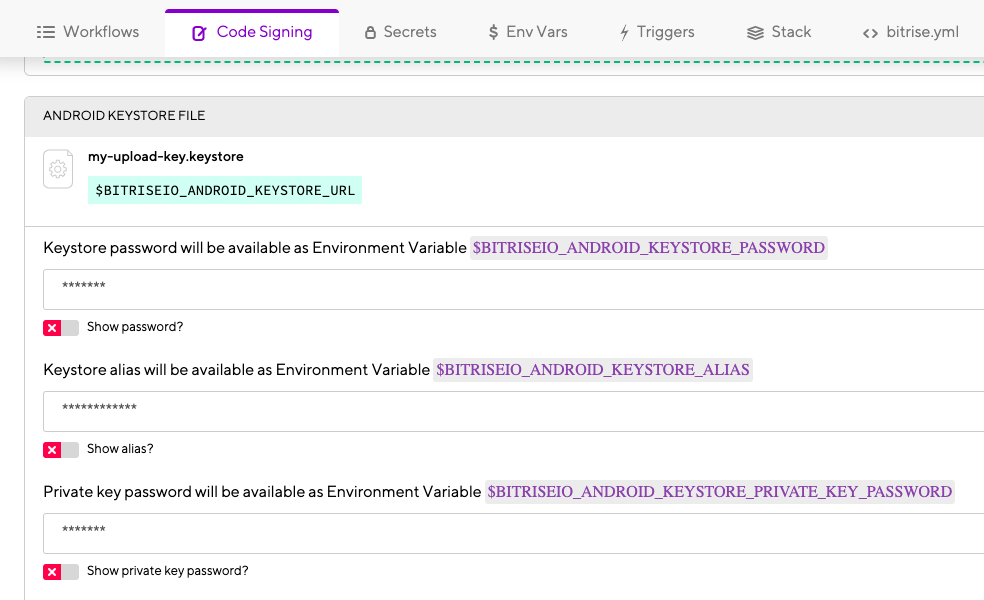
code signingの設定
keystoreファイルのアップロード
下記記事で取得したkeystoreファイルをアップロードします。
keystoreの作成について
その後、keystore作成の際に入力したaliasとpasswordを変数に入力します。
参考:
MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore
MYAPP_UPLOAD_KEY_ALIAS=my-key-alias
MYAPP_UPLOAD_STORE_PASSWORD=*****
MYAPP_UPLOAD_KEY_PASSWORD=*****
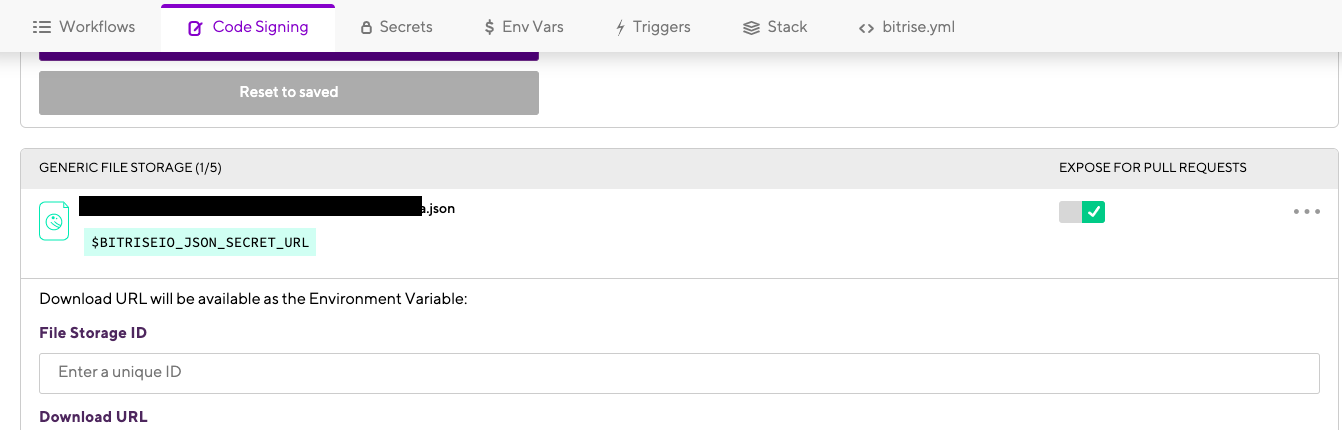
google play consoleのapiファイルのアップロード
下記記事で取得したkeystoreファイルをアップロードします。
google play consoleのapiの入手

File Storage IDにはJSON_SECRETと入力しておきます。
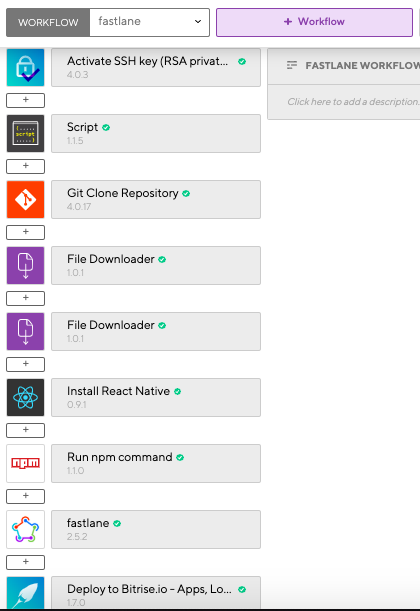
Workflowの設定
下記イベントを追加します。
基本的に追加した後に設定を変更する必要はありませんが、一部イベントは記述を書き換えます。
Script
script contentsを下記のようにします。
# !/usr/bin/env bash
# fail if any commands fails
set -e
# debug log
set -x
# Add github.com to known host
ssh-keyscan -t rsa github.com >> ~/.ssh/known_hosts
# Configure Git user
git config --global user.name $GITHUB_USER_NAME
git config --global user.email $GITHUB_USER_EMAIL
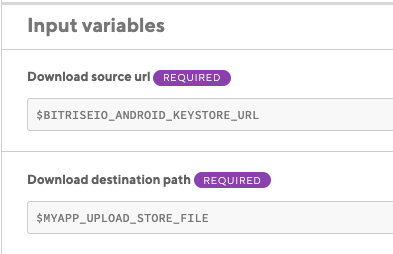
File Downloader(1つ目)
Download source url
$BITRISEIO_ANDROID_KEYSTORE_URLを入力
Download destination path
$MYAPP_UPLOAD_STORE_FILEを入力
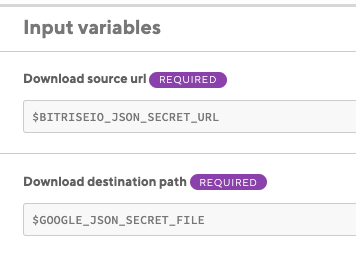
File Downloader(2つ目)
Download source url
$BITRISEIO_JSON_SECRET_URLを入力
Download destination path
$GOOGLE_JSON_SECRET_FILEを入力
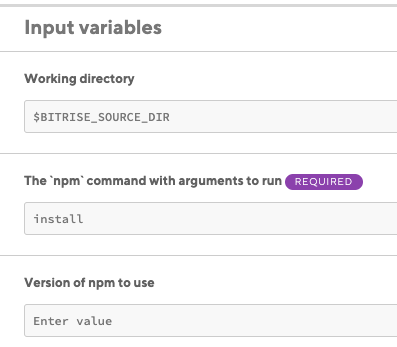
Run npm command
Working directory
$BITRISE_SOURCE_DIRを入力
The npm command with arguments to run
installを入力
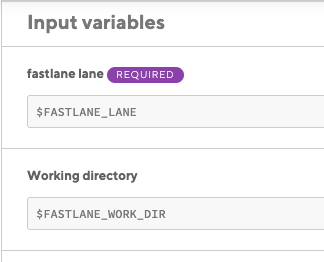
fastlane
fastlane lane
$FASTLANE_LANEを入力
Working directory
$FASTLANE_WORK_DIRを入力

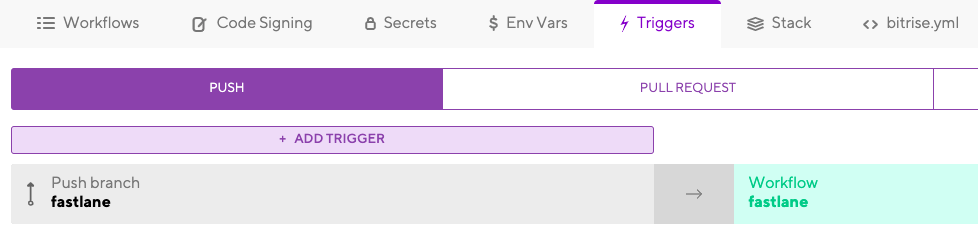
トリガーの設定
任意のブランチにpushした際に、どのwrokflowを実行するかを設定します。
workflowは先程設定したflowを選択します。
実行
指定したbranchにpushしますと、Bitriseが発動します。
バージョン番号の自動インクリメントについて
fastlaneの設定でバージョン番号は自動的に上がるのですが、Bitriseのサーバ上で実行されるため手元のファイルでは更新されない問題が発生します。
下記記事でそれに対する対応法を記述しました。
Bitriseのナンバリングを利用して、バージョンの自動インクリメントを実現(ReactNative, android)