以前の記事で、Wordpressの画像をS3に移行しました。
これでWordpressの移行や、静的サイトジェネレータへの移行ができると思っていたのですが、s3に画像を移行して数日で、s3の無料枠である20000requests/monthをあっという間に超えてしまうと思ったので、CloudFront(CDN)で配信することにしました。
※s3のpostは、2000req/monthです。移行画像数が多すぎると2000を超えてしまいますが、これは仕方ありません。
参考にした記事は、こちらです。
s3のアクセス権を確認する
S3のBlock public accessがすべてoffになっていることを確認します。
cloudfrontを作成する
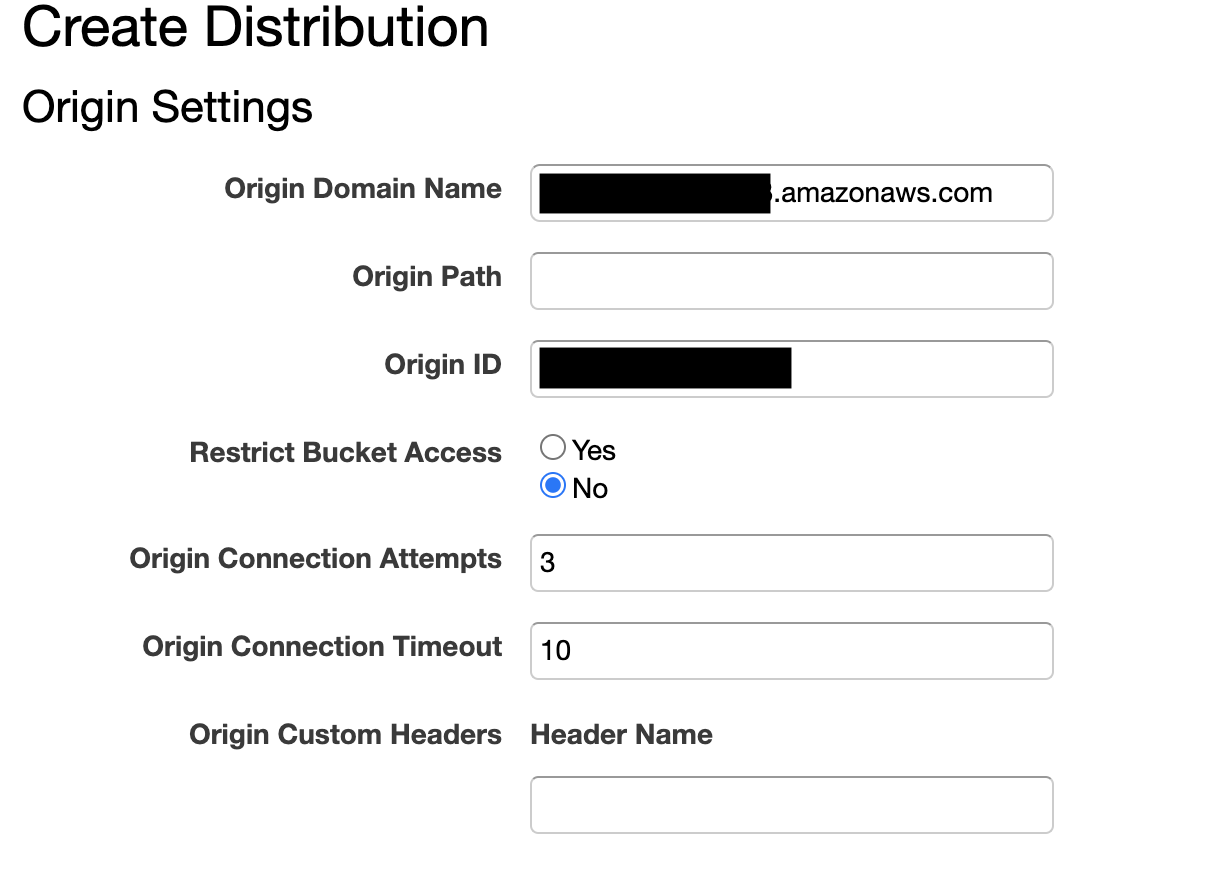
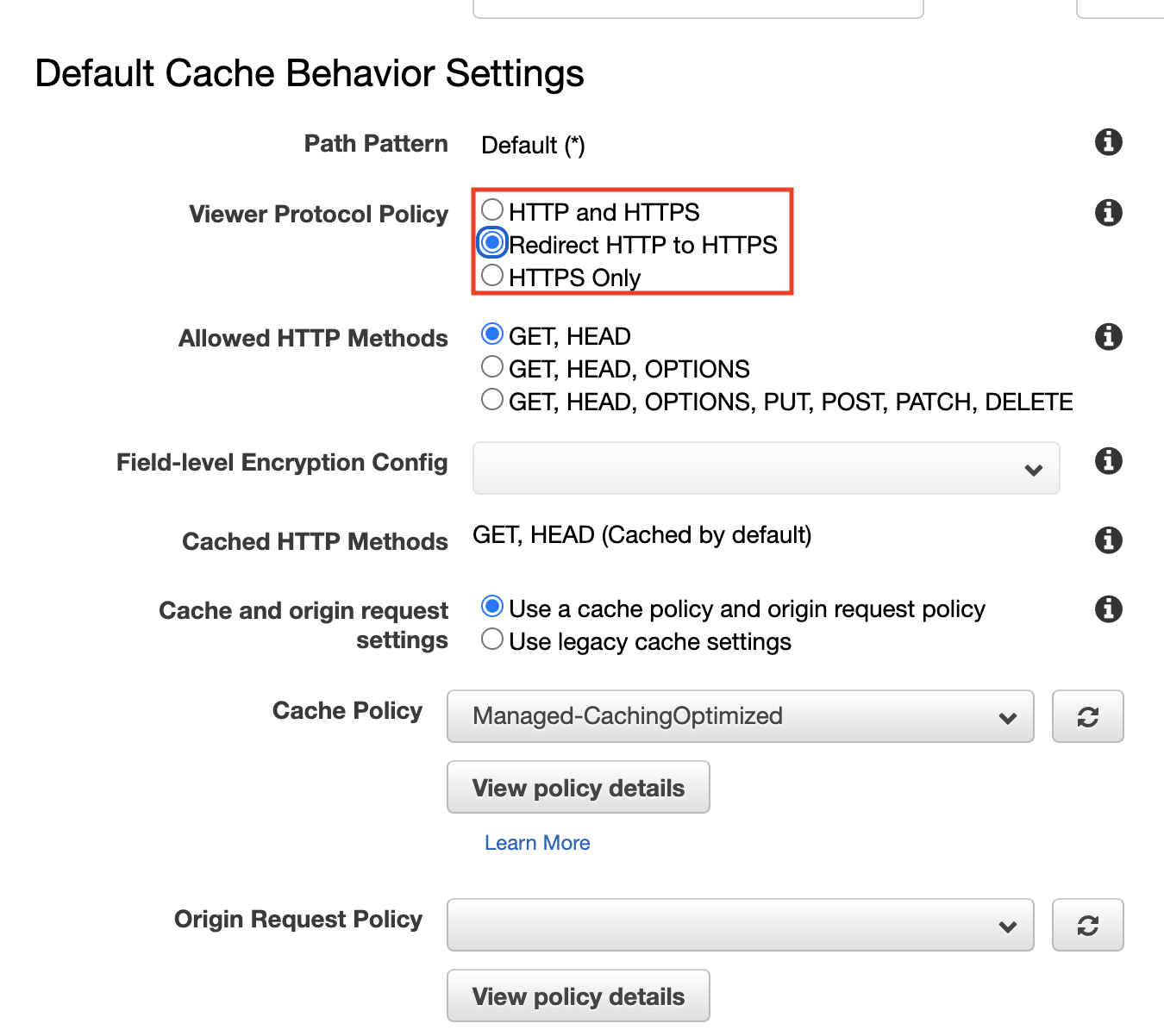
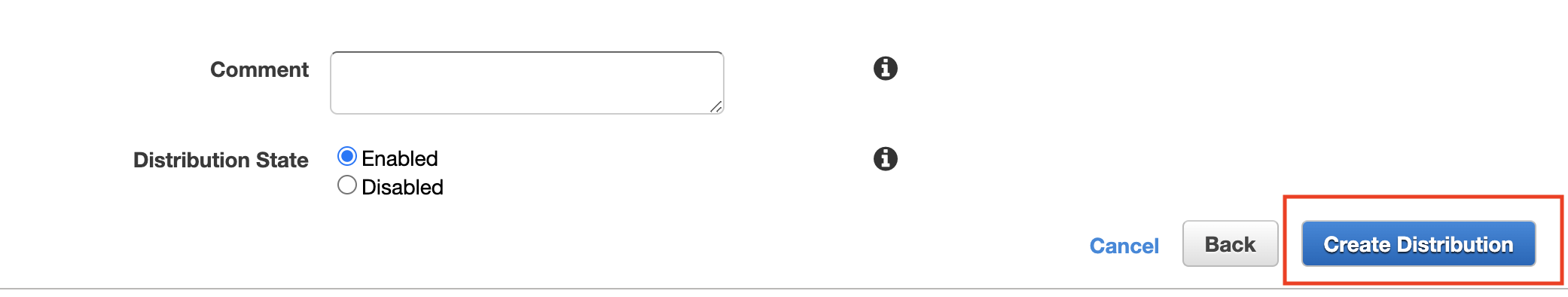
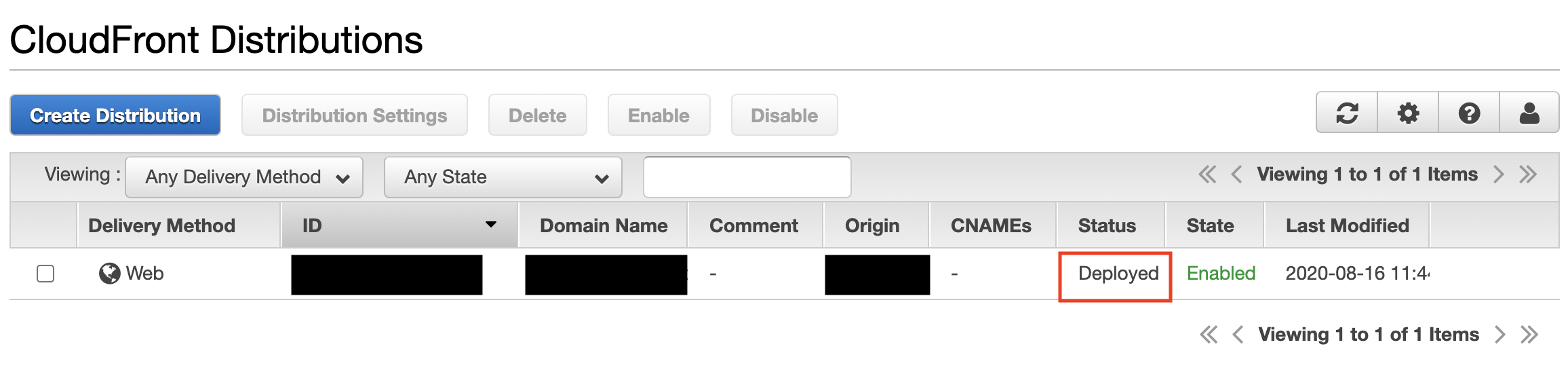
参考にした記事通りに、cloudfrontを作成します。

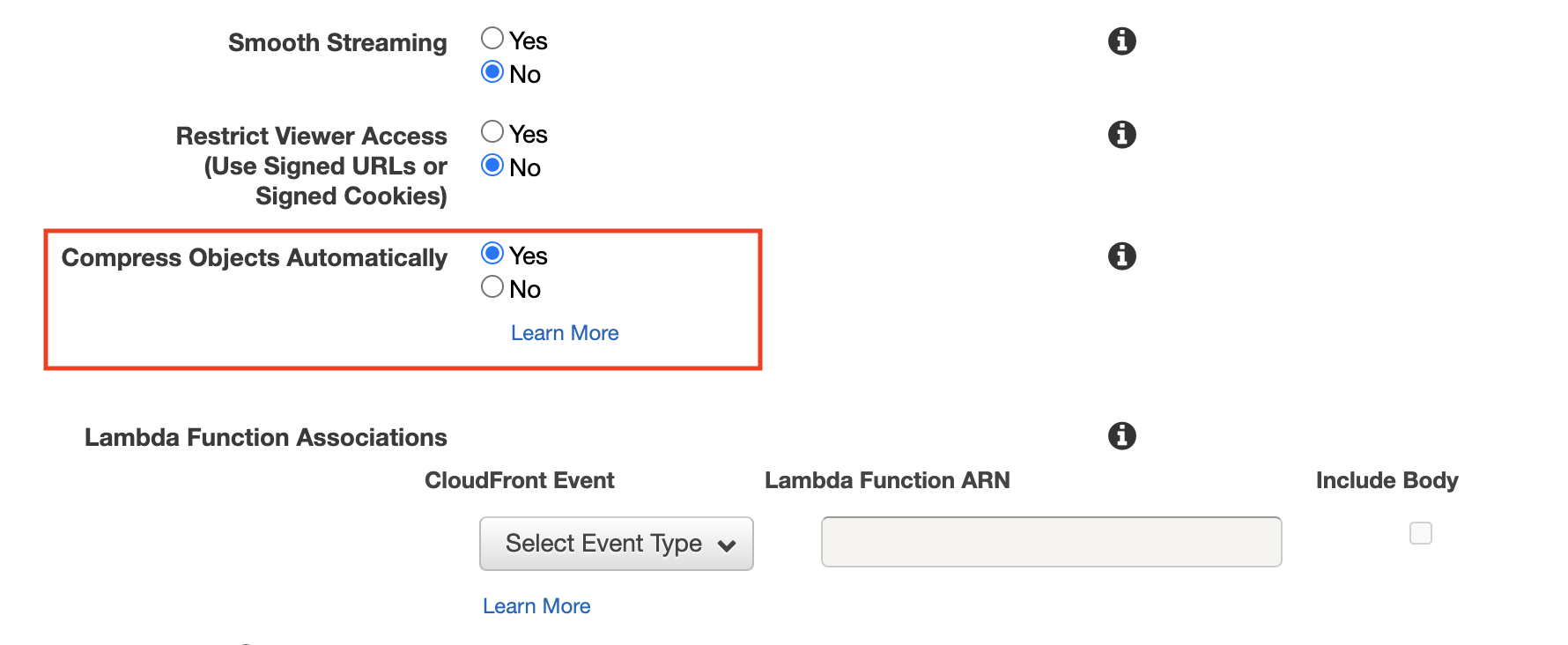
画像を圧縮したい場合は、compress objects automaticallyをyesにする。
僕はサブドメインは設定しませんでしたが、設定したい方は、CNAME設定にサブドメインに置き換えてください。
wordpressでcroudfrontURLを設定する

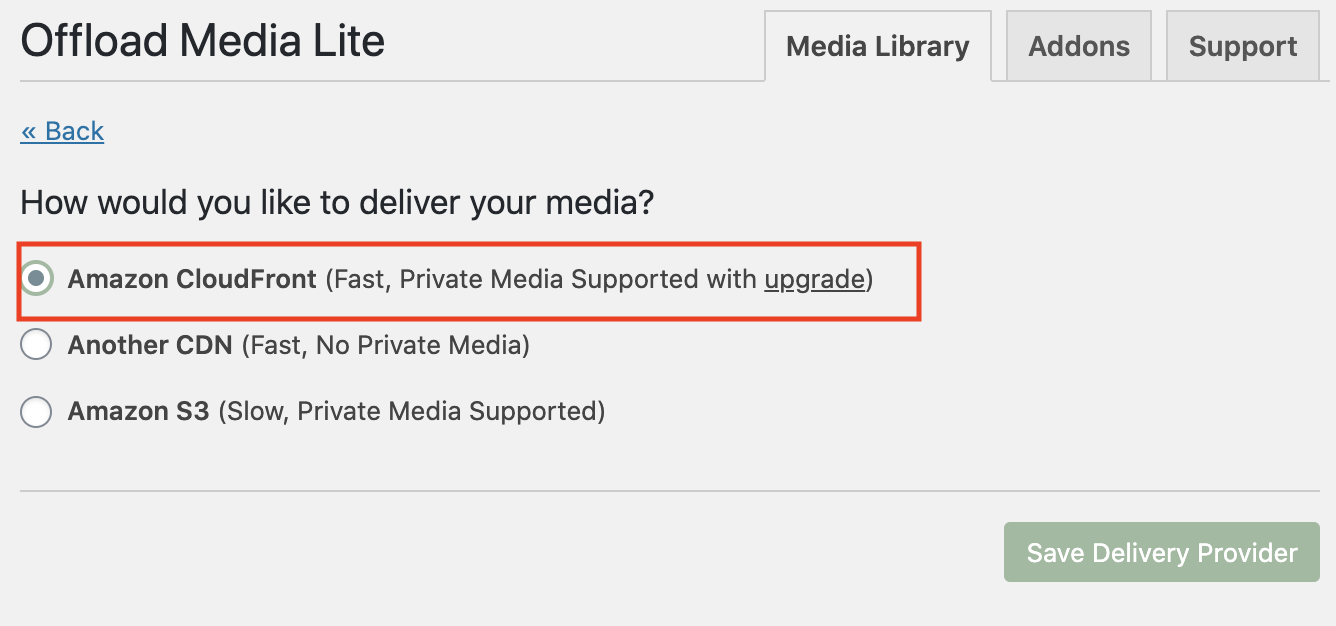
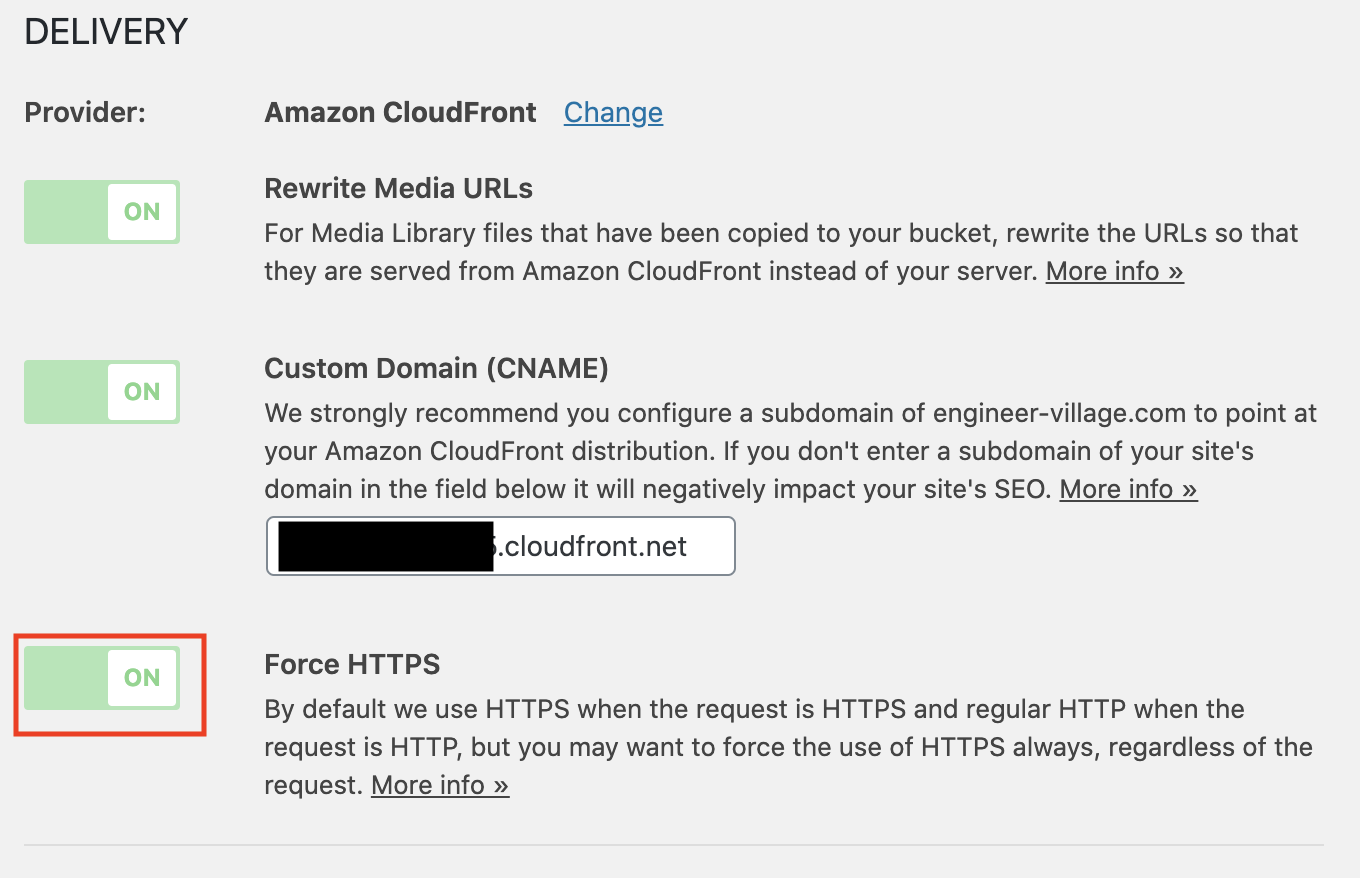
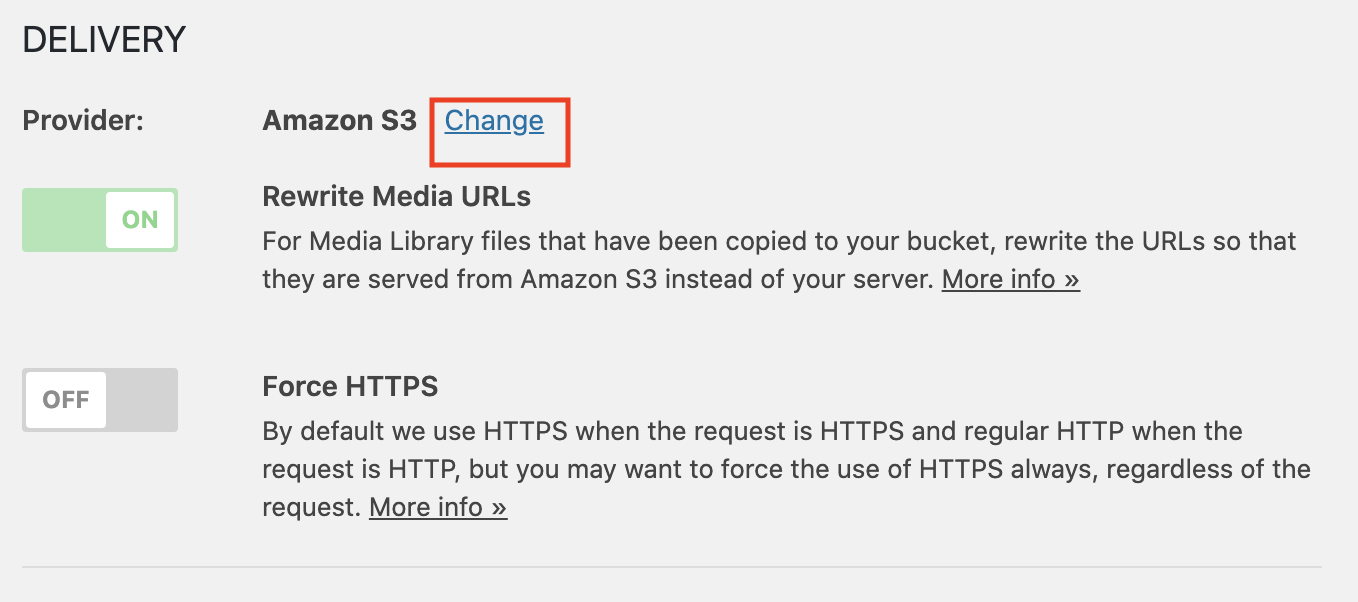
WP Offload Media LiteプラグインのProvideのchangeをクリック。

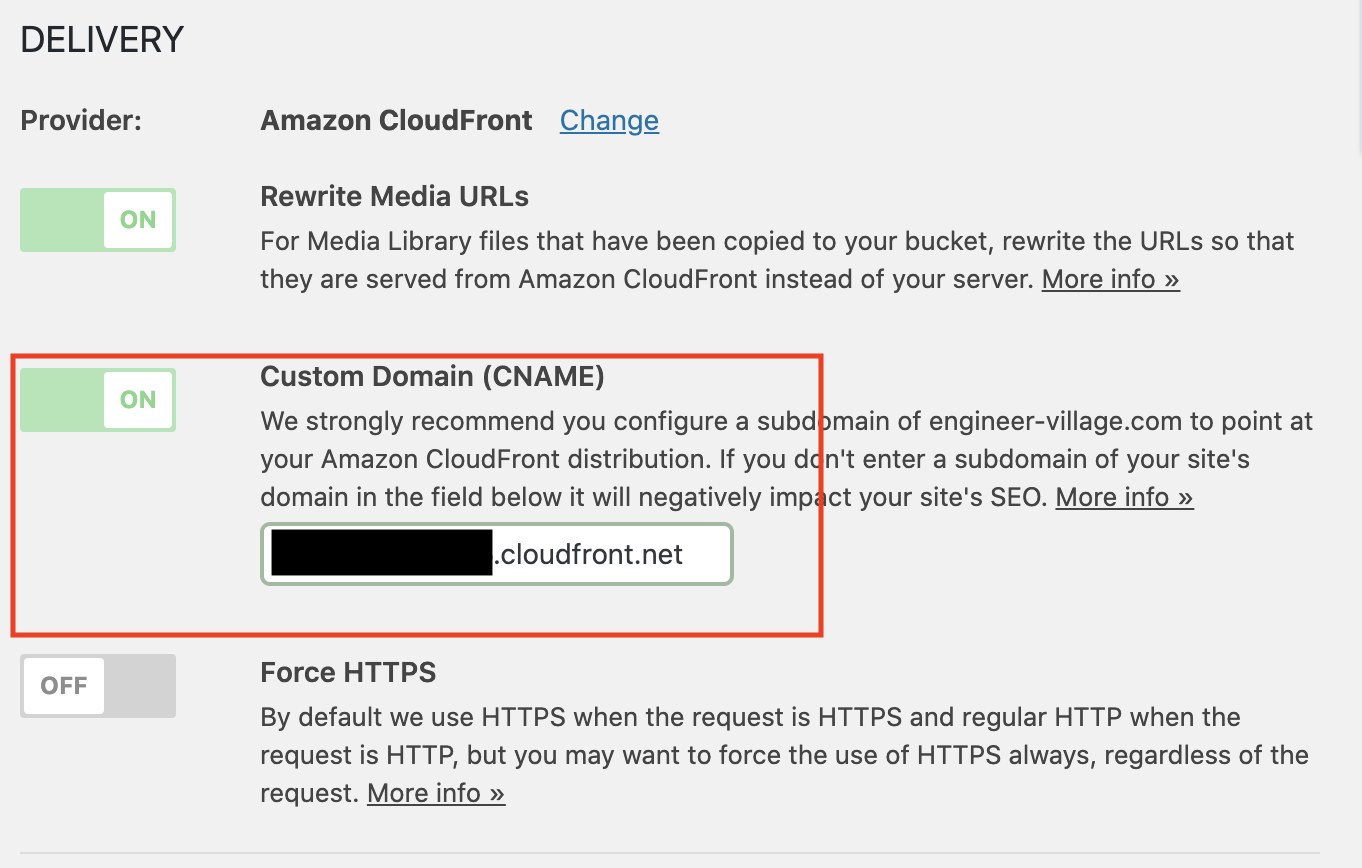
croudfront画面から、CNAMEURLをコピーして貼り付ける。
以上で設定完了です。
画像URLをcroudfrontのCNAMEURLに変更して、画像が表示されるか確認してみましょう。
記事内URLを置き換える
search regexプラグインで記事のURLをCNAMEURLに置き換えます。
サイト全体の画像URLを変更しておく
メディアライブラリなどは、まだサーバ画像URLになっているので、これをcroudfrontのCNAMEURLに変更しておきます。
https://your-domain-name/wp-admin/options.phpにアクセスしてください。
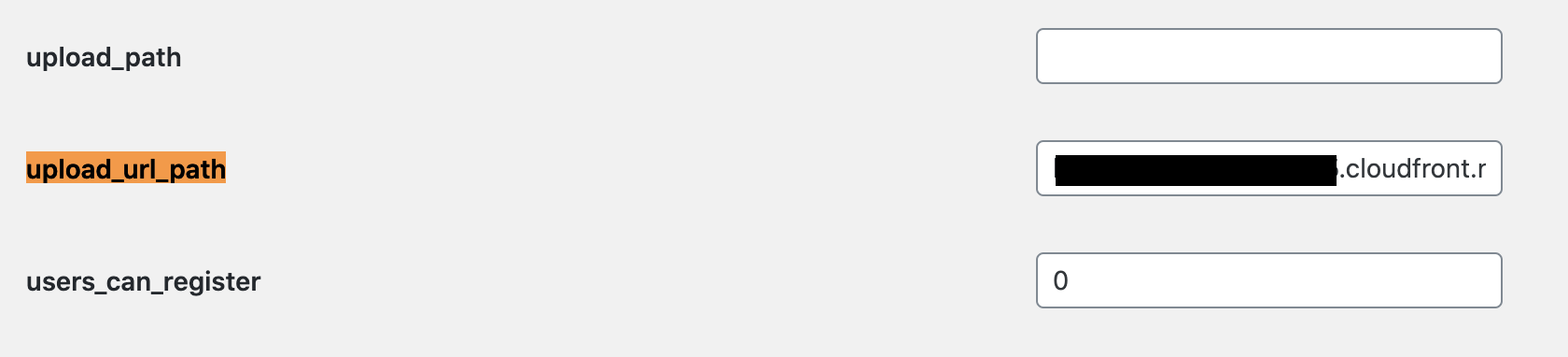
command+Fでupload_url_pathを検索します。
upload_url_pathフォームにcroudfrontのCNAMEURLを入力します。
これで、メディアライブラリなどの画像URLもすべてcroudfrontから画像が配信されるようになるはずです。
※これを設定すれば、記事内のURLもすべて変更されるかもしれません。置き換える前に試してみてください。