【CSS】ulタグの写真を横並べにしたいです
解決したいこと
ulタグの中の写真を横並べにしたいのですが、displayを使うと上手くできません…。
該当箇所としては、「photo-4culums」の3枚の写真となります。
どなたか教えていただけると助かります。
現状のコード(HTML)
<!--photo 4culums-->
<section class="photo-4culums">
<ul>
<li><img src="img/recipe1.jpg" alt=""></li>
<li><img src="img/recipe2.jpg" alt=""></li>
<li><img src="img/recipe3.jpg" alt=""></li>
</ul>
</section>
<!--more recipe site-->
<section class="more-recipe">
<p><a rel="index.html">レシピ一覧を見る</a></p>
</section>
現状のコード(CSS)
/*-----------------------------
photo 4culums
-----------------------------*/
/*
.photo-4culums {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 0;
*/
.photo-4culums {
display: flex;
flex-wrap: nowrap;
margin-bottom: 80px;
}
.photo-4culums li {
width: calc(100%/3);
}
.photo-4culums li img {
width: 100%;
height: 500px;
object-fit: cover;
object-position: center;
padding: 5px 5px;
}
@media (max-width:840px) {
.photo-4culums {
flex-wrap: wrap;
}
.photo-4culums li {
width: 100%;
}
}
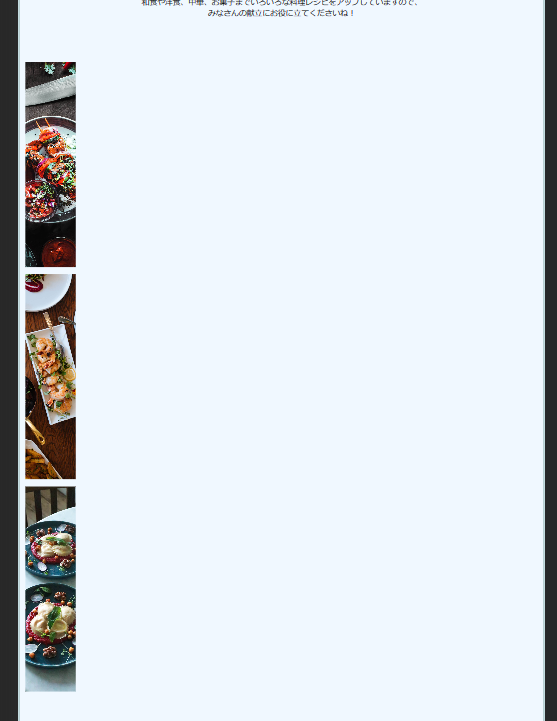
現状の状況
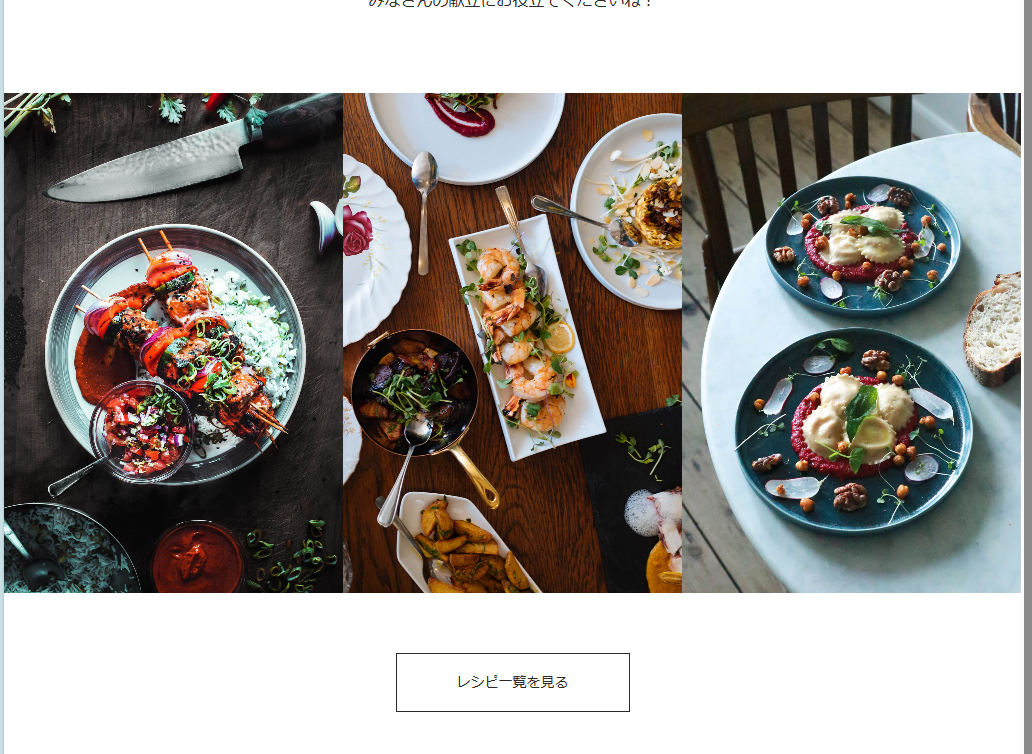
理想の実装後の状況
0 likes