CSS:heightの調整ができません・・・
解決したいこと
親要素である.pointにrelateive指定をし、アニメーション図形を固定表示したいです。
しかし、親要素のCSSでheightの指定をしたいのですが、autoや100%にすると次のsectionと要素が被ってしまいます。
子要素に基づいて、親要素である.pointの高さをいい感じに調整したいのですが、難しいでしょうか・・・?
ちなみに、.pointを700pxなどで指定すると、一応解決しますが、レスポンシブ対応ができなくなってしまいます・・・。
お力添えいただけると幸いです。
現状のコード(CSS)
.point {
position: relative;
height: 100%;
}
/*========= 流体シェイプを動かす ===============*/
.fluid {
width:20%;/*横幅*/
height: 20%;/*縦幅*/
background:#00ad2b;/*背景色*/
animation: fluidrotate 30s ease 0s infinite;/*アニメーションの設定*/
z-index: -10;
}
@keyframes fluidrotate {
0%, 100% {
border-radius: 63% 37% 54% 46%/55% 48% 52% 45%;
}
14% {
border-radius: 40% 60% 54% 46%/49% 60% 40% 51%;
}
28% {
border-radius: 54% 46% 38% 62%/49% 70% 30% 51%;
}
42% {
border-radius: 61% 39% 55% 45%/61% 38% 62% 39%;
}
56% {
border-radius: 61% 39% 67% 33%/70% 50% 50% 30%;
}
70% {
border-radius: 50% 50% 34% 66%/56% 68% 32% 44%;
}
84% {
border-radius: 46% 54% 50% 50%/35% 61% 39% 65%;
}
}
.point .point-image {
position: absolute;
top: 0;
z-index: -100;
height: 500px;
}
現状のコード(HTML)
<h2 class="title"><span>他社にない強み</span>Point</h2>
<section class="point">
<div class="fluid"></div>
<div class="point-image">
<img src="img/main-a.jpg"></div>
</section>
<h2 class="title"><span>制作実績</span>Works</h2>
<section class="works">
<img src="img/main-a.jpg">
</section>
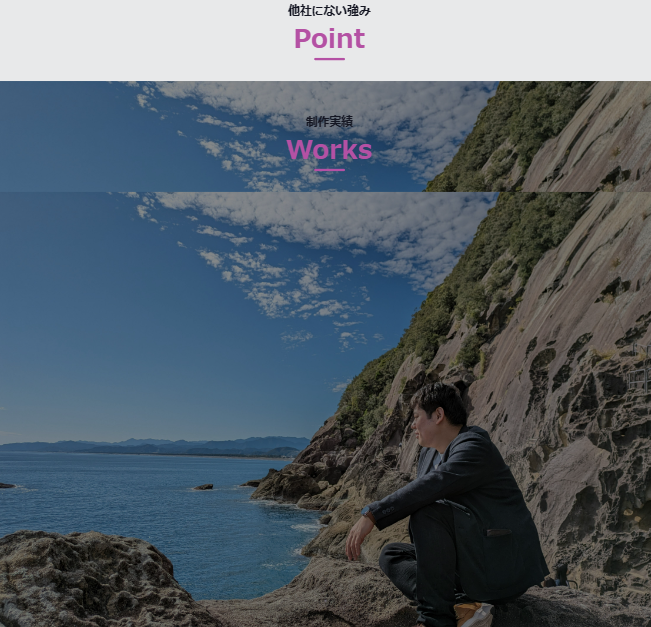
現状の実装画面
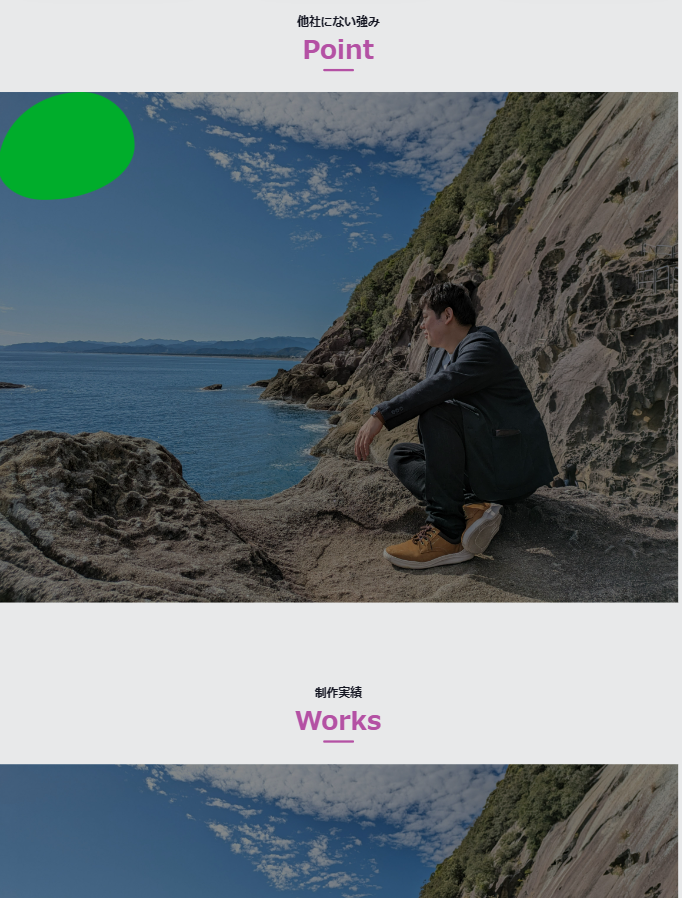
目的の実装画面
0 likes