今回は前回の記事で開発した PowerApps Component Framework (PFC) コントロールをパッケージにして展開します。
PCF のパッケージ
開発したコントロールは Common Data Service (CDS)/Dynamics 365 Customer Engagement (CE) のソリューションとしてパッケージにします。ソリューションについては以下記事を参照してください。
では早速ソリューションを作成していきましょう。
1. 任意の場所にソリューションとコントロールを含めるフォルダを作成。作成済のコントロールフォルダを移動。

2. 同じフォルダ内に SampleSolution フォルダを作成。

3. コマンドプロンプトで作成した Solution フォルダに移動して、以下コマンドを実行。
※発行者名やプリフィックスは上記のソリューションの概要を参照。
pac solution init --publisher-name SamplePublisher --publisher-prefix sam
4. 既存のコントロールをソリューションに追加。
pac solution add-reference --path ../LinearControl
5. 以下のコマンドで必要なパッケージをリストア。
※ msbuild のパスが通っていない場合は、Developer Command Prompt for VS2017/2019 から実行。
msbuild /restore
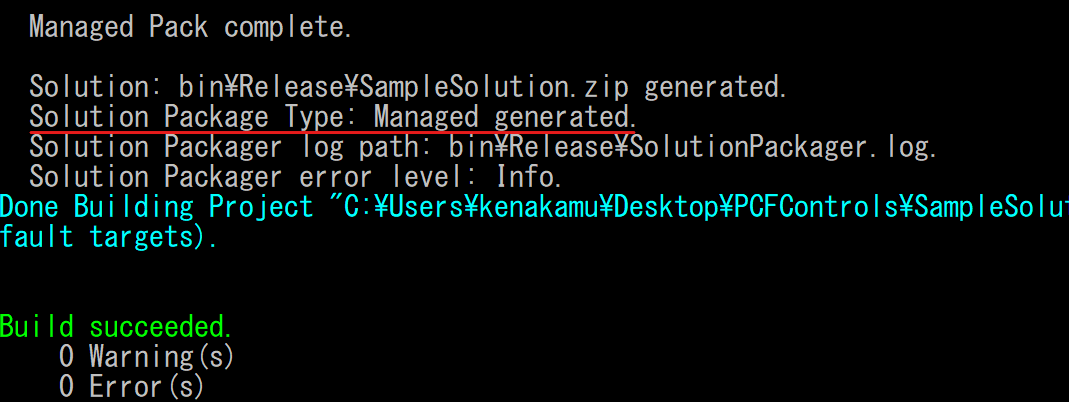
6. 最後にビルドコマンドを実行。
- Release を指定することでマネージドソリューションとしてパッケージ化
- Debug を指定、または省略した場合、アンマネージドソリューションとなる
msbuild /p:configuration=Release
作成されるソリューションの内容
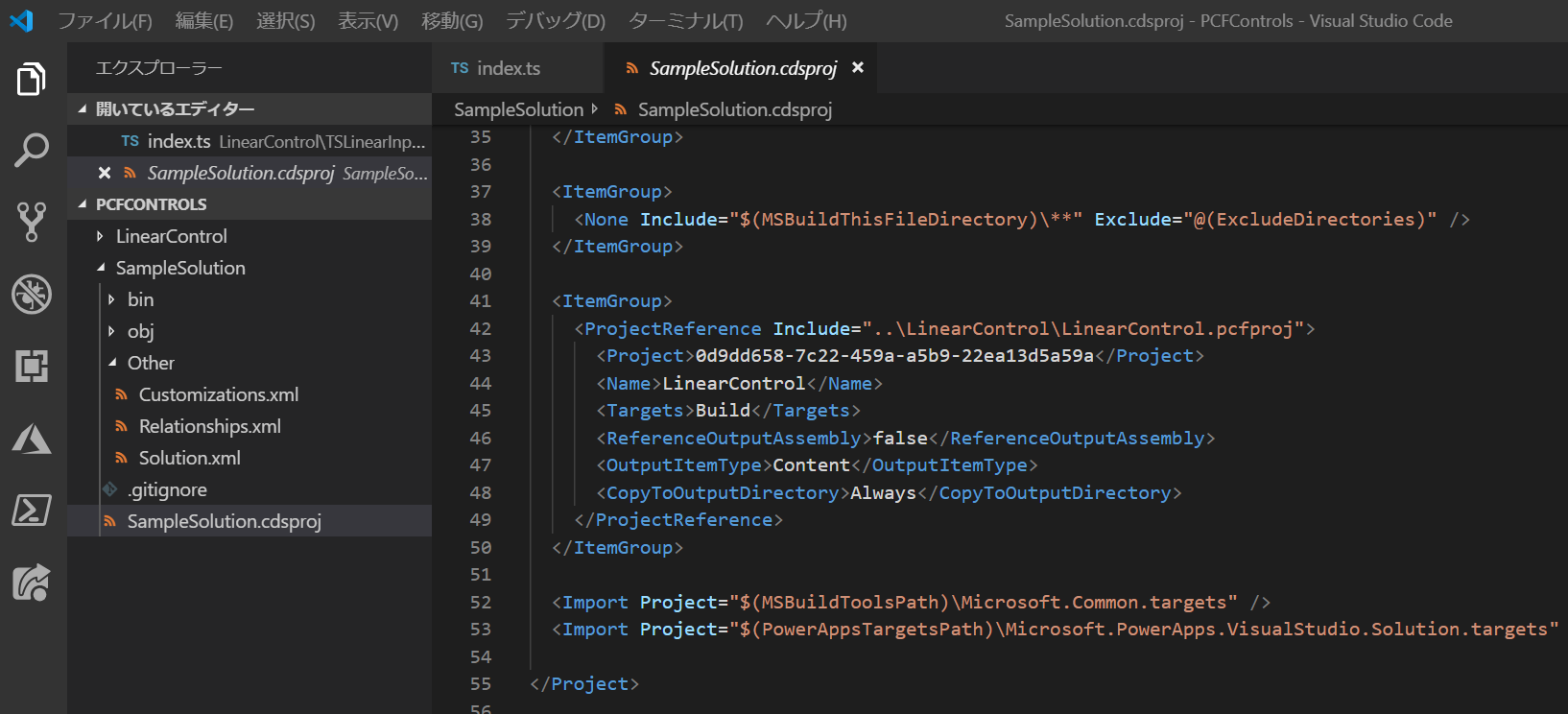
pac solution init コマンドを実行されると .cdsproj ファイルとソリューションに必要な xml 類が追加されます。また add-reference コマンドを実行すると .cdsproj ファイルにアイテムが追加されます。

これらは msbuild でコンパイルできることから分かるように .NET Framework プロジェクトです。また Other フォルダにできるファイル類は CDS/Dynamics 365 CE のソリューションファイル類となっています。
ソリューションのインポート
ソリューションは PowerApps の開発コンソールより実施します。
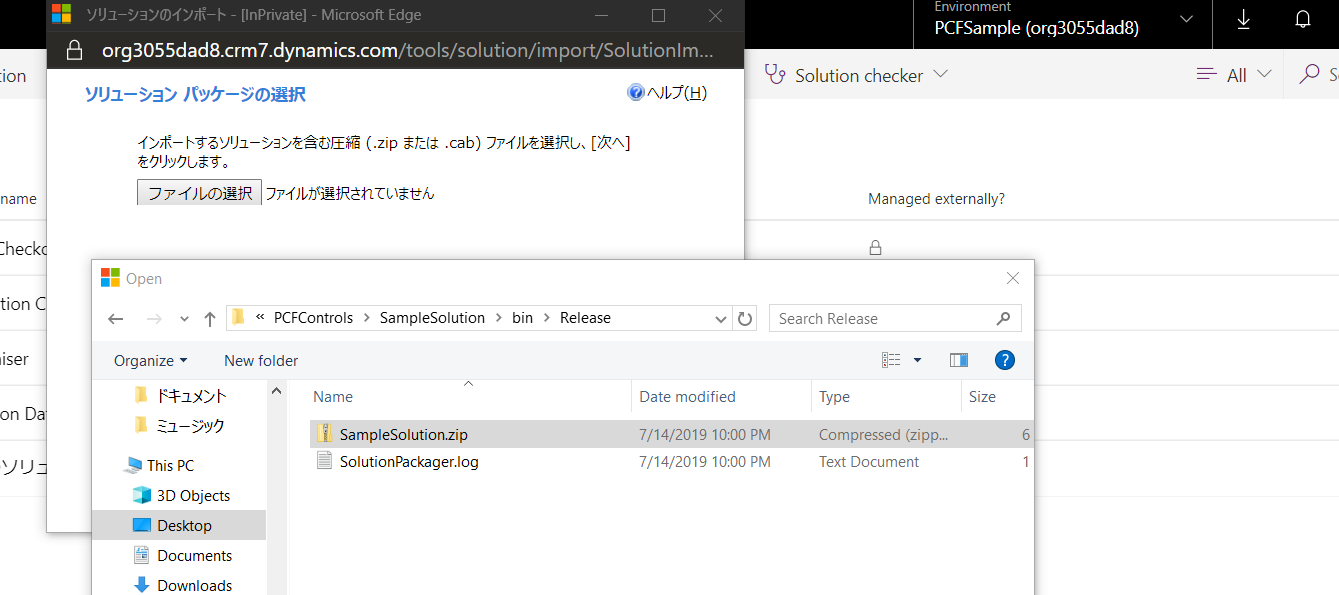
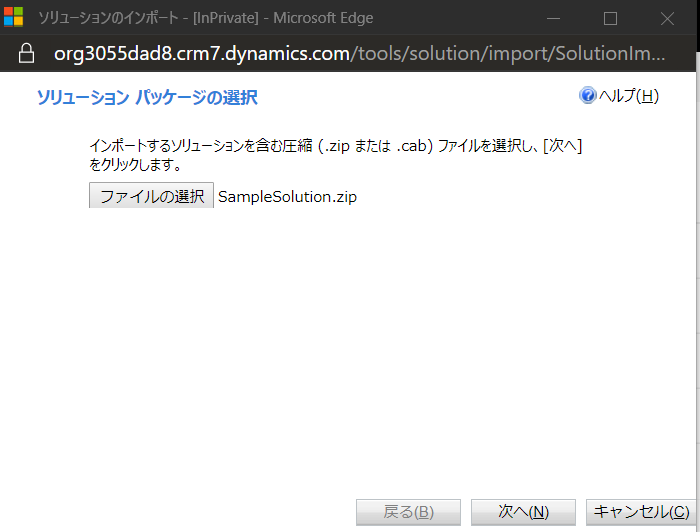
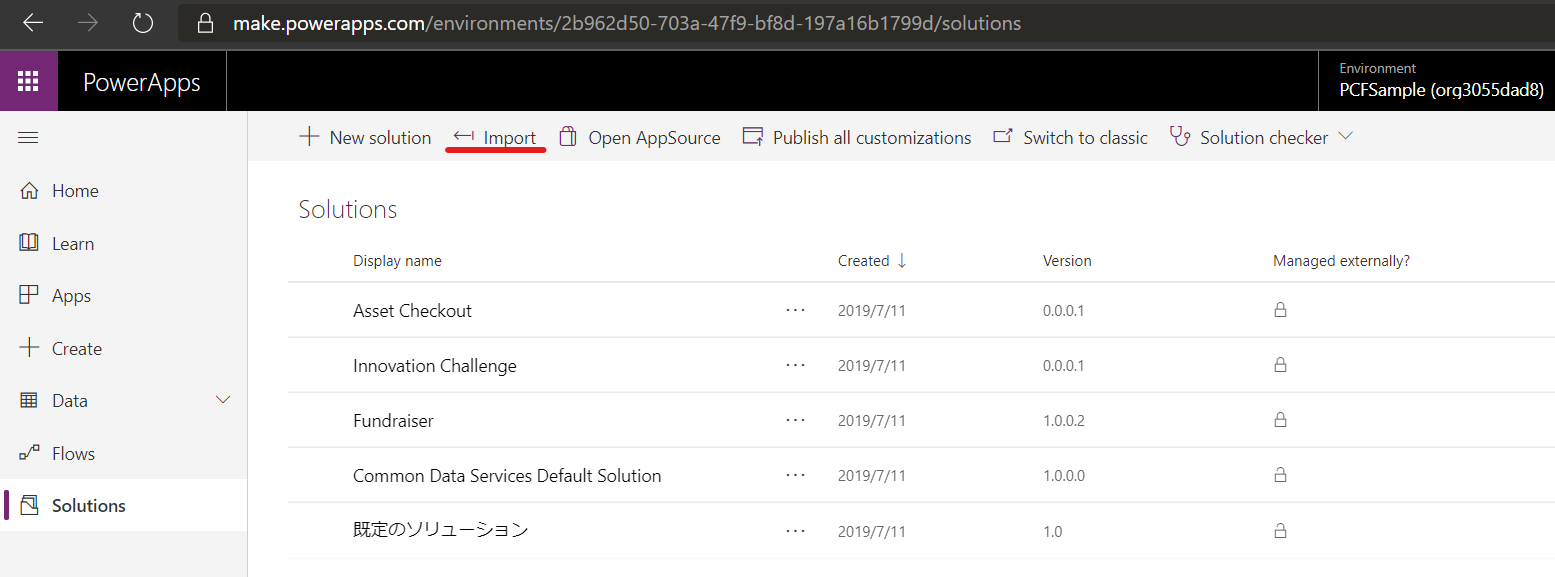
1. https://make.powerapps.com に接続。管理者権限でログイン。任意の環境で Solutions を選択し、Import をクリック。

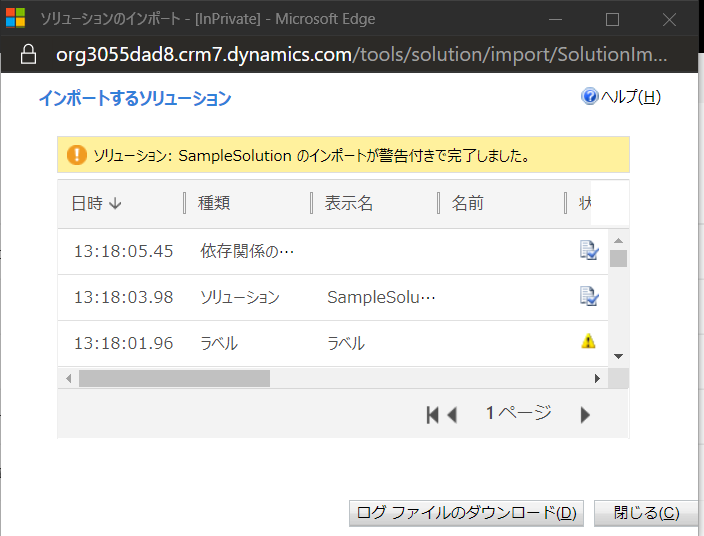
5. ソリューションのインポートが終わったら、「閉じる」をクリック。

コントロールの適用
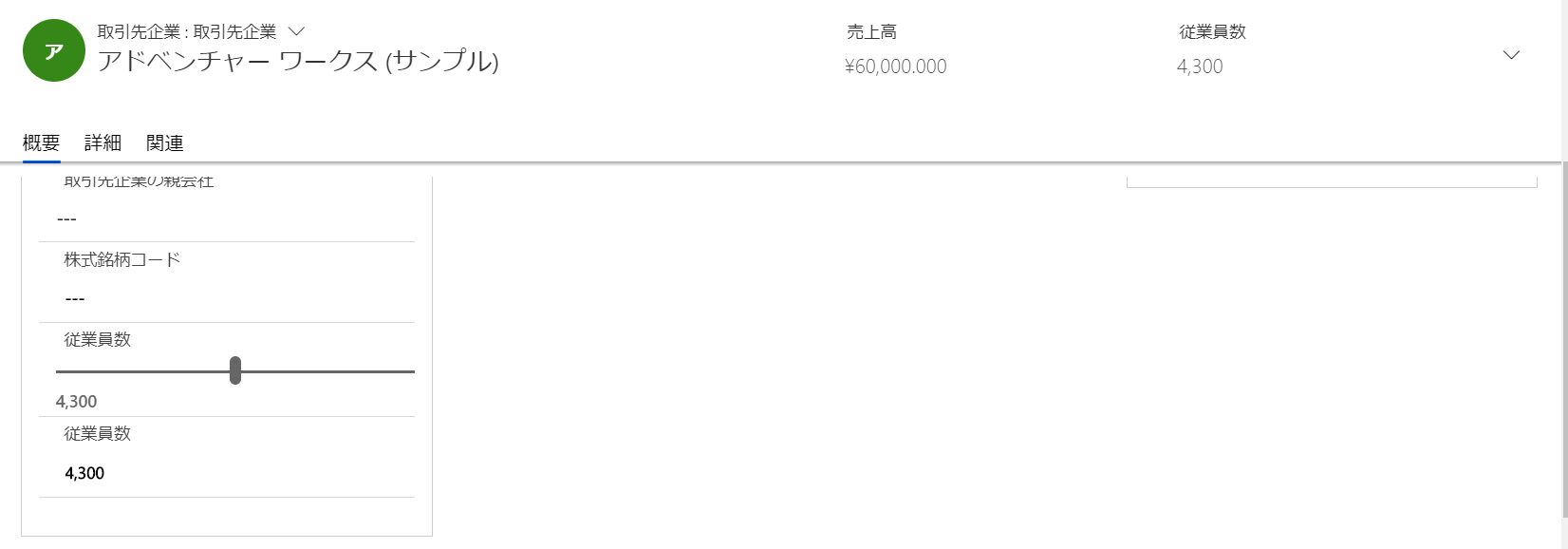
最後の作ったコントロールを適用します。今回は取引先企業の従業員人数フィールドに適用してみます。尚、この際に表示される値などが、コントロールのマニフェストで指定した内容となります。
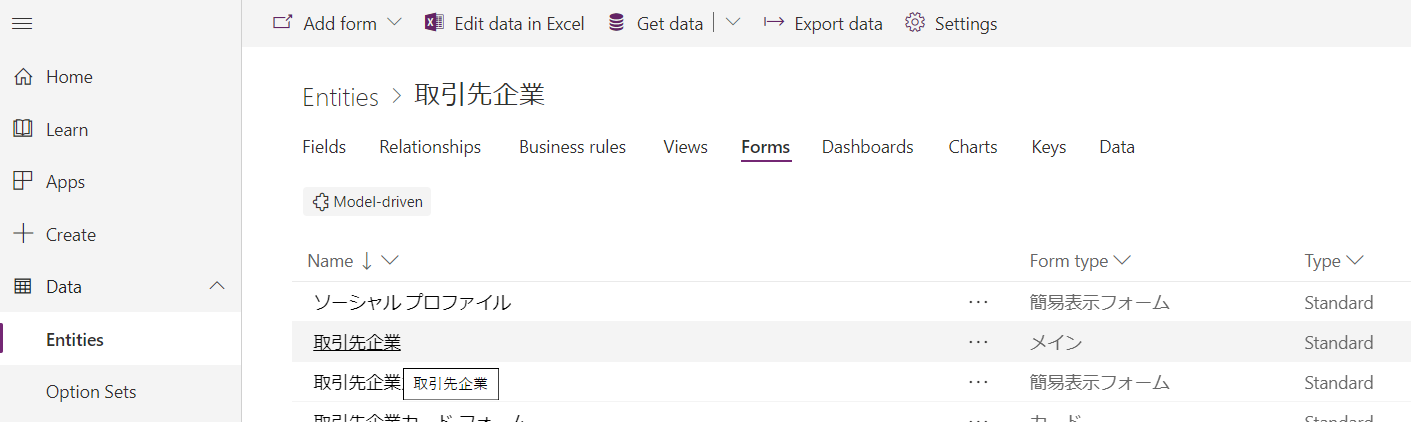
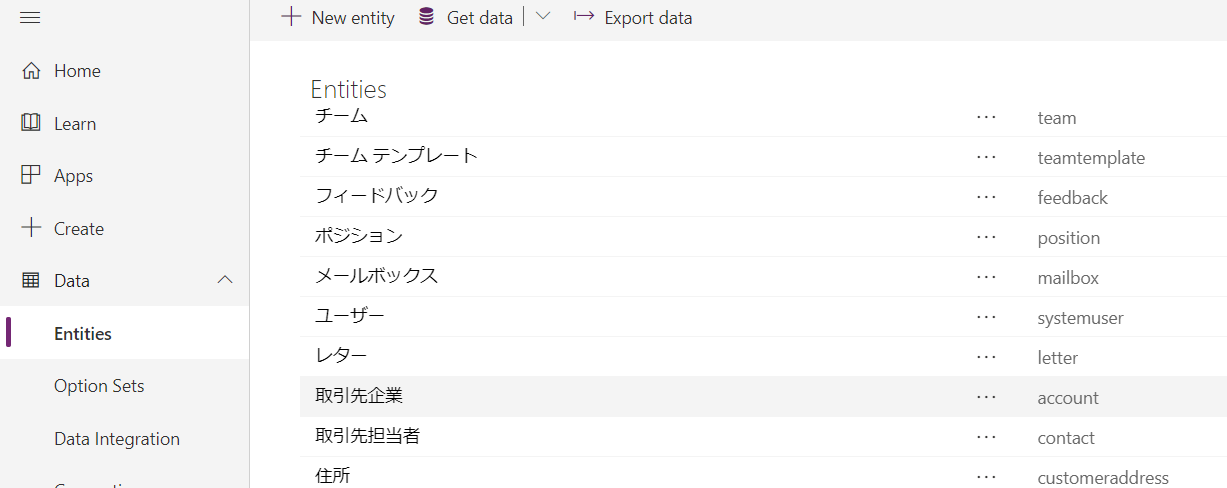
1. Data | Entities | 取引先企業 を選択。

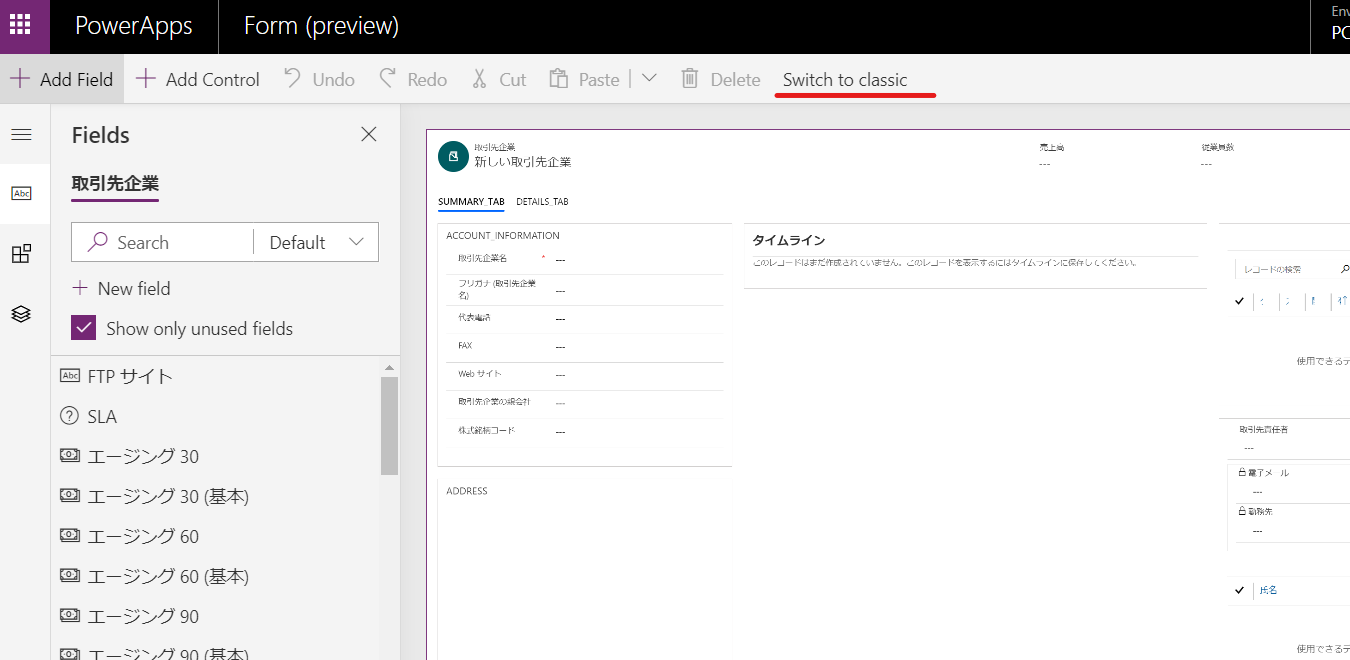
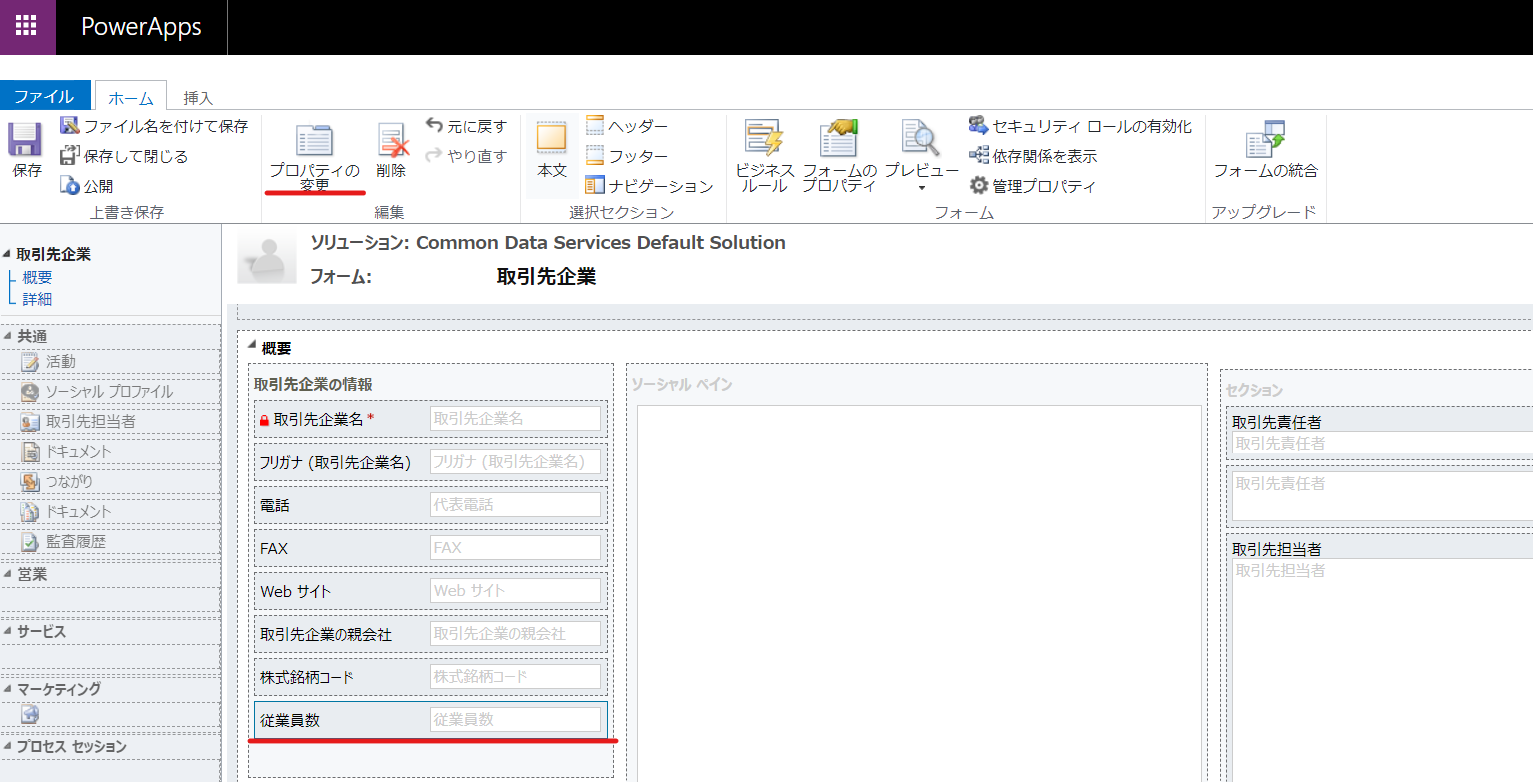
4. 「従業員数」フィールドを配置して、「プロパティの変更」をクリック。

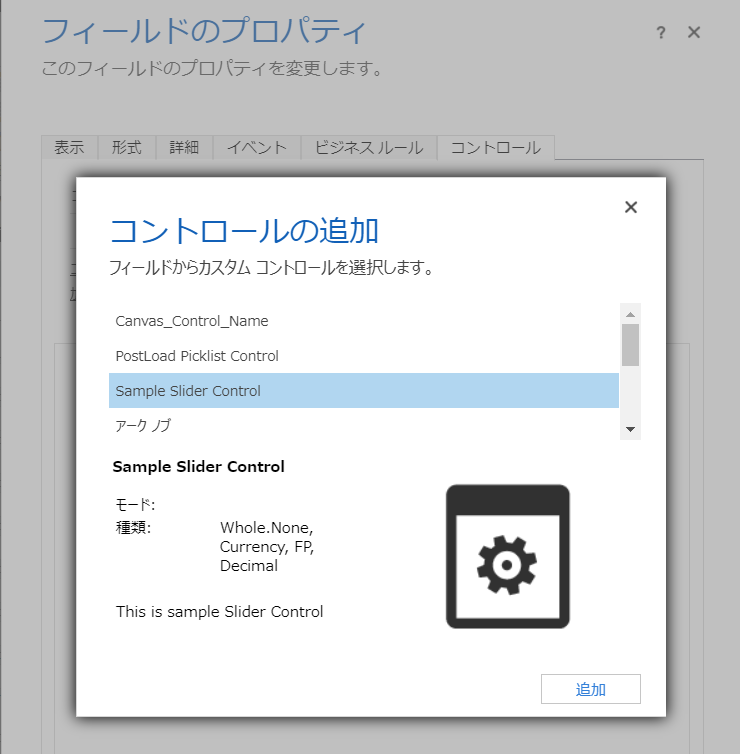
5. 「コントロール」タブより「コントロールの追加」をクリック。

6. 開発した「Sample Slider Control」を選択して「追加」

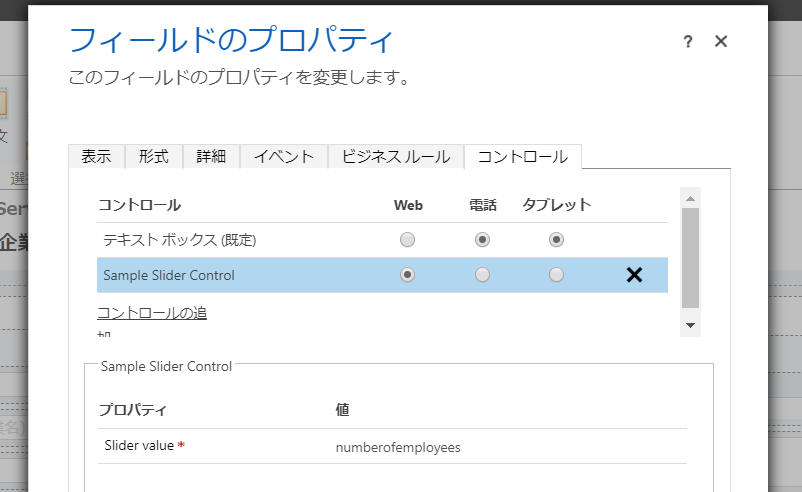
7. Web で使えるようにチェックを行いプロパティを閉じる。

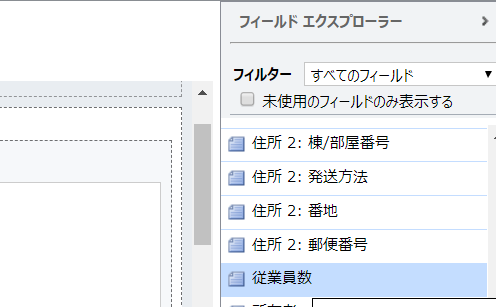
8. 「未使用のフィールドのみ表示する」のチェックを外して、再度「従業員数」を配置。

動作確認
アプリを作ってデータを確認します。
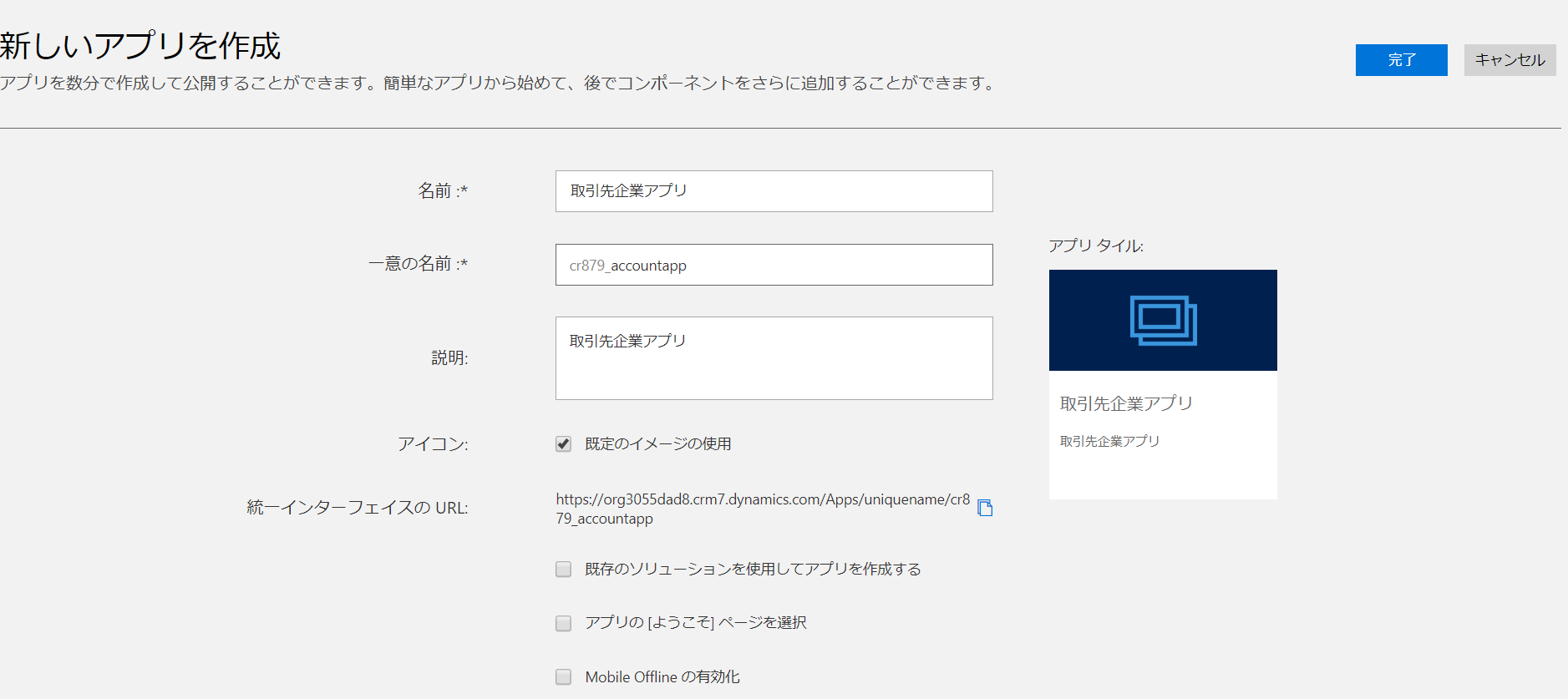
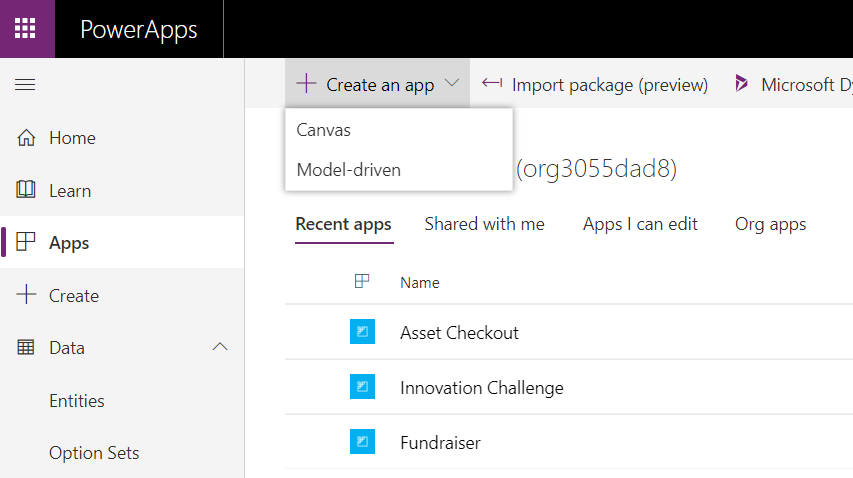
1. Apps より Create an app | Model-driven をクリック。

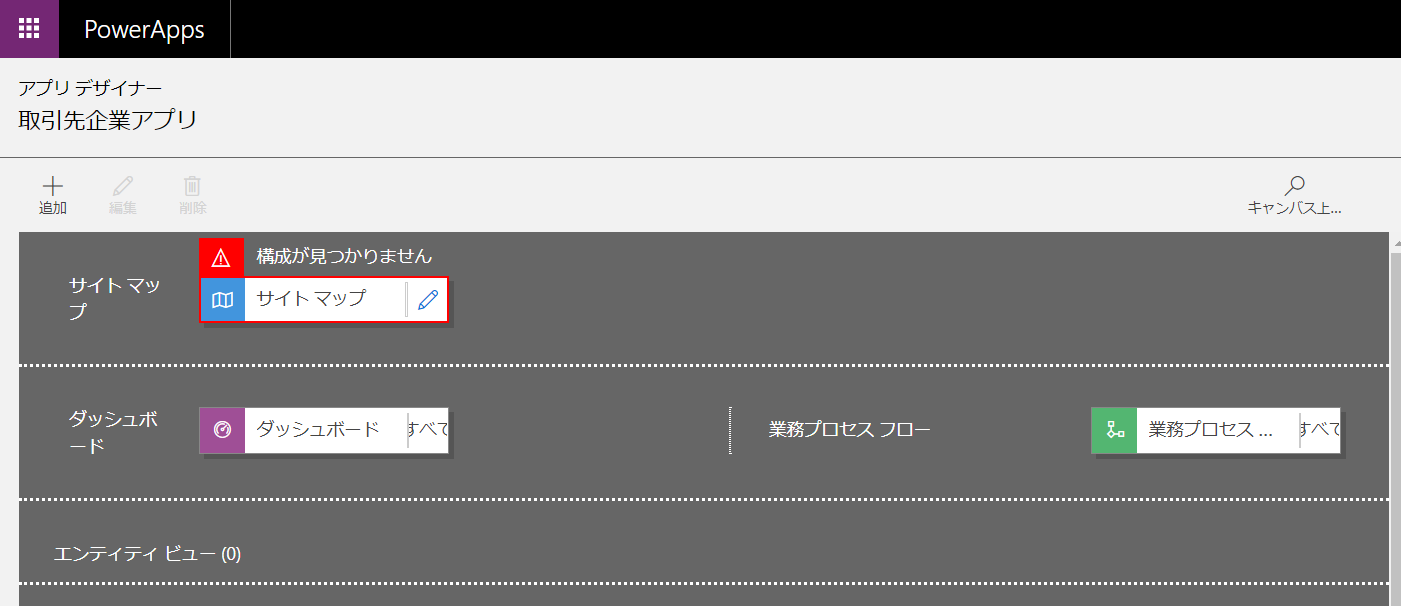
4. 「新しいサブエリア」を選択して、エンティティより取引先企業を選択。「保存して閉じる」をクリック。

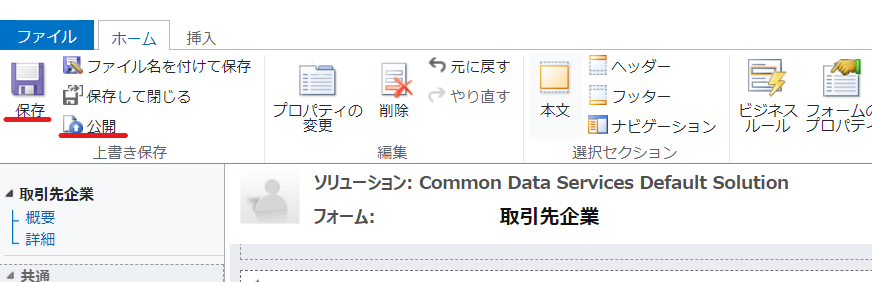
5. アプリデザイナー画面で「保存」をクリックしてから、「公開」、「再生」の順でクリック。アプリが起動する。

7. スライダーを動かして動作を確認。最小値、最大値も開発したとおり、1 と 1000 であることを確認。

まとめ
今回は開発したコントロールのパッケージ化と公開までを見ていきましたが、現時点でコントロールには以下の課題があるため、次回はコントロールを改修して再度公開するステップを見ていきます。
改修したい課題
最小値と最大値が固定になっている
従業員数の値をフィールドから変えても、ラベルは変わるがスライダーが反応しない