※ 2019/07/15 ツールが 3.0 になりいくつか内容が変わったため記事を編集します。
参考: Migrating to powerbi-visuals-tools 3.x
Power BI をより自分好みに変えましょうということで、カスタムビジュアルを開発してみます。今回は準備編で
す。
環境
クロスプラットフォームで開発できます。この記事では以下環境を使っています。
- Windows 10
- Visual Studio Code
- Power BI Pro 試用版
- Node.js LTS 推奨 [https://nodejs.org/ja/]
事前準備
まず開発に必要なツールや Power BI サービスの設定を行います。
1. 以下コマンドで Power BI Visual Tools (pbiviz) をインストール
npm install -g powerbi-visuals-tools
2. インストール完了後、pbiviz を実行して、インストールされたことを確認。

3. 以下コマンドで証明書のインストール。証明書がない場合は作成してインストールが実行される。
pbiviz --install-cert
4. 証明書インストールウィザードが起動するので、上記パスフレーズを使用して、現在のユーザーの「信頼されたルート証明機関」を選択してインストール。
※この証明書はデバッグ時に必要です。

Power BI でカスタムビジュアル開発の有効化とサンプルデータ取得
1. Power BI サービスにログインして、設定アイコンより設定を選択。

2. 開発者メニューより「開発者向けビジュアルを使用して、カスタムビジュアルデバッグを有効にします」をチェック。

3. 画面左下の「データを取得」より「サンプル」をクリック。

4. IT 支払い分析のサンプルを選択して「接続」をクリック。
カスタムビジュアルプロジェクトの作成と動作確認
1. pbiviz を使ってプロジェクトを作成。MyFirstVisual フォルダが作成されるのでフォルダに移動して依存をインストール。
pbiviz new MyFirstVisual
cd myFirstVisual
npm install
2. pbiviz サービスの実行。既定ではポート 8080 で実行される。
pbiviz start
3. Power BI サービスの画面より「マイワークプレース」より既存のデータセットを選択。

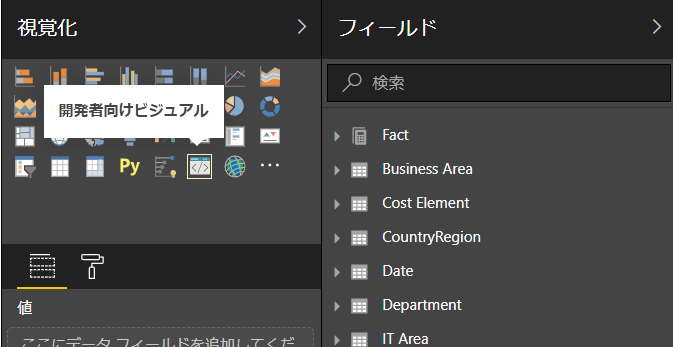
4. 「開発者向けビジュアル」を選択。レポート画面にカスタムビジュアルが表示される。


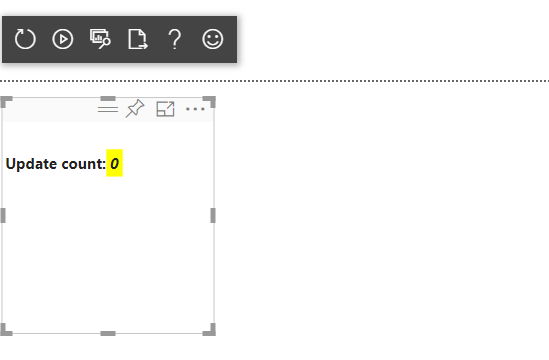
5. 任意のフィールドをビジュアルに設定して、ビジュアルの大きさを変更。ビジュアルの大きさが変わるたびに、黄色でハイライトされた数字が更新されることを確認。

コード変更時の動作確認
コードの変更は動的に検知されて反映される仕組みとなっているので、動作を確認しておきます。
1. myFirstVisual フォルダを Visual Studio Code で開き、「Capability.json」を開く。
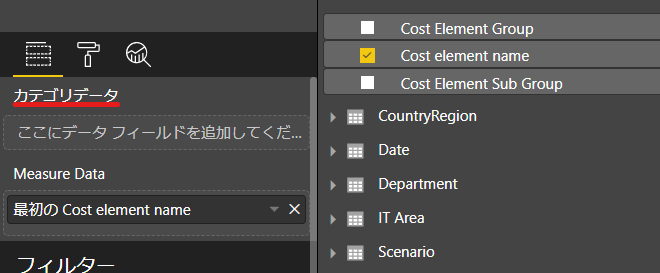
2. 以下のように Category Data を日本語化して、ファイルを保存。

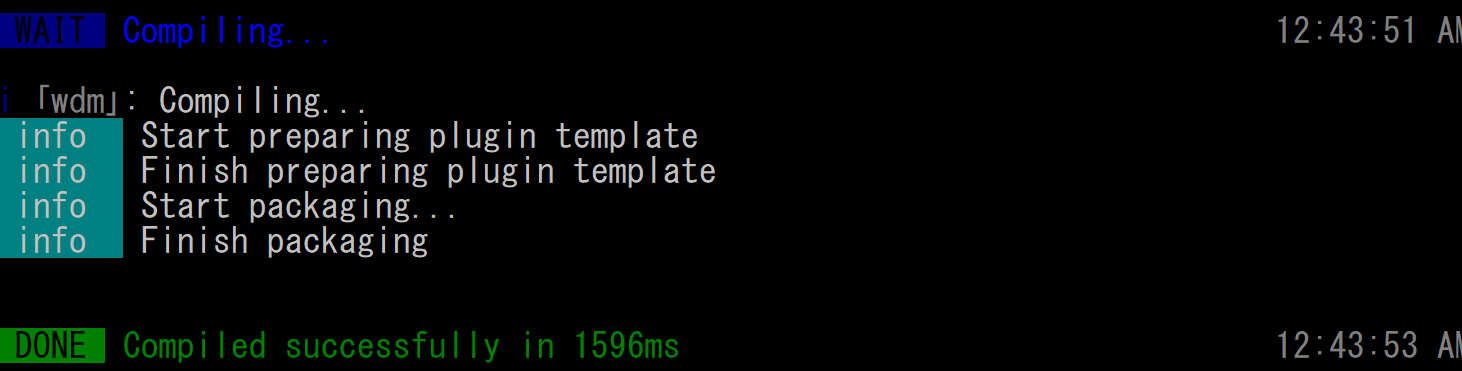
3. 保存すると同時に pbiviz サーバーで変更が検知されてコンパイルされる。

4. Power BI サービス上で、「ビジュアル コードの再読み込み」ボタンをクリック。

D3 ライブラリの追加
以前と異なり、既定のプロジェクトで既に D3 が含まれるようになりました。

これで開発の準備が整いました。次回から具体的な開発を行っていきます。
参照
Migrating to powerbi-visuals-tools 3.x
PowerBI Visual Tools (pbiviz) - Installation
HTTPS Certificate Setup
PowerBI Visual Tools (pbiviz) - Usage Guide