はじめに
こんにちは、エンジニアのkeitaMaxです。
日々の仕事や人間関係の中で、ふと傷ついた「言葉」って、案外ずっと心に残りませんか?
「言われてムカついた」「何気ない一言で凹んだ」
そういったモヤモヤを、トイレに流してスッキリするWebサービスを作りました。
作ったサービス
嫌だった言葉を入力してトイレのレバーを引くと、言葉が流れていきます。
そうして流れた言葉はバラバラにされて、言葉の泉に流れ着いてゆっくりと沈んでいきます。
それを眺めていると嫌だったことも次第に薄くなっていく、そんなサービスです
内容
技術スタック
| 技術 | 内容 |
|---|---|
| フロント | Next.js(React 18), TailwindCSS 3.3 |
| バックエンド | Laravel 12(PHP) |
| Push通知 | Firebase |
各画面
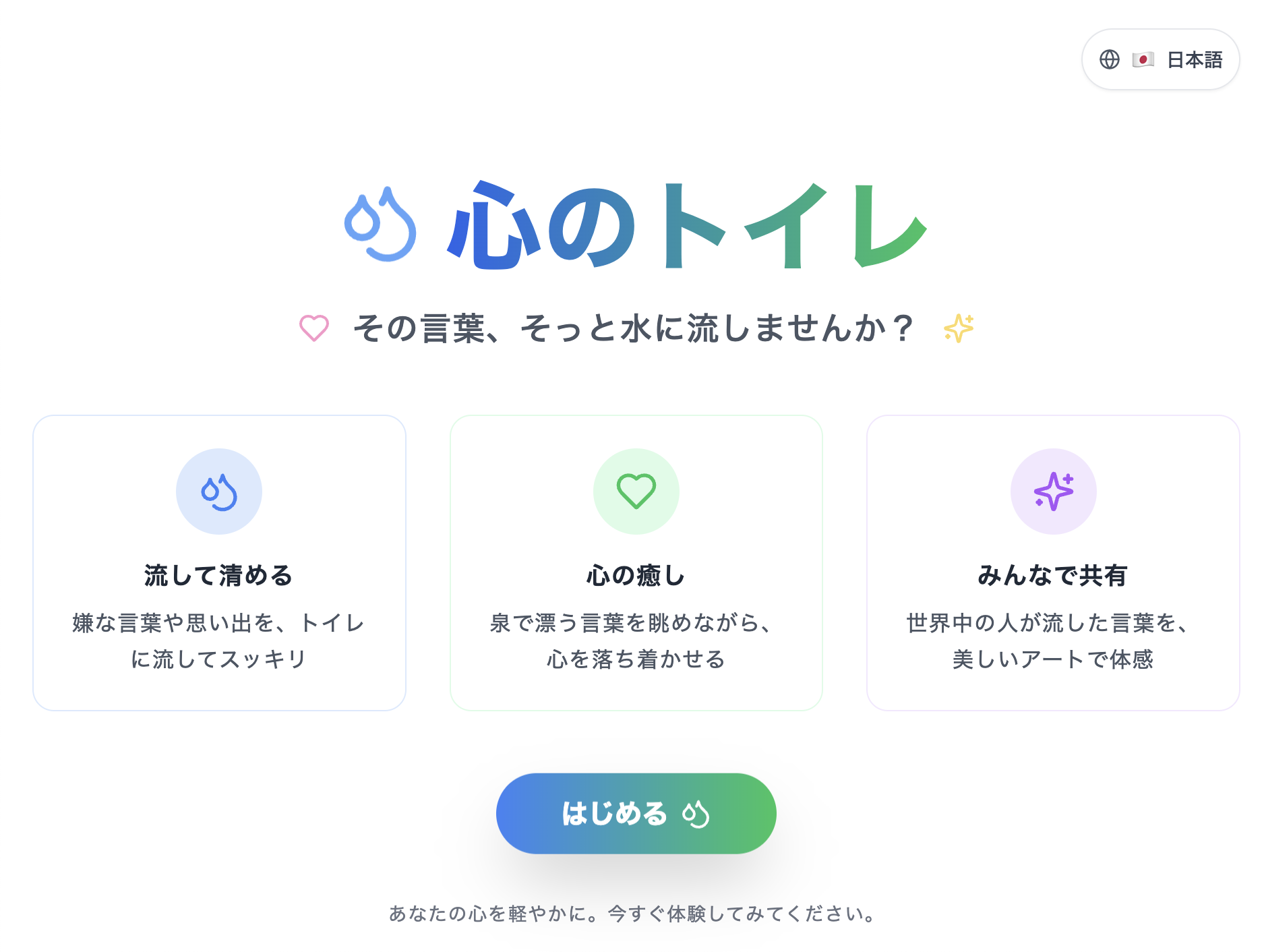
TOP
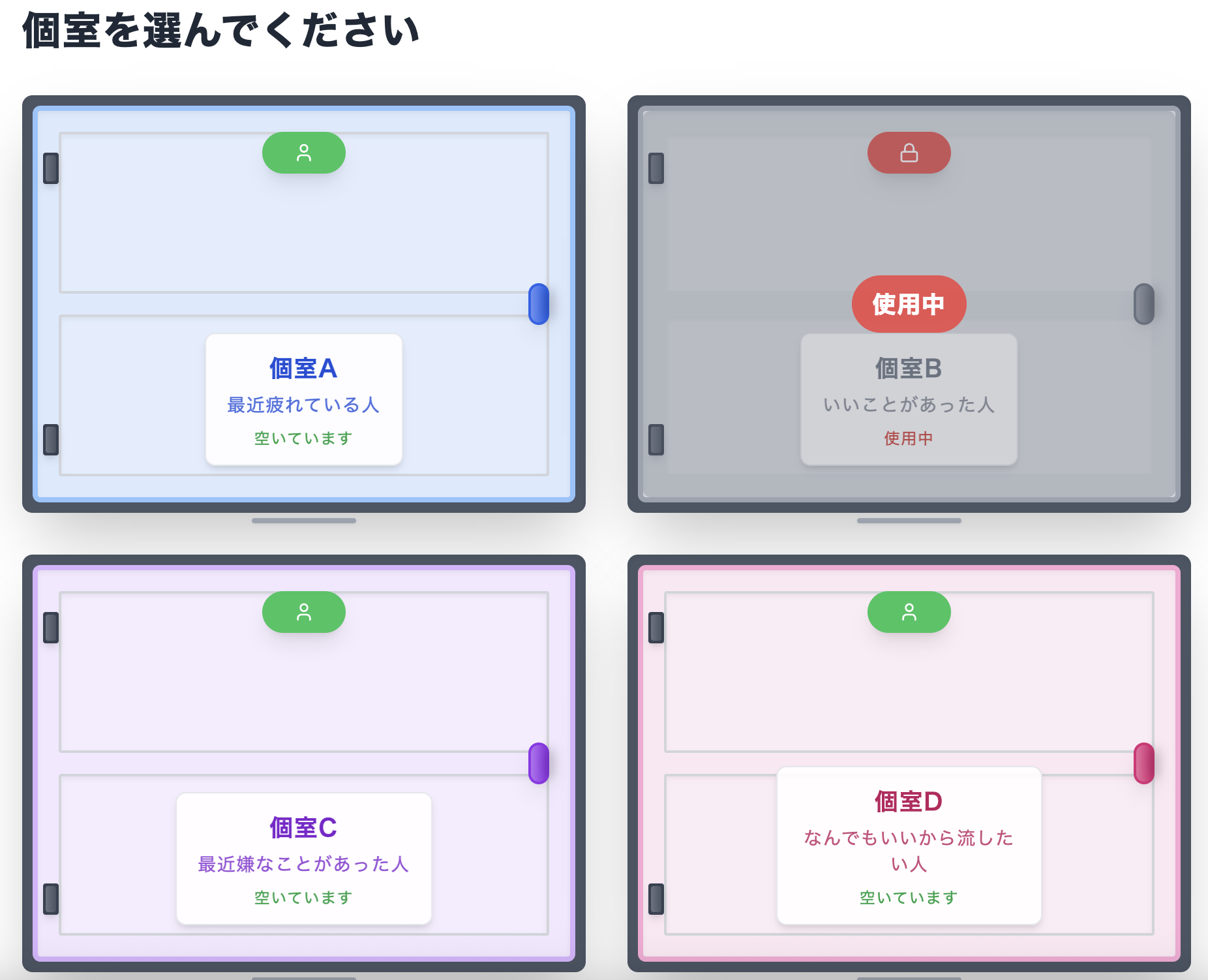
個室選択画面
いいことがあった人は既に使用中になっているという遊び心も取り入れました。
トイレに言葉を流す画面
音声入力にも対応しています
言葉の泉
実装の工夫ポイント
アニメーションで「流す感」を出す
トイレのレバーを押した時に、言葉をバラバラにしてゆらゆら揺らしながら徐々に薄くしていくことで、水に流されていく演出をしています。
言葉の泉でバラバラになった言葉を見れるように
自分で流した言葉はもちろん、他の人が流した文字もバラバラで自分の泉に流れてくるようにしました。
おわりに
個人開発は自分の好きなように実装できるのでとても楽しいですね!
ぜひ試していただければと思います。
この記事での質問や、間違っている、もっといい方法があるといったご意見などありましたらご指摘していただけると幸いです。
最後まで読んでいただきありがとうございました!