はじめに
前回:Webフレームワークとは
今回はLaravelによるWebアプリ開発の環境構築をまとめます。
開発環境の概要
今後行うWebアプリの開発は仮想環境上で行います!
仮想環境とは、みなさんのパソコンの中に作る新しいなんちゃってパソコンのようなものです。
簡単に説明してくれるサイト:
https://wa3.i-3-i.info/word15456.html
仮想環境上で開発を行う理由は以下のとおりです。
- みなさんのパソコンをぐちゃぐちゃにしないため
- みんなが同じ環境で開発を行えるようにするため
- 実際にサービスを運用する際に必要なものが簡単に把握できるようにするため
みんなに同じパソコンを配れれば一番いいんですけどね。
玄人の方へ
この項は初心者の方々は読み飛ばしていただいて構いません。
今回はVirtualBoxのみを使ってLinuxの環境構築を行なっていきます。
Dockerや、Vagrantでさえ使いません。(自分は使いたかったんですが笑)
これは最初に勉強する環境が、GUI等が目に見えて理解しやすいVirutalBoxである方が初心者の人(またLinuxエンジニア初心者の自分)にとって理解しやすいと考えたためです。
また、ローカルで環境構築することも考えたのですが、不特定多数を対象としたLaravelの勉強資料を作ることが目的であるためにそれは断念しました。
MacでもWindowsでも無料で環境構築可能な資料をこちらにまとめ、慣れてきたら初心者の方が実際のプロジェクトへアサインできればと思います。
環境構築の手順
具体的に1から手順を説明します。MacでもWindowsでも動きます。
用語一覧
- ホストマシン(ホストOS): みなさんのパソコン。(また、そのOS)
- 仮想マシン(仮想OS、ゲストOS): みなさんのパソコン上につくったなんちゃってパソコン。(また、そのOS)
- Linux: リナックス。OSの種類の一つ。無料で公開されている。
- Ubuntu: ウブンツ。Linuxの種類の一つ。使っている人が多いのでエラー等を調べやすい。
以上の用語を踏まえた上で環境構築を行なって行きましょう!
VirtualBox
ホストマシンにVirtualBoxをインストール
まずは仮想環境を作成できるアプリケーションのインストールです。
今回は初心者の方も視覚的に仮想環境を理解できるようにVirtualBoxと呼ばれるアプリケーションを使用します。
(逆に言えば実際の開発現場では視覚的に理解することが難しい仮想環境構築方法をとる、ということです。)
自分が使用するVirtualBoxのバーションは6.1としました。
異なるバージョンでもいいんですが、今後出力されるエラーの原因がバージョンの違いによるものであったらとてもむなしい気持ちになる事でしょう。(よくある話)
公式サイトからインストールを行なってください。
https://www.virtualbox.org/wiki/Downloads
仮想マシン構築の準備
まずはホストマシンの中に仮想マシンさんが活動するためのスペースを作成していきましょう!
具体的な手順は以下の通りです。
- まずインストールしたVirtualBoxを起動。
2 「新規」をクリック。 - 好きな名前をつけてLinux、Ubuntu(64bit)を選択。(32bitしか選べない人は後述する「トラブルシューティング」を参照してください)
 4. メモリーをサイズを"2048MB"に指定。
5. 「仮想ハードディスクを作成する」にチェック。
6. 「VDI(VirtualBox Disk Image)」を選択。
7. 「可変サイズ」を選択。
8. ファイルのサイズを"10GB"に指定。
9. 「作成」で作成が完了。
4. メモリーをサイズを"2048MB"に指定。
5. 「仮想ハードディスクを作成する」にチェック。
6. 「VDI(VirtualBox Disk Image)」を選択。
7. 「可変サイズ」を選択。
8. ファイルのサイズを"10GB"に指定。
9. 「作成」で作成が完了。
これで終了です!
次は作ったこの仮想環境にOSであるUbuntuをインストールして行きましょう!
トラブルシューティング〜64bitが選択できない〜
Windowsのパソコンだと64bitのUbuntuが選択できない場合があります。
「VirtualBox 64bit 選択できない」等のキーワードで調べてみてください。
分かりやすいと思った記事がこちら。
https://did2memo.net/2015/07/10/virtualbox-64-bit-os/
WindowsPCの隠された設定画面であるBIOS(バイ オーエス)の設定画面を開き「Intel Virtualization Technology」を「Enable」に設定し再起動すれば64bitを選べるようになります。
(BIはバイセクシャルの「バイ」だと思うんで「二つのOS」って意味ですかね??)
BIOSの設定画面の開き方は使っているパソコンによって微妙に異なるため、「(自分のPC名や型番) BIOS 起動 設定画面」等をGoogle先生に聞いてみてください。
Ubuntu18.04
手順としては、Ubuntuをインストールするためのインストーラーをダウンロード、仮想環境上でそれを実行しUbuntuをインストールする、という感じです。
Ubuntuのインストーラーをダウンロード
これも公式サイトからダウンロードしましょう。
https://ubuntu.com/download/desktop
インストーラーの起動の準備
次にダウンロードしたインストーラーを仮想マシン上で起動するための準備を行います。
具体的な手順を以下に示します。
- VirtualBoxを起動。
- 先ほど作成した仮想環境を選択し「設定」をクリック。

- 「ストレージ」をクリックしてストレージデバイスのところから「空」をクリック。その後右側に表示されるCDっぽいアイコンをクリック。

- 「ディスクファイルを選択」をクリックし、先ほどダウンロードしたUbuntuのインストーラーを選択。
- 「OK」をクリック。
Ubuntuのインストール
次に実際に仮想環境を立ち上げ、Ubuntuをインストールしていきます。
ここで、ホストマシンで使用しているマウス操作やキーボード操作が仮想環境に奪われてしまうことがあります。
(自分の環境ではMacのキーボード左側のCommandを押すことでマウス操作をホストマシンで動かせるように変更できました。)
そのため初心者の方は何かメッセージが表示される度によく読み、英語が不安な方は一つ一つ写メったりして、いつでも自分の操作をホストマシンの方に戻せるようにしておきましょう。
また、最初は画面がめちゃくちゃ小さいかもしれませんが気にしない気にしない。
インストール方法は以下の通りです。
- 作成した仮想環境をダブルクリックして起動。
- 言語は"English"にして"Install Ubuntu"をクリック。(エラーを検索する際に英語の方が情報量多いので英語がおすすめ)
- Keyboard layoutは両方とも"Japanese"を選択。
- "What apps would you like to install to start with?"では"Minimal installation"を選択。あとはそのままで次へ。
- "Erase disk and install Ubuntu"を選択してInstall Nowをクリック。意訳すると、「VirtualBoxで確保したホストマシンのスペースを削除してUbuntuをインストールしてもよろしいですか?」です。
- Time zoneはTokyoを選択。
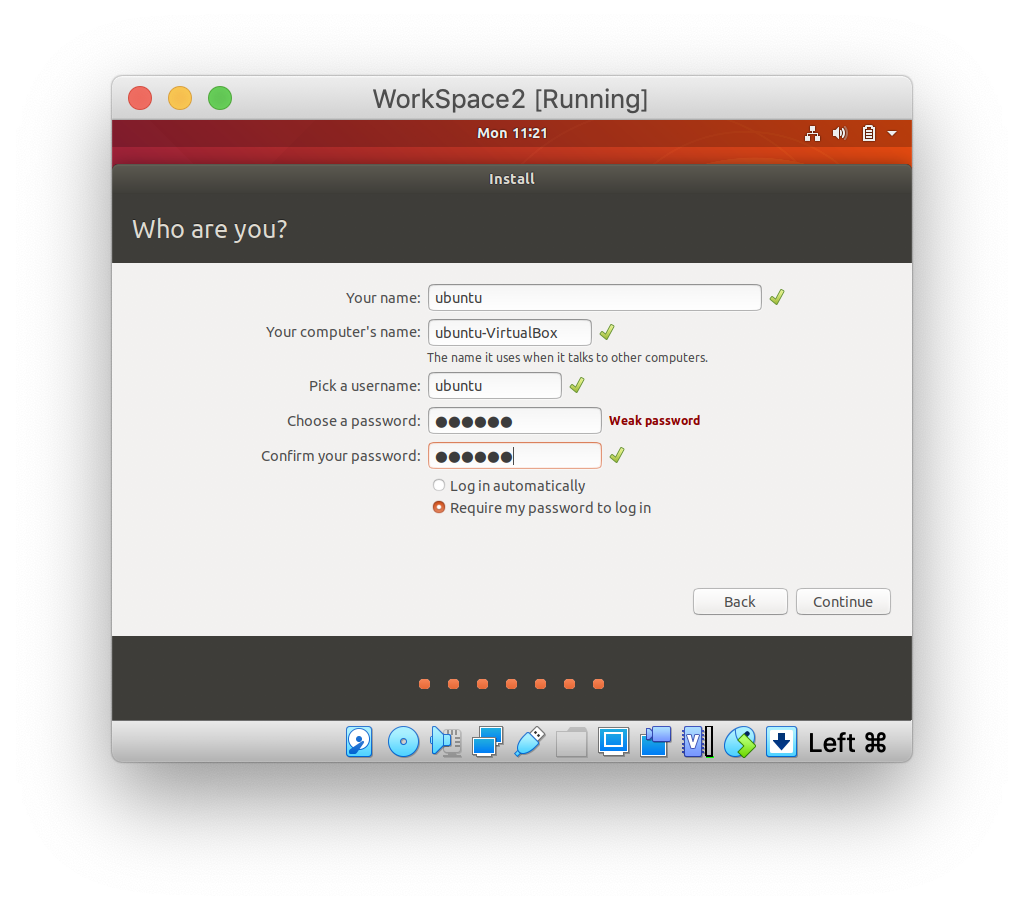
- Ubuntuにおけるユーザー名等を記述。開発する上でのUbuntuのユーザー名やパスワードは簡単なものでも特に問題ないと思うので適当に記述。ここではユーザー名を"ubuntu"、パスワードも"ubuntu"としましょう。
 8. "Restart Now"で再起動。
9. 下記の画像のところが「空」になっていることを確認してエンターキーを押すとUbuntuが立ち上がります。(たぶん空になってるので確認しなくても大丈夫です)
10. 先ほど決めたパスワードを記述してログイン!
8. "Restart Now"で再起動。
9. 下記の画像のところが「空」になっていることを確認してエンターキーを押すとUbuntuが立ち上がります。(たぶん空になってるので確認しなくても大丈夫です)
10. 先ほど決めたパスワードを記述してログイン!
すごい長くなりましたがこれでUbuntuのインストールは完了です。
開発を行う上での基本設定
次に開発を行う上であると便利な設定を行なっていきます。
いろいろと設定を行う前に再起動の方法だけ知っておきましょう。
立ち上げてる仮想環境をVirtualBoxの画面から右クリックして「リセット」です。

再起動方法は他にもショートカットがあります。
Macなら「Command」+「R」です。
次に画面サイズ等を設定していきます。
仮の画面サイズ調整
「画面のサイズを調整していこうと思うんだけど、そもそもの画面のサイズが小さすぎて調整しづらいわ!」って思う人のための項目です。
以下は仮の設定ですが大きさを調整することができます。
ただ下記の「画面サイズ調整・コピペの有効化」でGeust Additionsってやつをインストールする際に画面の設定等が全てリセットされてしまうため、あくまで仮の設定だと考えてください。
小さくてもできる!って人は飛ばして構いません。
- 下記をクリックしてアプリ一覧を開く。
 2. "Settings"を選択。
2. "Settings"を選択。
 3. "Devices"→"Display"を選択して"Resolution"を"1920x1200"にして"Apply"をクリック。"Apply"は画面の外にあるのでうまく左にドラッグして見えるところまで移動してください。あと、他の解像度(Resolution)にしてもいいんですが、高くしすぎるとバグるのでバグったら再起動するようにしてください。
4. 解像度を変更しても画面が小さい場合はVirtualBoxで設定したい仮想環境を選択し、「設定」→「ディスプレイ」で表示倍率を100%から120%とかにあげてみてください。僕の環境では135%がちょうど良かったです。
3. "Devices"→"Display"を選択して"Resolution"を"1920x1200"にして"Apply"をクリック。"Apply"は画面の外にあるのでうまく左にドラッグして見えるところまで移動してください。あと、他の解像度(Resolution)にしてもいいんですが、高くしすぎるとバグるのでバグったら再起動するようにしてください。
4. 解像度を変更しても画面が小さい場合はVirtualBoxで設定したい仮想環境を選択し、「設定」→「ディスプレイ」で表示倍率を100%から120%とかにあげてみてください。僕の環境では135%がちょうど良かったです。
画面サイズ調整
画面サイズの調整を行います。
Guest Additionsっていうのをインストールすると画面サイズ小さい問題が解消するのでそちらを使います。
また、Guest Additionsによってホストマシンでコピーした文章を仮想マシン上に貼り付けることも可能になります。
ここから「ターミナル」と呼ばれるものを使っていくので慣れない人は困ったら以下のリンク等わかりやすいサイトで操作を確認するのがいいと思います!
Macのターミナルコマンド一覧(基本編)
手順をまとめます。
- 先ほど同様にアプリ一覧画面を開きターミナルを開く。
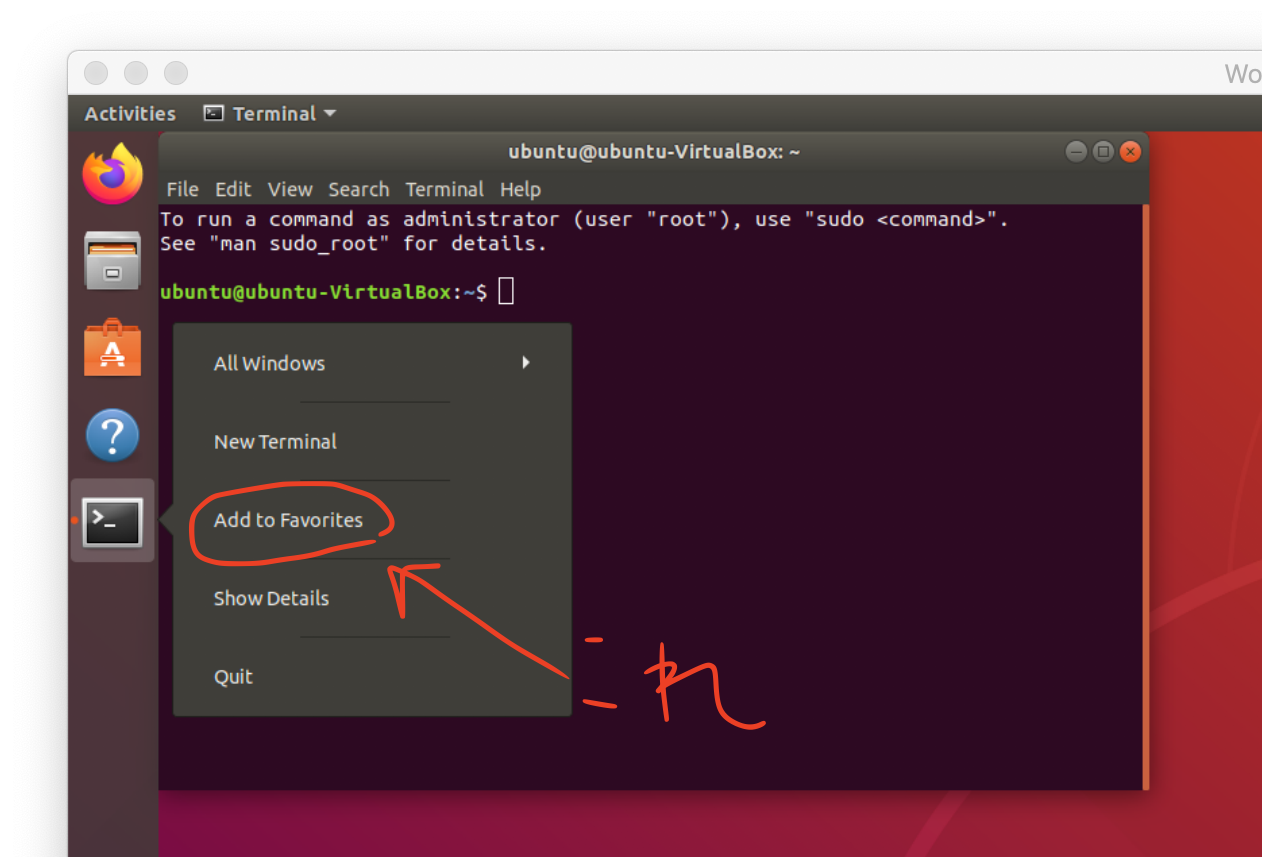
 2. 今後もターミナルはよく使うのでメニューバーに表示されたターミナルのアイコンを右クリックして"Add to Favorites"をクリックしておきましょう。こうすることでターミナルを閉じてもメニューバーに残るようになります。
2. 今後もターミナルはよく使うのでメニューバーに表示されたターミナルのアイコンを右クリックして"Add to Favorites"をクリックしておきましょう。こうすることでターミナルを閉じてもメニューバーに残るようになります。
 3. 以下を実行して必要なパッケージをインストール。パスワードを聞かれるので設定したパスワード「ubuntu」を入力しましょう。打ち込んでもなんも反応ないですけど大丈夫です、入力されています!また、今後このような何をしているのかよく分からないことをすることが多くなりますが、英語で何かメッセージを聞かれたら焦らずそれを少しは読むこと、エラーが出たらgoogleで調べることが大切です。
3. 以下を実行して必要なパッケージをインストール。パスワードを聞かれるので設定したパスワード「ubuntu」を入力しましょう。打ち込んでもなんも反応ないですけど大丈夫です、入力されています!また、今後このような何をしているのかよく分からないことをすることが多くなりますが、英語で何かメッセージを聞かれたら焦らずそれを少しは読むこと、エラーが出たらgoogleで調べることが大切です。
$ sudo apt update
$ sudo apt upgrade
$ sudo apt install gcc make perl
4.上部のバーから"Device"→"Insert Guest Additions CD image..."を選択。

5. メッセージが表示されるので"Run"を選択。仮想環境のパスワードを聞かれると思います。
6. インストールが終了したら再起動。
7. 仮想環境のウィンドウを大きくすると画面のサイズが大きくなるはず…!
大きくならない人
デスクトップにあるCDイメージを右クリックして"Eject"を選択します。
その後再起動してみてください。

それでも直らない場合は、もう一度「画面サイズ調整・コピペの有効化」の4番から行います。
そもそもデスクトップにCDイメージが表示されない
CDが読み込めない状態なのでターミナルで以下を実行。
$ sudo apt-get install --reinstall linux-image-$(uname -r)
$ reboot
コピペの有効化
VirtualBoxの設定画面から「一般」→「高度」→「クリップボードの共有」で「双方向」を選択し再起動を行うと可能になります。
(環境によってはできないことがあるようです。どなたか助けてください。)
(初心者の方はできなかった場合、先に進んで構いません。下記の共有フォルダをうまく使えばコピペっぽいことはできます。)
共有フォルダの作成
仮想マシンとホストマシンで共有できるフォルダを作成します。
手順としては、
- ホストマシン上にフォルダを作成する。例えば好きな場所に"share"というフォルダを作成します。
- VirtualBoxで仮想環境を選択し、「設定」→「共有フォルダー」からプラスマークを選択。
 3. フォルダーのパスは「その他…」を選んで先ほど作成したフォルダを選択。
3. フォルダーのパスは「その他…」を選んで先ほど作成したフォルダを選択。
 4. 以下のように記述する。マウントポイントとは仮想マシン上のどこに共有フォルダを作成するか、という設定。「永続化する」のオプションは存在しない場合もありますが、あれば必ずチェックをする。
4. 以下のように記述する。マウントポイントとは仮想マシン上のどこに共有フォルダを作成するか、という設定。「永続化する」のオプションは存在しない場合もありますが、あれば必ずチェックをする。
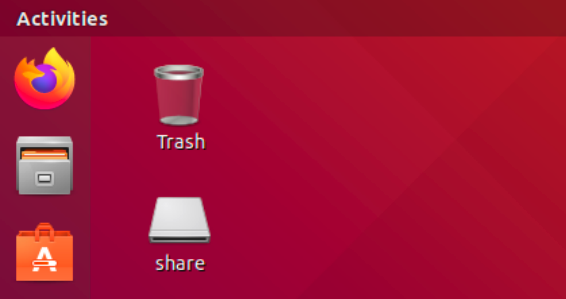
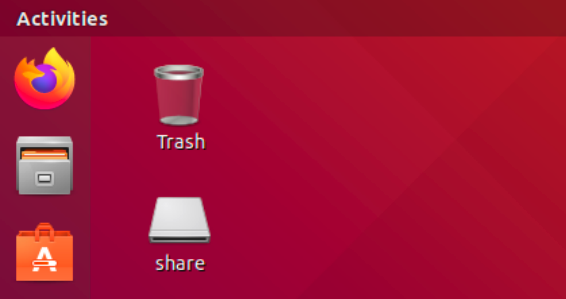
 5. 仮想環境を再起動し、デスクトップに"share"と書かれたデバイスが表示されていたら成功。
(表示されなかったらGuest Addtionsを入れ直したりして再トライ!)

6. 共有フォルダになにかファイルを入れ、ホストマシンと仮想マシン間でファイルが共有できるか確かめてください。
5. 仮想環境を再起動し、デスクトップに"share"と書かれたデバイスが表示されていたら成功。
(表示されなかったらGuest Addtionsを入れ直したりして再トライ!)

6. 共有フォルダになにかファイルを入れ、ホストマシンと仮想マシン間でファイルが共有できるか確かめてください。
共有フォルダへの権限の付与
仮想マシンから共用フォルダを開こうとするとパスワードを聞かれると思います。
いちいちパスワードを入れると困るのでユーザーに権限を与えていきます。
手順を追って説明します。
- 以下のコマンドを実行して作成したshareのフォルダが存在しているか確認。"ll"(小文字のエル二つ)なので注意!
$ ll | grep vboxsf
drwxrwx--- 1 root vboxsf 64 3月 2 15:12 share/
実行結果の意味はshareというフォルダはvboxsfというグループに含まれている、っていう感じです。
あまり気にせずとりあえず順番通り実行していきましょう。
2. vboxsfグループにユーザーを追加する。
$ sudo usermod -aG vboxsf ubuntu
$ cat /etc/group | grep vboxsf
vboxsf:x:999:ubuntu
これでubuntuユーザーをvboxsfグループに追加することができました。
二つ目のコマンドはubuntuユーザーがグループに入れたかの確認です。
3. 最後に再起動を行います。
$ reboot
すると、先ほどパスワードが必要だったフォルダにパスワードなしですんなり入れるはずです。
まとめ
すごい長くなりましたがこれでとりあえずLaravelをインストールできる準備は整いました。
世の中にはもっと良い仮想環境構築の方法がありますが、Linuxに慣れない僕らはちょっと使いづらいですけどVirtualBoxで視覚的に仮想環境を理解しながら、プログラミングの勉強をしていきましょう…!
※今回の内容について、困ったらだいたいGuest Addtionsを入れ直して再起動すると直る場合が多いです。
次回:Laravelのインストール