はじめに
前回:初心者のための環境構築
前回はVirtualBoxで仮想環境をつくり、Linuxと呼ばれるOSで開発を行えるように準備しました。
今回はLaravelのインストールを行います。
Laravelについては前にまとめた記事を見てください。
https://qiita.com/keinko/items/4bd6c0561aff2bc28ae3
Laravelの環境構築
Laravelインストール手順
以下を実行していきます。
$ sudo apt install php php-zip php-dom php-mbstring
$ sudo apt install mysql-server php-mysql
$ php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
$ sudo php composer-setup.php --install-dir=/usr/local/bin --filename=composer
$ sudo composer global require laravel/installer
laravelコマンドの実行
Laravelがインストールできましたが、まだターミナルにlaravelと入力してもcommand not foundと言われてしまいます。
laravelとターミナルに入力したときにLaravelが実行されるように設定を行う必要があります。
以下を入力すると設定ファイルがubuntuのエディタ上で開きます。
$ gedit ~/.bashrc
最終行に以下の一文を書いて保存します。
export PATH=$HOME/.composer/vendor/bin:$PATH
その後、ターミナルで以下を実行してください。
$ source ~/.bashrc
$ which laravel
/home/ubuntu/.composer/vendor/bin/laravel
/home/ubuntu/.composer/vendor/bin/laravelと表示されたでしょうか?
これでLaravelは無事インストール完了です!
laravel --helpとかをターミナルで実行すればなんかしら文字列が出力されるはずです。
Laravelのプロジェクト作成
試しにLaravelで一つWebサイトを作ってみましょう!
ターミナルで以下を実行していきます。
$ cd ~/share
$ laravel new test.project
$ cd test.project
$ php artisan serve
Laravel development server started: http://127.0.0.1:8000
[Mon Mar 2 17:52:39 2020] 127.0.0.1:42280 [200]: /favicon.ico
上記のようにLaravel development server started: http://127.0.0.1:8000と表示されれば成功です。
コマンドの意味としてはlaravel new test.projectでWebアプリの骨組みを生成します。
そして、php artisan serveでartisanと呼ばれるファイルを実行しています。
まあ細かいことは置いておきましょう。
仮想環境上でブラウザを開いて、localhost:8000にアクセスしてみてください。

無事Laravelのページが開けたでしょうか…!?
これが先ほど生成したWebサイトです!

試しに少し編集してみましょう。
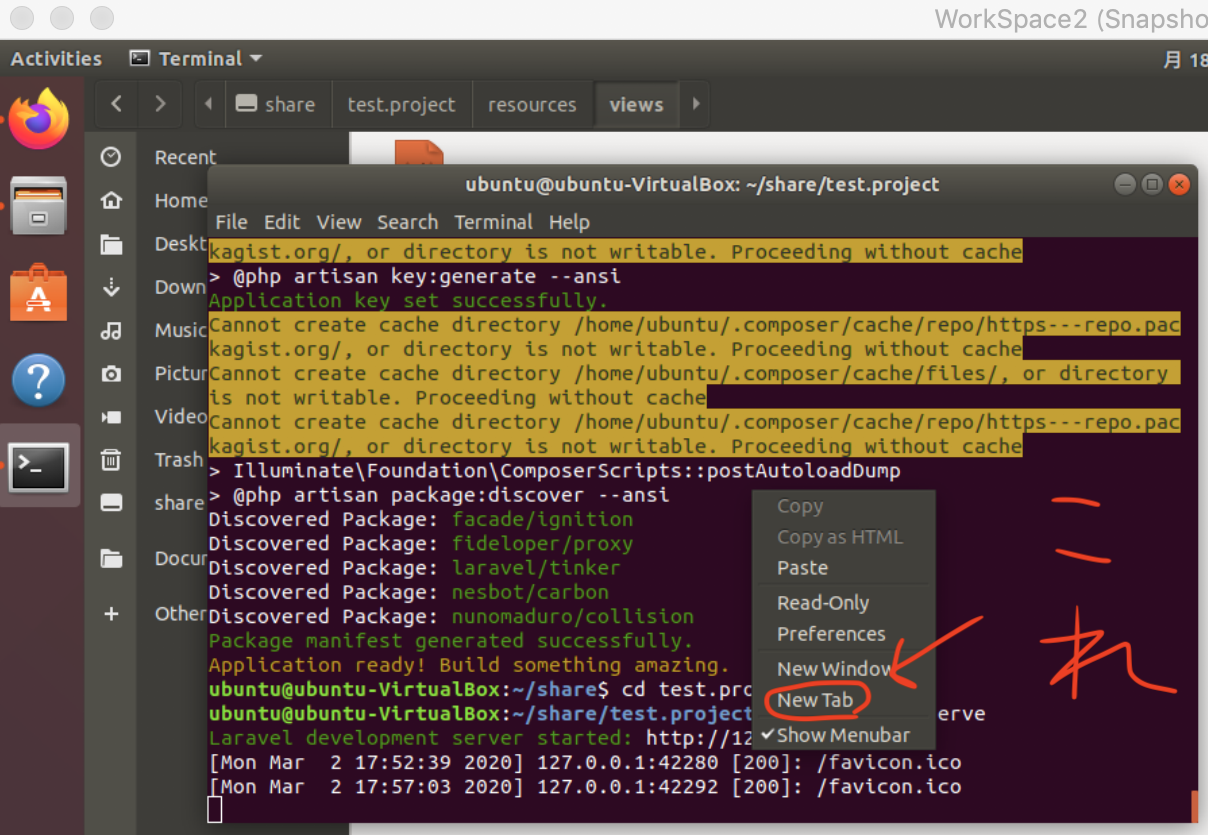
ターミナルの画面で右クリックをして"New Tab"を選びます。

そこでまたubuntuのエディタを開いてtest.projectの中身を少し編集しましょう。
$ gedit ~/share/test.project/resources/views/welcome.blade.php
開かれたファイルの84行目あたりのLaravelと書かれたところを好きなように変えてみましょう。
僕の場合はLaravelをLaravellllllllllに変えてみました。
<div class="content">
<div class="title m-b-md">
Laravellllllllll
</div>
<div class="links">
<a href="https://laravel.com/docs">Docs</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://blog.laravel.com">Blog</a>
<a href="https://nova.laravel.com">Nova</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://vapor.laravel.com">Vapor</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
</div>
</body>
</html>
変更を保存し、ブラウザを更新すると先ほどの文字列にWebページのタイトルが変わっているはずです!

Laravelを終了するときはターミナル上でMacなら「control」+「C」を押してください。
まとめ
とりあえずLaravelをインストールしてWebページっぽいものを作ることができた。
次回は最後の環境構築ということでホストマシンで開発をスムーズにできるよういろいろ試していきたいと思います!
次回:開発する上で便利なもの