はじめに
前回:Laravelのインストール
前回はLaravelのインストールを行いました。
今回は開発をする上であったら便利なツール等の設定を行います。
インストールするもの
まずはホストマシンでプログラミングを行えるようにVisualStudioCodeと呼ばれるエディタをホストマシンにインストールします。
「エディタ」という言葉については後述します。
また、ホストマシン上のWebブラウザで開発しているWebアプリが見れるように設定も行っていきます。
ブラウザってGoogleChromeとかのことです。
あと最後にfuzzy finderと呼ばれるターミナル上でコマンド検索を行えるものもインストールします。
上記、全て別になくても頑張れば仮想環境上でも行えることなのですが、VirtualBoxの挙動が遅かったりするため絶対にやった方がいいです。
VSCode(VisualStudioCode)
エディタとは
エディタとはなんとなくわかる人も多いとは思いますが、文章ファイルを作る上でのWordのようなものです。
別に文章を作るためならばメモ帳アプリでも、紙に書いても、MacならPagesとか使ってもなんでもいいんですが、多くの人がWordを使います。
これは文章を作る上で色々便利な機能があるためです。
VisualStudioCodeもプログラミングをする上で色々便利な機能がついたものであると言えます。
インストール方法
公式ホームページの手順に従って自分の環境に合ったものをインストールしてください。
VSCodeと似たものとして"VisualStudio"と呼ばれるアプリケーションも世の中には存在しますが、これは全く異なるものなので間違わないようにしましょう.
公式サイト:
https://code.visualstudio.com/
日本語にしたい人は「vscode 日本語 設定」とかGoogle検索で調べてみてください。
個人的には一ヶ月も使っていれば慣れるものなので英語で構わないと思います。
拡張機能のインストール
VSCodeでは開発者の好きなようにカスタマイズを行うことが可能です。
とりあえず右下のメッセージになんか言われたらインストールしておきましょう。
拡張機能がインストールされてコードが見やすくなったりします。
使い方
上のバーから"File"→"Open"で開発したいフォルダを選択します。
前回作成したtest.project を開いてみてください。

その後ファイルのアイコンのところをクリックすれば開いたフォルダの中にあるファイル一覧が表示されます。

まあ細かいことは置いておいてそれさえ理解してれば大丈夫です。
よく使うショートカット
よく使うショートカットまとめました。
| Mac | Windows | できること |
|---|---|---|
| 「Command」+「P」 | 「Ctrl」+「P」 | ファイルを検索して開く |
| 「Command」+「F」 | 「Ctrl」+「F」 | 編集しているファイル内で検索 |
| 「Command」+「Shift」+「F」 | 「Ctrl」+「Shift」+「F」 | 全てのファイルから指定した文字列を検索 |
| 「Command」+「Shift」+「P」 | 「Ctrl」+「Shift」+「P」 | VSCode上の設定一覧を表示・検索 |
| 「Control」+「Shift」+「@」 | 「Ctrl」+「Shift」+「@」 | ターミナルを表示 |
ホストマシンのブラウザでWebサイトを見れるよう設定
概要
今の環境でもVirtualBox上のブラウザで前回のようにLaravelで作成したページを見ることができるのですが、仮想環境はいろいろと動作が遅かったりするのでホストマシン上のブラウザでも見れるように設定します。
設定の流れを簡単に
そもそもWebサイトの表示の仕組みは、
- ブラウザに
https://なんたらかんたらと入力する(これがコンピュータの住所を示す) - 指定された場所にあるコンピュータに置いてあるWebサイトを表示するためのデータを取得できる
- そのデータを変換して人間が見やすい形に復元する
という感じです。詳しくは下記リンク等を参照してください。
https://wa3.i-3-i.info/word167.html
なので設定の流れとしては、ホストOSのブラウザで入力する住所(https://的なやつ)の先に仮想OS上のWebページの情報がある場所がくるよう指定するだけです。
VirtualBoxの設定
順を追って説明します。
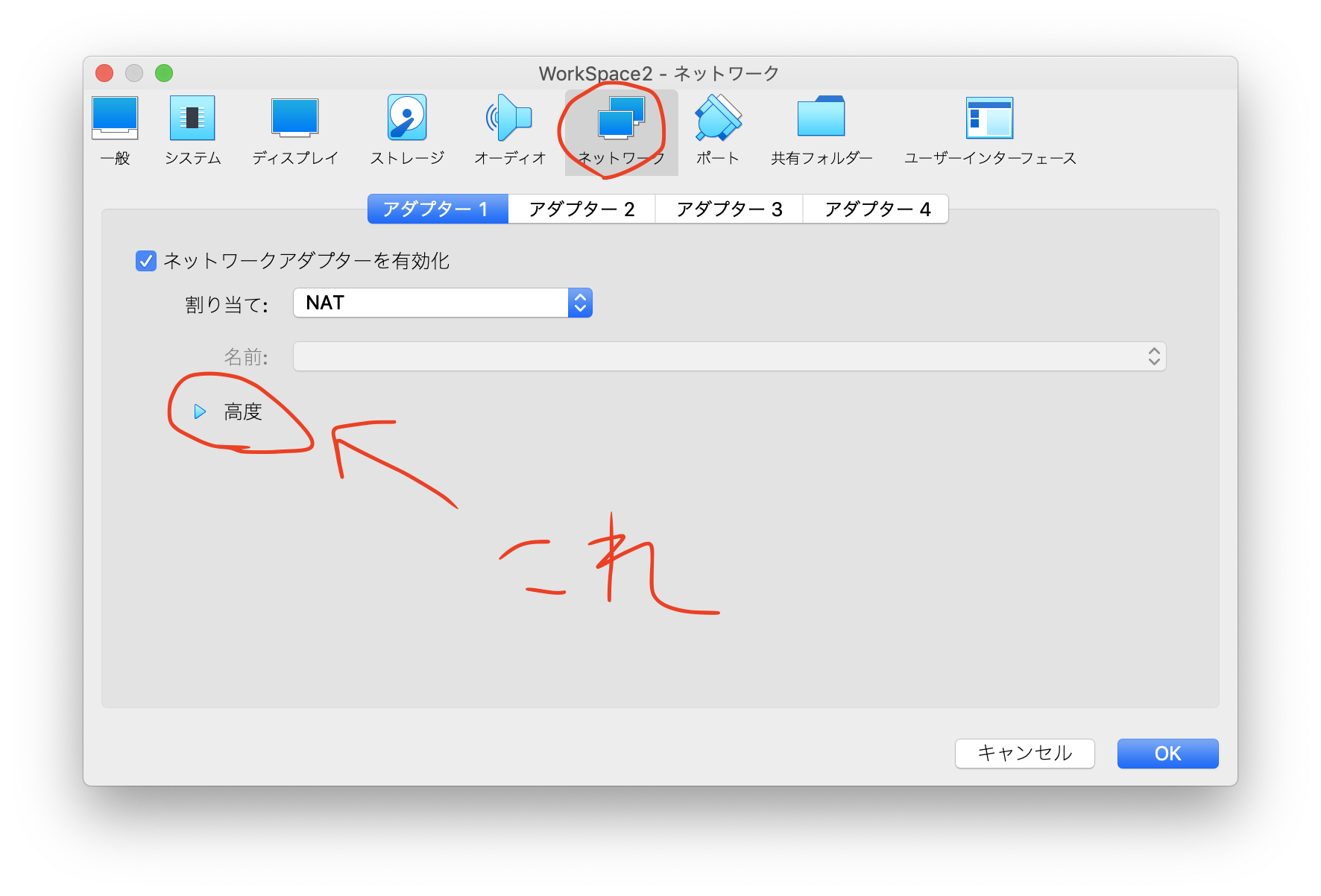
- VirtualBoxで使用している仮想環境を選択し、「設定」→「ネットワーク」で「高度」をクリック
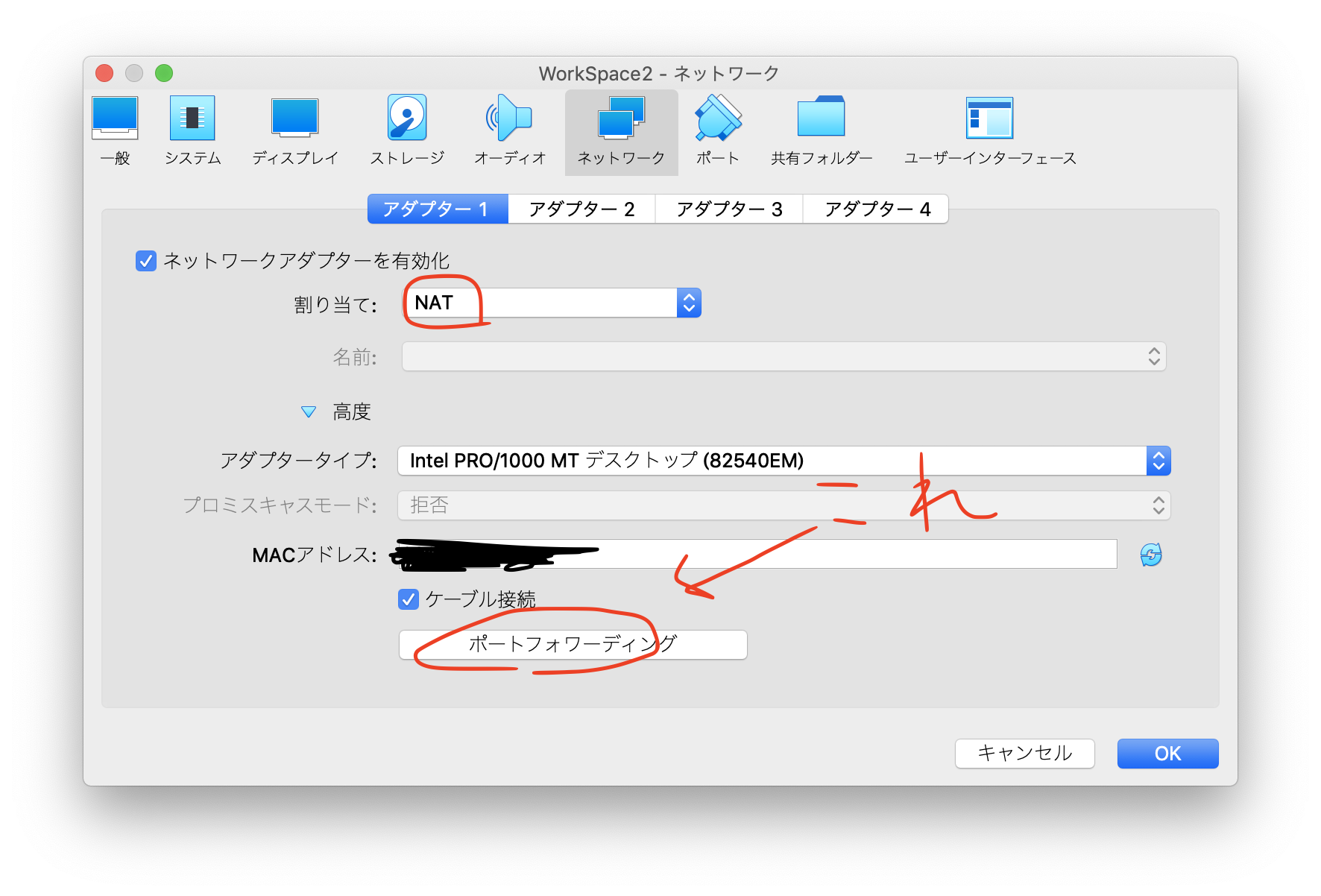
 2. 「割り当て」が"NAT"であることを確認して、「ポートフォワーディング」をクリック
2. 「割り当て」が"NAT"であることを確認して、「ポートフォワーディング」をクリック
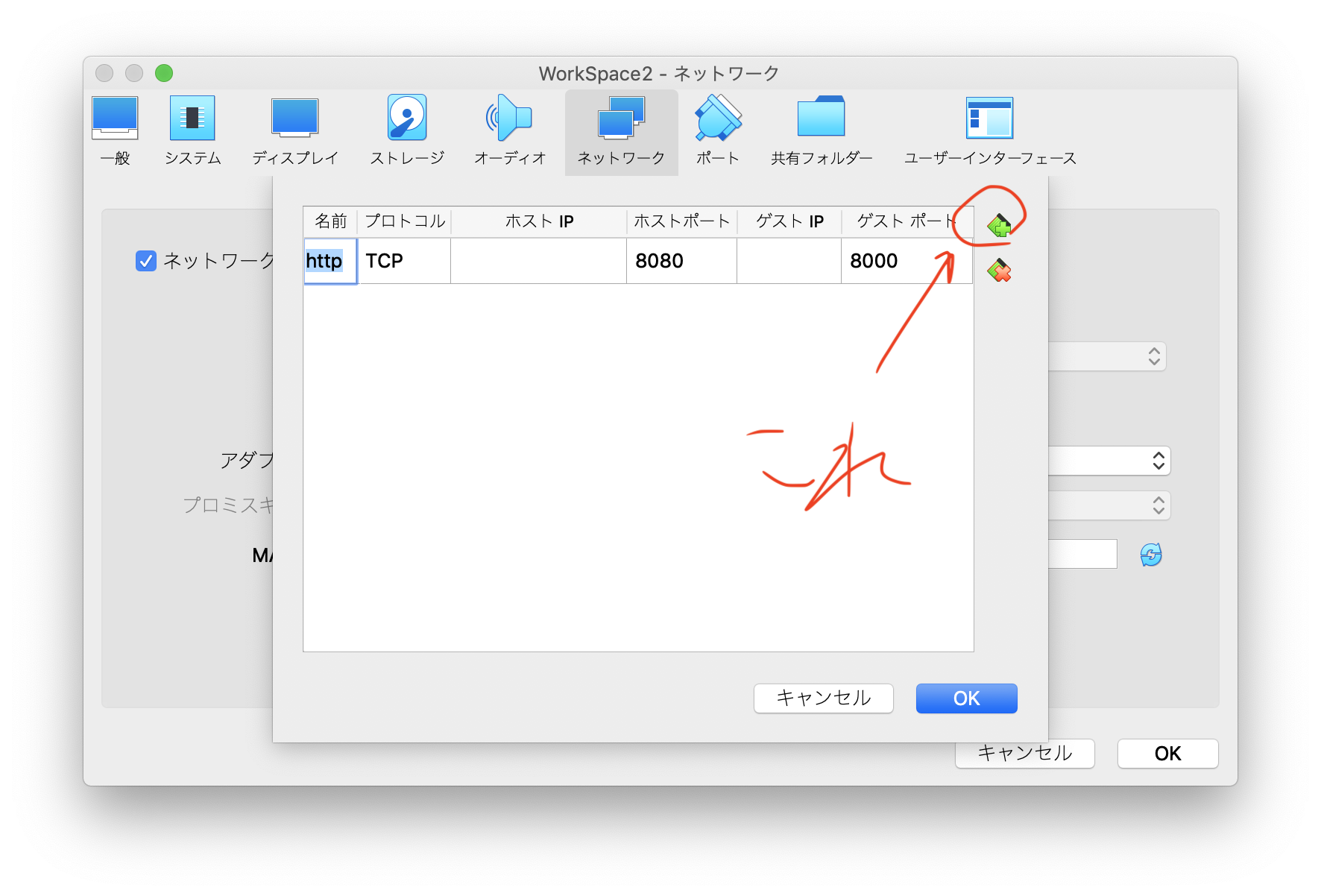
 3.プラスマークをクリックして、「名前」に好きな名前、「プロトコル」に「TCP」、「ホストポート」に好きな番号(慣例的に8080とかがいいです)、「ゲストポート」に「8000」と入力
3.プラスマークをクリックして、「名前」に好きな名前、「プロトコル」に「TCP」、「ホストポート」に好きな番号(慣例的に8080とかがいいです)、「ゲストポート」に「8000」と入力
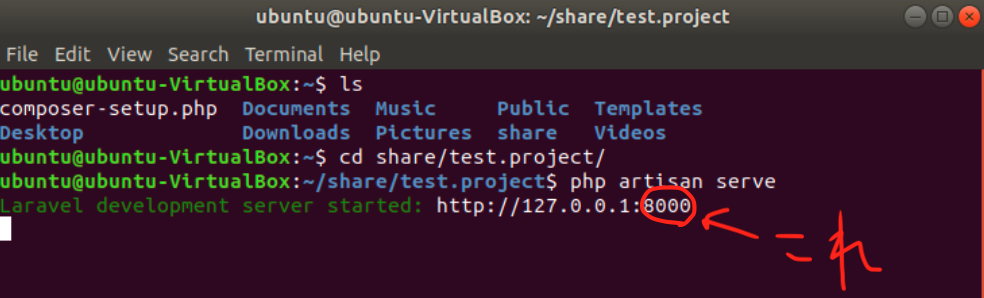
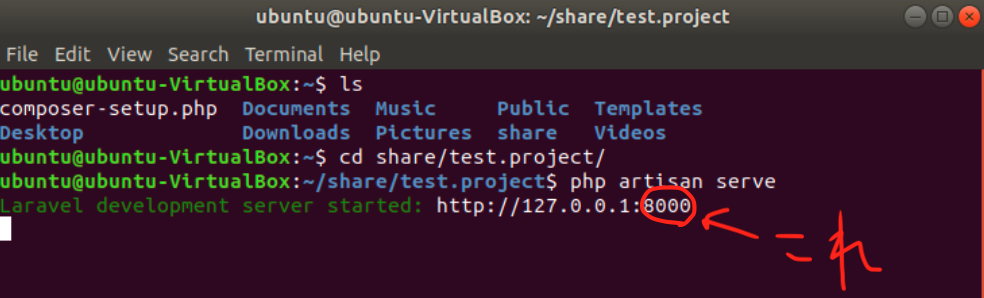
 ちなみに「ゲストポート」はゲストOS上でLaravelを立ち上げた際に表示された番号です。
さらにちなみに言うと`http://127.0.0.1:8000`がその住所を示しています。(正確には「ゲストOSから見た時の住所」で「ホストOSから見た時の住所」は`http://10.0.2.15:8000`ですが割愛)

4. 「OK」をクリック
5. VirutalBoxを立ち上げ、`$ php artisan serve`を実行。(詳しくは[前回](https://qiita.com/keinko/items/450561b37fede094a117)を参照)
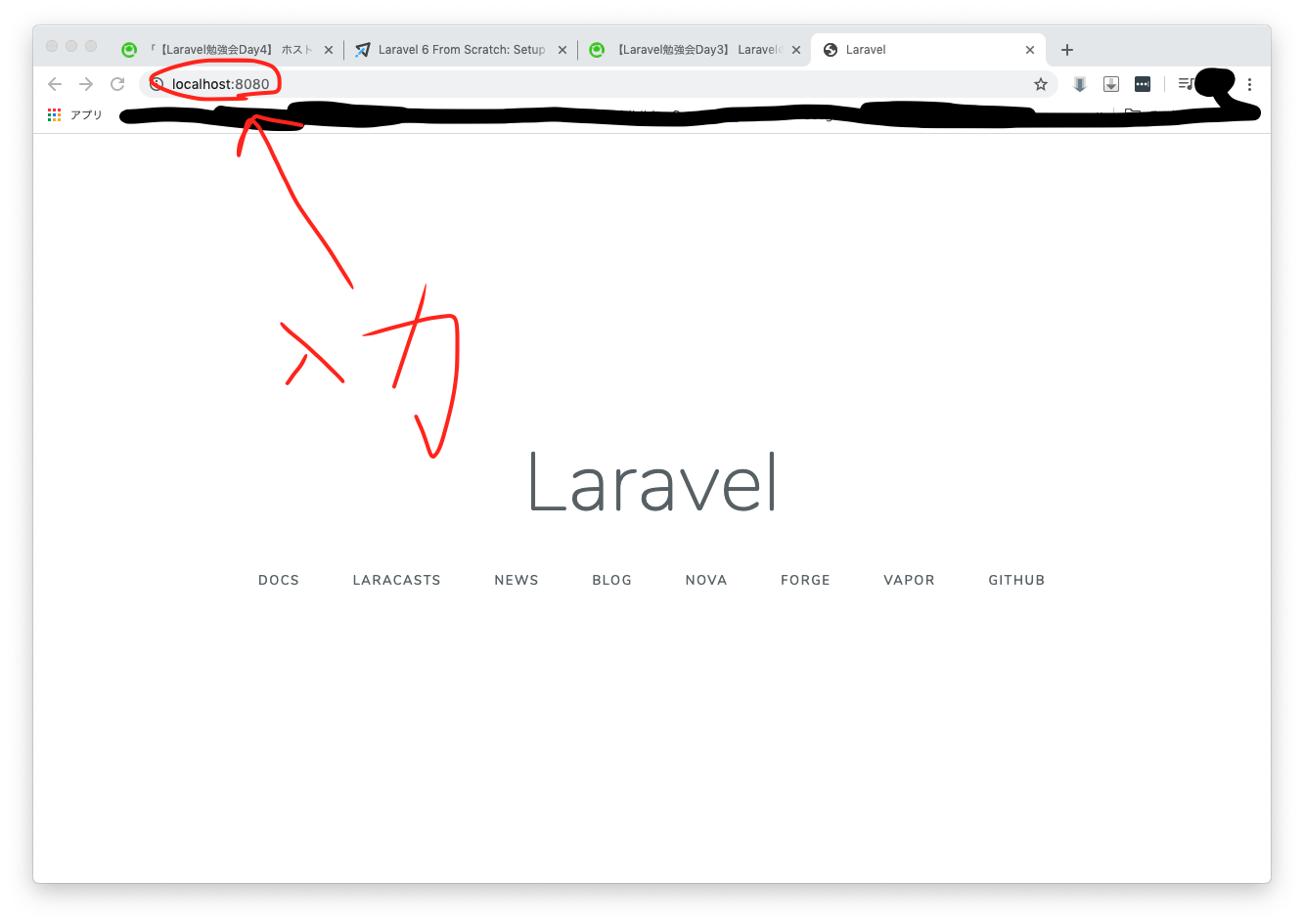
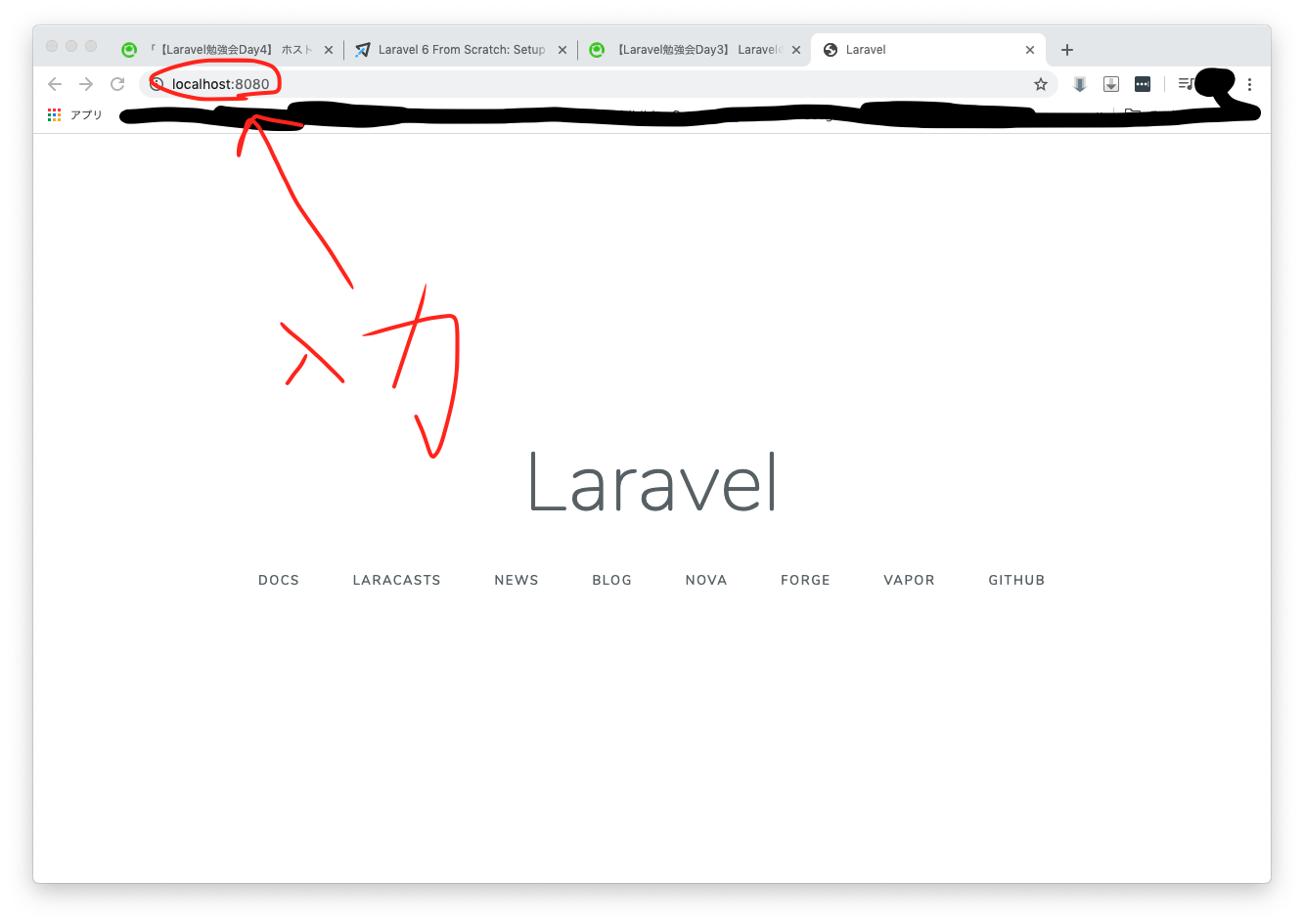
6. ホストOSのブラウザで`localhost:8080`にアクセス

どうでしょうか?
環境によっては`$ php artisan serve --host=0.0.0.0`でないとホストOSからアクセスできない場合があります。
ちなみに「ゲストポート」はゲストOS上でLaravelを立ち上げた際に表示された番号です。
さらにちなみに言うと`http://127.0.0.1:8000`がその住所を示しています。(正確には「ゲストOSから見た時の住所」で「ホストOSから見た時の住所」は`http://10.0.2.15:8000`ですが割愛)

4. 「OK」をクリック
5. VirutalBoxを立ち上げ、`$ php artisan serve`を実行。(詳しくは[前回](https://qiita.com/keinko/items/450561b37fede094a117)を参照)
6. ホストOSのブラウザで`localhost:8080`にアクセス

どうでしょうか?
環境によっては`$ php artisan serve --host=0.0.0.0`でないとホストOSからアクセスできない場合があります。
fuzzy finder
これもなくてもいいんですが、いちいち毎回$ php artisan serve --host=0.0.0.0とか記憶して入力しているとめんどくさいんでコマンドの履歴検索を行えるコマンドをUbuntuにインストールします。
(こいつは便利なので普通にホストOSにもインストールしていいと思います。詳しいインストールは公式ドキュメントを参照してください)
インストール手順
Linuxには以下ですんなりインストールできます。
$ cd
$ git clone --depth 1 https://github.com/junegunn/fzf.git ~/.fzf
$ ~/.fzf/install
色々聞かれるかと思いますが、yes連打で大丈夫です。
その後、ターミナルを一度閉じ、もう一度開けばインストール完了です。
使い方
ターミナルを開いた状態で以下を入力すると起動できます。
| Mac | Windows | できること |
|---|---|---|
| 「control」+「R」 | 「Ctrl」+「R」 | コマンド履歴一覧表示&検索 |
| 「control」+「T」 | 「Ctrl」+「T」 | ファイル名一覧表示&検索 |
参考
何事も英語や用語に慣れつつ公式ドキュメントを見るのが大事。
https://github.com/junegunn/fzf
まとめ
ストレスなく開発を行える環境を構築した。
次回はLaracastに沿ってチュートルアルを簡単にまとめていきたいと思います。
次回: Laravelの簡単な操作