XDカンフと同じコードを入力しても、XD通りのデザインになりません
XDのデザインカンフから、サイトを作成しています。
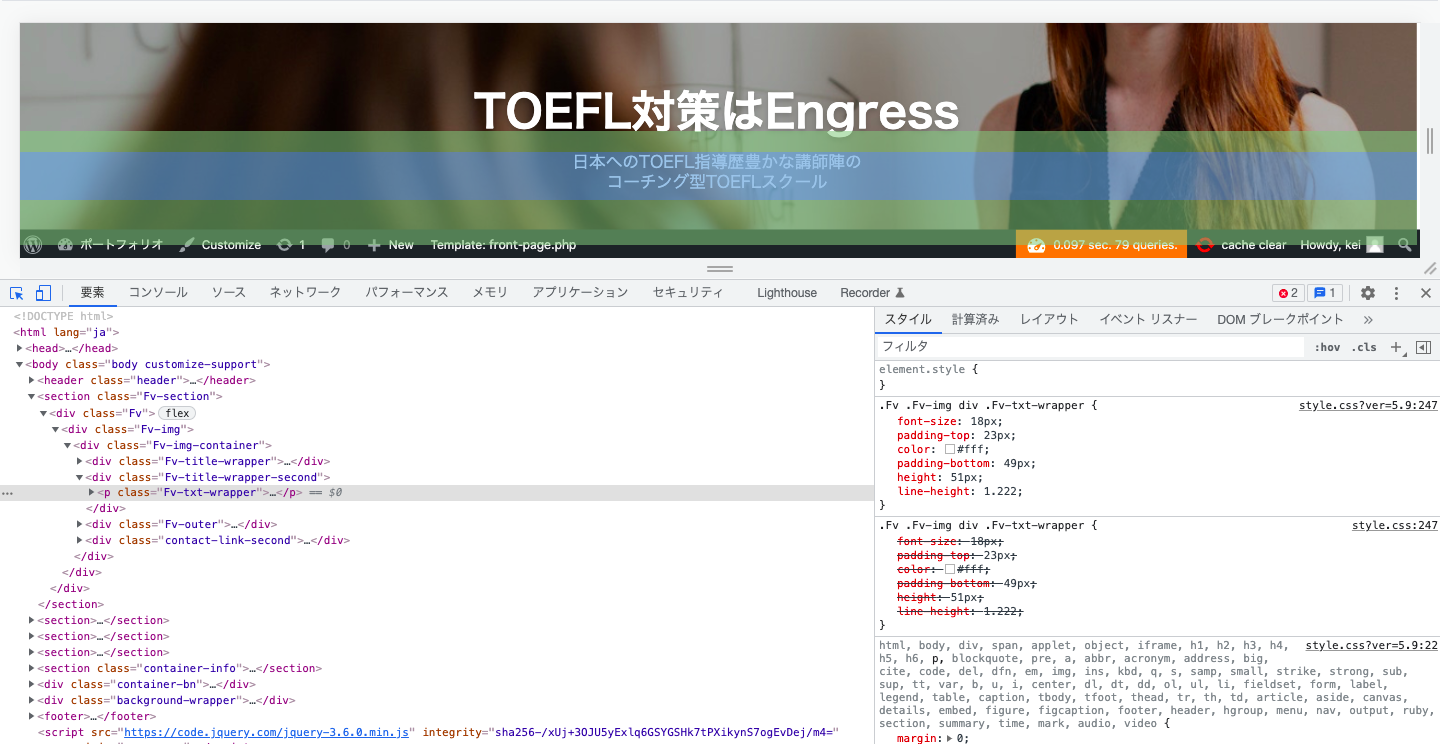
数字を、デザインと同じにしても、ずれます、主に、 line-height:がです。
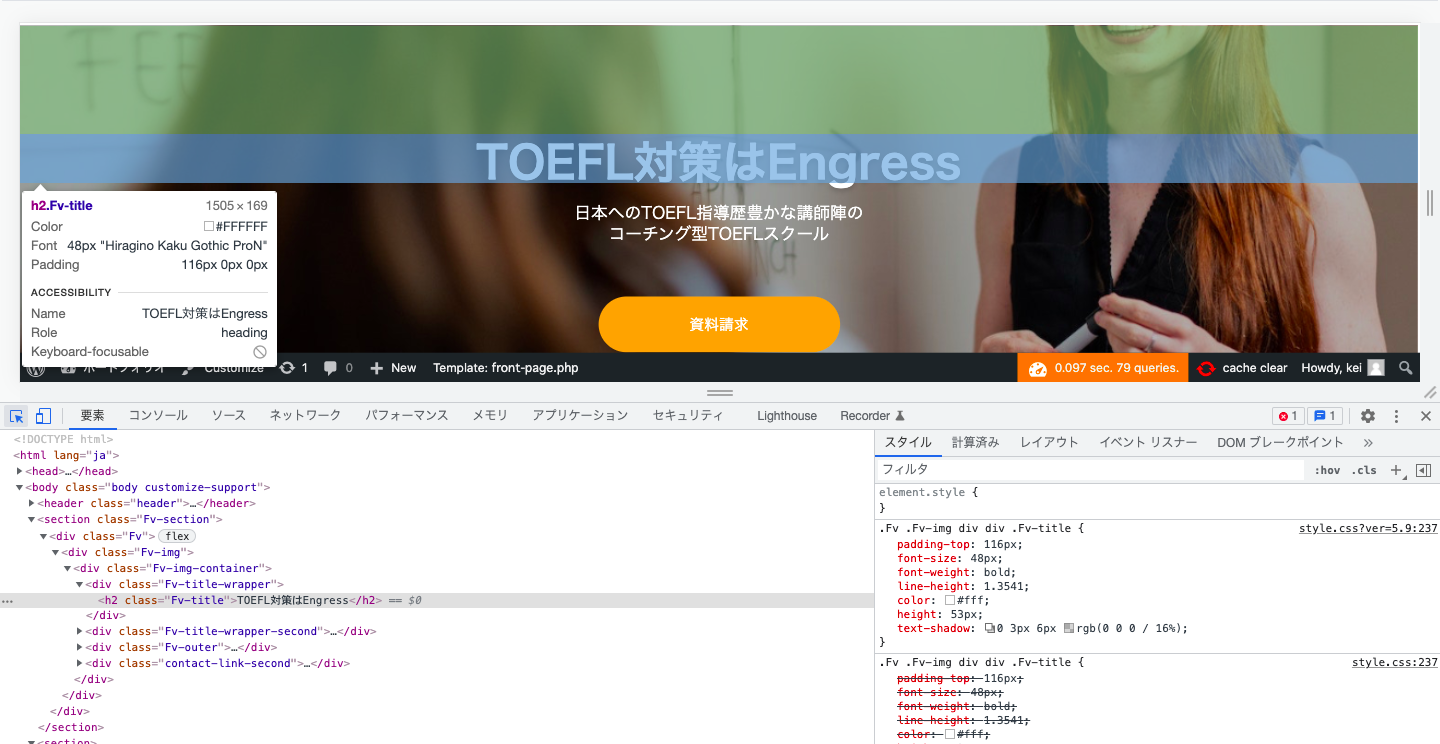
このように、TOEFL対策はEngressの部分などが、実際のXDと同じ数字にしても、文字の上下の感覚が、ずれます。
この場合の対処法は、リセットCSSが悪いのでしょうか?
それとも他の何かが悪いのでしょうか、どなたかお願いいたします。
.Fv {
display: flex;
align-items: center;
justify-content: center;
}
.Fv-section .Fv .Fv-img {
background: url(images/fv.png);
background-size: cover;
height: 476px;
width: 100%;
text-align: center;
background-position: center;
}
.Fv-img-container {
height: 476px;
}
.Fv .Fv-img div div .Fv-title {
padding-top: 116px;
font-size: 48px;
font-weight: bold;
line-height: 1.3541;
color: #fff;
height: 53px;
text-shadow: 0 3px 6px rgb(0 0 0 / 16%);
}
.Fv .Fv-img div .Fv-txt-wrapper {
font-size: 18px;
padding-top: 23px;
color: #fff;
padding-bottom: 49px;
height: 51px;
line-height: 1.222;
}
.Fv .Fv-img div .Fv-outer {
padding-bottom: 22px;
}
.Fv .Fv-img div .Fv-outer a .Fv-outer-btn {
width: 260px;
height: 60px;
border-radius: 31px;
background-color: #F5A623;
margin: 0 auto;
color: #fff;
line-height: 60px;
}
.Fv-outer-btn-second{
line-height: 29px;
}
.Fv .Fv-img div div .contact-link {
color: #fff;
}
<section class="Fv-section">
<div class="Fv">
<div class="Fv-img">
<div class="Fv-img-container">
<div class="Fv-title-wrapper">
<h2 class="Fv-title">TOEFL対策はEngress</h2>
</div>
<div class="Fv-title-wrapper-second">
<p class="Fv-txt-wrapper">日本へのTOEFL指導歴豊かな講師陣の<br>
コーチング型TOEFLスクール
</p>
</div>
<div class="Fv-outer">
<a href="#" style="text-decoration: none;">
<div class="Fv-outer-btn">
<p class="Fv-outer-btn-second">資料請求</p>
</div>
</a>
</div>
<div class="contact-link-second">
<a class="contact-link" href="#">
<p class="contact-link-second">お問い合わせ</p>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
/* ========================================
リセットcss
========================================= */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-style: normal;
font-weight: normal;
font-size: 100%;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
html {
overflow-y: scroll;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after, q:before, q:after {
content: "";
content: none;
}
input, textarea {
margin: 0;
padding: 0;
}
ol, ul {
list-style: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
caption, th {
text-align: left;
}
a:focus {
outline: none;
}
line-heightは、行間割るフォントサイズでやっていますが、
設定したheightに収まりませんのでずれます。
0 likes