VSCode拡張機能をパッケージ化する
拡張機能をパッケージ化(vsix化)して、配布しやすいようにする。
※ node_modulesをwebpackするなど、以下の補足も御覧ください。
VSCode拡張機能のパッケージ化に関する補足
開発環境
| バージョン | |
|---|---|
| OS | Windows 10 |
| VSCode | 1.39.2 |
| node.js | v12.6.0 |
| npm | 6.9.0 |
準備
VSCEをインストールする。
> npm install -g vsce
パッケージ作成の前に
以下の2点を行う。
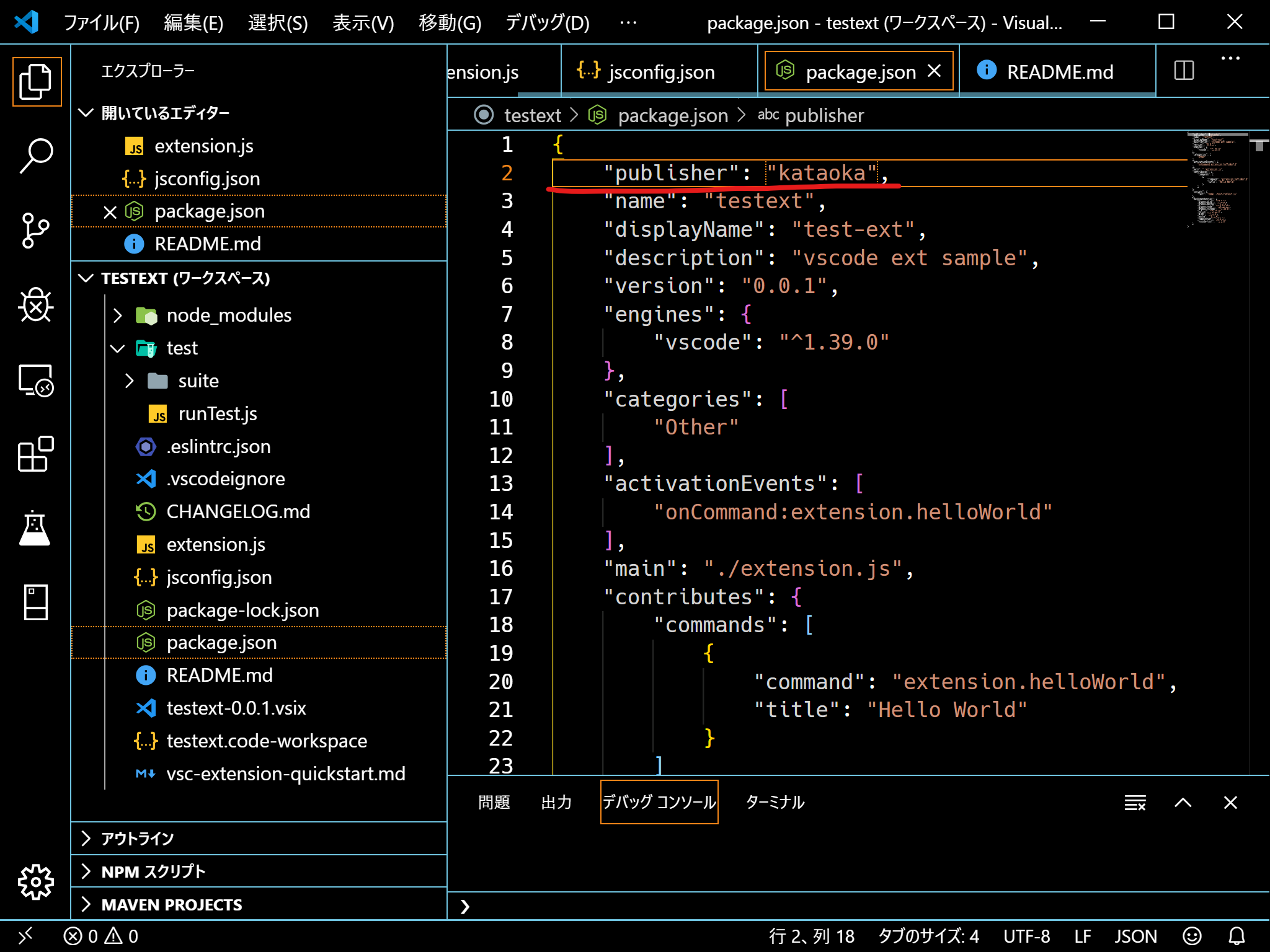
- package.jsonに「publisher」を追記
- README.mdを編集
publisherherは、package.jsonの先頭で良いので追記する。

README.mdは、自動生成のままだとパッケージ化でエラーとなるので、とにかくなにかしらの修正を行う。
パッケージ化する
拡張機能のディレクトリ(package.jsonなどがあるディレクトリ)でvsceコマンドを実行する。
> vsce package
これで、どうディレクトリに「.vsix」ファイルが生成されるはず。
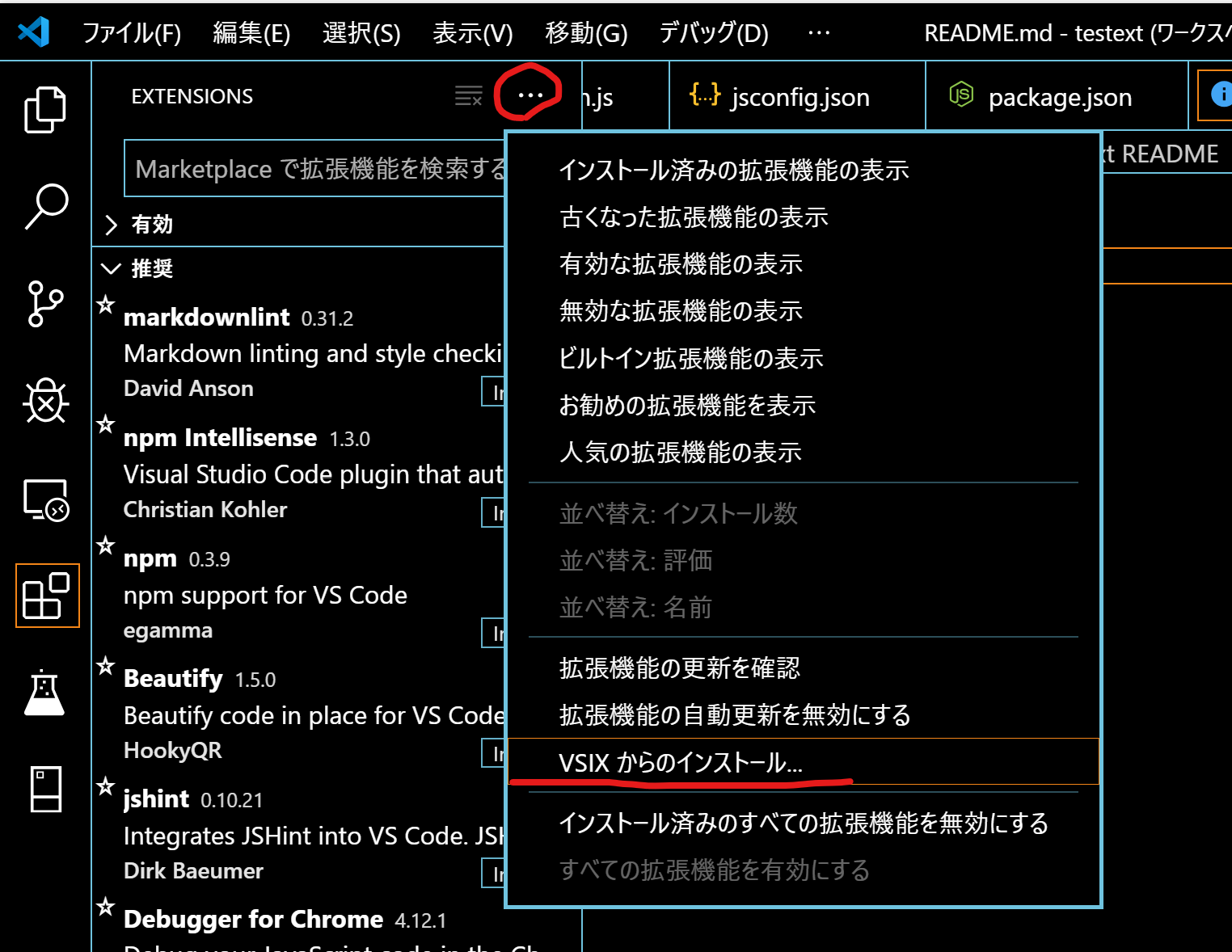
vsixをVSCodeにインストールする
拡張機能の「その他の操作」(・・・の部分)をクリックし、「VSIXからのインストール」を選択する。
ファイル選択ダイアログで、作成したvsixファイルを選択し「インストール」をクリックする。
これで拡張機能のインストールは完了
次回予定
今度こそ、code serverで拡張機能を動作させる。