エンジニアじゃないけどアプリが作りたかった
こんにちは。まつもとかづまさと申します
僕はこの記事を書いている現在は障害者支援施設で支援員として働いています。
今回は3 step wallet という知的障がいの方でも「暗号通貨決済をできるようにする」という目的で作成したアプリの話です
3 step walletはこちら
今日の記事の流れ
vueのフォルダを作ってgithub pagesに公開できるようにいじる
まずはアプリの基礎となる記事を参考にしました。
PWAとVue.jsでNEMウォレットアプリを作ろう!環境構築 〜 PWAアプリの起動
[PWAとVue.jsでNEMウォレットアプリを作ろう!TypeScript導入 〜 TypeScriptで書いてみる]
(http://hobbydevelop.info/pwa_vuejs_nem_1)
[PWAと Vue.jsでNEMウォレットアプリを作ろう!ウォレット作成]
(http://hobbydevelop.info/pwa_vuejs_nem_2)
このアプリのベースはこの3つの記事が元になっています。
まずはこの記事を完成させるところを目的としました。
※このアプリ作成時はvue-cli2の時代でした。現在記事を書いている時は(2018年10月)vue-cli3なのでその方法も一緒に書いていきたいと思います。
vueでファイルを作ってGitHub Pagesに公開まで
PWAとVue.jsでNEMウォレットアプリを作ろう!環境構築 〜 PWAアプリの起動
では以下のように設定しました。(今でもこの方法は可能です。レガシーと呼ばれているみたいですが)
$ npm install -g vue-cli
# vue-pwa-boilerplateの環境構築
$ vue init pwa easy-wallet
? Project name easy-wallet
? Project short name: fewer than 12 characters to not be truncated on homescreens (default: same as name)
? Project description A Vue.js project
? Author shohei <XXXXXX@gmail.com>
# プロジェクトの情報。項目内容通りに答える。
? Vue build standalone
# オフラインでも起動する時があるかもなのでとりあえずstandalone
? Install vue-router? Yes
# Vueでページ遷移する時に必要なのでYes
? Use ESLint to lint your code? No
# ESLintのコーディング規約に準拠するかどうかの問い
# 準拠するとコーディング規約に違反するようなコーディングは全てビルドエラーとして扱われる
# コード自体は正しいのに規約違反でビルドエラーとして扱われ結構めんどくさいのでNoにして準拠しないようにする
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No
# 今回はいらない。
# 構築したフォルダへ移動
$ cd easy-wallet
# vue-pwa-boilerplateのpackage.jsonに書かれているライブラリをインストール
$ npm install
# 開発モードで起動(localhostが立ち上がります)
$ npm run dev
それがvue-cli3に変わるとこんな感じになります
$ vue create oppai
# vue-cli3からは書き方も少しいじってvue create ファイル名となっています
Vue CLI v3.0.3
? Please pick a preset: Manually select features
# 色々機能を付け加えたい時はこれを選択します(今回は記事にTypeScriptとPWAが付いていますので選択しました。
? Check the features needed for your project: Babel, TS, PWA, Router, Vuex, CSS
Pre-processors
# TSLint機能は外しています(めちゃくちゃ怒られるのが鬱陶しかったので、TSLintを覚えて完璧に書ける人なら問題ないですが、とりあえず作ることを重視しています)
? Use class-style component syntax? Yes
? Use Babel alongside TypeScript for auto-detected polyfills? Yes
? Use history mode for router? (Requires proper server setup for index fallback
in production) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported
by default): Sass/SCSS
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedica
ted config files
# この5つは正直なところ機能がわかっていないのでエンター連打しています。
? Save this as a preset for future projects? (y/N)
# vue-cli3ではプロジェクト作成の最初の手順もコンポーネントできますよってYoutubeのvueのチュートリアルの動画でいっていました。ですが今回はNOで・・・
これで両方の方法で作成することができます。
ローカル環境で確認する際の注意点
※vue-cli2のバージョンだと
npm run dev
ですが
vue-cli3のバージョンだと
npm run serve
となります。
ビルドしよう。(vue-cli2バージョン)
まずはconfig/index.jsのファイルをいじっていました。
'use strict'
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../docs/index.html'), // 変更
assetsRoot: path.resolve(__dirname, '../docs'), // 変更
assetsSubDirectory: 'static',
assetsPublicPath: './', // 変更
productionSourceMap: true,
}
次にmanifest.jsonのファイルをいじっていました。
{
"name": "easy-wallet",
"short_name": "easy-wallet",
"icons": [
{
"src": "./img/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "../?utm_source=homescreen",
"display": "standalone",
"background_color": "#000000",
"theme_color": "#4DBA87"
}
変更しましたらもう一度 npm run build でビルドします。
ビルドしよう。(vue-cli3バージョン)
module.exports = {
baseUrl: process.env.NODE_ENV === 'production'
? '/sax/'
: '/',
outputDir: 'docs',
};
vue.config.js
というファイルを作成して上の内容を記入します。
manifest.json
の中身を相対パスに変更
{
"name": "sax",
"short_name": "sax",
"icons": [
{
"src": "./img/icons/android-chrome-192x192.png",//点をつける
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-512x512.png",//点をつける
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "./index.html",//点をつける
"display": "standalone",
"background_color": "#000000",
"theme_color": "#4DBA87"
}
ビルドしましょう。
npm run build
ここまでくればあとはgithub pagesに公開できます。
なんども言いますがこの記事を読んで同じようにしましょう。
PWAとVue.jsでNEMウォレットアプリを作ろう!環境構築 〜 PWAアプリの起動
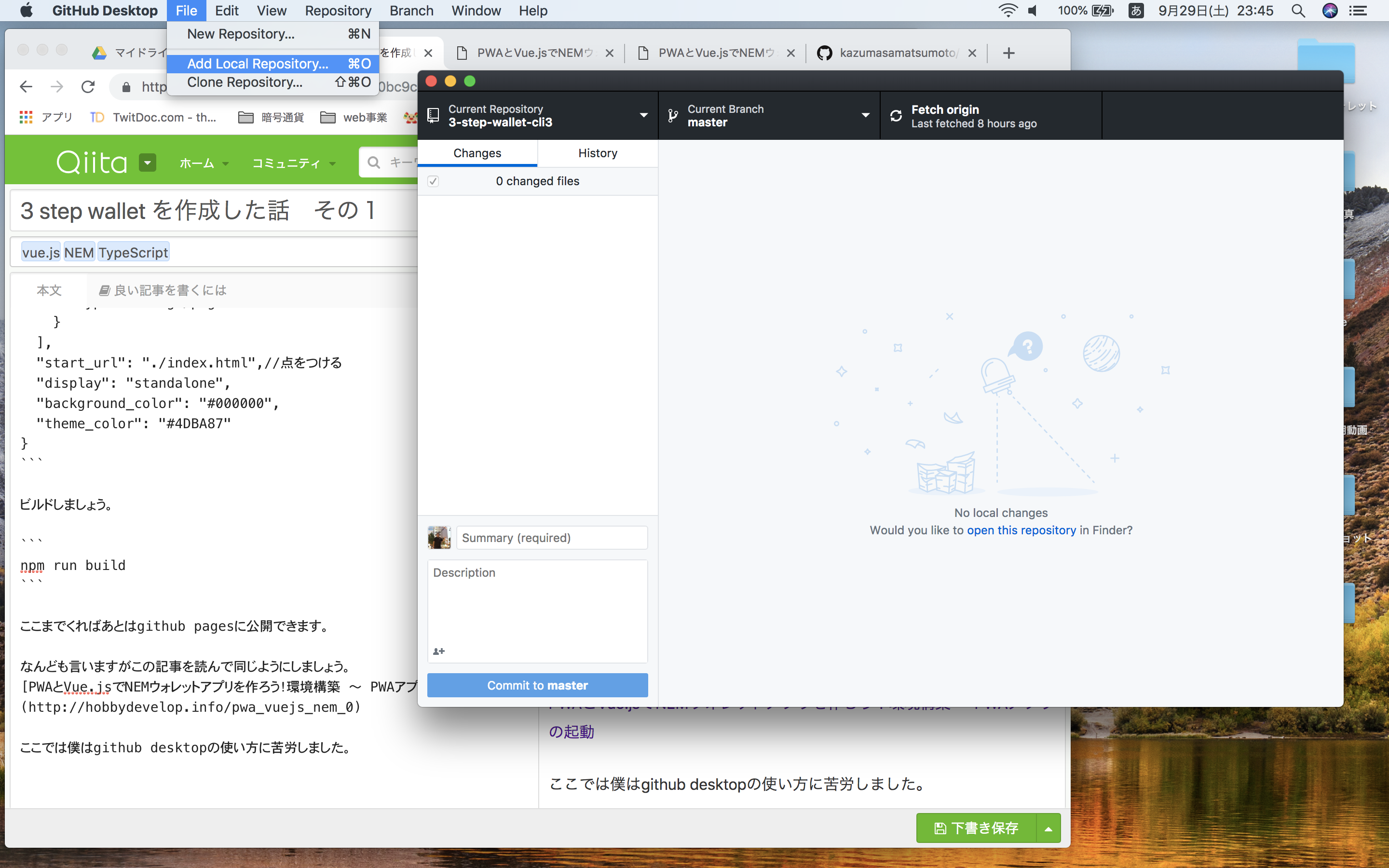
ここでは僕はgithub desktopの使い方に苦労しました。

どちらかというと最近はAdd Local Repositoryから追加することが多いのでそっちでまずはアップします。
commit忘れ
僕が最初に詰まったところはここです。pushしてもできねぇできねぇと色々いっていましたが、
githubでは変更を加える時は
commitしてからpush!!
僕もこのことを覚えるのに2週間はかかったので1日でできたあなたは天才だ!!
最後に
あとはなんども言いますがこの記事を読んで同じようにしましょう。
PWAとVue.jsでNEMウォレットアプリを作ろう!環境構築 〜 PWAアプリの起動
とりあえず今日の話でvue-cli3で進めている方はTypescriptの導入も終わっていると思いますので、次からは中身を作っていってください。
vue-cli2の方法で作った人は次のブログを進めていってください。
[PWAとVue.jsでNEMウォレットアプリを作ろう!TypeScript導入 〜 TypeScriptで書いてみる]
(http://hobbydevelop.info/pwa_vuejs_nem_1)