概要
- Vue CLI のバージョン 3 が出て,PWA とかを簡単に入れられるようになったので試しました
- GitHub Pages に上げるだけだと ガイドにも書いてある のですが,PWA への対応もしてみました
準備
Vue CLI 3 を入れる
- 2.x が入っているときは一度アンインストールしてから
@vue/cliをインストール- 詳しくは Vue CLI のガイド を参照
- 書いた時点での Vue CLI のバージョンは 3.0.1 です
プロジェクトを作る
-
$ vue create pwa-sampleを実行(pwa-sampleは任意のプロジェクト名) -
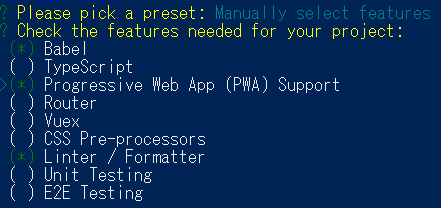
Please pick a presetと表示されるので,Manually select featuresを選択 - 下のような画面になるので, PWA を選択しておく(スペースで切替)
GitHubPages への対応
1. ルートディレクトリに vue.config.js を作成し,次を記述
vue.config.js
module.exports = {
baseUrl: process.env.NODE_ENV === 'production'
? '/pwa-sample/'
: '/',
outputDir: 'docs',
};
2. /public/manifest.json のパスを相対パスに修正
manifest.json
{
...
"icons": [
{
"src": "./img/icons/android-chrome-192x192.png", //ここ
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-512x512.png", //ここ
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "./index.html", //ここ
...
}
3. ビルドする(npm run build or yarn build)
4. GitHub に Publish する
5. GitHub の Publish 先のリポジトリの Settings の GitHub Pages の Source の項目を None → master brunch /docs folder に変更
まとめ
GitHub Pages への対応として manifest.json のパスを修正する以外は、基本的に Vue CLI が全部やってくれます。CLIすごい![]()