0. はじめに
大阪のLaravel初学者のkazumakishimoto(@kazuma_dev)です!
・実務未経験から半年独学で、Laravel/Vue/AWS/Docker/CircleCIのWEBアプリ開発
・大阪でバックエンドエンジニア転職活動中(22/07)
0-1. 全体の流れ
1. アプリ概要
| key | value |
|---|---|
| Name | 飲食店とインフルエンサーのマッチングアプリgrfl
|
| URL① | https://grfl.work/ |
| URL② | https://grfl.herokuapp.com/ |
| GitHub | https://github.com/kazumakishimoto/grfl |
| Qiita | https://qiita.com/kazumakishimoto/items/2ac669119c968e30ae37 |
1-1. コンセプト
- 安価で簡単にSNS広告を始められるWEBアプリケーション
- 飲食店:広告依頼を投稿することで、インフルエンサーにSNS広告の募集ができる
- インフルエンサー:投稿一覧から自分に合った広告案件を発見できる
1-2. 特徴
- 飲食店のSNS広告内容の投稿機能・画像アップロード機能
- 都道府県・カテゴリー別の投稿検索機能・ソート機能
- ダイレクトメッセージ機能(作成中)
1-3. 開発目的
-
Laravel/Vue.js/AWS/Docker/CircleCIの学習のため - 流行病によって家族や友人が経営破綻したことから、「WEBサービスの力で中小企業やスタートアップ企業を支援したい」と思ったため
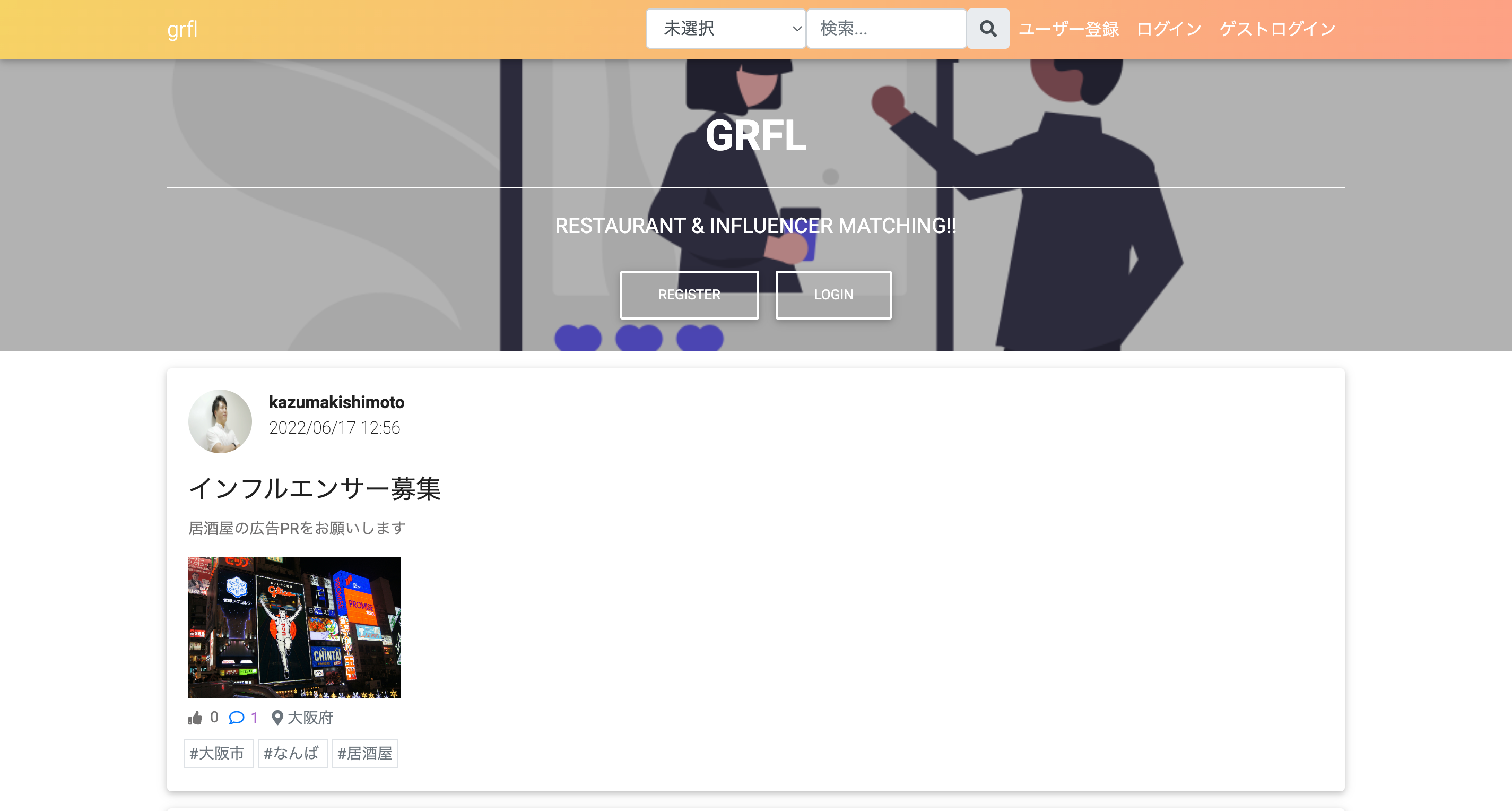
1-4. 使用画面のイメージ
2. 使用技術
2-1. ディレクトリ構造
【ルートディレクトリ】
├─ .circleci
│ └─ config.yml
├─ aws / CloudFormation
│ └─ ec2.yml
├─ docker
│ └─ mysql
│ └─ nginx
│ └─ php
│ └─ phpmyadmin
├─ src
│ └─ 【Laravelのパッケージ】
└─ docker-compose.yml
2-2. フロントエンド
- Vue.js 2.6.14
- jQuery 3.4.1
- HTML/CSS/Sass/Bootstrap
2-3. バックエンド
- PHP 7.4.1
- Laravel 6.20.43
- PHPUnit 8.0
2-4. DB
- MySQL 5.7.36
- PHPMyAdmin
- PostgreSQL(Heroku)
2-5. 開発環境
- GitHub
- Git-flow
- Docker
- VScode
- MacOS
2-6. 本番環境
- AWS(CloudFormation/VPC/EC2/RDS/S3/Route53/ALB/ACM/CodeDeploy/SNS/Chatbot/IAM/CloudWatch)
- Heroku
- CircleCI
- Nginx
2-7. パッケージ管理
- Composer
- npm
2-8. その他使用ツール
- draw.io
- SendGrid
- Notion
3. 機能一覧
3-1.メイン機能
- ユーザー投稿機能(CRUD)
- 画像アップロード機能(AWS S3)
- ページネーション機能
- コメント機能(CRUD)
- タグ機能(Vue.js)
- いいね機能(Vue.js/Ajax)
- フォロー機能(Vue.js/Ajax)
- キーワード検索機能(都道府県別ソート機能)
- お問い合わせ機能(SendGrid)
- PHPUnitテスト(CircleCI)
- レスポンシブWEBデザイン
3-2. 認証機能
- 会員登録/ログイン/ログアウト
- ゲストログイン機能
- Google会員登録/ログイン(GCP OAuth)
- Twitter会員登録/ログイン(Twitter OAuth)
- プロフィール編集
- メールアドレス変更(SendGrid)
- パスワード再設定(SendGrid)
- 退会
3-3. インフラ
- CloudFormationで環境構築(VPC/EC2)
- RDS(MySQL)
- ACM/ELBでHTTPS化
- CircleCI/CodeDeployで自動デプロイ
- SNS/ChatbotでSlackデプロイ通知
4. 基本設計
4-1. インセプションデッキ
- ※作成中
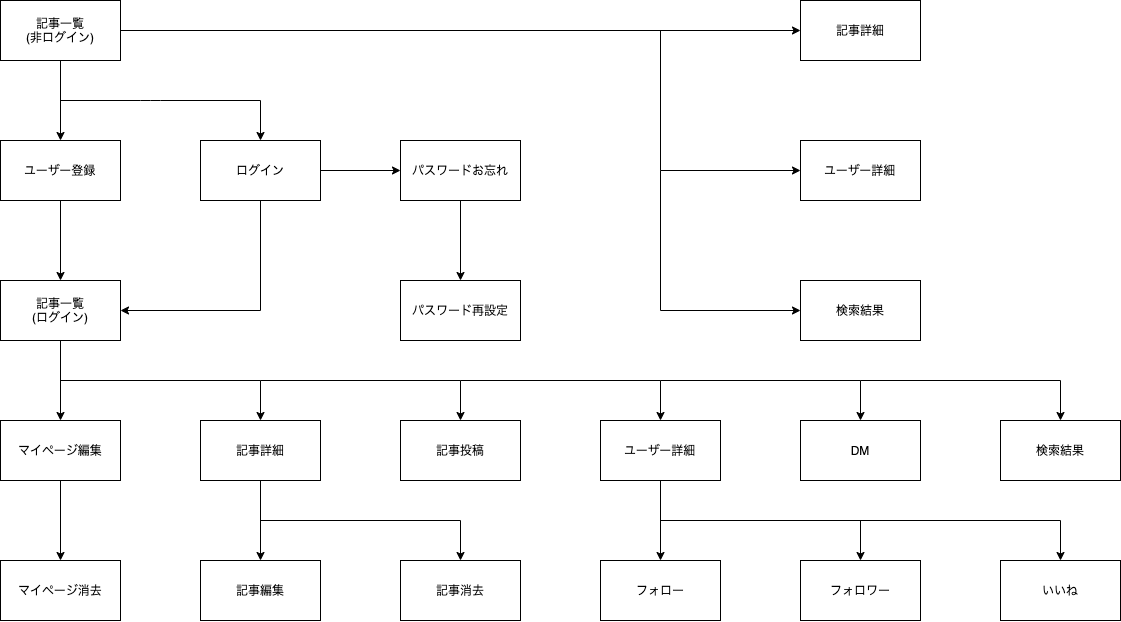
4-2. 画面遷移図
4-3. 開発環境
- 開発環境:
Docker/docker-compose - バージョン管理:
GitHub/Git-Flow - 開発ツール:
VScode/MacOS
| key | value |
|---|---|
| php | app |
| nginx | web |
| mysql | db |
| phpmyadmin | db管理 |
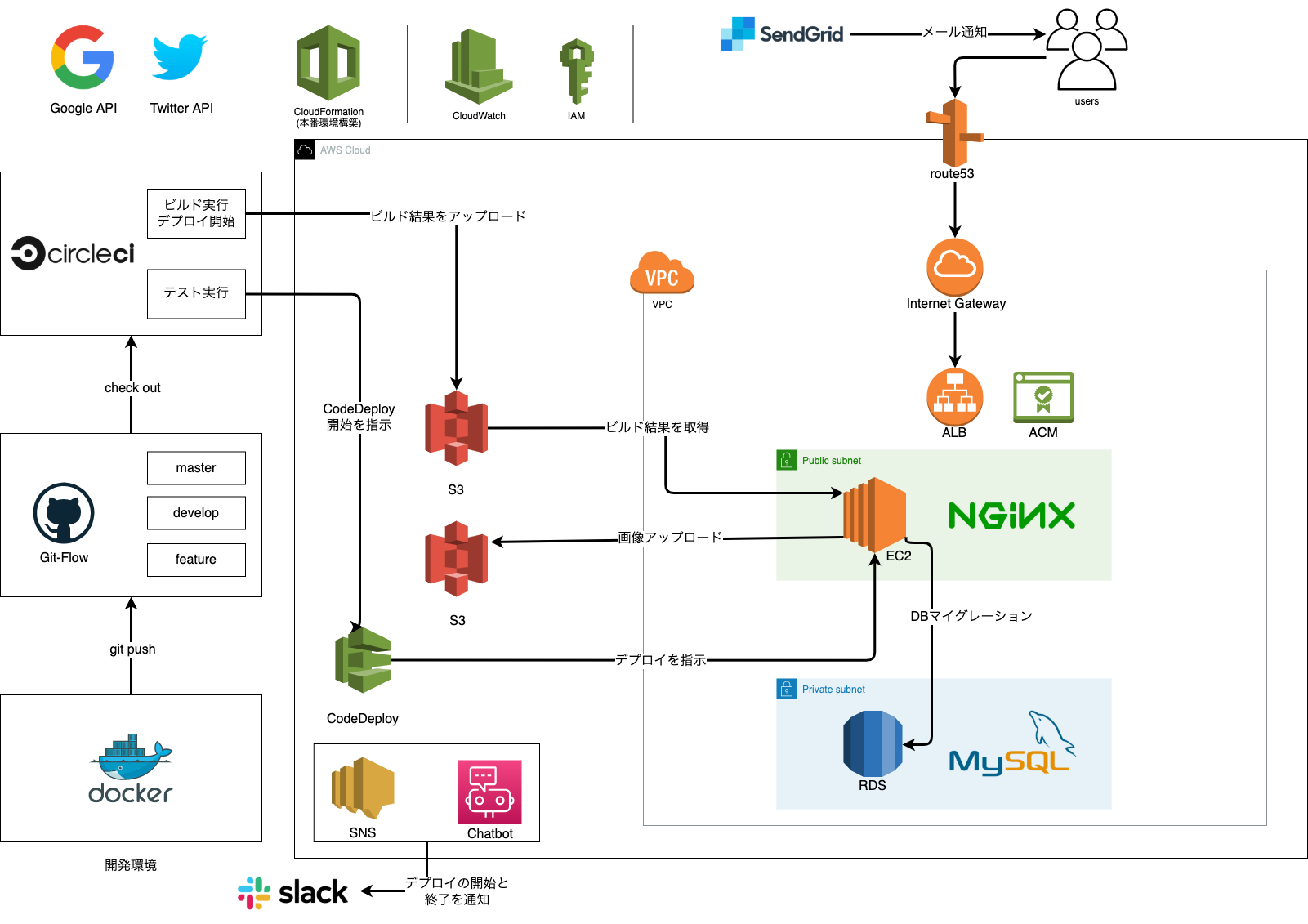
4-4. 本番環境
- IaC:
CloudFormation - CI/CD:
CircleCI/CodeDeploy - 本番環境:
Subnet/Route53/ALB/ACM/S3
| key | value |
|---|---|
| CloudFormation | 環境構築 |
| VPC | サブネット(EC2 / RDS) |
| EC2 | nginx / php-fpm(public subnet 1a,1c) |
| RDS | MySQL(private subnet 1a,1c) |
| S3 | 画像用ストレージ |
| Route53 | DNSレコード管理 |
| ALB | ロードバランサー |
| ACM | SSL証明書取得(HTTPS化) |
| SNS | Slackデプロイ通知 |
| Chatbot | Slackデプロイ通知 |
| CircleCI | 自動デプロイ |
| CodeDeploy | 自動デプロイ |
| IAM | 権限付与 |
| CloudWatch | 料金確認 |
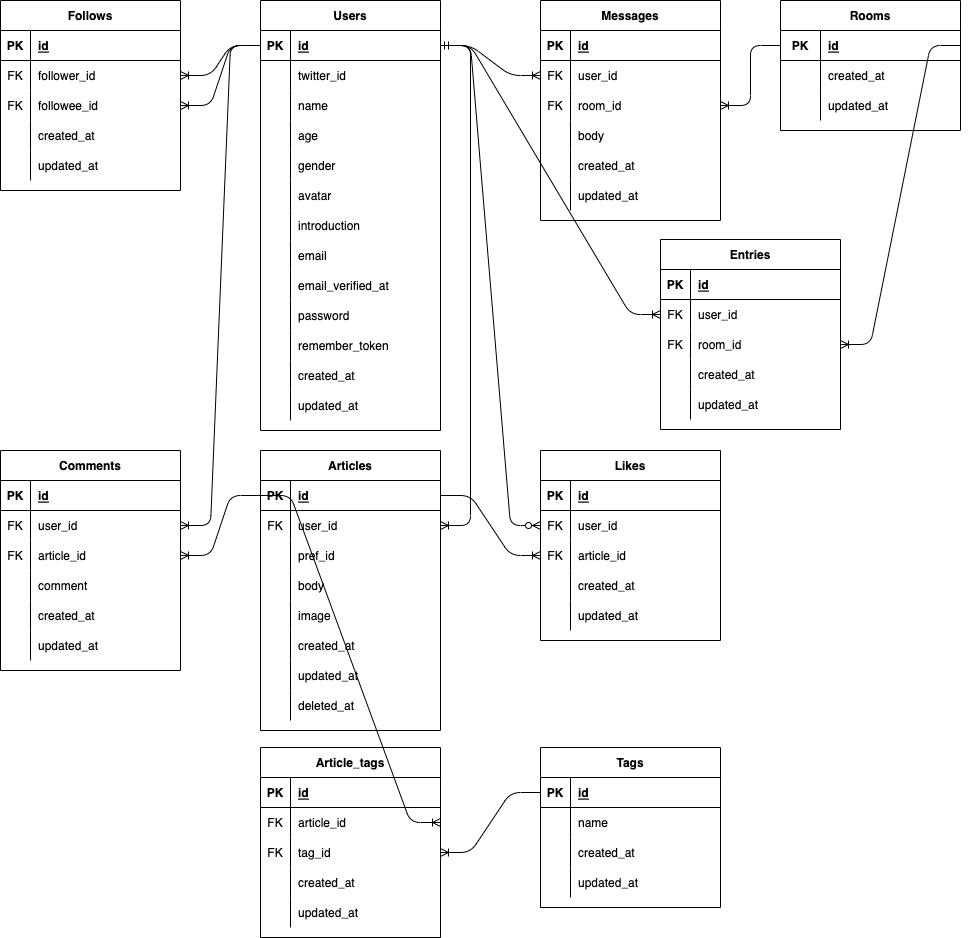
4-5. ER図
4-6. テーブル定義書
| tables | desc |
|---|---|
| Users | ユーザー情報 |
| Articles | ユーザー投稿情報 |
| Tags | ユーザー投稿のタグ情報 |
| Article_tags | ArticlesとTagsの中間テーブル |
| Likes | ユーザー投稿のいいね情報 |
| Comments | ユーザー投稿のコメント情報 |
| Follows | フォロー中/フォロワーのユーザー情報 |
| Messages | ユーザー間のダイレクトメッセージ情報 |
| Rooms | ダイレクトメッセージのルーム情報 |
| Entries | MessagesとRoomsの中間テーブル |
4-7. issue
4-8. Git-Flow
4-9. 開発期間
5. 困難だったこと
5-1. 基本設計
- 機能一覧から画面遷移図/テーブル定義書/ER図を作成
- ER図・AWS構成図をdraw.ioで作成
- issue/PR/コミットメッセージの、書き方を統一しておくべきだった
5-2. Laravel
- ソーシャルログイン機能(Twitter OAuth)
- 画像アップロード(AWS S3)
- 検索機能(強制HTTPS化)
5-3. CI/CD
- config.ymlの書き方
5-4. AWS
EC2
- php-fpmやNginxのファイル設定
- Linuxユーザー権限
- EC2上のLaravelやNginxのエラーログ理解
ALB/ACM
- Laravel側のHTTPS化設定
CircleCI/CodeDeploy
- サブディレクトリのデプロイ設定(config.ymlのworking_directory設定)
- permissionエラー(.circleciディレクトリの権限)
- ヘルスチェックエラー(ターゲットグループの設定)
SNS/Chatbot
- Chatbotに
ServiceLinkedRoleのインラインポリシー作成
6. 意識したこと
6-1. セキュリティ
-
.env.testingや.env.exampleにベタ書きしない -
.gitignoreに.envを必ず記載 - configでは環境変数で呼び出し
config/services.php
<?php
return [
//略
'ses' => [
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION', 'us-east-1'),
],
'google' => [
'client_id' => env('GOOGLE_CLIENT_ID'),
'client_secret' => env('GOOGLE_CLIENT_SECRET'),
'redirect' => env('APP_URL') . '/login/google/callback',
],
];
7. 課題
- ユーザー検索機能
- DM機能
- 通知機能
- SNSシェア機能
- マルチログイン機能
8. 作者
| key | value |
|---|---|
| 名前 | 岸本一眞(きしもとかずま) |
| 住所 | 大阪市 |
| ポートフォリオ | grfl.work |
| GitHub | @kazumakishimoto |
| Qiita | @kazumakishimoto |
| @kazuma_dev |
9. 教材
9-1. 基本設計
9-2. Git
9-3. PHP
9-4. JavaScript
9-5. SQL
9-6. CS
9-7. Linux
9-8. Laravel
9-9. Docker
9-10. AWS
9-11. CircleCI
9-12. 基本設計
9-13. 参考ポートフォリオ