概要
以前に書いた記事「オリジナルキャラをmixamoで用意したアニメーションで動かす」とは違ってBlenderからスタートする手順になります。
(ボーンは設定しなくても大丈夫です。Mixamoが自動でボーンを設定してくれます)

本文
Blenderで用意した3Dキャラをfbxファイルとして出力
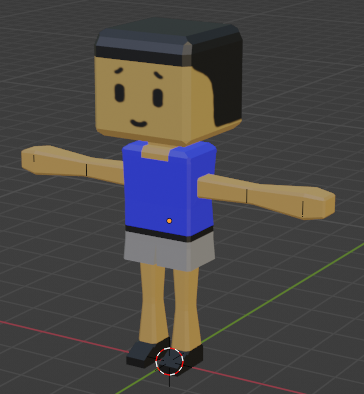
①3Dキャラを選択状態にします
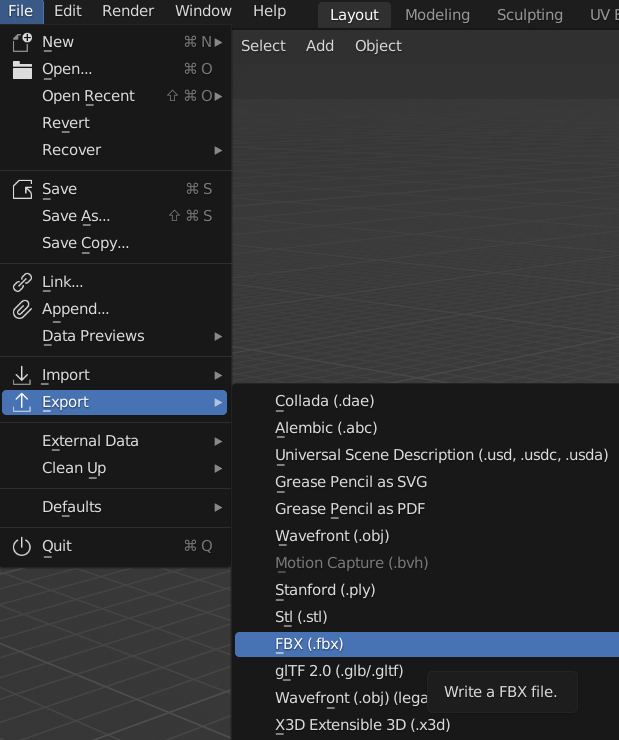
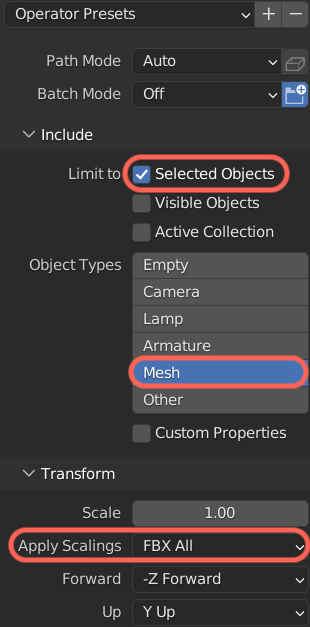
②FBX形式で出力します


③出力したfbxファイルをZIP形式で(fbxファイルとテクスチャファイルをまとめて)圧縮します
Mixamo
①MixamoのHPへ行きます。UPLOAD CHARACTERを選択してZIPファイルをアップロードします

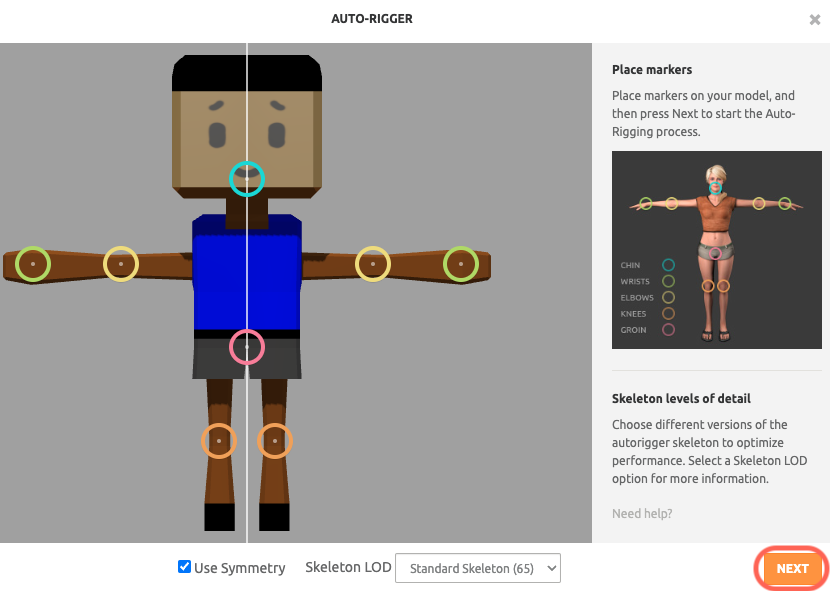
②AUTO-RIGGER画面ではサンプル画像を参考に体の各部位へポインターをドラッグして設置します。最後にNEXTを押してください。

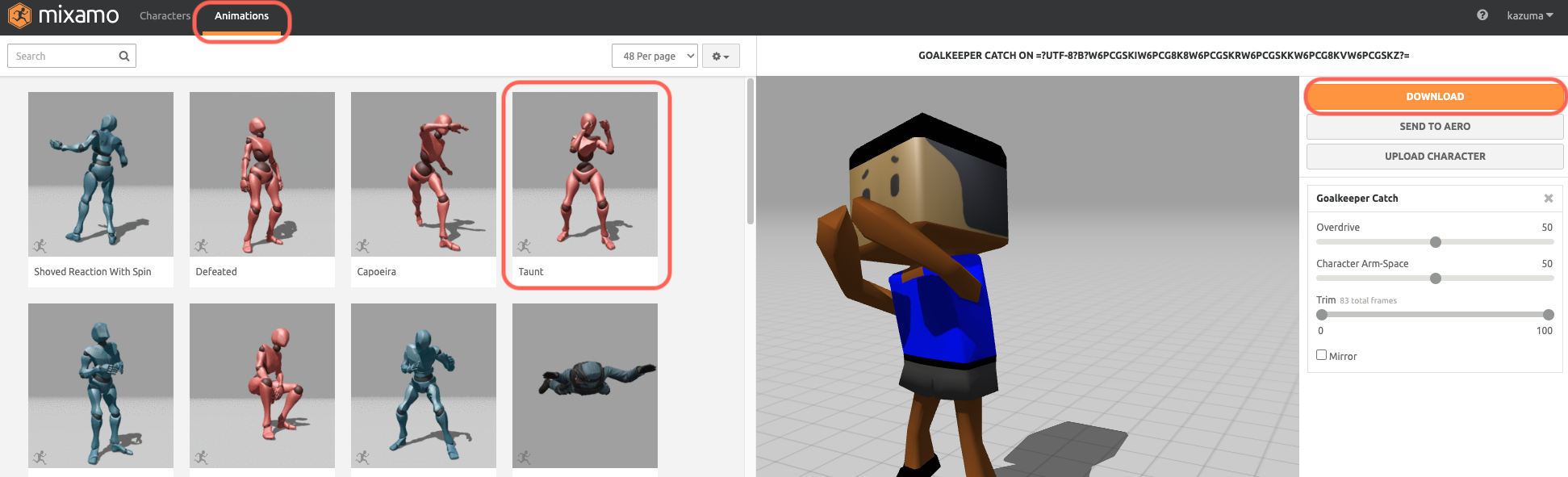
③好みのアニメーションを選択してDOWNLOADを押します

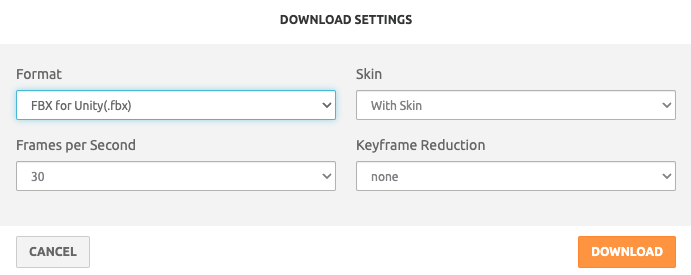
④FormatにはFBX for Unity(.fbx)を選びます

Unity
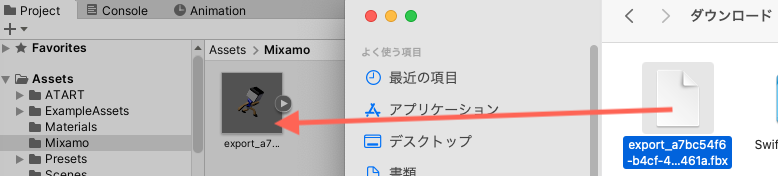
①MixamoからダウンロードしたfbxファイルをUnityのAssetsへドラッグアンドドロップ(テクスチャファイルも同様にドラッグアンドドロップします)

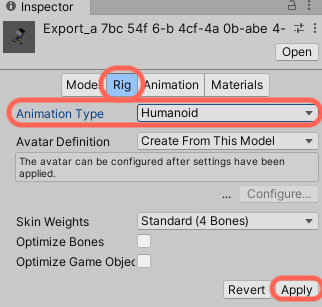
②Unityに登録したfbxファイルを選択してInspectorからスクショのように設定をします。

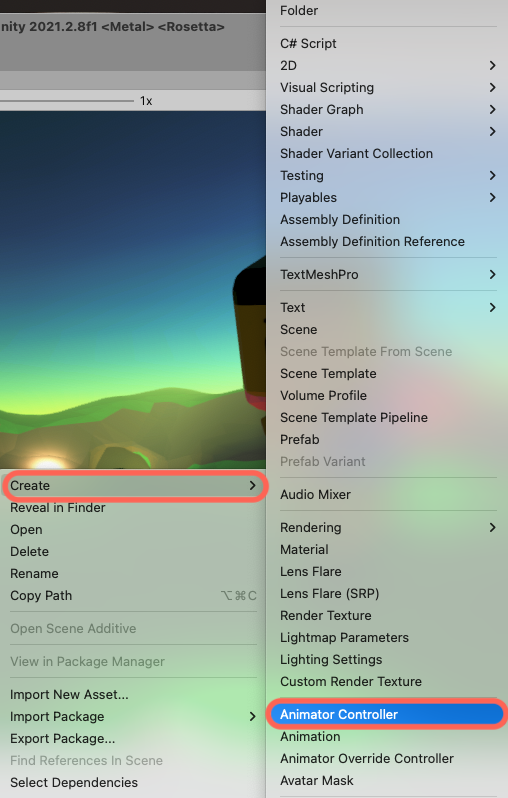
③Projectタブで右クリック。Create > Animator Controllerを選びAnimatorControllerを新規作成します。

④Hierarchy上にfbxのキャラクターを設置します

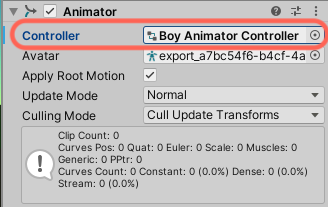
⑤設置したキャラクターを選択したらInspectorからAnimatorのControllerに先ほど作成したAnimatorControllerを設定します

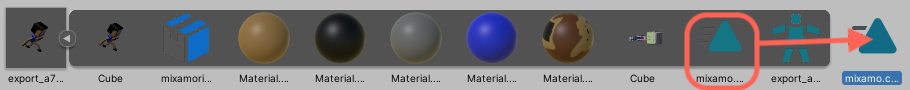
⑥fbxファイル内のAnimationClipをコピーアンドペーストして取り出します(アニメーションを繰り返しにしたい時は、InspectorからLoopTimeをONにしておきます)

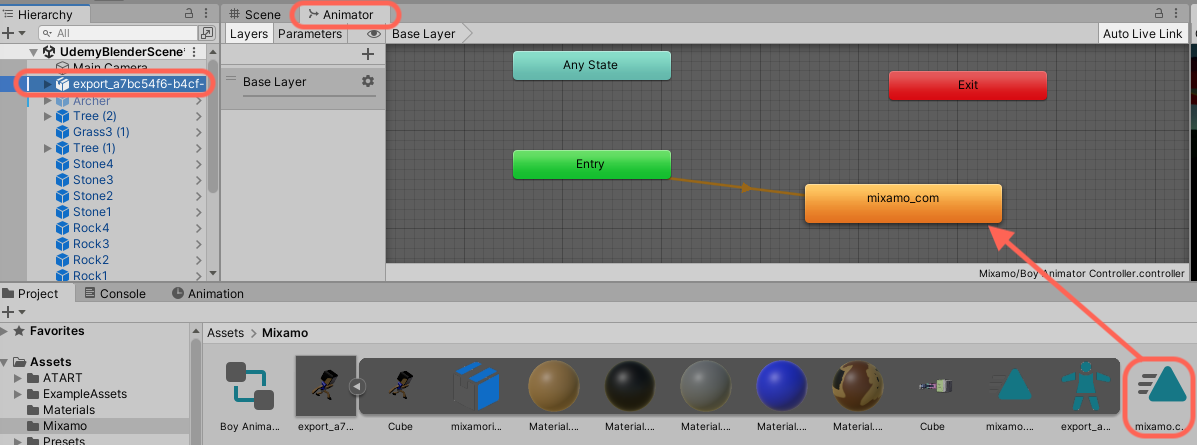
⑦キャラクターを選択状態にしてAnimatorタブを開きます(表示されていない場合はメニューからWindow > Animation > Animatorで表示できます)
先ほど複製したAnimationClipをドラッグアンドドロップします

⑧実行するとアニメーションします