概要
サイトのお引越しの時などに、Route53+S3でS3の静的Webサイトホスティング機能を使うと便利なのですが、
Httpsをリダイレクトしたい場合、S3単体ではSSL証明書を扱うことができないため、CloudFront経由で行います。
その方法とはまったところを紹介します。
手順
- S3のバケットを作り、全てのリクエストをリダイレクトするように設定する
- Certificate Managerで証明書を作る
- CloudFrontのDistributionを新しく作りOriginをS3にし証明書を設定する
- Route53にS3に向くようにRecordを追加する
S3のバケットを作り、全てのリクエストをリダイレクトするように設定する
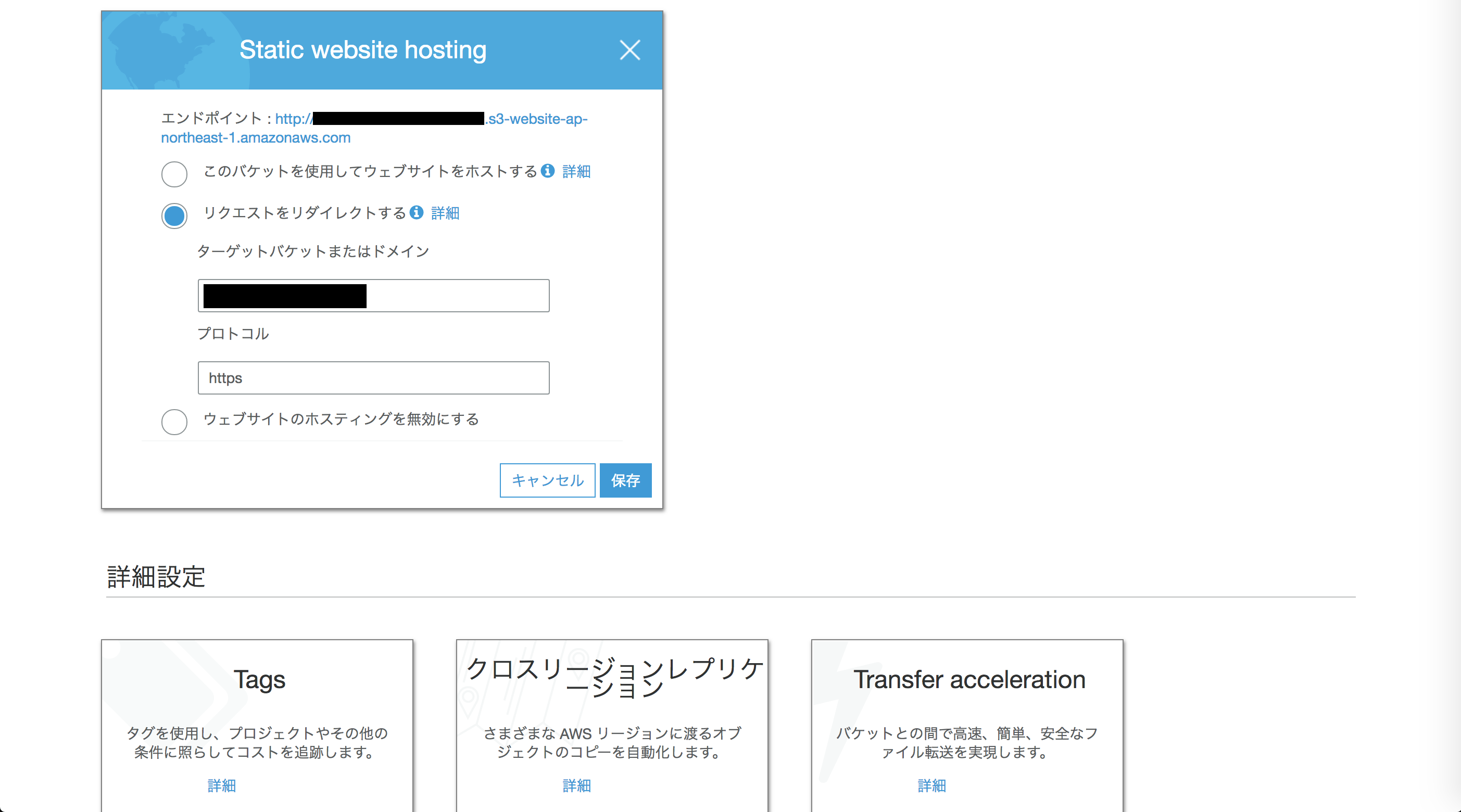
S3のコンソールを開いてバケットを作り、「Static Website Hosting」を選んで

エンドポイントのところをクリックして意図通りにリダイレクトされたらOKです。
Certificate Managerで証明書を作る
CloudFrontで使うようの証明書を作るのですが、必ずリージョンをバージニア北部(us-east-1)で作ってください。そうしないとCloudFrontの設定画面に出てきません。ここにはまって少し時間を使いました。

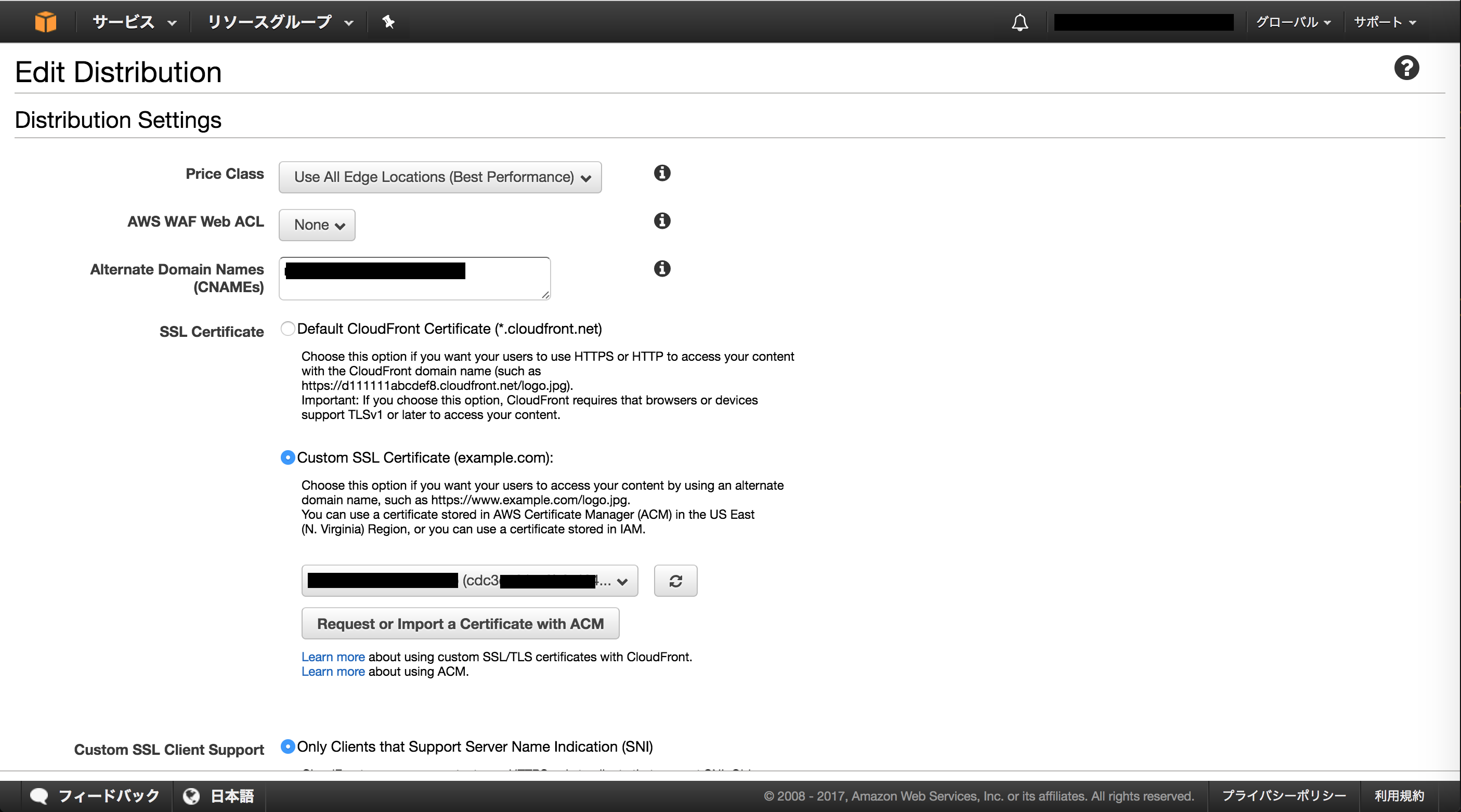
CloudFrontのDistributionを新しく作りOriginをS3にし証明書を設定する

CloudFrontの設定をするのですが、ここでOrigin Domain Nameにサジェストで出てくるバケットを__指定してはいけません!!!__
S3はストレージとして使う時とWebサイトとして使うときで__エンドポイントが違います!__
ではここで何を指定するかというと、先ほどのS3の設定の時に出てきた__{バケット名}.s3-website-{リージョン名}.amazonaws.com__を指定します。ここにめちゃくちゃはまって時間を無駄にしました。ツライ。
あとは証明書を設定してCNAMEに自分のリダイレクト元にしたいドメイン名を指定します。

Route53にS3に向くようにRecordを追加する

AレコードでCloudFrontに向けてALIAS貼ります
まとめ
最初はS3とRoute53だけでできるんだろうと呑気にやってたら色々やらなきゃいけず、結構はまってしまいました。
設定し終わると便利だなあという感じ。