irBoardとは
irBoardはiPadをPLC向けの、タッチパネルディスプレイとして利用できるiOSアプリケーションです。
生産ラインなどの装置の操作やモニターをする事を想定したアプリです。

今回はM5StickCなどのESP32デバイスと接続し操作やモニター、設定ツールとして使える様にArduino IDE向けのライブラリーを作成しました。
M5StackとM5StickC、M5Atom用のスケッチ例を用意しています。
ライブラリーのインストール
前提として使用するデバイスに合わせてArduino IDEでM5StackまたはM5StickCまたはM5Atomの開発ができる環境が整えられているとします。
まだの場合は、こちらが参考になると思います。
M5Stack Library
M5StickCを動かしてみる - Qiita
ATOM Matrixを触ってみた - Qiita
ライブラリーはGithubに公開しています。
https://github.com/ito-soft-design/irboard_esp32
このページにアクセスしCloneボタンからDownload ZIPを選択しダウンロードします。

スケッチメニューからライブラリをインクルード > .ZIP形式のライブラリをインストール... を選択し、

ダウンロードしたirboard_esp32-master.zipを選択します。

スケッチの作成
作成から実行
ファイルメニューから スケッチ例 > irBoard Library for ESP32 を選択し接続しているデバイスに合わせて選択するとスケッチが作成されます。

ssidとpasswordの行を接続先のWiFiに合わせて書き換えます。
const char *ssid = "ssid";
const char *password = "password";
デバイスを接続しプログラムを書き込み実行します。
WiFiに接続すると割り当てられたIPアドレスがM5StackとM5StickCではLCDに表示され、M5Atomではターミナルに出力されます。
irBoardから接続する際に必要になりますので控えておきます。
この先はirBoardと接続しないと変化がありませんので、先に進んでから確認しましょう。
このスケッチでやろうとしている事
irBoardではPLCにある入出力デバイスやメモリデバイスの値を読み書きしています。
これらのデバイスは種類によって名称が決まっていて、irBoardではどのデバイスに対して読み書きするかを指定しています。
M5StackやM5StickC、M5AtomにはPLCにある入出力デバイスやメモリデバイスに該当するデバイスがありませんので、デバイス名を指定して内部的なバッファに読み書きする様に実装しています。
この例ではデバイスを次の様に割り当てています。
| デバイス名 | 型 | 役割 | M5Stackの場合 | M5StickCの場合 | M5Atomの場合 |
|---|---|---|---|---|---|
| X0 | bool | irBoard上のボタンの押下状況 | LEDを点灯 | - | |
| Y0 | bool | irBoard上のボタンを点灯させる | M5Stackのボタン押下状況をセット | X0の値をそのままセット | M5Atomのボタン押下状況をセット |
| D0 | short | irBoard上で設定された値 | 値をLCDに表示 | 値をLCDに表示 | - |
| D1 | short | irBoard上のスライダーの値 | 背景色 赤成分 | 背景色 赤成分 | LED 赤成分 |
| D2 | short | irBoard上のスライダーの値 | 背景色 緑成分 | 背景色 緑成分 | LED 緑成分 |
| D3 | short | irBoard上のスライダーの値 | 背景色 青成分 | 背景色 青成分 | LED 青成分 |
irBoardの画面を作っていくとイメージできると思いますが、ここでは以下の事を行うためのプログラムになっています。
M5Stackの場合
- M5Stackのボタン(A、B、Cいずれも)を押すとirBoard画面のボタンが点灯(Y0)する。
- irBoard画面で数値(D0)を変更するとM5Stackに値が表示される。(A:0の所が変化)
- irBoard画面でスライダー(D1,D2,D3)をスライドするとM5Stackの背景色が変化する
M5StickCの場合
- irBoard画面のボタン(X0)を押すとM5StickCのLEDが点灯。
- 折り返されてirBoard画面のボタンも点灯(Y0)する。
- irBoard画面で数値(D0)を変更するとM5StickCに値が表示される。(A:0の所が変化)
- irBoard画面でスライダー(D1,D2,D3)をスライドするとM5StickCの背景色が変化する
M5Atomの場合
- M5Atomのボタンを押すとirBoard画面のボタンが点灯(Y0)する。
- irBoard画面でスライダー(D1,D2,D3)をスライドするとM5AtomのLEDの色が変化する
Irboardクラスの説明
IrboardクラスがirBoardとの接続に関することを行っています。
まずはインスタンス化します。
Irboard irboard = Irboard();
値を読み出すにはデバイスの型に合わせてboolValue()やshortValue()にデバイス名を与えて取得します。
short value_a;
.
.
bool x0 = irboard.boolValue("X0");
value_a = irboard.shortValue("D0");
書き込む場合もデバイスの型に合わせてsetBoolValue(,)やsetShortValue(,)を用います。
irboard.setBoolValue("Y0", x0);
irboard.setShortValue("D4", 1234); // スケッチ例では使用していません
update()で通信処理を行っています。
isChanged()で値の変化があったか判別できる様になっていて、変化があったときだけ画面を更新する様な事ができます。
irboard.update();
if (irboard.isChanged()) {
display_info();
}
APモードでの動作
APモードでも動作できる様になっています。
APモードで動作するとiPadと直接接続できる様になります。
ACTS_AS_AP_MODEの定義がコメントになっていますが、コメントを外すだけです。
// コメントを外します
# define ACTS_AS_AP_MODE
ssidとpasswordの行で設定した内容がiPadの接続先のWiFiになります。
iPadのWiFi設定で設定したssidに接続します。
※ irBoard Library for ESP32をバージョン0.1.1以上に更新してから行ってください
irBoard Liteを使ってみよう
irBoardには無料のirBoard LiteがありますのでこちらをiPadにダウンロードします。
制限事項はありますが今回の様な使用ではほとんど支障なく使えます。
プロジェクト作成
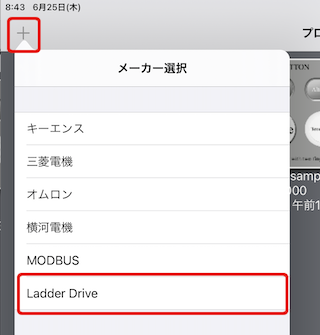
irBoard Liteを起動したら左上にある + ボタンを押しLadderDriveを選択します。
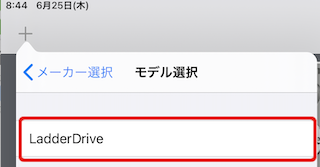
モデル選択でもLadderDriveを選択します。
プロジェクトが作成されると編集画面が表示されます。
Ladder DriveはPCやRaspberry PIなどを仮想的なPLCとして扱えるRuby gemです。
今回作成したLibraryはその仮想的なPLCとみなせる様に作っていますのでLadderDriveを選択しています。
GitHub - ito-soft-design/ladder_drive
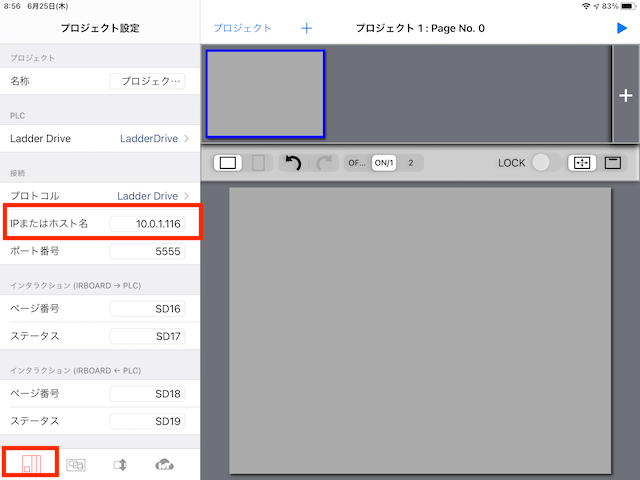
通信設定
画面左下のプロジェクト設定タブを選択しIPまたはホスト名にM5StickCやM5Atomに割り当てられていたIPアドレスを入力します。
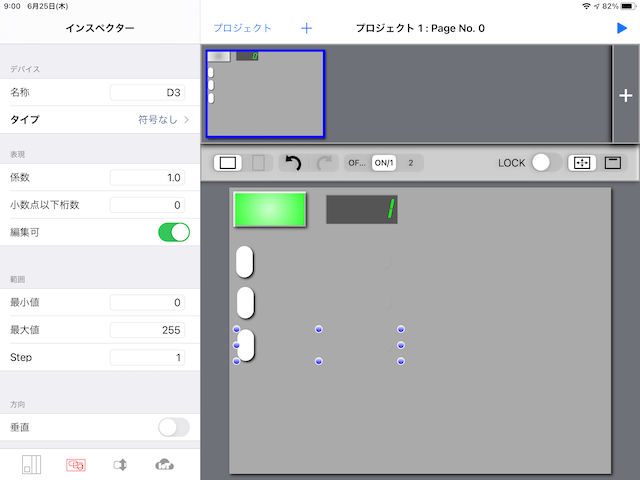
画面作成
画面に部品を配置するには + ボタンを押し追加したい部品を選びます。
追加された部品はドラックすると位置を移動することができます。
選択枠の丸いノブをドラックするとサイズを変更できます。
適当に位置やサイズを変更してください。
ボタン部品配置
-
- ボタンからボタンを選びます。
- 画面左下のインスペクタータブを選択します
- スイッチセクションのデバイスにX0を入力
- ランプセクションのデバイスにY0を入力
- ボタンスタイルセクションのスタイルで四角を選択します
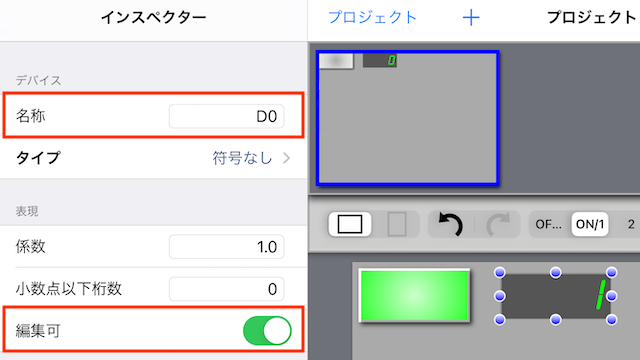
値部品配置
-
- ボタンから値を選びます。
- 画面左下のインスペクタータブを選択します
- デバイスセクションの名称にD0を入力します
- 表現セクションの編集可をONにします
スライダー部品配置
-
- ボタンからスライダーを選びます。
- 画面左下のインスペクタータブを選択します
- デバイスセクションの名称にD1を入力します
- 範囲の最小値に0、最大値に255を入力します。
これは色の赤成分になりますので、同様に緑、青の分としてもう2つ追加します。
デバイス名称はそれぞれD2、D3とします。
実行
右上の実行ボタンで実行します。
実行画面でナビゲーションバーを表示させる方法についての説明がでます。次回も表示するかどうかで適当な方を選択してください。
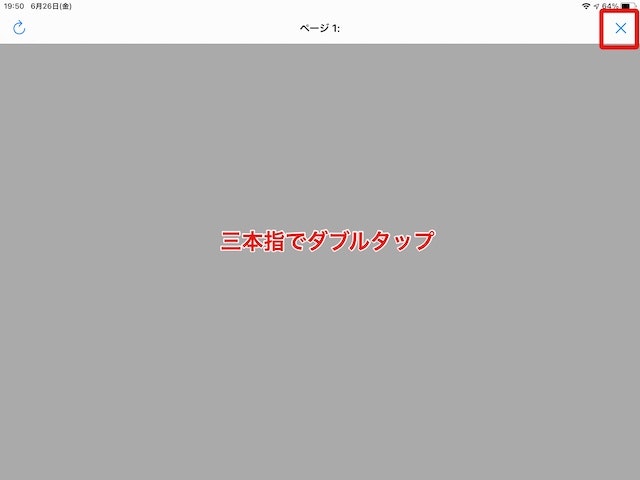
実行画面でナビゲーションバーを表示するには2本指でダブルタップします。ナビゲーションバーが表示されたら×ボタンで編集画面に戻れます。
(※ 以前は2本指ではなく3本指で、その場合ダブルタップが効かない場合があることが分かりましたので回避方法を最後に追記してます。)
ボタンを押したり値を入力したりスライダーを変化させると、M5StickCやM5Atomに反映されるのが確認できます。
LEDが点灯したり、A:表示の値や背景色が変わります。
下の画像をクリックするとYouTubeの動画が見れます。
終わりに
irBoard LiteはiPadで動作しますが、iPhone 6/7/8のPlusタイプのデバイスでも同様に動作させることができます。
他のiPhoneの機種でも実行はできますが、画面の編集はできないためiPadで作成したプロジェクトデータを転送することで実行できる様になりますが、インポート機能を有効にするにはアイテムの購入が必要になります。
実行画面から編集画面へ戻る回避方法
3本指でダブルタップが効かない場合があることが分かりましたので回避方法を追記します。(6/26)
(irBoard バージョン1.8.1では2本指に変更になっていますので不要です。)
3本指でダブルタップした時にテキストの編集用メニューが表示されてナビゲーションバーが表示できない場合があります。
値部品で入力した後にこの現象がでます。
値部品に使っているビューに編集用のジェスチャーが新たに加わっていた様です。(iOSの機能です)
それが丁度3本指で行うようになっていたため、重複してしまいiOSの機能の方が優先されてナビゲーションバーが表示されないという現象の様です。
アプリのバージョンアップ時に修正しますが、現状では次のいずれかの方法で回避してください。
3本指だと色々不都合があるため2本指に変更する予定です。
- アプリを強制終了し再起動する。
- ダミーページを追加しダミーページで操作する。
1は分かるかと思いますので(分からない場合は検索してください)、2の対応について説明します。
- 右上に + ボタンがあり押してページを追加します。これがダミーページになります
- 画面左下のインスペクタータブを選択します
- フリックによりページ移動セクションの左ページを選択します。画面一覧が表示されますので0の方を選択します。
実行後2本指で左にスライドするとダミーページが表示されます。
ダミーページで3本指でダブルタップするとナビゲーションバーが表示されます。
×ボタンで編集画面に戻ることができます。